とりあえずAddressablesAssetSystem使ってみたい人向け導入解説2! S3を使ってアセットを配信してみよう
GraffityでリードエンジニアをしているAzukiです。
今回は前回紹介したAddressableAssetSystemの導入の続きとして、サーバーからアセットを配信する仕組みを簡単に構築する方法を紹介します!
前回の記事はこちら↓
アセット配信とは?
モバイルゲームなどを開発した際に、アップデートでキャラクターを追加したり、ステージを追加したい!という事が起きると思います。
作ったステージをアプリに入れてアプリを更新してストア配布させるという手法でも問題はないのですが、ステージ・キャラの追加の度に、遊んでいる人たちにアプリ自体の更新をさせるというのは遊ぶ側からすると結構手間です。
そのためアプリ内でリソースをダウンロードさせるという手法を取るのがモバイルゲームでは一般的です。
AddressableAssetSystemでは本来めんどくさいこの配信作業をとても簡単に実装できます。
今回はアセットをAWS S3にアップロードし、アプリ側でデータをダウンロードして表示するまでの手順を紹介します。
環境
今回は下記のバージョンを使用しています。
Unity2019.3.13f1
Addressable 1.7.5
プロジェクトを作成し、Addressableをインストールした状態を用意しておきましょう
今回はiOS端末で検証しますが同じ手順でAndroidでも動きます。
試したいプラットフォームにSwitch Platformしておきましょう。
アセットを用意
今回も前回と同じように画像を表示するサンプルを作成しましょう。前回との違いは画像をダウンロードしてくるという点のみです。
今回もGraffityっぽい(?)画像を使います
画像をインポートしておきましょう
Addressableの設定をする
まずはWindow->Asset Management->Addressables->Groupをクリックしてアセットの管理画面を開きます

新規プロジェクトの場合このような画面になるのでCreate Addressables Settingをクリックして設定ファイルを作成します

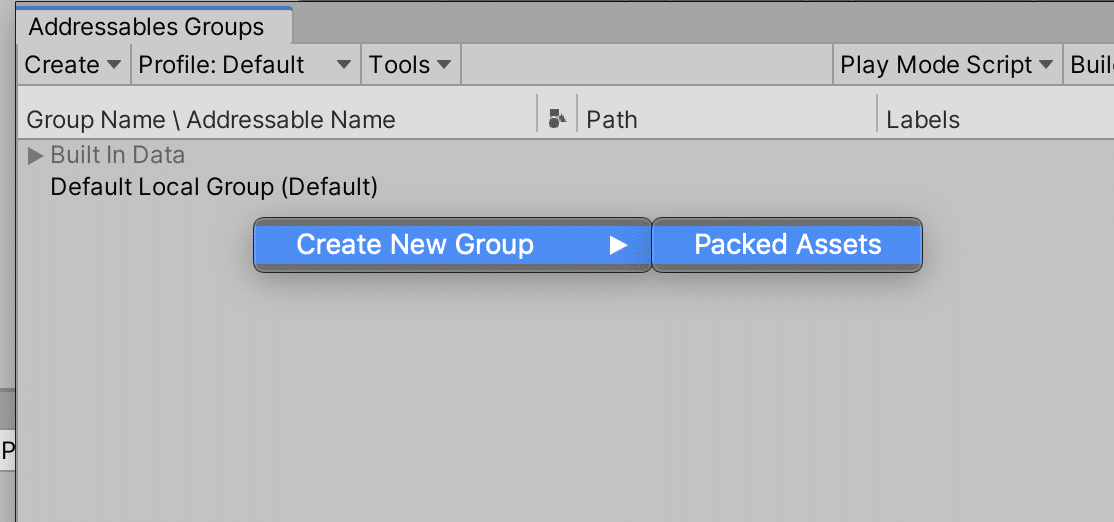
初期状態だとDefault Local GroupとBuilt In Dataというグループが作成されます。
右クリックメニューからCreate New Group -> Packed Asstsをクリックし新規グループを作成します

今回、名前はDownloadResourceとしました(名前自体は何でも大丈夫です)

