
Unityの自動レイアウトで可変するUIに対応しよう
この記事は「GRIMOIRE アドベントカレンダー2021 ODD」の9つ目の記事です
今回の記事はグリモアのRe:プロデューサーチーム所属のとっしーが担当します。
自己紹介
Unityでの開発をメインに最近ではRe:プロデューサーチームのマネジメント業務に挑戦しているとっしーです。
学生時代はゲームを作りたくて情報メディア学科のある大学に進み
就職タイミングでサービスを作るということに興味が湧きウェブ系に就職。
そして、ソーシャルゲーム時代に!
なんだかんだでゲームを作る道に戻ってきて
DirectXであんなに大変だったのがUnityでこんなに簡単に作れると感動しつつ、今ではチームでゲームを作ることについていろいろ考える日々です。
今回は普段お世話になっているUnityの機能、
自動レイアウトについて紹介していきます。
自動レイアウト機能
ゲーム制作をしているとパーツの位置や大きさが変化するデザインを組むことがよくあります。
例えば数値の頭にアイコンが表示されており桁数に合わせてアイコンの表示位置が変わるパターンなど。

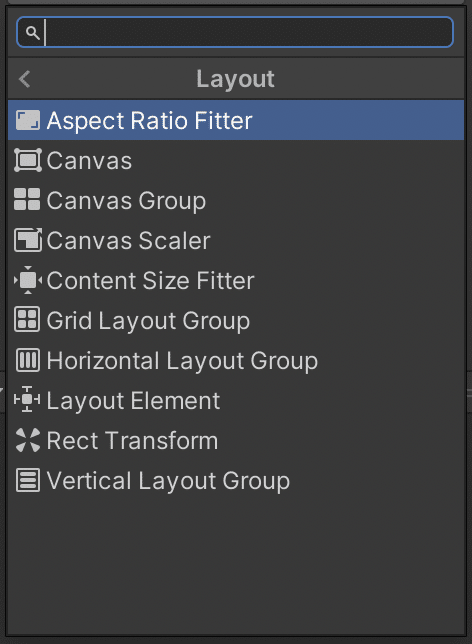
Unityではこのような可変するUIに対応するため、
自動レイアウト用のコンポーネントが用意されています。

各コンポーネントの詳細については多くの方が説明してくださっているので、今回はこのコンポーネントを使ったレイアウトの組み方について紹介していきます。
Content Size Fitter
数字の桁数に合わせて変化するデザインはテキストのコンポーネントに
Content Size Fitter をつけることで簡単に実装することができます。

