
ロジカルとクリエイティブの間隙を目指す新規事業のつくりかた
今まで新規事業の立ち上げをいくつか支援してきて、自分の中でデジタルプロダクト(アプリやWebサービスなど)を構想段階からリリースまで持っていくときの大枠フローがある程度定まりつつあるので、自分のために言語化しておくと共に、これからこんなコロナ禍においてなお新規事業を立ち上げようとする勇敢な方々にとって少しでも参考になればと思い、記します。
👤この記事の対象者
・新規事業企画したことないけど会社で新規事業をまかされた方
・これから初起業しようとしている方
・以前新規事業立ち上げたけどなぜかうまくいかなかった方
・未来の自分
📝この記事に書いてること
・右脳と左脳をバランスよく発揮させる新規事業企画のプロセス
・量産型にならないアイデアの出し方
・企画と制作物のギャップをなくすコンセプトの固め方
・事業企画の大雑把な進め方
❌この記事で触れないこと
・デザイン思考関連の形式化されたプロセス
・アイディエーション等に関するフレームワークの詳しい紹介
・ビジネスモデル・テクノロジー起点のイノベーションの起こし方
・開発の具体的な進め方
0. はじめに
今まで僕自身、「何をつくれば使ってもらえるのか?なんてのは作ってみるまでわからないから、とりあえず作ることが大事」という思想でした。
自分で起業して何かをつくるときも、新規事業立ち上げのお手伝いをするときも、あまり考えなしに元々あるアイデアを素早く形にして、そのプロトタイプが触り心地よさそうであればつくることに決める、という流れでモノづくりをしてきたように思います。
しかしながら経験を積んでいくうちに、Done is better than perfect. の時代はすでに終わっていることに気づき、デジタルプロダクト開発に関しても「悪い戦略 × 良い戦術が一番アカン」ことが身にしみてわかってきました。