グループを作成するとグループの設定ファイルがAssets/AddressableAssetsData/AssetGroupの中に生成されるのでクリックして設定画面を表示します

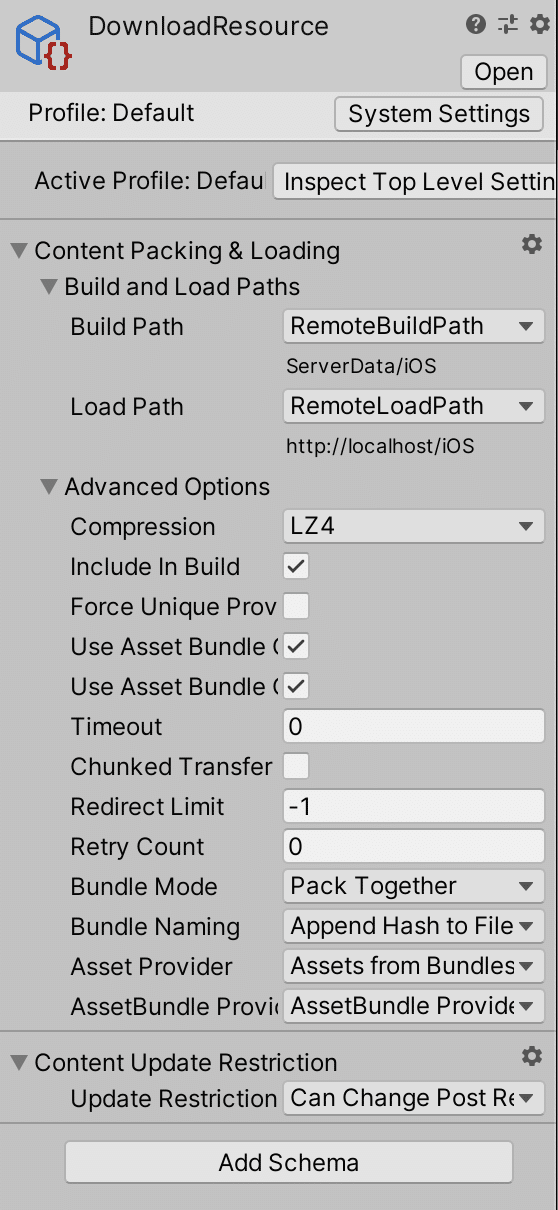
このような画面が出るので、 Build and Load Pathsを設定します
Build Path を RemoteBuildPath
Load Path を RemoteLoadPathに設定します
これはビルド先、読み込む場所の設定になります。
イメージとしては、RemoteBuildPathにビルドされたアセットバンドルをRemoteLoadPathに記されたサーバーに配置することでアプリ内でDLが可能になります。

しかしこのままだとRemoteBuildPathがLocalHostに対して読み込みに行く設定になっているので変更をします、
Window->Asset Management->Addressables->Profilesをクリックします

するとこのような画面が出ます。この画面で各種パスを設定します。
今回はRemoteLoadPathを設定します。用意したS3のURLを設定しましょう。
今回はS3上にAssetBundleというフォルダを作り、その中にiOS,Androidといったフォルダを作成し、その中にアセットバンドルを入れるようなイメージです。
https://サーバーURL/AssetBundle/[BuildTarget]
といった感じになります

[BuildTarget]はこの画面の左側にあるBuildTargetという欄にこのように定義されています。UnityEditor上の現在のプラットフォームがBuildTargetに代入される様になります。