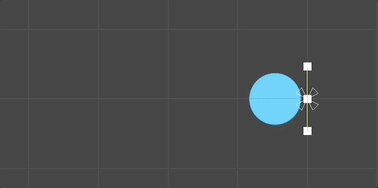
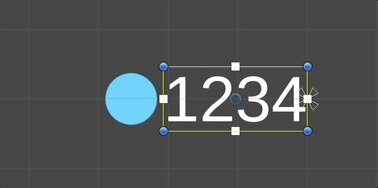
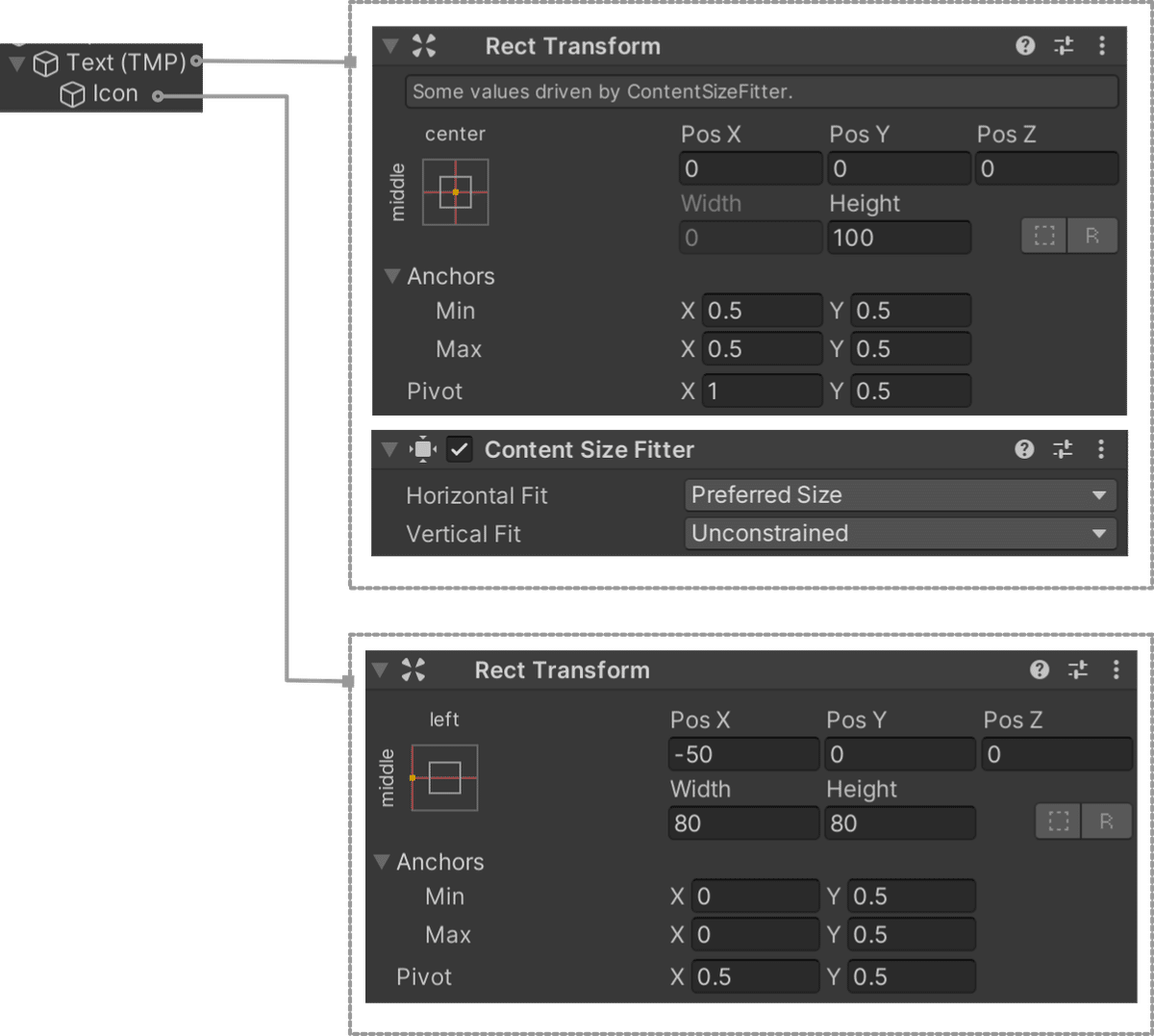
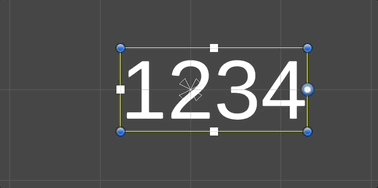
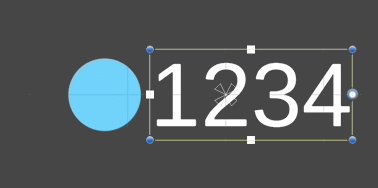
テキストのオブジェクトに Content Size Fitter を追加して Horizontal Fit の設定を Preferred Size に指定することでテキストの長さに合わせて Rect Transform の大きさが変わるようになります。

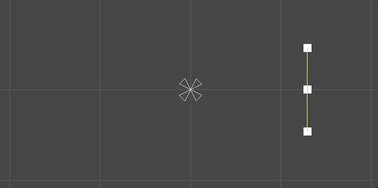
左右に大きさが変化しているのでピボットの値を [ 1f, 0.5f ] に指定することで左側に伸びるようにします。

