
絵が動いて見えるコマ割り方法【漫画の描き方】(レシピNo.7)

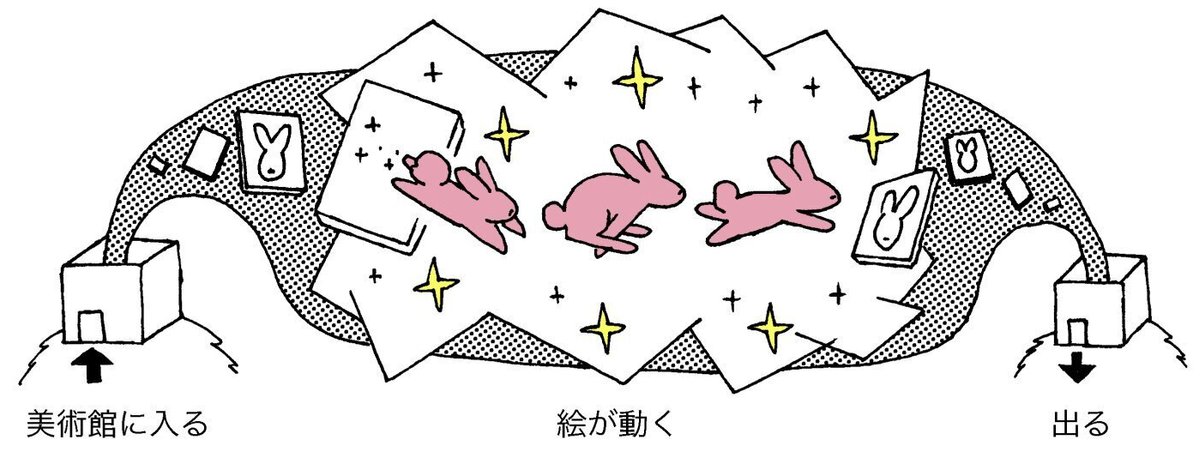
美術館に入って絵を見ているとその絵が動き出すという、サイレント漫画「ふしぎな美術館」を描きました。絵が動いて見えますでしょうか、これは「パズルつなぎ」という漫画技法というかコツを使ってコマ割りをして描きました。このコツを使うとコマの中の絵が動いて見えるという効果がでます。
どのようにこの漫画を描いたのか手順と解説を描きました。下の画像の2ページのようになりました。

すいません、文字が小さくなってしまって読みづらいです(一番下に高解像度のPDFダウンロードへのリンクがあります)。ですので、下に補足を入れつつ説明していきます。まずは目次をごらんください。
まずストーリーを考える
まず、誰かが美術館に入っていって絵を見ているとその絵が動き出しました。というストーリーを考えます。下の図のような感じです。ここではまだ、動く絵は具体的に考えずに、なんとなく想像します

動き出す絵の素材を用意する
動きだす絵の素材を用意します。パズルつなぎを使って動かすので組み合わせやすそうな絵にします。シンプルなもの、それ自体に意味がありそうなものを集めました。

パズルつなぎでコマ割りする手順
用意した素材を使って、コマ割りしていきます。使う漫画技法は「パズルつなぎ」です。下の画像のようにコマの前後の要素を重複させつつ要素を足し算、引き算する方法です。どうやって「パズルつなぎ」を使ったのか説明します。

1、美術館に入るシーン
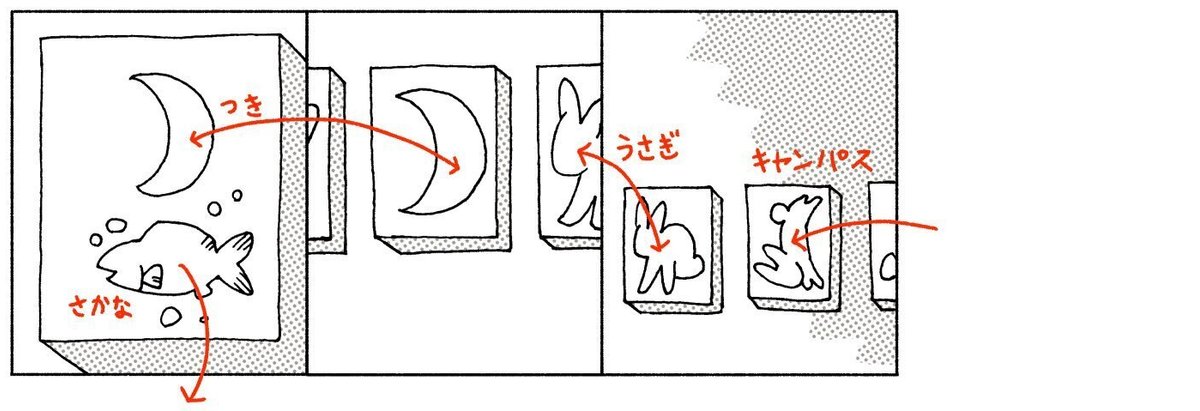
美術館の入り口を、次のコマにクローズアップにして重複させています。その入り口の奥にキャンパスの並びを足しますとアップにした感じがよく出ます。入り口にカメラが近づいた動きが出ます。

