
【Photoshop】モックアップ素材を使ってオシャレなハメ込み画像を作ろう!
こんにちは!
しがない雑食系クリエイターのはまやんです!
皆さんデザインにおける「モックアップ」ってご存知ですか?
簡単に言うと名刺やポスター、商品パッケージなどの素材があって、そこに自分が作ったデザインをハメ込んだものになります!
仕上がりイメージが出来るとクライアントとのイメージのすり合わせがやりやすいので打ち合わせ時にはすごく重宝します!
そこで今回はモックアップ素材を使って簡単に仕上がりイメージを作る方法をご紹介します!
モックアップとは

改めてモックアップとは、元々は工業系で使われていた本物そっくりの模型の事を指します。
そしてデザイン系でも同じように使われますが、主に仕上がりイメージをわかりやすく見る為によく使われています。
例で言うとTシャツやバッグなどのプリント部分や名刺や商品パッケージになります。
実際にデザインを起こして実物にプリントして…ってなると実物サンプルが上がってくるのに結構時間が掛かります。
スケジュールと予算に厳しいこのご時世だとサンプルを待ってられないケースがほとんどですよね。
そんな時にモックアップを使えば仕上がりイメージがわかりやすいし、修正もすぐ出来るのですごく助かりますね!
元画像と完成イメージ
まず、今回作る画像の元の素材と完成をご覧ください。

今回は我が家の長男が初めてPCを使って描いた絵をボトルのパッケージにしてみましょう!
手順は以下の通りです。
・モックアップ素材をダウンロードする
・データ内のスマートオブジェクトに自分のデザインを入れ込む
・書出しする
モックアップ素材をダウンロード

それではまず元となるモックアップ素材をダウンロードしましょう!
頑張れば素材自体も作る事も可能ですが、そんな時間が無いケースがほとんどだと思いますので今回はダウンロードした素材を使用します。
今回はこちらのサイトからダウンロードしました。
もちろんこの他にも探せばたくさん配布されています!
海外のサイトの方が数が多いので「free mockup psd」など英語で検索すると吉ですよ!
自分のデザインを落とし込む
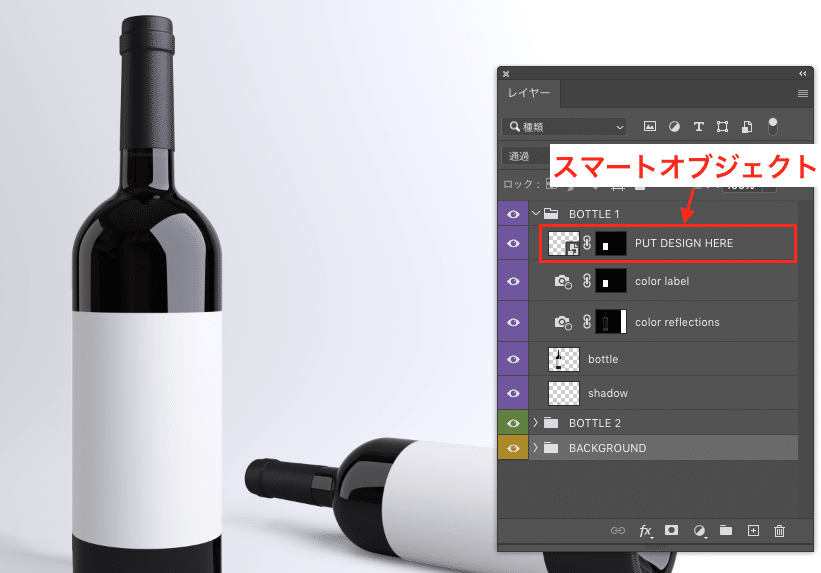
先ほどのサイトからダウンロードしたデータをPhotoshopで開きましょう。
その中に必ずスマートオブジェクトのレイヤーがありますのでダブルクリックします。

ご丁寧にレイヤー名をここに入れてねってしてくれたり、色を変えてくれてたりしますのでわかりやすいですね!
スマートオブジェクトに配置する
スマートオブジェクトをダブルクリックすると「psb」形式で新たにドキュメントが開いたと思います。

これはスマートオブジェクト内のデータが開いている状態なので、こちらに作ったデータを配置しましょう。
配置が出来たら保存します。

次に元のデータに戻ってみると、あら不思議!
パッケージが変更されてます!

通常のレイヤーでは角度や大きさなど変更すると、再調整出来なかったり画質が劣化してしまいますがスマートオブジェクトは元のデータの情報を維持したまま編集が出来ます!
なのでこういったモックアップにもってこいなんですね!
あとはもう1つのボトルも同じようにスマートオブジェクトを更新したら完成です!

いかがでしたか?
モックアップ素材を使えば今まで平面でしか表現出来なかった仕上がりイメージも簡単にわかりやすく作る事が出来ます。
Adobeの別のアプリに「Dimension」があり、そちらではモックアップそのものを手軽に作る事は出来ますのでご興味がある方は一度調べてみてください!

それでは良いPhotoshopライフを!