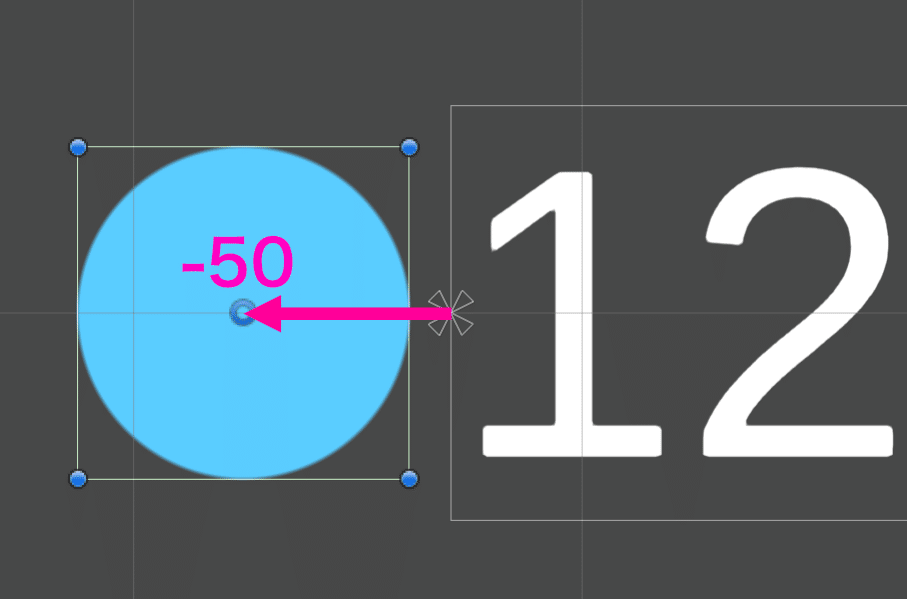
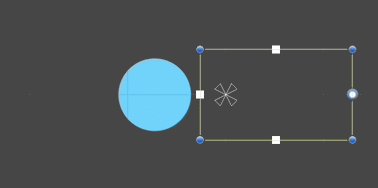
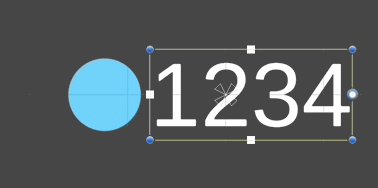
最後にテキストオブジェクトの子にアイコンのオブジェクトを配置して
Anchorsの値をテキストの左側に張り付くように設定することで実現できます。

Layout Element
Layout Element コンポーネントを使うと自動レイアウトでのサイズを固定したり割合で範囲を調整したりすることができるようになります。
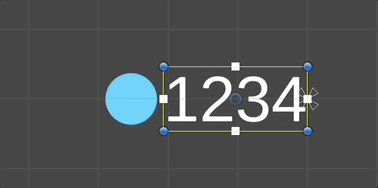
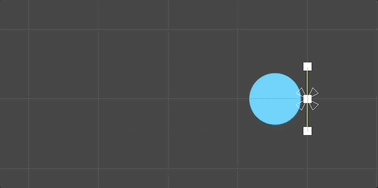
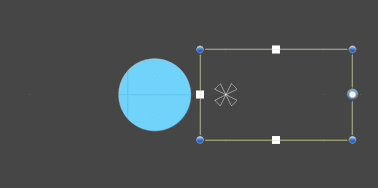
例えば数字の3桁まではアイコンの位置を固して
4桁以降は可変するパターン。

この場合は Layout Element で Min Width を指定することで最小のサイズを固定することができます。

Vertical(Horizontal) Layout Group
Vertical Layout Group は名前の通り縦方向にオブジェクトを整列させる場合に便利なコンポーネントです。