そのため、ある時点から僕は起業家の頭の中にあるアイデアをすぐにUIに落とし込んでドヤ顔すること(=良い戦術の提供のみ)をやめ、
・そのアイデアは本当に正しいの?
・その問題より大事な問題はないの?
・いま解決するべき/できる問題なの?
・あなたが解決すべき/できる問題なの?
・その問題解決はこの世界を前に進めるの?
というところから一緒に深く考えることを始め、それでもってUIまできちんと落とし込み、開発と折り合いをつけて無事リリースすることまでに責任を持つようにしました。
つまり、「良い戦術」を提供するデザインコンサルとしてだけではなく、共同創業者になった気分で「良い戦略」も共に考えるパートナーとして支援のスコープを変えたのです。
(一例として公開できるものでいうと、去年後半くらいからSHOWROOMの新規事業立ち上げをお手伝いしていて、前田さんやチームメンバーと話していく中で以下の記事にみられるような戦略の種を言語化・可視化しながら、UIや開発仕様に落とし込みました。)
ただし、現代において「良い戦略」にたどり着くのは至難の技。
モノ・サービスが溢れてる今の時代では、左脳的につみあげていくロジックだけではなく、右脳的なクリエイティブな発想こそが差別化のポイントとなり、良い戦略かどうかを決定づけるキーになるといえます。
だからこそ「デザイン思考」というものが一時期からビジネスの世界で取り沙汰されているわけですね。
とはいえもちろん右脳的な発想だけがすべてということではなく、左脳と右脳をうまくフェーズによって使い分けるのが肝であって、今回記す一連のフローでも、右脳思考と左脳思考を言葉通り右往左往しながら進めていくこととなります。
ですから、もし自分が左脳的な人間だなと思ったらパートナーにはクリエイティブな人を、もし自分が右脳的な人間だなと思ったらパートナーにはロジカルな人を選んで、事業アイデアをかたちにしていくのがよろしいかと思われます。
大企業で新規事業立ち上げをする際に1人で立ち上げ担当をまかされるケースをよく見るのですが、そんな場合もなんとか上層部を説得してせめて2人、できれば3人のチームで企画から始めることを推奨します。
スタートアップ的にいうと、共同創業者の存在は何にましても重要なのです。(↓参考)
前置きが長くなりましたが、以下左脳と右脳を行き来しながら「良い戦略」を求めて企画する際に僕自身が意識している流れの一部を、主にデジタルプロダクト開発の例を交えながらご紹介します。
1. 市場理解
とある市場・ジャンルに参入したい(「新しいマッチングアプリつくりたい」くらいの粒度)ことだけが決まっているとして、まずは次の3つを意識しながら市場を理解していきます。
・歴史をしる
・声をきく
・競合をみる
1-1. 歴史をしる
小学生の頃、なんで歴史の授業なんかあるんだろう?過去なんて振り返ってどうするんだろう?と思いながらろくに勉強してこなかったけれど、大人になって歴史を学ぶことの大切さに気づいた……なんて人も少なくないのではないでしょうか。(ワタシデス)
そう、歴史からは多くのことが学べます。
過ちを繰り返さないように気をつけたり、世界がどのような思想と仕組みでつくられてきたのかを理解したり、過去に照らし合わせてこれから起こることを予測したり。
過去と現在の情報から、必然的に未来はこうなるもしくはこうなるべきであるという予想をたてることがある程度は可能なので、「歴史をしる」ことは「未来をしる」ことであり、事業をゼロからつくりあげる上で有用な手段であるといえます。
念押しすると、アイデアが既にある場合でさえ、一度そのアイデアが歴史の流れに背いていないかを判断するために、その領域・ジャンルの歴史を調べるのは重要なことであると僕は考えています。
ここでのポイントは、何の歴史を調べるのかを、調べ始める前によく考えること。
何の歴史を調べるのか考えることはすなわち、これからサービスとして人に提供する体験が何のサービスの延長線上なのか、何の体験の拡張なのかを考えることであり、届けたいサービスの本質は何なのかを自問自答することとほぼ同義なのです。
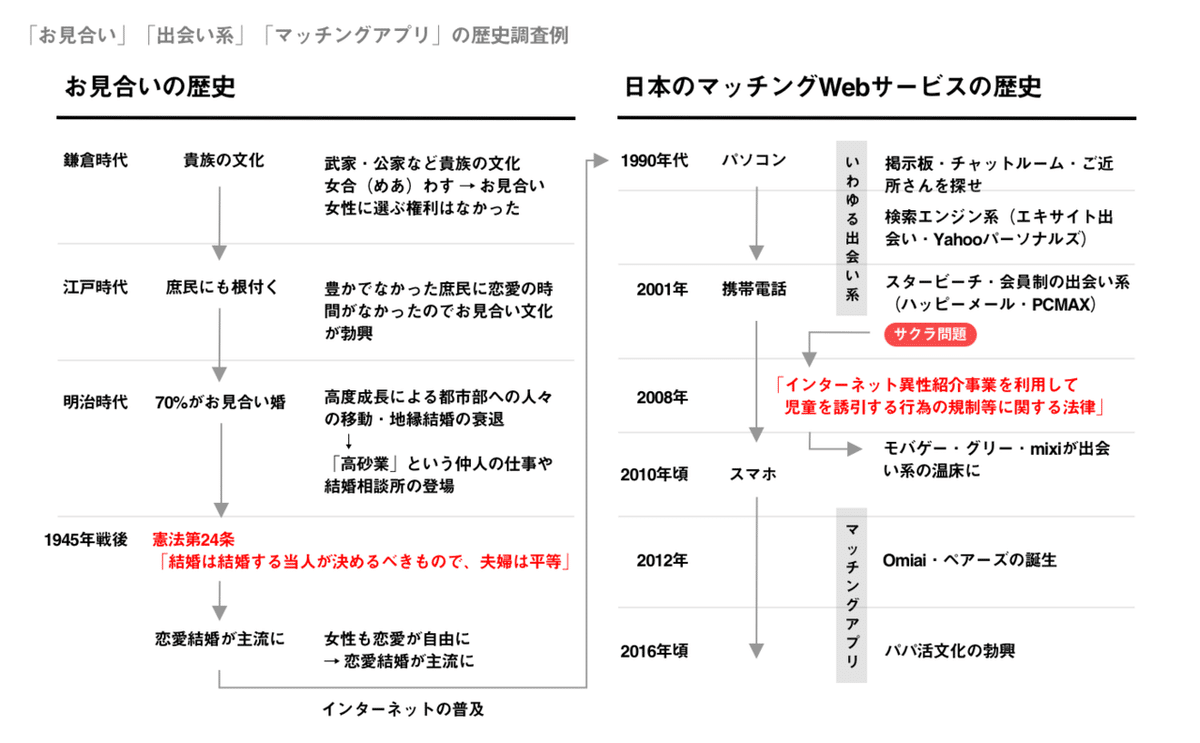
例として、これからマッチングアプリをつくるんだ!という場合、
「マッチングアプリ」の歴史を調べるのか?
「出会い系」のサービスとしての歴史をさらうのか?
もっと遡って「お見合い」の歴史を探るのか?
「結婚」という行為の歴史を紐解いてみるのか?
「男女」という性別の起源を垣間見るのか?
といった具合に、スコープをいじったりモノの見方を変えたり言葉の本質を考えて連想ゲームしてみたりすると、ひとつのジャンルから複数のキーワードが出現します。
今の段階ではどのキーワードがこれからつくるサービスの肝になるのかが分からないと思うので、どのキーワードに関しても広く浅く調べておくのが吉です。

