
Photoshopでコンテンツに応じた塗りつぶしを画像で解説!
こんにちは!
しがない雑食系クリエイターのはまやんです!
Photoshopをお使いの皆さん、背景のイメージ画像が足りない場合はどうしてますか?
簡単にするなら他のイメージで塞いだり、ベタ背景で塞いだりするかと思います。
しかし、そればっかりだとデザインが一辺倒になっちゃいますよね?
じゃあ、コピースタンプツールなどで足りない部分を追加するってなると時間もかかりますよね!
なんとPhotoshopには、AI技術を使った「コンテンツに応じた塗りつぶし」という機能があります!
足りない部分をPhotoshopが解析して自動で補ってくれる神のような機能を今回はご紹介します!
コンテンツに応じた塗りつぶしとは

コンテンツに応じた塗りつぶしとは、選択範囲の周りの画像を解析して自動で画像を作成してくれる機能になります。
後述しますが増やすだけでなく、もちろん不要なものを削除したりする事も可能なので、知っておくと制作の幅と作業効率化も図れて便利ですよ!
使い方
それでは使い方を解説していきます!
まず、画像を配置します。
今回はこちらの画像の横の部分を増やしたいと思います。

足りない部分を選択範囲で囲って、「イメージ」から「コンテンツに応じた塗りつぶし」を選択します。

すると専用のウインドウが出てきて、右側に解析結果が表示されます。

これでOKを押せばあら不思議、足りない部分の画像が作られました!
調整方法
自動で解析された結果が思った通りにならなかった場合は、ツールパネルを使って調整も可能です。
緑で塗りつぶされている部分をサンプリングしますので、対象の近くの部分を塗り直すと上手くいきますよ!

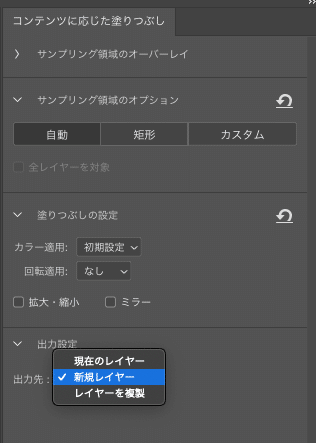
右側のツールパネルから出力設定で出力先を選んで塗りつぶしの結果をどう出力するかを決める事も出来ます。

個人的には元画像と分けた方が後々の編集がしやすいので「新規レイヤー」をオススメします!
応用編
ここからはコンテンツに応じた塗りつぶし機能の応用編をご紹介します!
不必要な部分を削除
先程も触れましたが、電線や人物など不必要な部分を塗りつぶして削除する事も可能です!
なんでもいいので不必要な部分を囲って、コンテンツに応じた塗りつぶしを選択します。
調整ブラシで近くの部分を塗っていきます。

はい消えた!すごいぞAdobeさん!
塗りつぶしツールから適用させる
シンプルなイメージの場合などはもっと簡単に適用させる事も出来ます!
先程と同様に選択範囲を作成して塗りつぶし(Shift+F5)をします。
その時に「コンテンツに応じる」にしてOKを押すと完了です!

注意点
メチャクチャ便利な機能なのですが、使う時に注意する点があります。
割とメモリを食う
自動で解析してその都度処理を行うので、結構メモリの消費が激しいです。
メモリが少ないPCだと落ちたり、フリーズしたりするので気をつけましょう!
改善策としては単純にメモリを増設するか、Photoshop以外のアプリケーションを終了してから作業を行うかになります。
複雑な画像はやや苦手
ディテールが細かい画像からサンプリングする場合は解析の処理が追いつかず、満足いく結果にはなりにくいです。
この辺りはAdobeのAIであるAdobe Senseiがバージョンアップすると解決するかもしれませんので、どうしても上手くいかなかったらコピースタンプツールなどで調整してあげましょう!
いかがでしたか?
これでイメージの足りない部分はテクノロジーと勇気とバイブスでカバー出来ますね!
結構日常的に使うので、この機会にぜひ覚えておきましょう!
それでは良いPhotoshopライフを!