この Vertical Layout Group コンポーネントですが整列だけでなく
枠の高さが変化するような実装をするときにも使えたりします。

今回は Vertical Layout Group で実装していますが Horizontal Layout Group でも同様のことができます。
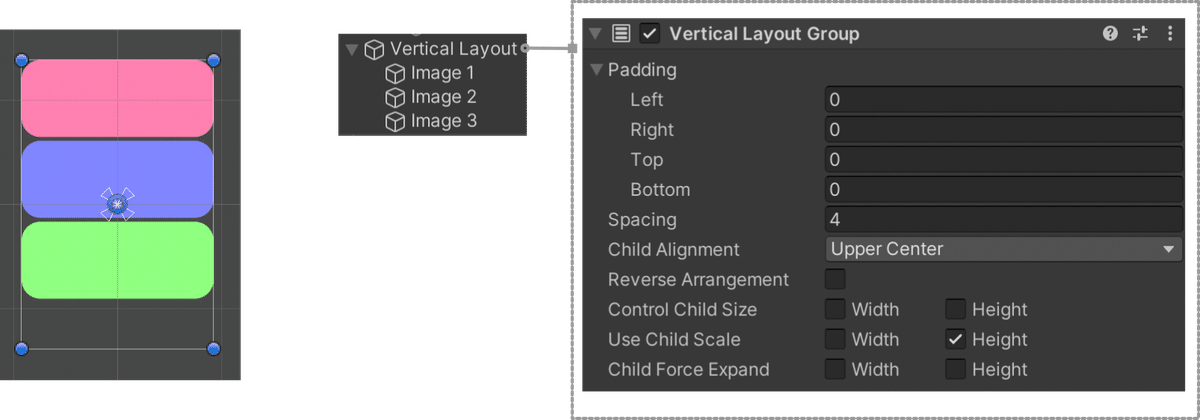
枠の高さが変化する実装方法は以下のようになります。

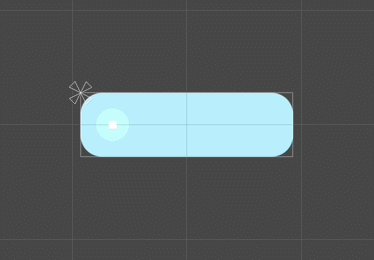
少し長くなっていますが、Windowオブジェクトで枠の画像を表示して
その下にTextオブジェクトを配置します。
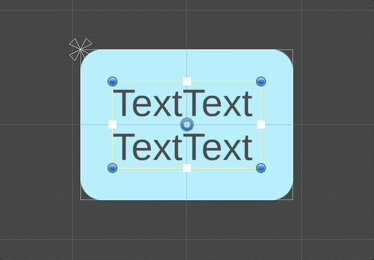
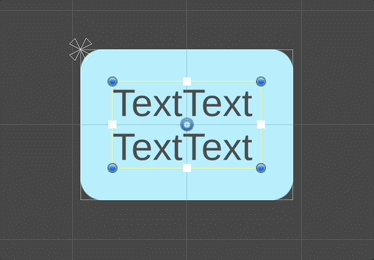
Windowオブジェクトに Vertical Layout Group をセットして Control Child Size にチェックを入れるとテキストオブジェクトのサイズが最適化されます。
このあたりのオプションは少し分かりにくいのですが、
Control Child Size を使うとテキストのコンポーネントにContent Size Fitterを付けて Preferred Size を設定したときと同じような挙動になります。
そのため Vertical Layout Group を使う場合、子オブジェクトに Content Size Fitter がついていると処理が競合するため警告が表示されます。
この辺の挙動を理解していないと警告が出たまま Content Size Fitter コンポーネントが付いたままになっている事があるので注意しましょう。

