
SNS運用で「たまに使う」フロントエンド知識2選
◆あいさつ
お疲れ様です。
この記事では「フロントエンドエンジニア」から「SNS運用者」へジョブチェンジした自分がたまに使えるな、と感じるSNS運用でのフロントエンド知識を2つご紹介します。
本当は3選にしたかったのですが、思いつきませんでした。ご了承下さい。
◆SNS上のOGP設定の確認
◆OGPとは
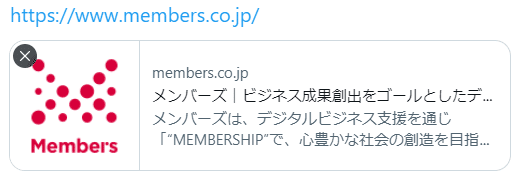
OGPとは、URLを添付した際に出る画像や文章のことです。
(以下はメンバーズトップページのURLとOGP)

SNS投稿へ特設サイトのURLや、キャンペーンページのURLを添付する際に重要になってくるOGP、どのように設定されているかご存知ですか?
実は各サイトページのコードを確認すればどんな画像や文章が設定されているのか、簡単に確認することができます。
◆確認する箇所の探し方
まず、確認したいページを開き
「右クリック→このページのソースを表示」と操作。
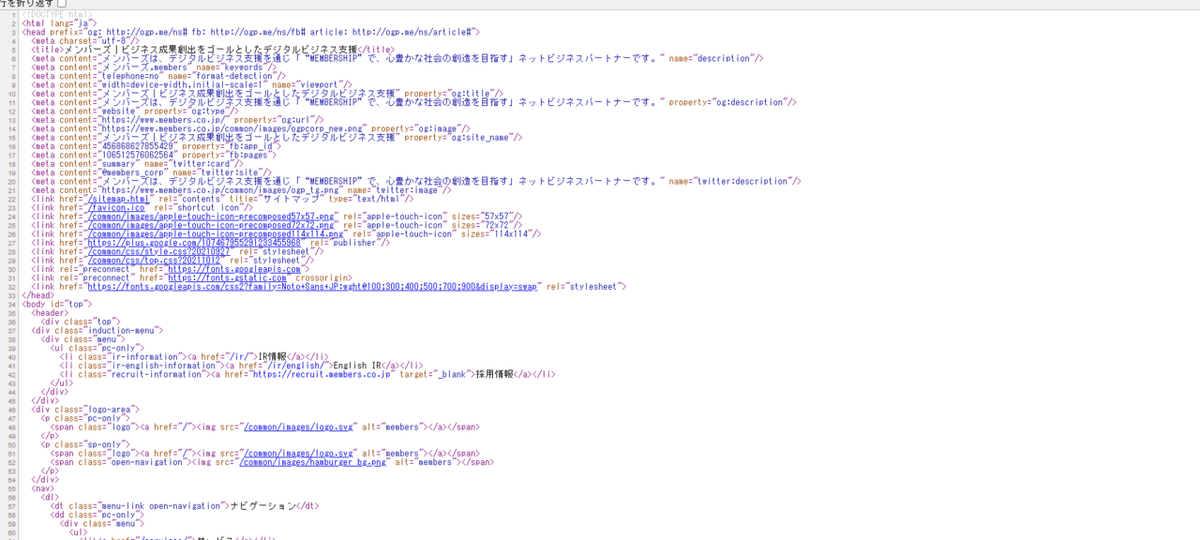
すると以下のような画面になります。

これがいわゆる「HTMLファイル」と呼ばれる、
そのページの基盤コードになります。
華麗なビジュアルから一転、圧倒的な文字数に頭痛がしてくる方も
いるかもしれませんが、実際に確認するのは
数行なので、安心してください。
この画面の上のほうに書かれている
<meta ~~>の行のうち、<~~ property="og:○○"~~>
となっているものがOGPを設定している箇所になります。
実際のメンバーズトップページの記述だと以下の部分ですね。
<meta content="メンバーズ|ビジネス成果創出をゴールとしたデジタルビジネス支援" property="og:title"/>
<meta content="メンバーズは、デジタルビジネス支援を通じ「“MEMBERSHIP”で、心豊かな社会の創造を目指す」ネットビジネスパートナーです。" property="og:description"/>
<meta content="website" property="og:type"/>
<meta content="https://www.members.co.jp/" property="og:url"/>
<meta content="https://www.members.co.jp/common/images/ogpcorp_new.png" property="og:image"/>
<meta content="メンバーズ|ビジネス成果創出をゴールとしたデジタルビジネス支援" property="og:site_name"/>この<~~property="og:○○">の○○の部分がそれぞれTittleやimageの設定部分となっているわけです。
◆各項目を確認する
SNSにURLを添付した際にOGPのタイトルがおかしいとなれば、
サイト先のコードを開き「property="og:title"」を探し、
画像がおかしいなら「property="og:image"」を探せばOKです。
基本的には、そこに記載されている文章や画像ファイルに問題があるはずなので、ページ管理者の方と調整しましょう!
◆ページ内の任意位置へジャンプ
◆スクロールした状態で遷移させたい
サイトページのURLを添付する際に、
「特定位置までずらした状態で遷移させられないかな?」
って考えることありませんか?
URLを押したときに、
↓ ページトップの一番上ではなく

↓ ページトップの下のほうに最初から飛ばしたい

こんな時もソースコードを開きましょう。
(操作は前項と同じ)
◆確認箇所の探し方

まずは飛ばしたいページ位置の記載箇所をみつけます。
上記のメンバーズトップページの例で探すと
「グループ会社・カンパニー」の記載や、各カンパニー名が羅列されていることから、以下の部分周辺だと分かります。
<!-- Company -->
<section id="companies" class="m-sec companies">
<div class="m-sec-inner">
<h2 class="m-sec__ttl">グループ会社・<br class="u-pc-hidden">カンパニー</h2>
<ul class="m-column">飛ばしたい位置の記載箇所を見つけたらその中で
<~~ id="○○〇" ~~>のような記載を探します。
今回はタイトル部分の2行上に
<section id="companies"~~>を見つけました。
このidにあたる部分、(今回はcompanies)を用います。
◆語尾にid名を貼り付け
ページのURLの最後尾に「#見つけたid名」をつけると、その部分へ直接飛ばすことが可能になります。以下二つのURLでテストしてみました。
いかがでしょうか?
メンバーズトップ(何もなし)
https://www.members.co.jp/
メンバーズトップ(グループ一覧までジャンプ)
https://www.members.co.jp/#companies
◆まとめ
今回はOGP設定の確認方法と、指定位置へジャンプできるURLの記載法について書きましたが、いかがだったでしょうか。
WEBサイトは様々な媒体で飛び交う関係上、その基盤を作っているフロントエンドの知識は持っていて損は無いと思います。
SNS運用において使えそうなフロントエンドの知識は今後もアウトプットしていく予定なので、もし聞きたいことや書いてほしいことなんかがあれば、言ってくださるとうれしいです。
稚拙な文章ではありますが、お読みいただきありがとうございました。
