
現役デザイナーがUIトレースやってみた
はじめまして!私は都内のとある外資の会社でUIデザイナーをしているHamaといいます!
以前はアメリカで法執行機関向けのWebアプリのデザイン・開発に3年携わり、今は日本で国内企業さま向けにクライアントワークをして2年になります。
私はいわゆる美大や専門学校でデザインを学んだ経験はありません。
大学では広告学とコンピューターサイエンスを専攻し、
その後広告代理店、Webエージェント、事業会社の3足の草鞋でインターンシップを掛け持ちしながら実務を通してデザイン経験を積んでいきました。
そういったバックグラウンドから、自分の「仕事で触れる領域の外」でデザインを学ぶ機会があまりありませんでした。
「デザインを学ぶ」
noteにはデザインを学ぶ学生さんや転職希望者さんの学習記録が多いけど、
今現場でデザインやっている人こそ、自分の日々の業務の領域から抜け出して、「デザインを学ぶ」をやってみて、発信してみてもいいんじゃないか、
このnoteでは日々すべったりころんだりしながら「デザインを学ぶ」私の学習記録を綴ろうと思います。これからデザイナーになりたい方、今デザイナーをやっている方にとってちょっとでも役に立つ発信にしていきたいです。
“デザインを学ぶ” じゃ、まずはどこから始める?
デザインを学びたい人向けによく紹介されるインプット学習法の一つが、
「UIトレース」
我々デザイナーはついつい0から1を作る勉強に走りがちですが、
すでにある1を使って勉強することは確かに効率的ですね。
まずはいいものをまねる。
アート、スポーツ、料理、音楽、その他全てのジャンルに共通します。まずは極めた人の真似をする。盗む。そこから自分の特性・長所を活かして色を加えていく。自分のものにしていく。
でもここで大事なことは、「なんで」トレースするのか?
ただ単に人気のアプリの画面を写しただけじゃそれは「写す」ことが目的の思考停止作業です。
「UIトレース」いいとは聞くけど、それをやる意味は?
目的と手段を、入れ替えないこと。
私は「UIトレース」を経て何を学びたいんだろう?何を得たいんだろう?
まず「なんでやるの?」を書き出してみました。
・ 表現の引き出しを増やしたい
・ 世の中にあるアプリの共通項を探し出したい(どんなルールを持ってる?どんなパターンがある?)
・ pxのサイズ感を身体に覚えさせたい(何が小さい?何が大きい?)
・ 見ただけじゃわからない、トレースしてみて初めて気づく観点・テクニックを知りたい
・ どういう意図でこのデザインに至ったのか分析したい、言語化したい
じゃあこれらの「◯◯したい」を達成するにはどんなUIトレースをしたらいいんだろう?
「写すだけじゃないUIトレース」
私の目的に合ったUIトレースのプロセスを考えてみました。
1. トレースするアプリを選ぶ
2. そのアプリの全ての画面をスクリーンショットする
3. トレースしたい(分析したい)画面を一枚決める
4. 画面をトレースする
5. スペーシングのルールを見つける
6. 使用されているフォントとカラーを洗い出す
7. トレースする中で得た気づき、考察をビジュアル観点で挙げる
8. ユーザービリティ観点で得た気づき、考察を挙げる
9. デバイス間での実装の違いを調査する
10. レビュー評価を調査する
11. トレースする中で出てきた疑問、プロセス改善の提案、所要時間等をメモする
ではこのプログラムのプロセスを具体例を用いながらご紹介していきます!
***
①トレースするアプリを選ぶ
大きく3つの選び方があるかなと思います。
世の中で広く普及している人気のアプリを選ぶ
多くの人々が使っている=使いやすいデザインのヒントがたくさん詰まっているはず。
ちなみに国別にどのアプリが今一番使われているのか調べられる優秀なサイトがこちら:data.ai (https://www.data.ai/jp/)
ジャンル別(アート、ビジネス、教育、etc)にも調べられます
ちなみに2022/3/1 - 4/30の時点で日本で一番多く使われているアプリは以下です。確かにどれも洗練されたUIを持っていて、盗める要素はたくさんありそう!もちろん、自分が気になるジャンル(例えば「旅行系」など)に絞って人気なアプリを調べてもいいですね!
LINE
Paypay
Instagram
Youtube
TikTok
自分が今の仕事で携わっている案件で扱っているサービスに類似する機能を持つアプリを選ぶ
学びを今取り組んでいる案件に直結させる。
アプリのジャンルが異なっていても、機能性・特性が似ていれば活用できるヒントが見つかるかも
例:自分は今仕事で「商品の在庫管理ができる」SaaSのWebアプリの案件に取り組んでいる。だから、モノの情報を入力していく点で機能が似ているクラウド会計ソフトを選んでみる
アプリはどうやって開発されてる?開発のされ方も類似しているものを参考にしてみてもいいかも!