(↑ この記事のためにちゃんと調べてしまった。笑)
あとでアイデアを考える段階になって、調べてみたいキーワードがでてきたら、そのときまた歴史を深掘ってみればいいのです。
どこまでどのように調べるのか、というのは人それぞれでいいと思いますが、僕はいつも「そのキーワードが話題で出てきたらひとつ以上雑学がいえるレベル」まで調べてから次のキーワードの歴史を調べる、という自分ルールをベースに、深堀りしすぎず、浅すぎずのバランスを保っています。
また、過去だけでなく変わりゆく現在も歴史といえるので、「歴史をしる」の延長線上として「2020年が世界史の教科書にのるとしたらどういう状況なのか?」「世界はこれからどうなっていくのか?」(今であればCOVID-19による人々の意識・行動変容)などを自ら考えて記しておくと、のちのちアイデアが膨らむと思われます。
1-2. 声をきく
「声」は生活者の声という意味ですが、このフェーズでは定性・定量ふたつの側面から現状のその領域に関する声を調査します。
定性調査としては、その領域に関するユーザーインタビューをおこなったり、既存プレイヤーのサービスを使ってる人へ不満がないか感想をきいてみたり。
自分がその領域に馴染みがあって詳しいつもりでも、何かしらのバイアスがかかっているかもしれませんし、思いもよらない発見があるかもしれませんので、横着せずに数人にきいてみることを僕は決めています。
「こういう人の話がききたい」と決まっているわけでなければ、必ずしもかしこまったユーザーインタビューをやらなければいけないわけでもないので、ステークホルダーではない友人に雑談がてら話をきくくらいの温度感でやってみるといいでしょう。
そして定量調査としては、その領域に関する統計データを集めたり、もしほしいデータがなかったら調査会社に頼んでアンケートをとったりの方法がありますが、調査をする際に一点気をつけたいことがあります。
何に関するデータを集めるのかという選択は、先程記した歴史のキーワード選定と同じように、それ自体が非常に重要な選択となります。
言い換えればデータそのものがバイアスを与えてしまいうるため、できるだけ幅広く、偏りのないようにデータを集めたいところです。
あとでアイデアが出た段階で都度都度統計データを調べてみる方が効率がよかったりもするので、深堀りしたいキーワードによって調査は柔軟におこなうのがよいでしょう。

(↑ マッチングアプリの統計データ調査例)
1-3. 競合をみる
競合の調査は何も考えなくてもできると思います。
いうまでもないことですが、触れるサービスならちゃんと自分で体験してみるのと、あえてマッピングなど分類をしないというのが個人的にはおすすめです。
どんなサービス群でもひとつの視点から見て完璧に特徴別に振り分けられるほど単純ではないことの方が多いので、今ぱっと思いつく分類の切り口以外のユニークな切り口の可能性を閉じないためにも、情報を集める段階ではあえて分類をしないことにしているのです。

