
【初心者向け】UnityでuGUIのボタンを使用してアニメーションを操作する。
この記事ではUIのボタンを押すことでアニメーションを動かす方法をご紹介していきます!
初心者向けということで細かく項目分けをしていますが、知りたい部分だけを見ても問題ないかと思います。
1.動かすオブジェクトを作成
アニメーションを操作する前に、まずは動かすオブジェクトがないと始まりません。ということでまずはオブジェクトを作成していきましょう!


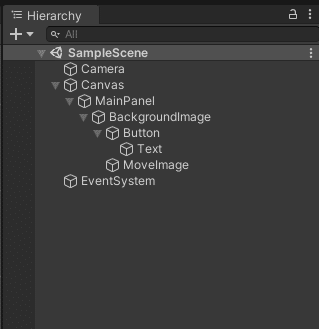
HierarchyのSampleSceneの下の空白で「右クリック→UI→作りたいオブジェクト選択」の順番にクリックすると作成することができます。
色やサイズに関しては自由に調整してください。
2. AnimationとAnimatorの作成
アニメーションは単体で動かすのではなく、Animatorというものを使用してコントロールします。
※アニメーション単体でも動きますが、現在のunityでは非推奨です。

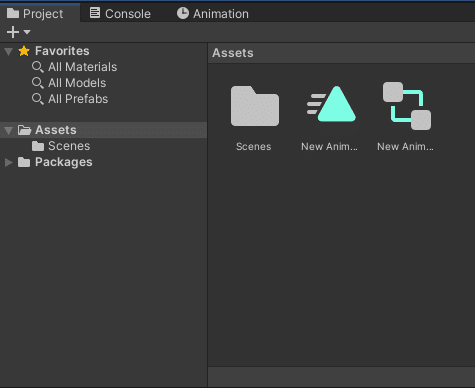
Assetsフォルダ内で右クリックし「Animator Controller」を選択し作成します。同じようにし、「Animation」を選択し作成。

下のようになればOK。
3.動かしたいオブジェクトにコンポーネントを追加

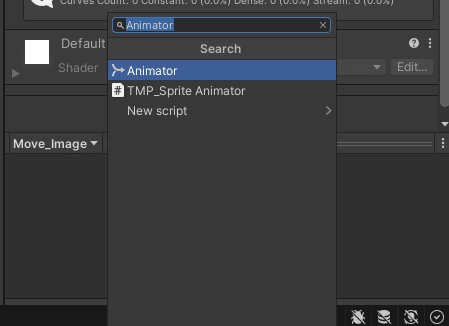
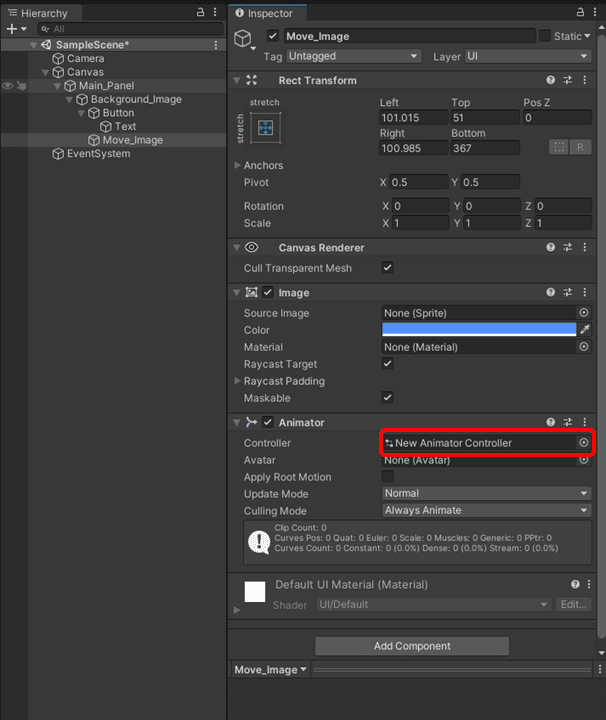
動かすオブジェクトの「Move_Image」に「Animator コンポーネント」を追加します。

追加したコンポーネントの「Controller」に先ほど作成した「New Animator Controller」をドラッグ&ドロップします。
これでコンポーネントの追加は完了です。
4.実際にアニメーションを作成
ようやくアニメーションの作成に入ります!
まずは「New Animator Controller」に「New Animation」を登録します。

「New Animator Controller」をダブルクリックし、表示した画面に「New Animation」をドラッグ&ドロップするとこのような画面になると思います。
これで登録完了!
次にアニメーションを記録していきます。
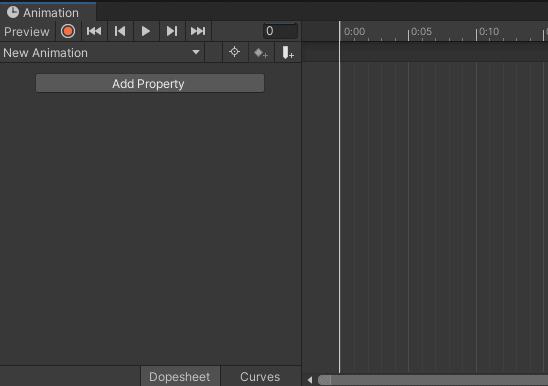
Assetsにある「New Animation」をダブルクリックするとAnimationウィンドウが出てきます。

赤い録画ボタンを動きを記録していきます。

今回は1秒間かけて、青色のオブジェクトを下に動かします。
これで一度Animationウィンドウにある再生ボタンを押してみてください。
下のようになれば完了です。

5.ボタンを押してアニメーションをコントロールする
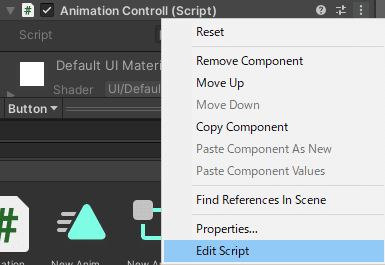
「Button」に新しいコンポーネント「AnimationControll」を作成します。
作成したコンポーネントのEdit Scriptを選択しスクリプトを編集します。

これがスクリプトのコードです。
using UnityEngine;
public class AnimationControll : MonoBehaviour
{
[SerializeField] Animator MoveObject;
void Start()
{
MoveObject.speed = 0; // 最初の速度を0にすることで実行時動かない状態からスタートします
}
public void OnClickMove() // ボタンをクリックした時に実行するメソッド
{
MoveObject.speed = 1;
MoveObject.Play("New Animation"); //Animationの名前を変更している場合はその名前に変更
}
}最後にButtonコンポーネントのOnClickとAnimationControllコンポ―ネントに必要なものを登録し、実行をしてみてボタンを押してみてください。「Move_Image」が下に移動するはずです。

6.おわりに
いかがでしたか?
初心者向けということで「少ないコードで実装できるもの。」をベースに考え、記事を書いてみました。
他にも方法はたくさんあるので別の方法で実装するほうが扱いやすい場合も多々あります。いろいろ調べてみてくださいm(_ _)m