ハイブリッドアプリ、クロスプラットフォームアプリ、ネイティブアプリ、PWA(Progressive Web Apps)等アプリの構築の違いにも注目
自分がいいなと思ったデザインのアプリを選ぶ
まだ世間では知名度が低いかもしれない。でも自分の心をくすぐる、お、これ素敵。これ使いやすい。ってアプリありますよね。なんでいいと思えるんだろう?分析してみる。

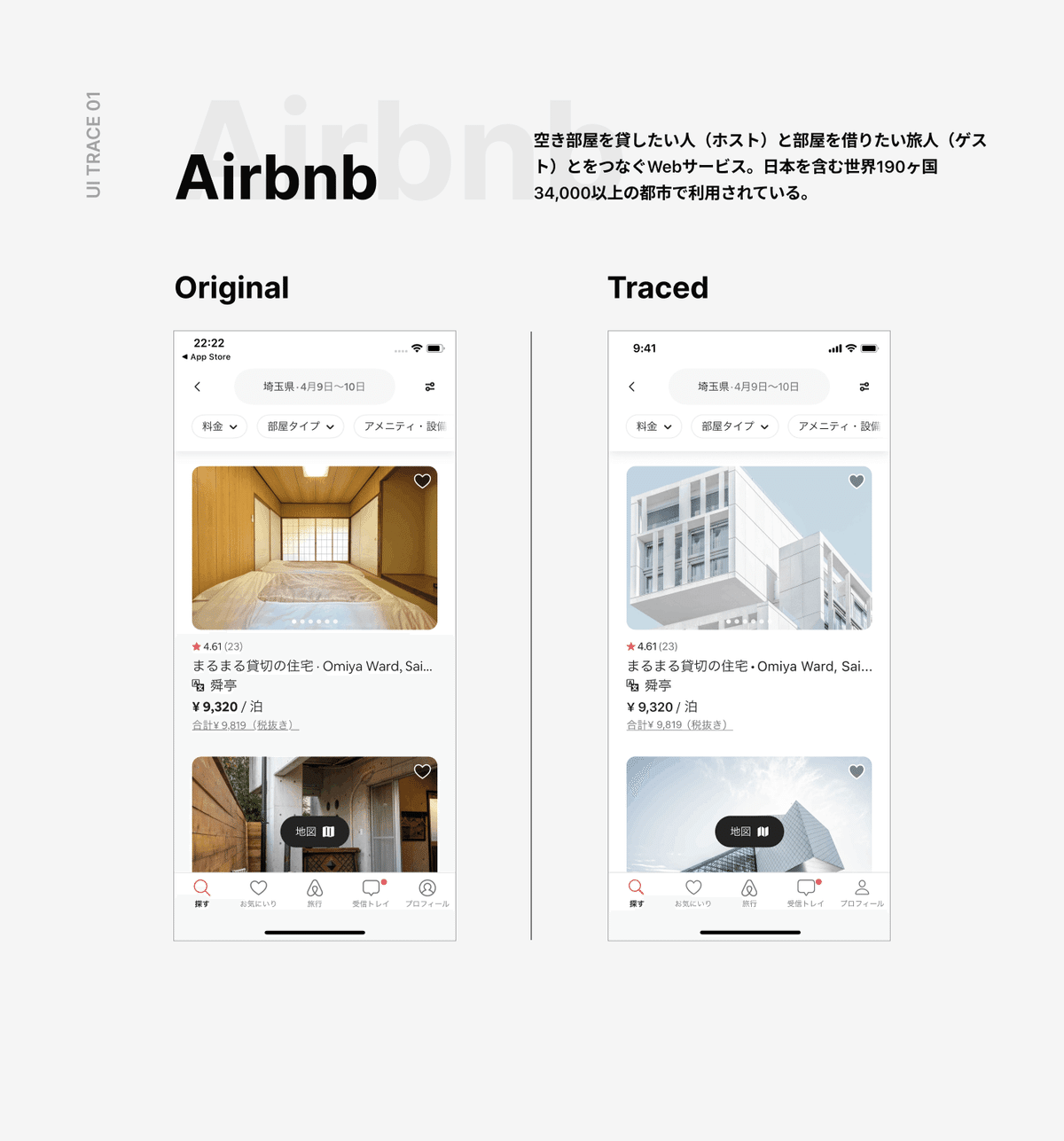
ここでは、ユーザー数を世界に1億5千万人持つ、Airbnbを選んでみます。Airbnbは空き部屋を貸したい人と部屋を借りたい旅人をつなぐWebサービスです。日本を含む世界190ヶ国34,000以上の都市で利用されています。サービス自体の革新性も人気の理由の一つだと思いますが、これだけ大規模なユーザーを抱えるアプリのUIが精密に作られていないはずがない!トレースでどんなことに気付きを得られるか楽しみです。
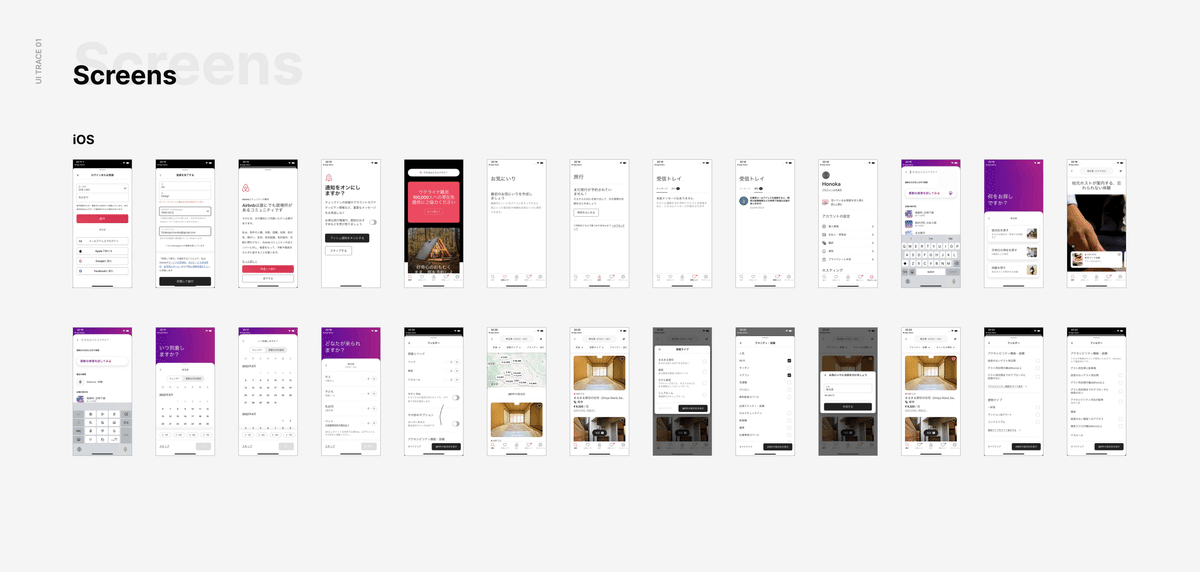
②そのアプリの全ての画面をスクリーンショットする