(↑ マッチングアプリの競合調査例)
この段階ではテーブルで項目別に情報をまとめたり、コア画面のスクリーンショットをとって数行のメモで特徴を書き起こしておく程度にとどめておき、フラットな情報として残しておくことによって、あとでアイデアを出す際に複数の分類方法をバイアスなしで試すことができます。
以上の3つが「市場をわかる」ための最低限のステップです。
いわばインプットの段階でしたが、これ以降のフェーズでも気になったものに関しては一旦調べ直してみるなど柔軟に作業を行き来することが、アイデアの幅を広げ質を高めることにつながると思われます。
なお、このインプットのフェーズでは会社の規模によらず経営陣や企画職のみがこの段階を考えがちですが、多様性の観点から色んな職種がいた方がいいと思うのと、この段階でのアウトプット(思考の軌跡や資料のまとめ)を多くの人がわかりやすいような図として可視化しておくことは、その後のプロダクトに関するアイデアの量・質の向上に対して非常に有効ですので、特にデザイナーをいれておくことを推奨します。
ただし人数が多すぎるとそれはそれでアイデアや意見が発散しすぎてしまう傾向にあるので、あまり企画フェーズでは多すぎる人数にならないように気をつけたいですね。
経験上2〜4人程度だと話が前に進みやすいです。
2. アイデア発散
市場の情報が手元に用意されたら、それらをもとに解決すべき問題と、それを解決するアイデアを考えていきます。
その段階における僕のやり方のひとつに、次のようなフローがあります。
ひとつずつ解説していきます。
・「理想とのギャップ」をかく
・「見事なアイデア」をだす
・「体験宣言」をつくる
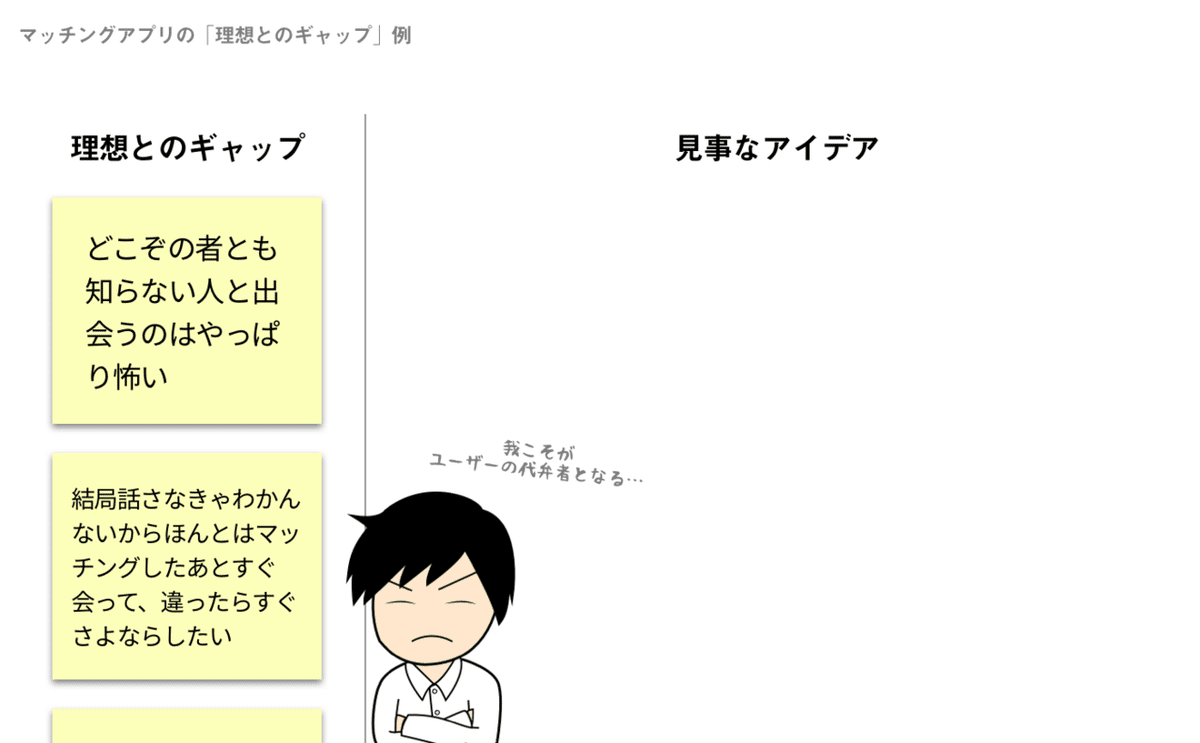
2-1. 理想とのギャップをかく
これから参入しようとしている領域において、現状の生活者や既存サービスのユーザーが困っていること、悩んでいることを書きだします。
ビジネス用語でいえばペインポイントとほぼ同義ですが、「理想とのギャップ」として考えることで、本当はどうあるべきか(=理想)をより具体的にイメージしながら仮説をだすことができるため、そう呼称した上でワークショップをすることが僕は多いです。
ここにおける「理想とのギャップ」とは、ユーザーにとっての「理想とのギャップ」でもいいし、世界はこうあるべきなのにまだそうなってない、という自分たちにとっての「理想とのギャップ」でもかまいません。
まとめた歴史を参考に理想の世界を想像したり、インタビュー結果から不満をピックアップしたり、競合を色んな切り口で分類してみながら、その市場における「理想とのギャップ」を思いつく限りだしてみましょう。

(↑ マッチングアプリの「理想とのギャップ」例)
ここで意識したいポイントは、実は人間は自分がほしいものが分からないということです。
100年前に自動車を一般社会に普及させたヘンリー・フォードも、
"もし人々に何が欲しいかを聞いていたら、彼らは「もっと早い馬」と答えただろう。"
と言ったそうです。
よってこの作業の際は、ユーザーインタビューなどで人がもらした不満をそのまま「理想とのギャップ」として愚直においてみるのではなく、「その人が潜在的に望んでいることは何か?」を考えることが必要でしょう。
それには想像力や共感力が必要となるため、右脳的な作業になりますね。
今の時代「解決するべき問題を見つけること」は「問題解決を見事におこなうこと」より重要な場合が多いといえるので、ここが企画フェーズにおいて最も大事な段階なのだと思って取り組みましょう。
2-2. 見事なアイデアをだす
さきほどリストアップした「理想とのギャップ」を解決するための具体的なアイデアを考えます。
作業自体は単なるアイデア出しですが、普通に考えたらそうなるよね、な解決策よりも数段階ユニークな解決策をチームの中から出しやすくする(つまりアイデアの質をあげる)ため、あえて「見事なアイデア」と呼ぶことにしています。
1つの「理想とのギャップ」に対して、複数の「見事なアイデア」があってももちろんかまいません。

(↑ マッチングアプリの「見事なアイデア」例)
アイデアの出し方として、「理想とのギャップ」を考えたときと同様に、歴史の流れから着想を得るでもいいし、統計データからでもユーザーインタビューの結果から思いつくでもいいし、どこからともなくふとひらめいちゃってもいいし、特にアイデアの発祥場所を気にせず自由に発散してみてください。
言葉でアイデアをポンと書くだけでもいいのですが、それと共に下手でも絵をひとつ描いてみると、それをみたチームメンバーの頭が柔らかくなってさらにアイデアが出しやすくなる傾向にあるため、そのような縛りを設けるのがおすすめです。
アイデアの出し方に関するフレームワークは本記事では紹介しませんが、検索したり本を読むなりして自分たちに合いそうな手法をとりいれてみましょう。
(↓ こちら4年前の記事で恐縮ですが参考までにmm)
また、市場調査のフェーズで競合をあえて分類しない方がいいと書きましたが、この段階ではそのかき集めた競合を色んな切り口で四象限マッピングしてみると、このカテゴリーのポジションが多いんだなぁと判明したり、逆にぽこんと空いていて誰もいないけどニーズがありそうなポジションを見つけたり、様々な発見があると思うのでぜひやってみてください。
きっとアイデア出しの助けになります。