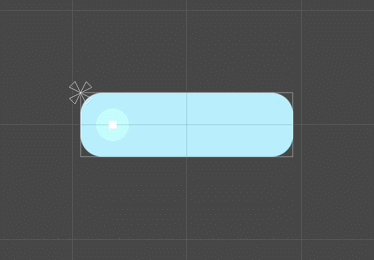
Vertical Layout Group だけでは枠の高さは変わらないので、
Content Size FitterをWindow オブジェクトに設定することで
子オブジェクトのサイズが変わると枠のサイズも変わるようになります。
この実装のポイントは親オブジェクトにContent Size Fitterをセットして
Vertical Layout Group の Control Child Size と組み合わせることで
子オブジェクトのサイズ変更を親オブジェクトに反映させるところです。
また、Vertical Layout Groupの中にHorizontal Layout Groupを入れることもできるため縦並びと横並びが混合するようなデザインでもうまくパズルすることで複雑なデザインを組むこともできます。
Ignore Layout
自動レイアウト機能ですが使いすぎるとUI表示が重くなってしまう弱点があります。
その場合は Layout Element の Ignore Layout を使って必要なところだけを自動レイアウトにできないか検討してみてください。
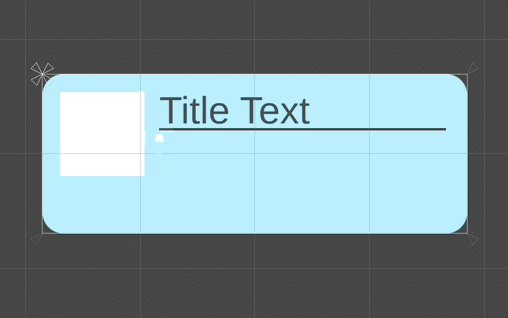
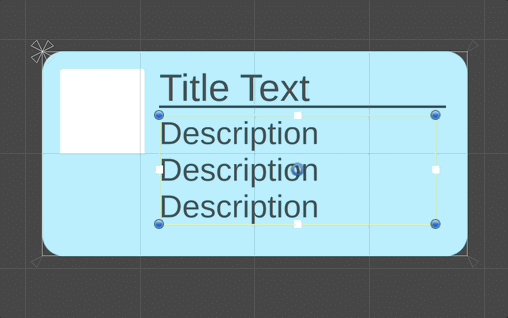
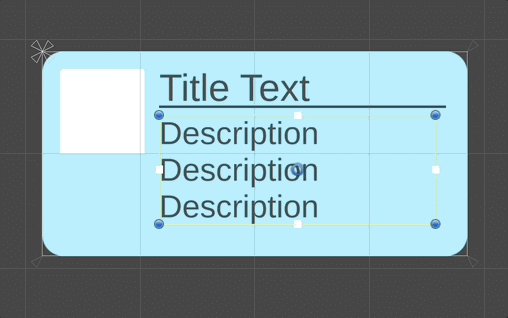
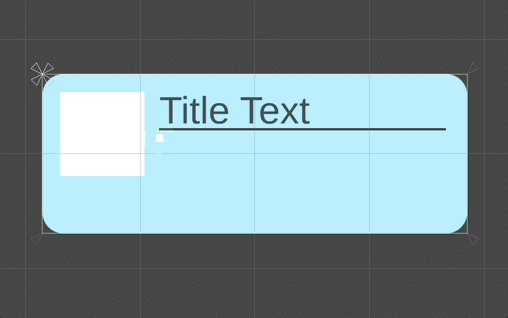
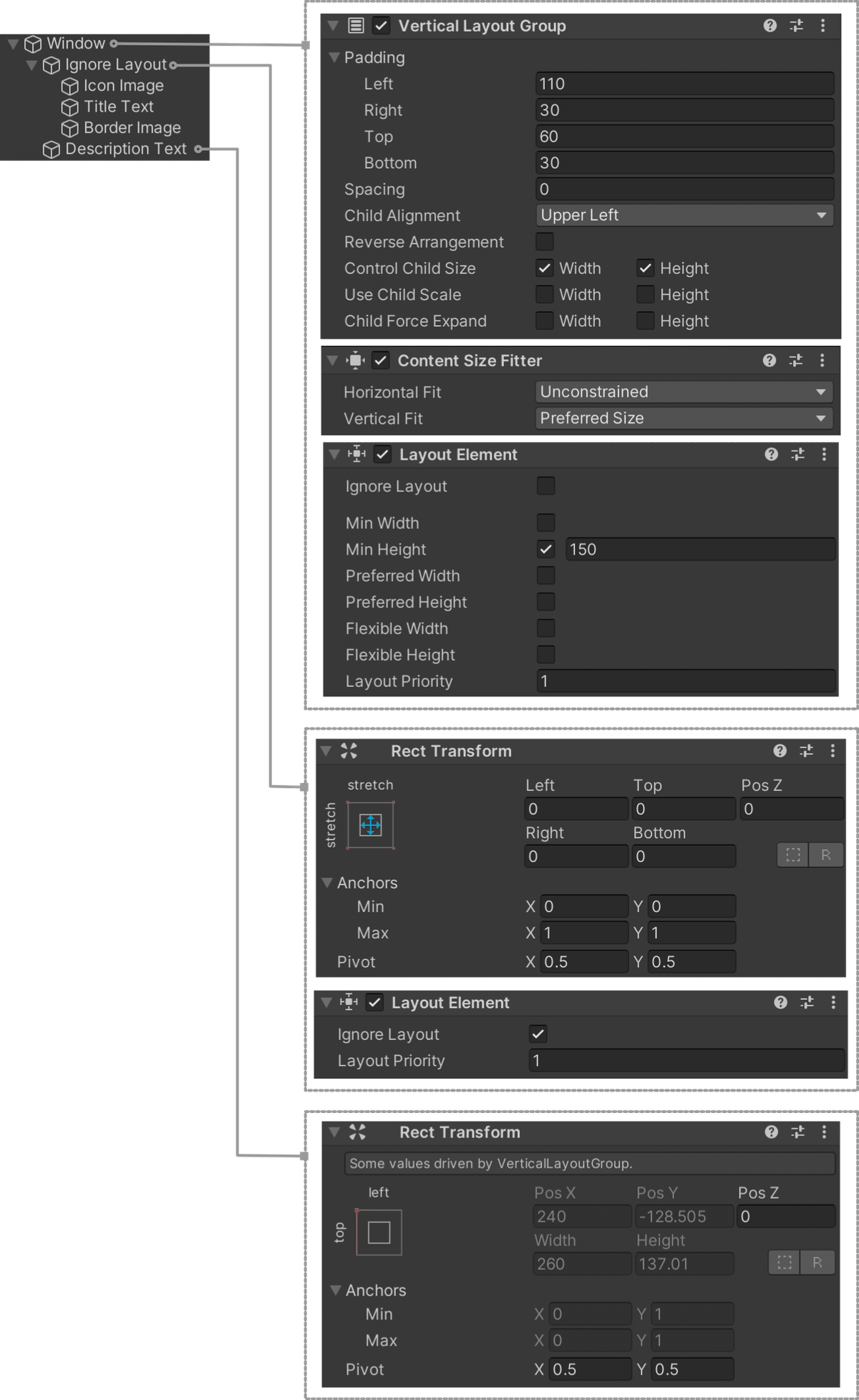
例えばこのようなデザインで「Title Text」は最大の長さが決まっており「Description」の部分だけ可変にすればよい場合。