では選んだアプリの全画面をスクリーンショットしていきます。意外と撮るのを忘れてしまいがちなオンボーディング画面とログイン画面。これが出てくるのは初回ログイン時のみなので、既にそのアプリを持っている人は一度アプリをアンインストールしてスクショをGetしてください。デザインのヒントはどの画面に落ちているかわからない。というか、どの画面にもあるはず。
Airbnbの場合、撮れる範囲で26画面ありました。
③トレースしたい(分析したい)画面を一枚決める
スクリーンショットした画面の中からトレースする画面を決めます。選び方は2つあると思います。
そのアプリの顔となるメイン画面を選ぶ
ユーザーが一番見る画面はどれだろう?より多くのユーザーが使う画面は特に綿密に設計されているはず
分析したい特定の機能にフォーカスして画面を選ぶ
例:自分は今仕事で「商品を絞り込む」画面をつくっている。だからフィルタリングの機能にフォーカスしよう。
④画面をトレースする

左にオリジナル、右にトレース用のアートボードを作って、画面の全てのオブジェクトをサイズ調整、カラーピッキングしながら複製していきます。1px単位で。
アイコンのトレースは今回のこのプログラムの目的とはあまり関連性がないので、同サイズの図形を重ねてマスクして対応します。
文字のトレースはサイズ、行間、文字間もできるだけピクセルパーフェクトに。
影やグラデーションも1px単位で同じようになるように真似る(ようなことをしているととんでもなく時間がかかることがわかった)。
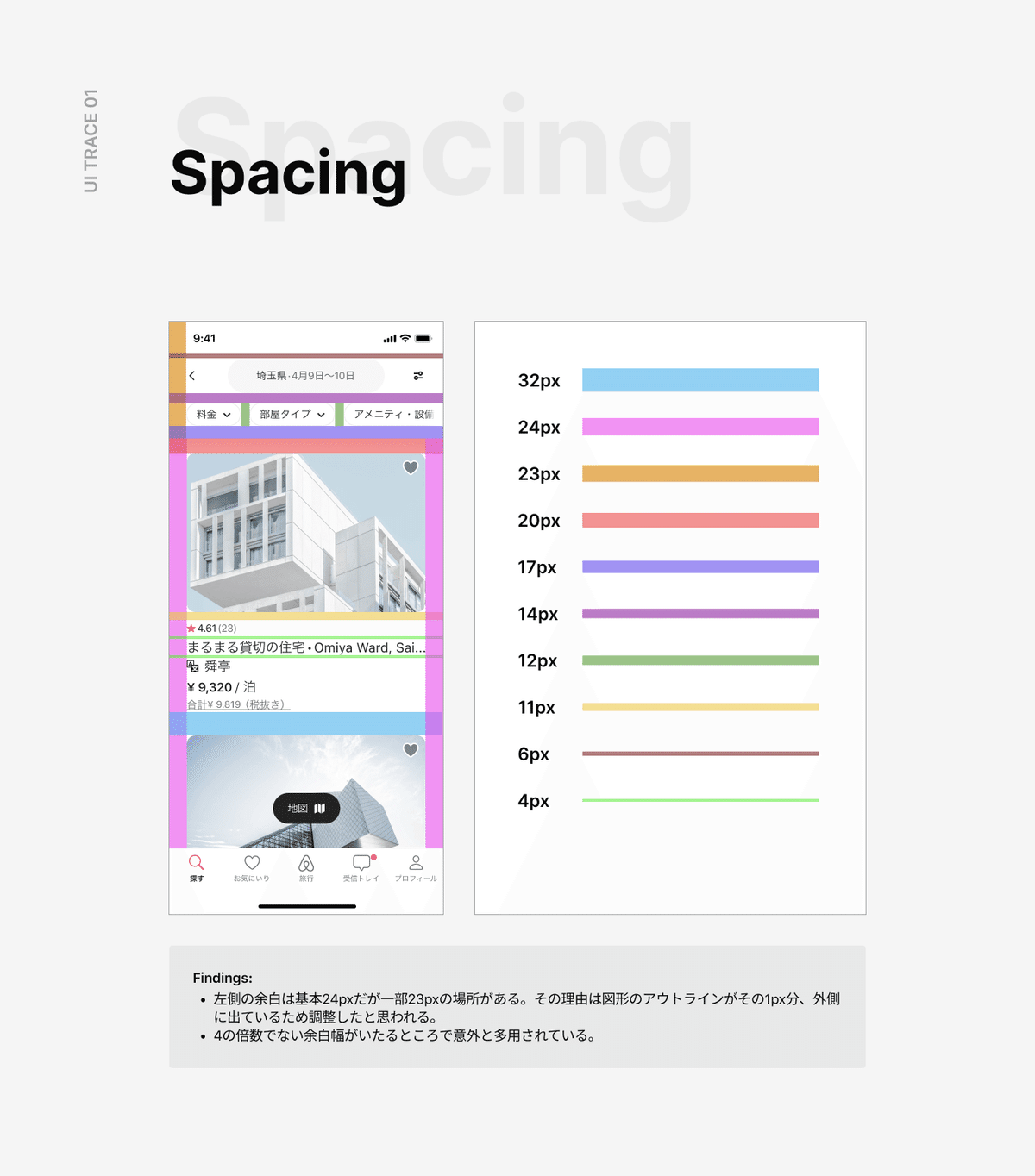
⑤スペーシングのルールを見つける
トレースお疲れ様でした。さあいよいよここからがトレースの醍醐味です!各オブジェクトの上下左右の余白を測っていきましょう。数値を直接画面上に記載する方法も考えましたが、ここではルールの数を知りたかったのと、数値を一覧で見たかったため、このように余白をカラーコーディングしていきました。

なるほど、意外と余白は4の倍数の数値じゃないものも多いのね。画面左側の余白は基本24pxだが一部23pxの場所があることもわかりました。その理由は図形のアウトラインがその1px分、外側にはみ出ているため微調整したと思われます。
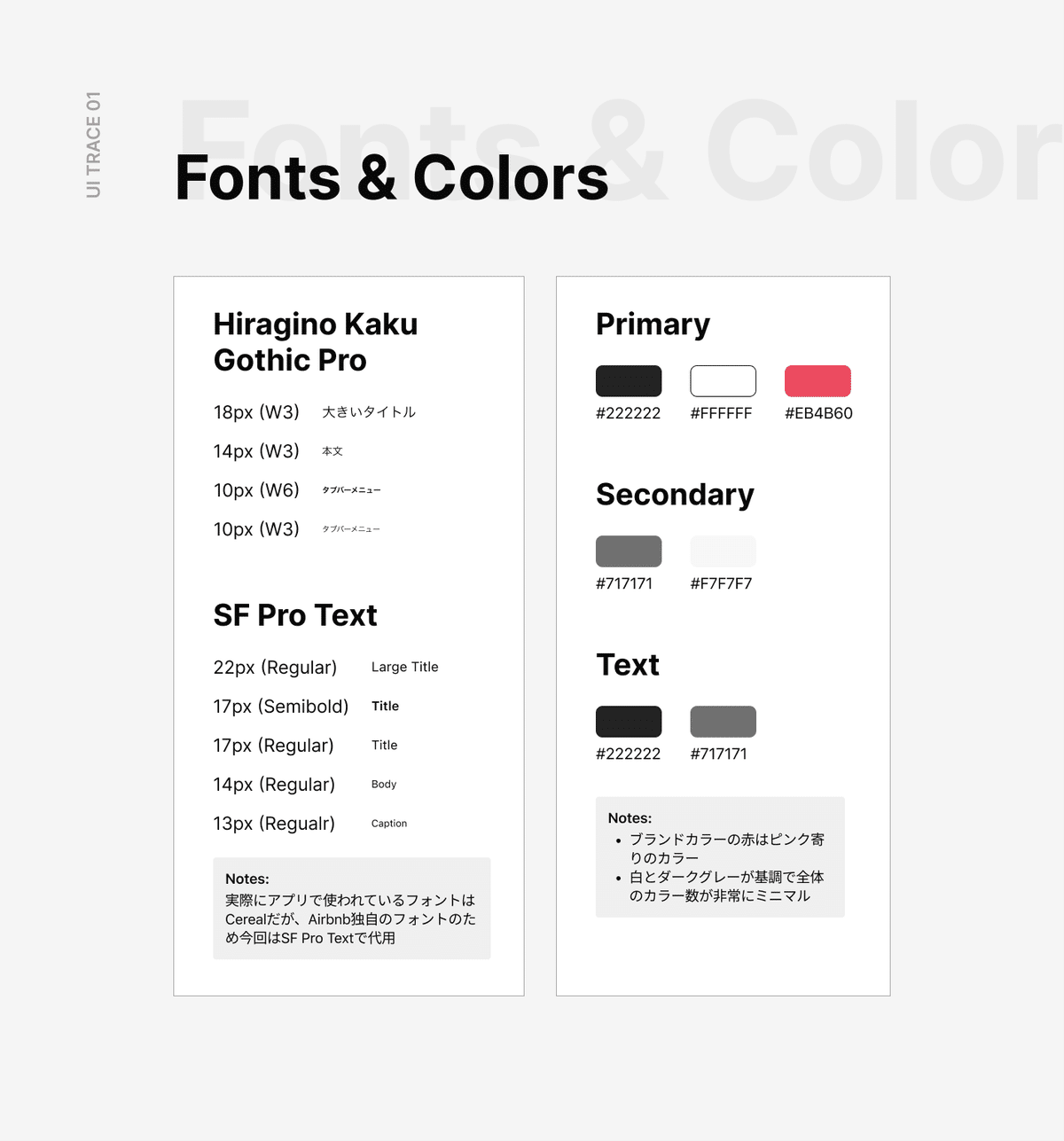
⑥使用されているフォントとカラーを洗い出す

まずはフォント。
アートボードで使用されているフォントスタイルを全て洗い出します。それをやってくれる便利なFigmaのプラグインがこちら:
GetFonts (https://www.figma.com/community/plugin/1048926788011036203/GetFonts)
どのフォントサイズ・スタイルがどこに使われているのかをチェックしましょう。和文、英文両方ともです。
Airbnbの場合、英文は“Cereal”と呼ばれるオリジナルフォントが使われているので、トレースする際はSF Pro Textで代用しました。
ブランドカラーの赤はピンク寄りのカラーで、白とダークグレーが基調で配色は非常にミニマルです。男性・女性両方とも受けが良さそうな印象です。
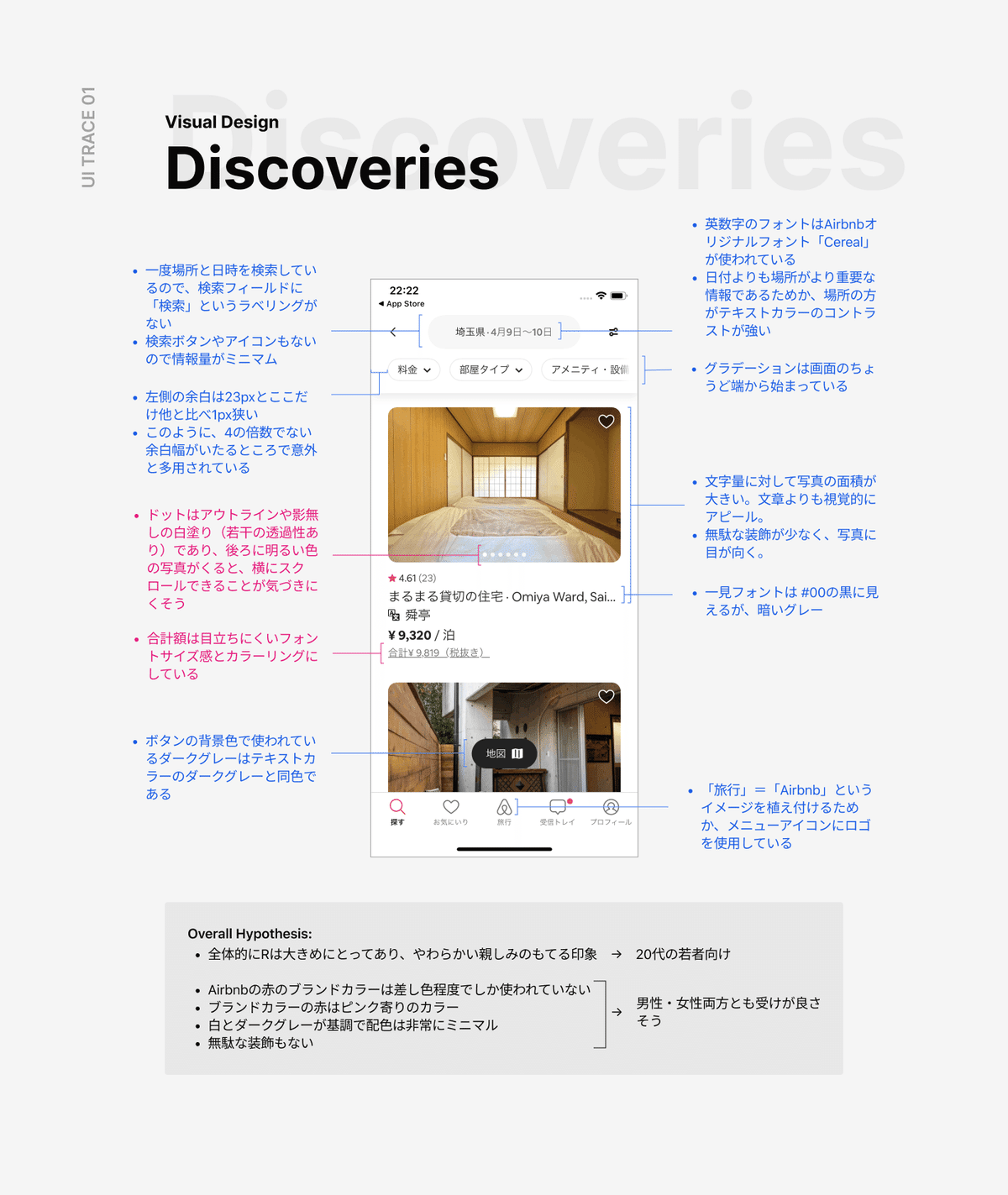
⑦トレースする中で得た気づき、考察をビジュアル観点で挙げる
トレースをしながら見えてきた気づきをどんどん書き込んでいきます。
ここでいう「ビジュアル観点」とは例えば、
全体を通して見えたデザインの共通ルール/統一性はどこ?
配色に規則はある?色の意図は?
要素の配置位置に意図はありそう?なぜここにこれがある?構成の意図は?
なぜこういう形をしている?パーツの形の意図は?
そのアプリのブランディング要素はどこにある?