(↑ マッチングアプリの分類例)
ブログなどですでに誰かが上手に分類していたならば参考にするのもいいと思いますが、その分類に関しても疑いをもって自分で考えることが大切です。
解決策としてのアイデアを考えていく中で逆算的に解決すべき問題が新たに見えてきたら「理想とのギャップ」を追加したり、そういえばこういうデータってどうなってるんだろう?と思いたったら特定の統計データを調べてみたり、フェーズごとの作業に縛られず遠慮なく行ったり来たりしながら「見事なアイデア」をひねり出してみてください。
2-3. 体験宣言をつくる
絞りだしたアイデアの中から「あり」だと思うアイデアに、それはどんなプロダクトで、誰に、どういう体験を与える アイデアなのかを併記します。
以下のようなフォーマットです。

私たちは __what__ をつくる。
これは主に __who__ に、
__how__ な体験を与える。
これをつくる理由としては、できるだけ少ない情報で、そのアイデアがユーザーにもたらす体験の本質を、チームメンバー全員で認識合わせをするためです。
このアイデアを採用して開発するときに、ここに書かれていることが守られていなかったら絶対にリリースしないと判断する約束のようなものだと思ってください。

(↑ マッチングアプリの体験宣言例)
「who」の前に「主に」とつけているのは、ターゲットをより狭く設定させるように促して、チームメンバーの頭の中でそのアイデアは誰を救うのかをより具体的にするためです。
僕はこれを体験宣言(Experience Statement)と呼んでいますが、このフォーマットをどこからか引っ張ってきたのか、過去に自分で考えたのかは、忘れました。笑(たぶん自分で考えた)
世の中でこんな感じのフォーマットはリーンUXなどを中心にたくさん存在すると思いますが、もしオリジナルのじゃなくてそういった一般に普及してるフレームワークがいいという方がいらっしゃれば、「価値仮説シート」が一番近いのかなと思います。

体験宣言はこの価値仮説シートの体験フォーカス版だと思ってください。
なんにせよ、そのアイデアがもたらす価値がチームメンバーの中で揃うのであれば、フォーマットはなんでもいいし、必要ないと判断したらつくらないでもかまわないと思います。
3. プロトタイプ作成
一通りアイデアが出揃ったら、次は実際にそのアイデアをかたちに落とし込むプロトタイプ作成の作業です。
数が多くて全部つくるわけにはいかない場合はいくつかに絞り込みましょう。
アイデアの絞り方としては「ユニークである」「インパクトがある」という観点だけでなく、「競合が真似できない理由がある」「自社の強みが活かされる」などの視点をいれると、当たり前ですが戦略的にたしからしいアイデアが残りやすいです。
プロトタイプをどこまで作り込むか、というのはアイデアの数やそのジャンルにもよるので、チームで認識合わせをしてからプロトタイプ作成に入りましょう。
たとえばTikTokのような動画アプリで「たくさんの動画がサクサクみれる」ことに体験の価値がある場合、実際にサクサク感がでるのかは開発してみないとわからないなと判断して、エンジニアが軽い実装までおこなったプロトタイプで体験を評価するべきでしょう。
一方、証券アプリで「株の売買がスムーズにおこなえる」ことに体験の価値がある場合、検証するべきはインターフェースとしてその価値が実現可能なのかどうかなので、デザイナーがFigmaやSketchなどを使ってデザインプロトタイプをつくりあげるべきでしょう。
さらにいうと、コンセプトだけに差別化ポイントがあって同じ領域の競合アプリとは使い勝手も何も変わらなそうであれば、手書きのプロトタイプやワイヤーフレームレベルのプロトタイプでもいいかもしれません。

