
Gyazoで撮ったスクリーンショットをnoteに貼りつける方法
noteに貼るスクリーンショットを撮影する際も、Gyazoのキャプチャ機能を使うと便利です。
しかし、GyazoのURLをそのまま編集画面に貼りつけても、スクリーンショットは展開されません。
この記事ではGyazoで撮ったスクリーンショットを画像として貼りつける方法をご紹介します。
noteにおけるGyazoスクリーンショットの利用
ここnoteでも、多くのユーザーがスクリーンショットの撮影・共有にGyazoを使っているようです。
「Gyazo」でnoteを検索すると、Gyazoを使っている記事がたくさんヒットしました。

その中には、記事の中でGyazoのURLを直接貼っているケースもいくらか見られます。
note記事ではURLが自動的にハイパーリンクになりますが、これでは画像のもつ視覚的な効果を読者に訴えられません。
note編集画面におけるURL貼り付けの挙動
noteではコピーの仕方やページの種類、他の文字が入力されているかどうかによって、URLのみが貼り付けられたり、カードになって埋め込まれたりするようです。
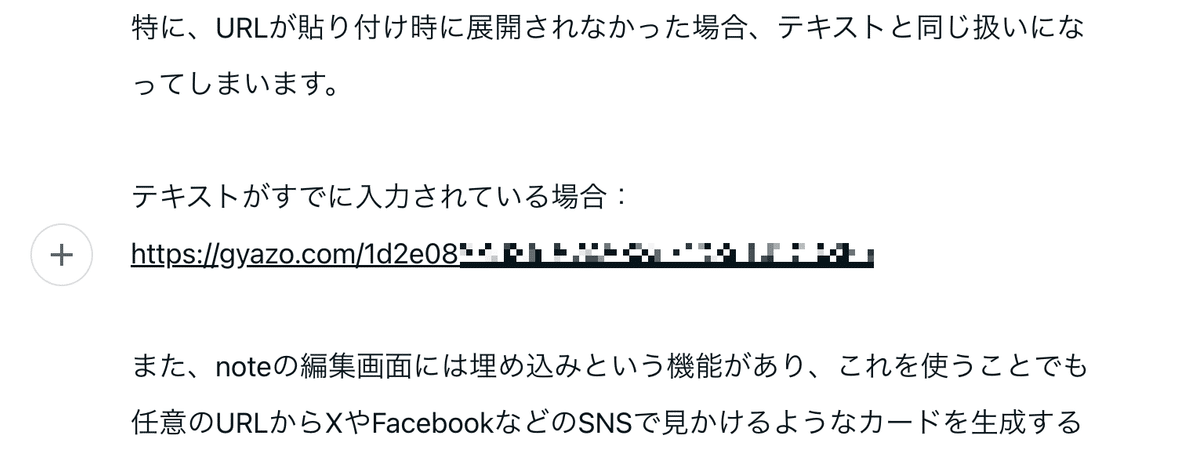
特に、URLが貼り付け時に展開されなかった場合、テキストと同じ扱いになってしまいます。

また、noteの編集画面には埋め込みという機能があり、これを使うことでも任意のURLからXやFacebookなどのSNSで見かけるようなカードを生成することができます。しかしカードでは画像の面積が少なくタイトルや説明などの要素が大きく表示されており、スクリーンショットを貼るのに適したものでは必ずしもないでしょう。

正解:右クリック→「画像をコピー」
note記事にGyazoのスクリーンショットを貼る方法は、画像ページの画像の上で右クリックすると表示されるコンテキストメニューから「画像をコピー」を選択し、編集画面でCtrl + Vショートカットキーを入力(あるいは右クリック→「貼り付け」を選択)することです。
これにより画像がnoteのサーバーにアップロードされ、スクリーンショットが記事中に埋め込まれます。

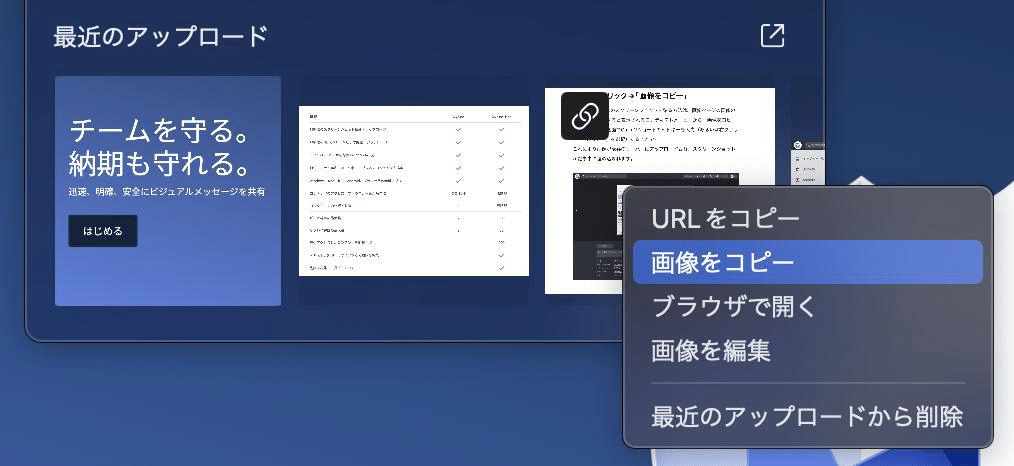
画像ページを開きたくない方は、Gyazoアプリのメニューを開くと表示されている「最近のスクリーンショット」から貼りたい画像の上で同様に右クリックすることでも、「画像をコピー」を利用することができます。
撮ったばかりのスクリーンショットを貼りつけたい場合は、こちらの方が便利かもしれません。

視覚に訴えるnote記事を
画像を適切に利用した記事は読者を引きつけることができますが、アプリやコードを扱った記事ではスクリーンショットを用いることがより効果的かもしれません。
さらにGyazoのドロー機能で矢印や枠を描き込むと、より意図が伝わりやすい記事になるかとと思います。
それではよいスクリーンショットライフを!