今回のAirbnbのトレースの中での気づきを一部抜粋して挙げると、
・ 検索バー内のテキストは「日付」よりも「場所」がより重要な情報であるためか、場所の方がテキストカラーのコントラストが強い
・ フォントは #00のピュアブラックではなく、暗いグレー。柔らかい印象が出ている。
・ カルーセルのドットが白塗りのため、後ろに明るい色の写真がくると、ドットが見えにくくなるので横にスライドできることが気づきにくい
・ ボタンの背景色で使われているダークグレーはテキストカラーのダークグレーと同色である
・ 全体的の印象としてはRは大きめにとってあり、やわらかい親しみのもてる印象になっている
・ 宿泊料の合計額は目立ちにくいフォントサイズ感とカラーリングになっている
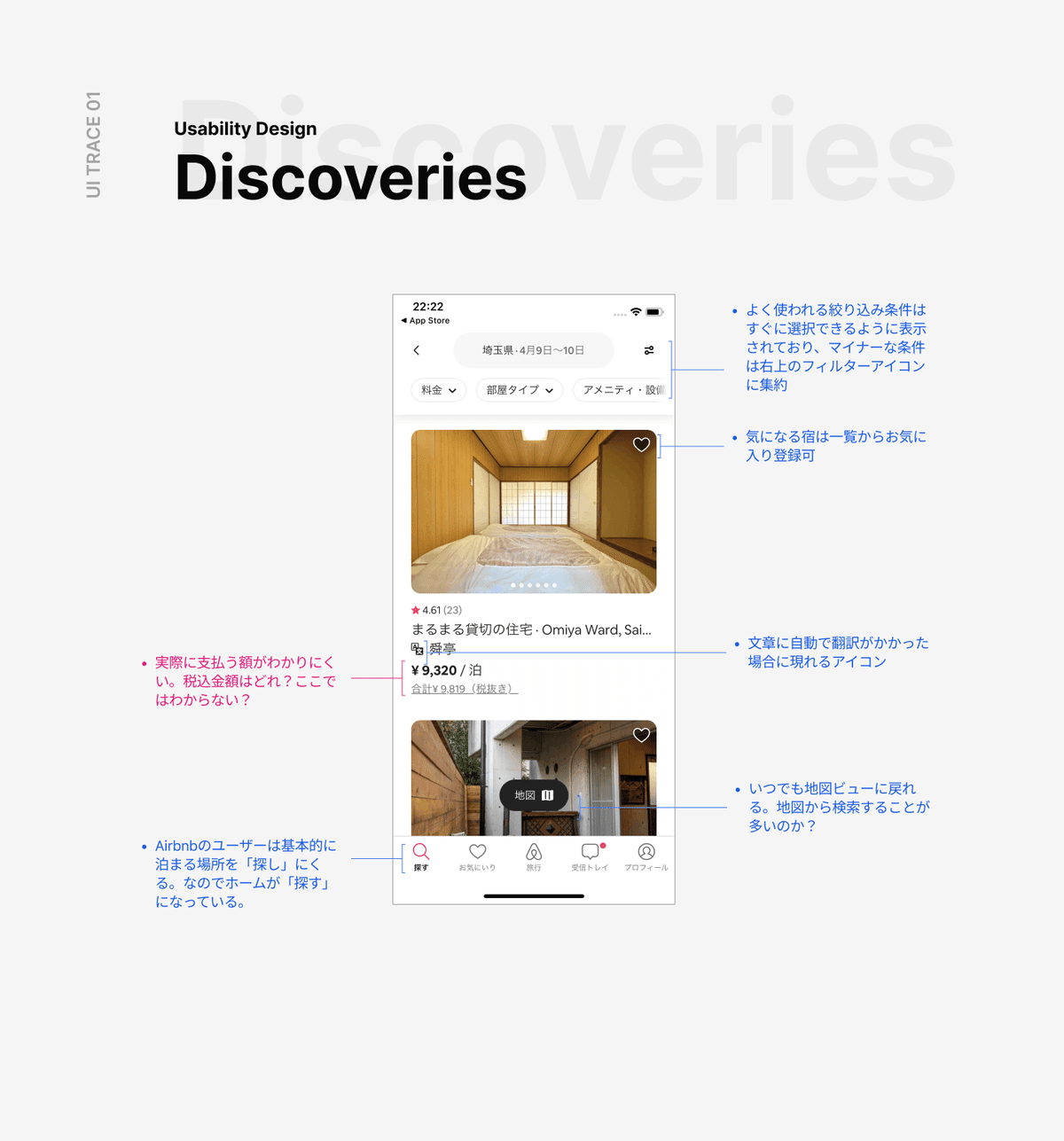
⑧ユーザービリティ観点で得た気づき、考察を挙げる
ユーザーはどの部分が使いやすいと感じるだろうか?ユーザーはどの部分に不満を感じるだろうか?ユーザーの体験を考えてみます。

ここはイイ
・ いつでも地図ビューに戻れる導線が設けてある。ユーザーは地図から宿を検索することが多いのか?
・ よく使われる絞り込み条件はすぐに選択できるように画面上に常時表示されており、使用される頻度が低いマイナーな条件は右上のフィルターアイコンに集約している
・ Airbnbのユーザーは基本的に泊まる場所を「探し」にくる。なのでホームが「探す」になっている。
ここはイマイチ
・ 実際に支払う額がわかりにくい。税込金額はここではわからない?