(↑ マッチングアプリのプロトタイプ例)
ここでの目的は、プロトタイプをつくることによってチームメンバー全員がそのアイデアに対して体験価値を正当に評価することなので、プロトタイプをつくることそのものが目的にならないように気をつけましょう。
たとえば今回アイデアの例として採用する「友だちリファラル型マッチングアプリ」であれば、「実際に友だちに合いそうな人を紹介する」活動をする方が、アプリのUIをつくってうーむうーむと考えるよりもよっぽどその体験に価値があるかが評価できそうです。
そうやって体験そのものを主に評価しつつ、アプリとしてリリースしようとしているのであれば、その体験がアプリ上で再現可能なのかを検証するために、できるだけ最小限の工数でプロトタイプをつくれるといいですね。
プロトタイプが出揃ったら全員で触ってみて、次の「ビジネスモデルを検討する」フェーズに進めるアイデアを選出します。
投票制で一番ポイントが高かったアイデアだったり、一部のメンバーの熱量が半端ないアイデアだったり、事業責任者が直感的にこれだと思えるアイデアだったり、相談してるVCが推すアイデアだったり、選出する方法はチームやプロダクトによって様々だと思いますし、正解はありません。
ただしアイデアの評価の際に忘れてはいけないのは、そのアイデアの体験宣言をプロトタイプによって十全に発揮できているか、という点です。
もしできていなければ、プロトタイプをつくりなおしてアイデアを正当に評価できるようにした方がいいですし、逆にプロトタイプを触っていくうちに体験宣言の方を変更するべきと判断したならば、恐れずにそちらを変更してしまいましょう。
すなわち、アイデアとプロトタイプをセットで評価することこそが、サービスの体験価値をブレなくして、チーム内の認識を合わせるためにも大事なことなのです。
4. ビジネスモデル決定
さて、選出したアイデアに紐づく、
・狙っている市場の状態(背景・歴史・現状)
・そこに存在する誰かにとっての「理想とのギャップ」
・それを解決する「見事なアイデア」
・それをかたちにした「プロトタイプ」
・それが与える価値をひとことでまとめた「体験宣言」
が出揃い、すべてがつながっている状態になっていると思います。
もしどこかが欠けていたり、うまく繋がっていないようでしたら、一度立ち止まって考え直してみた方がいいかもしれません。案外、後付けで当てはめてみても、ぴったりと流れにハマってくれるものです。
いよいよ提供する体験が固まったので、僕のやり方としてはこの段階でビジネスモデルを考え始めます。
ビジネスモデルはモノにもよりますがリリース後は不可逆なことが多いので、開発開始までには固めたいところですけれど、あまりはやく考えすぎても提供する体験が変わる度に二転三転することが多いので、「提供する体験の決定〜開発スタート前」のどこかで議論するとちょうどいいことが多いです。(もちろんケースバイケースです)
今回の記事では正しい体験価値のつくりかたにフォーカスしているので、ビジネスモデルのつくりかたや事業計画のつくりかたについて詳しくはふれませんが、このフェーズにおいて忘れずにやっておきたいことだけ記させてください。
それは「サービスにまつわる生態系を可視化する」ことです。
すなわち、サービスをユーザーに提供するにあたって必要なすべての登場人物(=ステークホルダー)を洗い出した上で、どうやって自分たちがユーザーにサービスを届けられるのか、どうやってお金がまわりまわって自分たちに届いて事業が継続できるようになるのか などの仕組みを可視化したビジネスの全体像を描いてあげることです。

(↑ マッチングアプリのステークホルダー全体図の例)
これを可視化しておくことで、サービスを届けるために「プロダクトを開発する」以外に何をすればいいのかがひと目でわかります。
そのため、たとえば「管理画面をつくるの忘れないようにしなきゃね」とか「コンテンツ制作は外注しないと回らなそうだけどどこに頼もう」とか「ここでストアに何%とられるならWebで課金させたいよね」とかの各論をチームで話し始めることも可能となるのです。
5. 世界観制定
サービスの表現する世界観を定めていく、いわゆるブランド構築の作業をおこなっていきます。
こちらもビジネスモデルと同様に一度決めたらなかなか元に戻ることは難しいくせに、サービスの魂を定義する作業でもあるので、真剣に時間を割いたほうがいいでしょう。
ブランドって具体的にどういうものをつくるのか?という方は、手前味噌で恐縮ですがこちらの記事を参考にしてみてください。
この記事の最後にあるようなガイドラインまで全部つくった方がいいわけではありませんが、「ブランドコンセプト」「ブランドロゴ」「ブランドカラー」あたりを最低限のアウトプットとして、社内のデザイナーやブランドコンサルティング会社と共にブランド開発をしていきます。