そのためビルドした際にもしUnityのPlatformがiOSになっていたら
https://サーバーURL/AssetBundle/iOSという様に自動的に置換されます
次にアセットバンドルのリモートカタログの設定をします。
AddressableAssetSystemではリモートカタログというファイルにアセットバンドルの中にあるアセット情報が入ります。
そのカタログファイルを元にアプリ内でアセットの取得を行います。
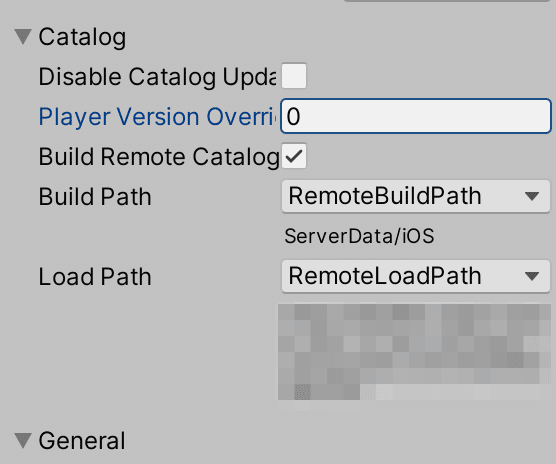
Assets/AddressableAssetDataの中にあるAddressableAssetSettingをクリックし設定画面を出します

Catalogの中にあるPlayerVersion Overrideにカタログのバージョンを入力します。 今回は0としてます。
Build Remote Catalogにチェックを入れ、Build PathにはRemoteBuildPath、
LoadPathにRemoteLoadPathを設定します

これで設定は一旦完了です。
次にアセットバンドルのビルドをしましょう!
AssetBundleのビルドをする
Window->Asset Management->Addressables->Groupをクリックしてアセットの管理画面を開きます
先程作成したDownloadResourceグループの中に今回配信したい画像をドラッグして登録します

次に登録したアセットを使用しやすいようにアドレス部分を変更します。今回はimageというアドレスにしました

あわせて、Unity上でのアセットの扱いを変更します。
右上のPlay Mode Scriptをクリックし、Use Existing Buildをクリックします。
これにより、Unityで実行した際にビルドしたアセットバンドルからデータを読みに行くようになります。ビルドしてない状態ではアセットは読み込みが失敗するようになります。ほぼ実機と同じ状態になります。

ではアセットバンドルをビルドしましょう。
Build->New Build -> Default Build Scriptをクリックしアセットをビルドします

ビルドが完了するとプロジェクト直下にServerDataというフォルダが生成され、その中にアセットバンドルが出力されます。
catalog_0というのが先程設定したカタログファイル、.bundleがアセットバンドルになります。

ではこれをアップロードしましょう!
S3にアップロードする
S3の中にAssetBundleというフォルダを作り、その中に先程ビルドされたServerDataフォルダの中のiOSフォルダをそのままアップロードします。
このときpublic、全世界公開でアップロードしましょう

これでS3は準備完了です
クライアント側で表示する
前回の記事と同じ様にUIにImageを置いただけのシーンを作ります。

そしてこのようなスクリプトを作成し適当なGameObjectにアタッチします
using System.Threading.Tasks;
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.UI;
public class AddressableTest : MonoBehaviour
{
[SerializeField] private Image downloadImage;
private async void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
//アドレスを指定して読み込み
downloadImage.sprite = await LoadSprite("image");
}
}
private async Task<Sprite> LoadSprite(string address)
{
var sprite = await Addressables.LoadAssetAsync<Sprite>(address).Task;
if (sprite != null)
return sprite;
Debug.LogError($"{address}がないよ");
return null;
}
}実はこのスクリプト、前回の記事で使ったものとほぼ同じです。
var sprite = await Addressables.LoadAssetAsync<Sprite>(address).Task;前回も使ったこのLoadAssetAsync、実はアドレスに指定しているアセットが存在しない場合、自動的にDLまでしてくれるのです!
このスクリプトをアタッチした状態でスペースキーを押すと、自動でダウンロードして表示までやってくれます!
一瞬間をおいて表示されます!

まとめ
前回の記事とほぼ同じコードで設定をちょっと弄るだけでアセットの外部配信までできてしまいました。S3を使うことでサーバーの用意も必要なくとても気軽に試せるのも良いですね。
とはいえ、このままだと表示する度にダウンロードが走ったりしてUX的にはよろしく無いので次回以降でアセットバンドルの事前DLなどを紹介したいと思います。Addressableはまだ情報が少ないですが使いこなせるととても便利だと思うのでぜひ触ってみてください!
この記事が気に入ったらサポートをしてみませんか?