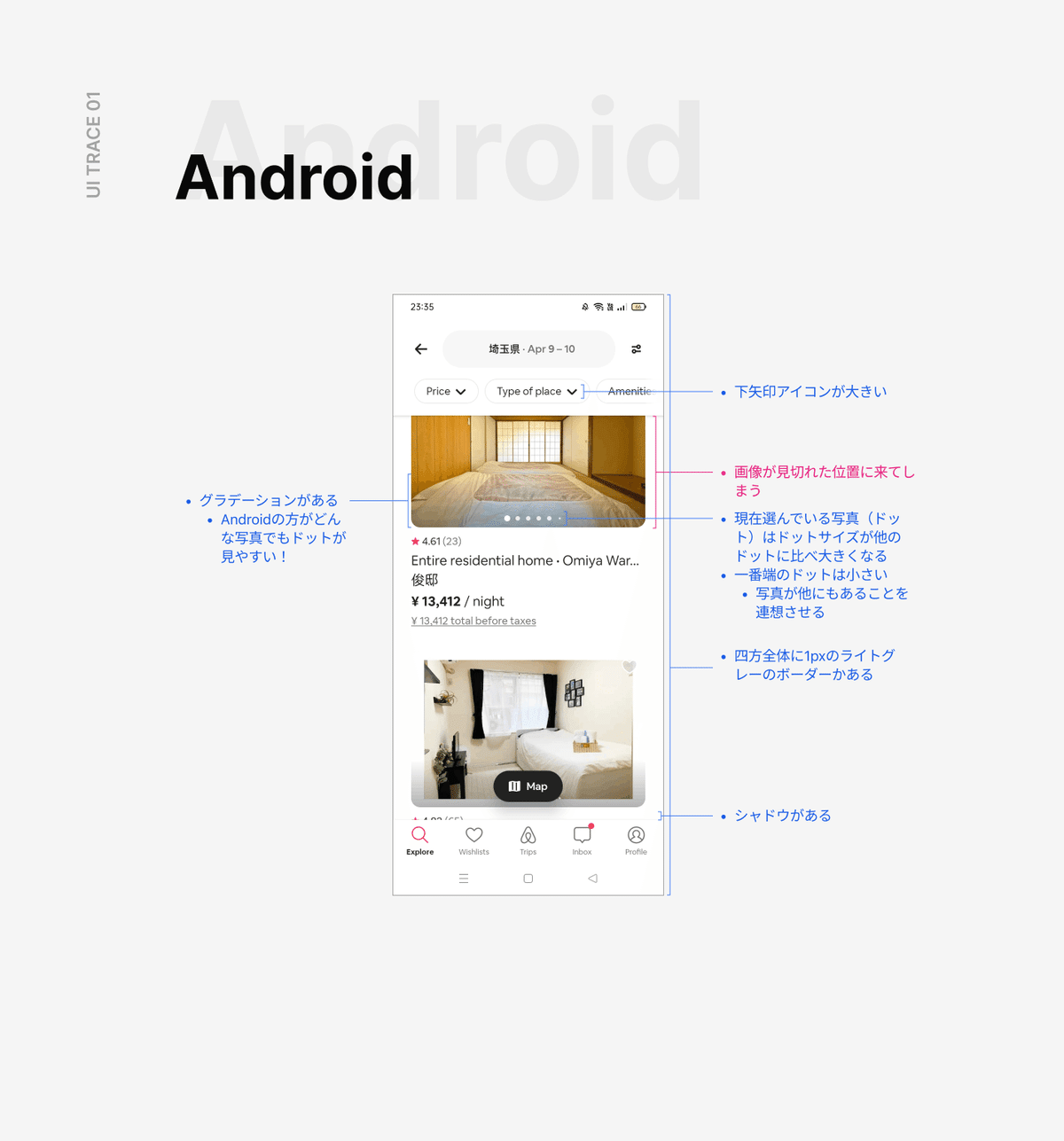
⑨デバイス間での実装の違いを調査する
端末によってUIの見え方は異なりますよね。今回はモバイルのネイティブアプリなのでiPhoneとAndroidの実装の違いについてフォーカスしてみます。(WebアプリならばDesktopでも画面幅を広げたり縮めたりして挙動を確認してみましょう!)
すると見えてきますね!え、こんなとこに違いつけるの?ってほどの微妙な違いが、、!

一部抜粋します
・ 写真下部にグラデーションがある。Androidの方がどんな写真でもカルーセルのドットが見やすい!