(↑ マッチングアプリのブランド構築例)
余裕がある会社だと3ヶ月〜6ヶ月使って作り込んだりしますが、僕の経験上では他の作業と並行しながらも1〜2ヶ月程度時間をかけるのがちょうどいいのではないかと思います。
ブランド開発に馴染みのない人からすると「そんなに時間かけるの…?はやく開発して世にサービスだしたいんだけど……」と思うかもしれません。
しかし、モノやサービスにあふれている今の時代、サービスをはやくリリースするのと同じくらい、サービスの世界観をいかに正しくブレなく作り込んでスタートできるかも重要であると僕は考えます。(もちろん一概には言えませんが)
また、もしかしたらまだサービス名が決まってないかもしれませんね。今までコードネームで呼んでいたかもしれませんが、いよいよサービス名を決めなければ次に進めませんので、苦渋の決断だとは思いますが早々に決め打ちしてしまいましょう。
紹介するのめっちゃ恥ずいんですが、新卒の頃にネーミングの手助けになりそうな記事をかいてたので、一応貼っておきます。笑
6. 仕様決定
開発の進め方などに関してこの記事では具体的に記載しませんので、こちらが最後のフェーズです。
仕様を決めていくにあたっては、たとえばデジタルプロダクトをつくるにあたっては次のような順番で進めていくのがおすすめです。
1. コア体験の機能を洗い出す
2. それをもとにコア体験のUIのみをつくる
3. ユーザーテストやレビューによって改善を繰り返す
4. その他の機能を洗い出す
5. それをもとにページ設計をおこなう
6. 全画面のUI・細かな仕様をつくっていく
つまり、「ここは何文字以内…」みたいな細かい仕様を書いていくフェーズは本当に最後の最後でいいのです。
細かな部品をひとつひとつ最高のクオリティでつくっていくよりも、できるだけ早い段階でサービスの本質的な価値を届けられるようにつくっていくことが大事なので、仕様も一番本質的な機能から定義していくべきでしょう。
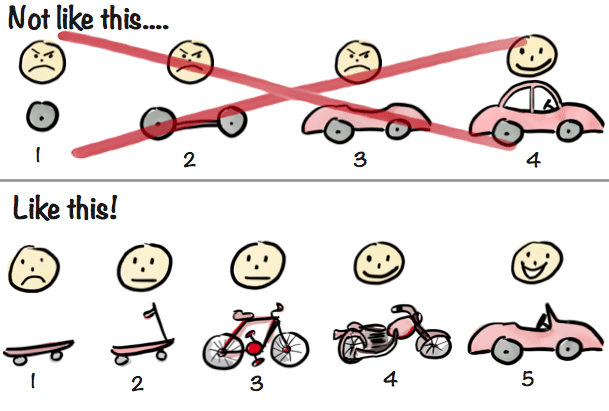
アジャイルやリーンの文脈で使われるこちらの図が有名ですね。

Making sense of MVP (Minimum Viable Product) – and why I prefer Earliest Testable/Usable/Lovable
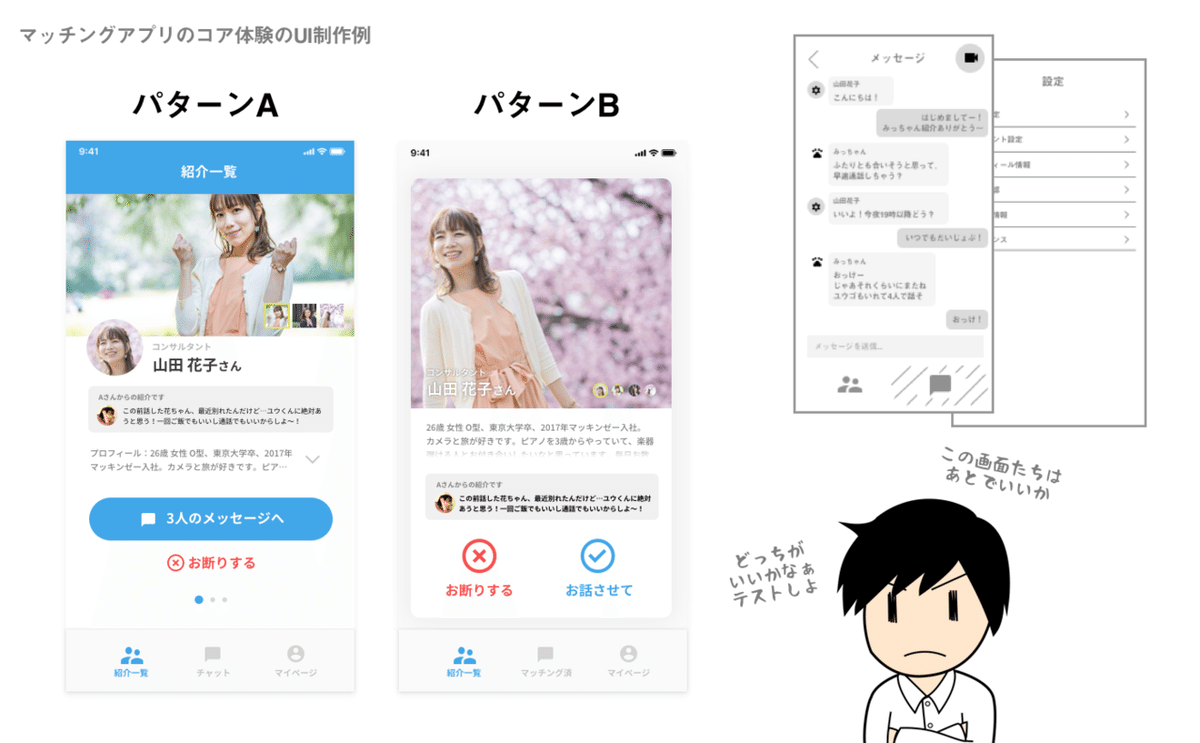
ということでまずやるべきなのは、そのサービスの核となる価値を提供する体験(コア体験と呼称しています)に関してインターフェースを決定することです。
場合によってはプロトタイプをつくった段階ですでにコア体験のUIができあがっているかもしれませんが、ブランドに沿ったスタイリングをしてあげることで、一気に開発しがいのある仕上がりになります。

