
【Photoshop】ハーフトーンパターンで写真をイラスト風にする方法を解説!
こんにちは!
しがない雑食系クリエイターのはまやんです!
Photoshopをお使いの皆さんは、イラストを描く事は出来ますか?
出来るわ!って人もいれば、絵心無いし…って方もいると思います。
しかしそこはPhotoshop!頑張れば写真をイラスト風にする事だって可能なんです!
イラスト風に不可欠な要素は何かと言うとズバリ「ハーフトーン」なんです!
そこで今回はPhotoshopのハーフトーンパターンを使った写真をイラスト風にするテクニックをご紹介します!
元画像と完成画像
まず、今回作る画像の元の素材と完成をご覧ください。

それでは以下の手順に沿って解説していきます!
・画像を用意して切り抜く
・レイヤーを3種類に分けてそれぞれにエフェクトを適用する
・微調整
画像はいつもお世話になっているO-danから素材を探しています!
イメージ素材のお探しはO-dan
画像を切り抜く
それではモデルの画像を切り抜いていきましょう!

切り抜きについては自動で切り抜いてくれる「背景を削除」機能を使用しました!
背景を削除機能についてはこちらの記事で詳しく解説しています!
また、画像によっては自動の処理では難しいケースも出てきます。
その時はペンツールで切り抜きしていきましょう。
ペンツールにの使い方についてはこちらの記事で詳しく解説しています!
レイヤーを3種類に分ける
切り抜きが終わったところで、レイヤーを「スマートオブジェクト」に変換します。
(レイヤーを選択して右クリック後「スマートオブジェクトに変換」を押す)
変換後、「レイヤーを複製」(Cmd or Ctrl +J)してレイヤーを2つ複製します。

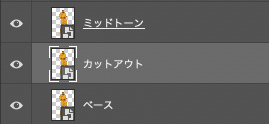
今回はそれぞれに「ベース」「カットアウト」「ミッドトーン」と名前をつけました。
それぞれにエフェクトを追加する
次に先ほど複製したスマートオブジェクトレイヤーにエフェクトを追加していきます。
ベース
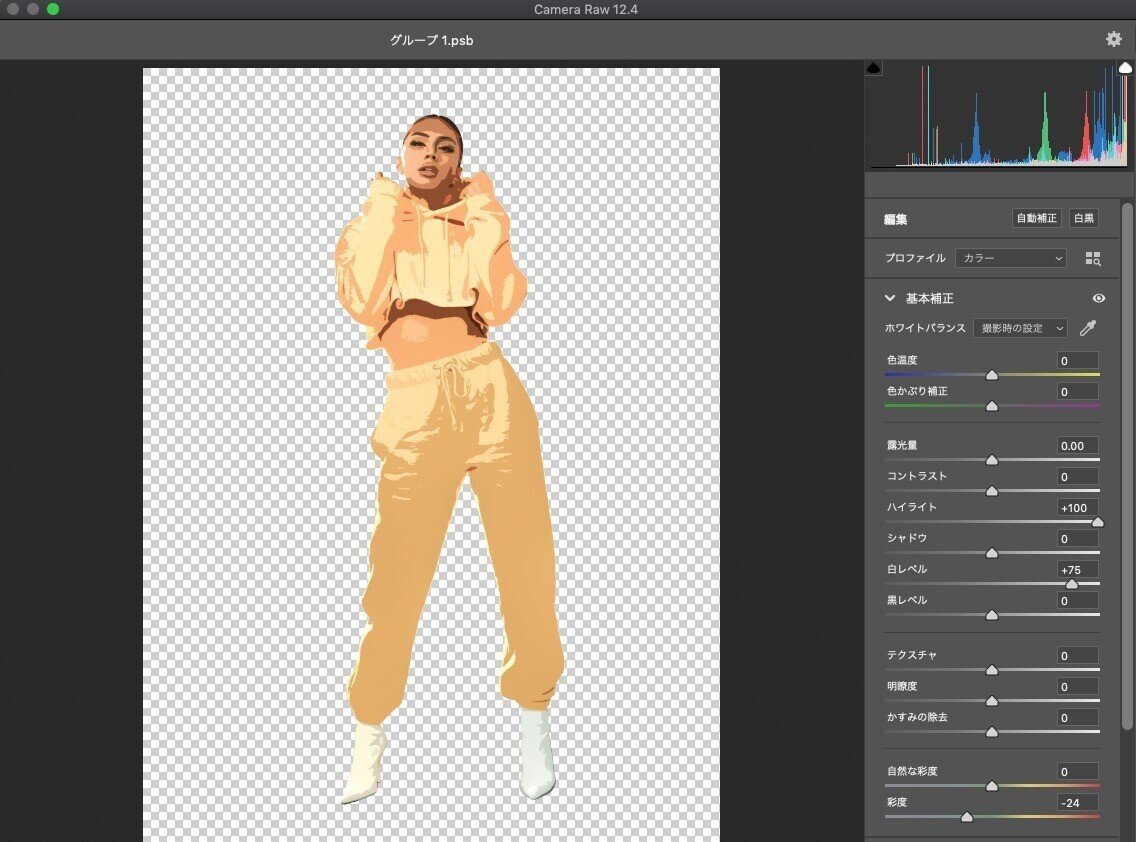
ベースレイヤーは「CameraRAW」フィルターを使用して色味を調整していきます。

次の工程も踏まえて少し彩度で色味を薄くしています。
ベースレイヤーはこれでOKです!
カットアウト
カットアウトレイヤーはまず「フィルター」から「フィルターギャラリー」を選択します。※画像①部分
すると別ウインドウが出てきますので「アーティスティック」から「カットアウト」を選択します。※画像②部分
左側のプレビューがちょっとイラストチックに変わったはずです!
レベル数やエッジなどの微調整を行って好みのエフェクトにします。※画像③部分
完了したらOKを押します。

次に先ほどのベースレイヤーでも使用した「CameraRAW」フィルターを使用します。

かなりハイライトと白レベルをバッキバキに上げて彩度を少し落としています。
最後にレイヤーの描画モードを「オーバーレイ」にして不透明度を大体84%ぐらいにして完了です!

ミッドトーン
ミッドトーンは先ほどのカットアウトレイヤーと同じように「フィルターギャラリー」を選択します。
「スケッチ」から「ハーフトーンパターン」を選択します。※画像①部分
右側の調整部分でハーフトーンのサイズやコントラストを調整します。※画像②部分
この時にパターンタイプを「点」にしておきます。
完了したらOKを押します。

そしてレイヤーの描画モードを「焼き込みカラー」にします。
するとかなりバキバキになりましたね?
このままだと強すぎるので「トーンカーブ」の調整レイヤーをクリッピングマスクにして調整していきます。

これで写真をハーフトーンパターンでイラスト風にできました!

いかがでしたか?
レイヤーの描画モードに関しては今回使用したものだけでなく他の描画モードにアレンジしてみても面白いと思います!
色々試してみてくださいね!
そして私一応デザイナーの端くれなものですから、今回のテクニックを使って最終的にこんな感じの作品を作りました!

いやん!ドチャクソオシャレ!
こちらで使用したブラシはAdobe公式からダウンロード出来ますので是非チェックしてみてください!
https://www.adobe.com/jp/products/photoshop/brushes.html
それでは良いPhotoshopライフを!