・ 現在選んでいる写真のドットは他のドットに比べサイズが大きくなる
・ 一番右端のドットは小さい。写真が他にもあることを連想させる。
⑩レビュー評価を調査する
トレースをしながらこんなところいいな、こんなところ使いづらそうだな、ユーザー視点でいろんな仮説が見えてきたと思います。では実際のユーザーがどんなところに満足していて不満を持っているのか確かめてみましょう。ユーザーインタビューをせずとも、至る所でアプリのレビューは確認できます。手始めにAppStoreから見てみます。

レビューはアプリ内のサービスについてというよりも、宿泊先ホストについての評価・不満がほとんどを占めています。ユーザーがこのAirbnbが提供するサービスのどこに重きを置いているかよくわかりますね。ユーザー目線だと、Airbnbでいい宿を見つけたい!よりも、その後の宿での体験がよっぽど大事なんですよね。オンラインとオフラインの融合型サービスの難しさを感じます。画面だけ分析してるだけじゃ見えてこない課題が見えてきました。
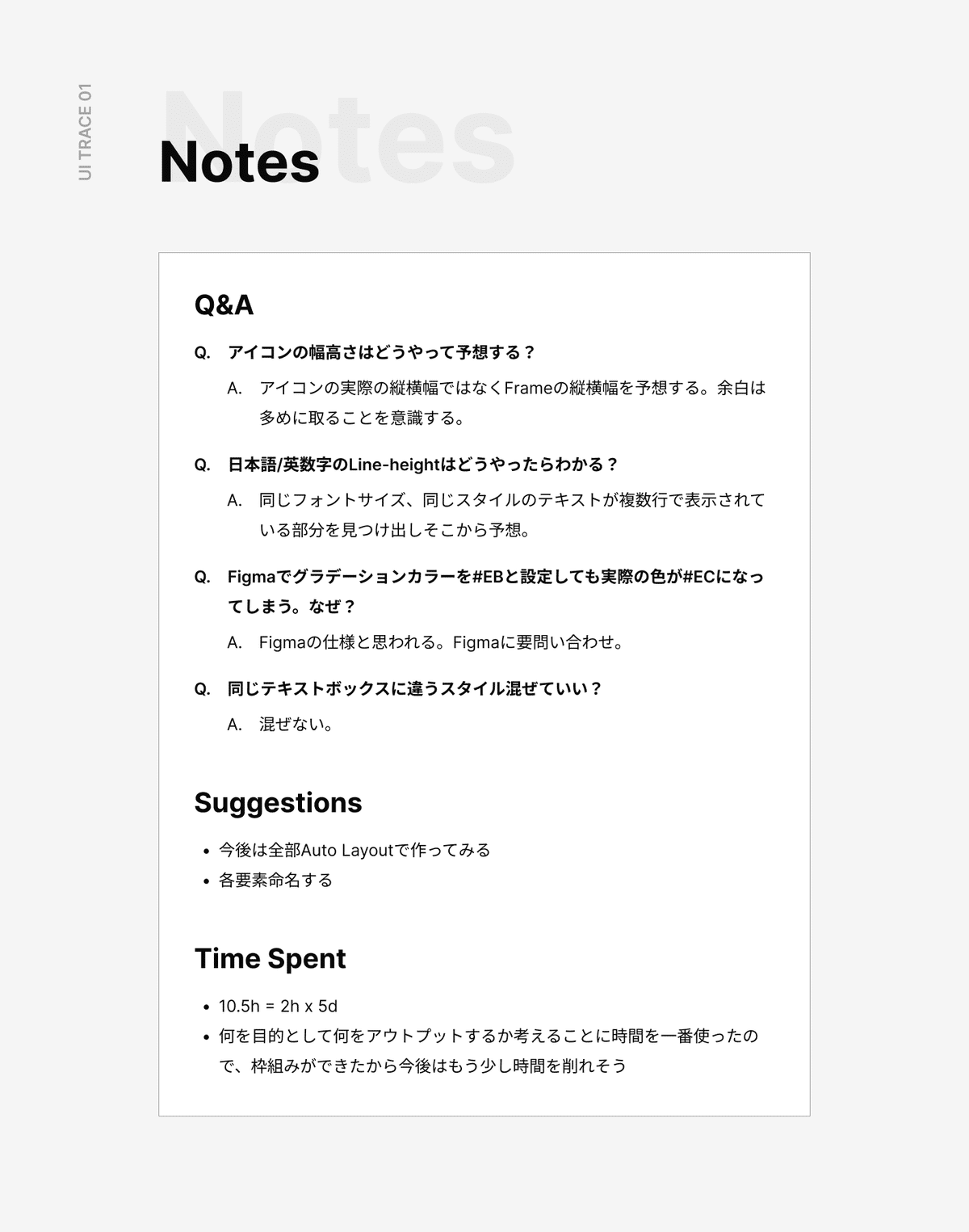
⑪トレースする中で出てきた疑問、プロセス改善の提案、所要時間等をメモする

実際に手を動かしてみると「あれ、これはどうトレースする?」「こういう場合はどうデザインデータをつくるのがベスト?」など技術的な観点での疑問が出てくると思います。Google先生や先輩方に聞くために疑問はリストアップしておきましょう。
また、こんなプロセスでトレースした方が効率的かも!もっと勉強になるかも!と手を動かしながらこのプロセスに対しての気づきがあることも。そのアイディアも次回に活かしましょう!ベストなトレースプログラムは存在しないですからね。常に進化させていきましょう!
そして最後に所要時間です。
今回私は約10時間半この作業に時間をかけました。ただ、何を目的として何をアウトプットするか考えることに時間を一番使ったので、枠組みができたから今後はもう少し時間を削れそうです。
まとめ
「デザインを学ぶ」
知るべきこと見るべきことは、自分が仕事で触れる領域を超えたところにもたくさんある。
現役デザイナーこそ日々の業務を離れて、学んでみる。
「写すだけじゃないUIトレース」から見えてくるものはたくさんあると思います。
今後はシリーズとしてこの取り組みを共有していきます。
で、取り組んでみて、なんか変わった?
ってところまで考察していきたいと思ってますので次回の記事が気になる方はぜひスキ&フォローお願いいたします!
ではでは
次回「写すだけじゃないUIトレース」〜実践編〜
お楽しみに!