(↑ マッチングアプリのコア体験のUI制作例)
次に、ユーザーテストやレビューなどで体験の改善を繰り返すフェーズ。
ここでは「使い勝手の改善」や「コア体験を届けられているかの確認」はもちろんおこないつつ、「もっとその先がないのか?」「最良ではなく最高を目指せないか?」を内省してみることで経験上格段に品質が向上します。
また、コア体験のUIをつくっていくにあたって、重要な分岐点をいくつか迎えるはずです。
僕はそのサービスにおいて何が重要な分岐点かを見極めるのが得意なので、いつもこのフェーズで有難がられます。(唐突の自慢)
その見極めには、
・日頃からサービスの構造をメタ的にインプットする
・サービスアイデアの本質を見抜き言語化する
・機能を単体の点ではなく線上の点としてみる
などの訓練が必要なので、もし自分がその観点において自信がない場合、その視点が得意な人にここだけスポットでお手伝いしてもらうというのも手かもしれませんね。
そしてコア体験に関するUIがある程度決まってエンジニアに開発を依頼できるようになったら、はじめてコア体験以外の機能やページの議論にうつります。
あまり時間をかけないことを意識して、ざっくりこういう画面にこんな機能があるべきだよね、くらいの粒度でページ設計をしたあと、すべての画面についてUIをつくっていきます。
同時に、大事な画面から「ここは何文字以内…」的な細かな仕様もエンジニア等と共に決めていきましょう。
なお、あまりこの記事にそぐわない細かい話をすると、技術仕様に関してはesaやConfluenceなどのドキュメントにまとめることが多いですが、画面仕様や機能仕様の一部はFigmaなどデザインツール側に記載することが最近個人的に多いです。(ドキュメント側で画面仕様を管理するとえてして更新されなくなっちゃうんですよね…)
仕様の書き方やまとめ方はかなり人によるので、デザイナーやエンジニア、PMなどモノづくりをするチームメンバーが一番やりやすいやり方を選んでもらうのがよいかと思います。
さて、そんなこんなでいよいよ開発が本格的にスタートできるところまで行き着くことができました。
ここからも、仕様の変更を余儀なくされたり、開発途中でやっぱり名前変えたいとなったり、無茶なスケジュールがたたってQAをしたらバグばかりで到底リリースできる品質じゃなかったり、いろんなあるある地獄を通るかと思います。
しかし、今回の記事をいい具合にとりいれてくださった皆様には少なくともそのあるある地獄のひとつである「企画フェーズで採用したアイデアと開発フェーズを経てできあがったプロダクトが明らかに別物の体験になってる」ことは避けられているのではないかと思います。
さらにそのプロダクトが戦略的に正しいとロジカルに主張できる一方で、頭ひとつ抜けているクリエイティブな発想が取り入れられたものになっていれば、この記事をかいてよかったと心から幸せを感じる次第でございます。
7. おわりに
まとめると、僕は新規事業の立ち上げに携わる際、
1. 市場理解
2. アイデア発散
3. プロトタイプ作成
4. ビジネスモデル決定
5. 世界観制定
6. 仕様決定
という6つの作業を基本形として開発までこぎつけていることになります。
基本形とかいたように、僕自身もプロジェクトによって加えたり削ったり順番を変えたりしてきたので、どうか今回書いたこの6つだけにとらわれず、自分なりにカスタマイズしてプロジェクトを進めてみてください。
また、振り返ってみるとこのフローに沿って一方通行で進められたケースなんて一個もありませんでした。
というのも、実際にやってみるとわかりますが、それぞれの作業は独立しているようにみえてすべてつなげて考える必要があり、頭の中でグチャグチャに試行錯誤しながら、その混沌の最中に一筋の光を見つけて先に進む、というのがリアルな進捗なのです。(ちなみにその思考はデザイナーのそれに近いものです)
もう少し具体的にいうと、たとえば「2. アイデア発散」の章において、
「理想とのギャップ」→「見事なアイデア」
の順番で考えるのだと記しましたが、本当に光るアイデアというものは、誰も想像したこともないようなコンセプトや、信じてついていきたくなるようなビジョンが先にあり、後付けで「解決すべき問題」が発見されることだって現実では多いのです。
ただ、それは同時に再現性のない天啓でもありますので、今回記した手続きを参考にすることによって、ロジカルとクリエイティブの間隙を垣間見ることができれば、僕にとってもそんなに嬉しいことはありません。
僕自身も新規事業の作り方を言語化したのは今回が初めてなので、今後この記事をみかえしながらさらに実践を通じて、
・新規事業企画においてもっと大事なことはないか?
・言語化はしなかったが無意識にやってたことはないか?
・このやり方だけで本当に良い戦略が達成できるのか?
などを常に内省してアップデートしていきたいと思います。
長い記事を読んでくださりありがとうございました。
挑戦するすべての人に敬意を🙏
(※マッチングアプリ「Refa」は今回のためにつくった空想上のサービスです!)