2、絵の中の世界に入るシーン
絵にクローズアップしていくことで絵の中の世界に入ります。キャンパスにうさぎの絵が現れ、次のコマでは月の絵のキャンパスが追加されます。その次に絵の中の月に魚が追加されます。うさぎと月が重複しています。画像の赤い矢印で繋いだ所が重複部分です。こうするとコマに繋がりができ動いて見えます。

3、絵の中の世界
絵の中の平面的なコマの動きです。前のコマの「月+魚」から「魚+花」→「花+蝶々」→「蝶々+ビン」→「ビン+うさぎ」と、コマの中の絵の要素を重複させつつ次の要素を追加し、前の要素を消します。そうすると下にスライドしたりビンが現れたり蝶々が消えてうさぎが現れたり、平面的に動いているように見えます。

4、元の世界に戻ってくるシーン
元の現実の世界に戻って来たシーンです。前のコマのうさぎを立体的なキャンパスの上に持ってくることで現実に戻ってきます。後はそのキャンパスと美術館の出口を重複させ、背景を入れ替えています。美術館の中から外に出ていく動きになります。

パズルつなぎの解説漫画
「ふしぎな美術館」の漫画で動き出した絵の続きを描きました。うさぎが色々なところに行く話です。この漫画を描くのに使ったパズルつなぎという方法を解説します。コマの下のパズルの形をした枠の中の絵が、コマの中で使っている絵の要素です。コマの順番に数字を振りました。全部で14コマです。

1コマ目は、要素がビンとうさぎです。2コマ目で、うさぎだけになり、うさぎが重複しています。3コマ目ではまたうさぎが重複していて、背景のキラキラが追加されています。前後のコマの要素を重複させつつ他の要素を消したり追加したりしています。このような動きを、パズルつなぎと仮に呼んでみます。

背景も要素の1つです。一段上の4から5コマ目のようにバックの背景を入れ替えると要素の星が移動したように見えます。

8から9コマ目のように、同じ配置の要素を入れ替えると絵が変身したように見えたりします。3から4コマ目、7から8コマ目もそうです。

14コマ目のように要素の数が3つのところを作っています。10コマ目も3つです。3つだと複雑な感じです。逆に要素が1つだけのところもつくっています。間のようになって、読みやすくなると思います。2と11コマ目です。要素が1つと3つの所を作るとメリハリが出ます。
まとめ、簡単な足し算と引き算
こういった動きのコマ割りを仮に「パズルつなぎ」と呼んでみました。これはコマの中の要素を足し算、引き算してコマ割りし、絵を動かして見せるということです。理論はとても簡単です。でも、それを絵で表現すると組み合わせが色々あり、複雑な意味が出ます。それに、それがまとまったものにはストーリーがあるかのように見えます。不思議です。この方法は、セリフやキャラクターが描かれた漫画にも使えると思います。漫画を描いていて、コマの中の絵に動きが欲しくなった時などに使ってみてはいかがでしょうか。
印刷用PDFダウンロード
以上のことを3枚組のページにまとめたものをこちらのリンク先からダウンロード出来ます。リンク先では拡大画像がありますのでご確認ください。B5版解像度350dpiです。有料になります。印刷して、動画や漫画を読むことが好きなお子様との団らんに使ってはいかがでしょうか?
こういう3枚のページがダウンロード出来ます!↓

BOOTHでもダウンロード販売しています。こちらはコンビニ決済あります↓
この記事はノートのマガジン、「サイレント漫画の作り方レシピ」の記事の1つです。1ページのサイレント漫画と、その漫画の描き方についての記事を、まとめています。
お役立ちリンクです↓「パズルつなぎ」について詳しい説明を書きました。
いいなと思ったら応援しよう!