実装方法は以下のようになります。

Layout Element の Ignore Layout にチェックを入れると Vertical Layout Group の影響を受けずに Rect Transform の設定がそのまま利用できるようになります。
この機能を使って自動レイアウトの影響下から切り離して固定デザインを入れることで可変する箇所とそうでない箇所に分けることができます。
自動レイアウト機能は便利ですが使いすぎるとパフォーマンスはもちろんのこと、複雑に組むとデザインの変更をしたくなったとき紐解くのに苦労することがあります。
そのため、どれだけシンプルに分かりやすく組めているかが後々の運用にも影響が出てきます。
最後に
ここまでお付き合いいただき、本当にありがとうございます!
ということで、グリモアは一緒に【中二病を救う】側になってくれる仲間を大大大募集中です!
少しでも当社に興味を持って頂けましたら、是非とも下記の採用サイトを御覧ください!
本資料は、ユニティ・テクノロジーズまたはその関連会社がスポンサーとなっているものではなく、ユニティ・テクノロジーズまたはその関連会社と提携しているものではありません。「Unity」は米国およびその他の地域でのユニティ・テクノロジーズまたはその関連会社の商標または登録商標です。
この記事が参加している募集
読んでくださりありがとうございま――…… え?さぽーと…?いやいやいや!そんな恐れ多いですよ!でも、サポートいただけると、ゲーム開発が少しだけ楽になるかも…… あ!ごめんなさい、独り言ですっ!えへへへ……
