
#10 支配的・従順な属性の効用
付録
旧哺乳類脳:動作レベルのまとめとして、支配的な属性と従順な属性を上手く使うと、どんなことが達成できるのかご紹介したいと思います。

製品が支配的な属性を有していると、私たちの覚醒は高くなるとお話ししました。
覚醒のレベルが高くなると、タスク処理に対する私たちのエネルギーやモチベーションが高くなります。意識がそこに集まり、集中力が高まるからです。ただし高くなりすぎてはトンネル・ビジョン(視野狭窄)に陥り、目的達成が難しくなってしまいます。視野が狭くなり、直線思考にはまってしまうのです。
反対に、従順な属性を持つデザインにはリラックス効果があります。覚醒が低い状態だと、意識が一点へ集まりにくく、気持ちが大きくなります。対象が意識の後方に下がってしまうようなイメージです。製品の見た目やインタラクション(やりとり)が過度に支配的な属性を有してなければ、私たちはそれを従順だと感じる傾向があることも分かっています。
一般的に言って、筋トレ系ワークアウトアプリのような、ユーザーを引っ張っていくリーダー的な性格が期待される製品以外には、ユーザーにコントロールを与える従順な属性を持たせる方が、ユーザーは自分のタスクが達成しやすいと言われています。
ユーザーありき
では具体的に、支配的なデザイン属性と従順なデザイン属性をどうデザインに活かせばいいのでしょう。あなたもデザイナーの帽子をかぶって、一緒に考えてみてください。

もうお分かりだと思いますが、どちらの属性を与える方が適切かは、ユーザー抜きには語れません。この章で見たきたように、ユーザーの熟練度や使用の背景、使用時の感情状態などを考慮した上で判断します。
例えば「性能関門」で見た包丁のケーススタディを思い出してください。子供用の初めての包丁にはどんな属性が適切でしょうか。あなたがデザイナーなら、包丁のデザインに支配的な属性と従順な属性、どちらの属性を与えようと考えますか?

この場合、私なら従順な属性を与えます。
なぜなら初めて包丁を使う子供は、きっと緊張していると考えるからです(従順な属性にはリラックス効果があります)。そして初めての包丁は、タスクを上手くこなすというよりはむしろ、包丁そのものに親しみを持つ方が主要な役割だからです(従順な属性の方がアプローチしやすいと感じます)。ですのでハンドルを優しいライトトーンで数色作り、刃もハンドルも丸みを帯びた形にし、ハンドル部分には手触りが柔らかいつるりとした樹脂素材を使うと狙った効果が得られます。
同じ子供用の包丁でも、少し慣れた子向けの包丁ならどうでしょう?親しみやすさは保ちながらも切れ味の良さも主張したい。
でしたら、たとえばハンドルの色をライトトーンからブライトトーンやビビッドトーンにしてコントラストを上げ(従順の度合いを一段階下げ)、初めての包丁に比べて切れ味の良さを表すと同時に、視覚的な刺激を高めることで、気が散りがちな子どものタスクへの集中促進を狙います。

動きの出る製品での考慮
ウェブサイトやアプリケーションなど、動きのある製品の場合は、タッチポイント(ブランドと顧客の接点)が多いのでさらに細かく分けて考えます。
デザインの対象(ボタン・イメージ・フォーム・エラーメッセージなど)の使用場面や背景、熟練度、使用者の持ち込む気分など、ユーザーにまつわるさまざまな要因を考えあわせます。
たとえばあなたはネットショップのオーナーで、商品写真を販売サイトにあげようしています。用意している写真は2枚です。
- クロースアップの写真
- 全体の雰囲気がわかる離れたところから撮った写真
アップロード先のページは2種類。商品一覧ページと商品詳細ページです。あなたなら商品一覧ページには、どちらの写真を使いますか?
考える際のヒントです ↓ ↓ ↓
ウェブ上でも普段の経験が役に立ちます!これまでを振り返っていただくと、初対面の人にいきなりパーソナルスペースに入ってこられると、少し驚きますよね。ところが、同じ人でも、仲良くなってからだと、違和感を感じません。
それと同じで、ビジターが最初に商品を目にする商品一覧ページでは、商品全体が余裕を持ってフレーム内に収まっている写真を使う方が適当です。
クロースアップの写真は、落ち着いた気分で閲覧しているビジターが『気になる、もっと知りたい!』と思った時、つまりクリック先の商品詳細ページにて見せるのが適当です。ここではビジターはもっと見たいという心持ちでいるため、接近した写真を見せてもドキッとさせることはありません。
思い出してください、脳は、大きいものは支配的だ、威圧的だと感じるのです。

支配的×従順な属性が促進するフロー
支配的なデザイン属性と従順なデザイン属性、この二つが効果的に使い分けられていると、ユーザーは持てる力を最大限に発揮することが可能になります。
集中が必要なときには集中しやすく、難易度が高く気が立ちやすいところではリラックスを促すようにしてくれれば、ゴールまで辿り着きやすくなりますよね。つまりうまくのめり込みやすく、没頭しやすくなるのです。
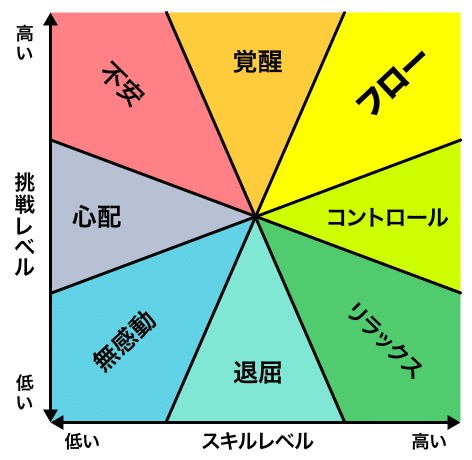
これは心理学者ミハイ・チクセントミハイが提唱した観念の「フロー*」に当たる境地です。フローとは、スキルレベルが高い人に起こる、時間の流れも忘れるくらいの没頭状態ですが、覚醒とリラックスの狭間に存在します(下図参照)。
覚醒とリラックスと言えば…何か思い出しませんか?
そうです、支配的なデザイン属性と従順なデザイン属性が誘引する精神状態です。何が言いたいかといえば、デザイン要素で微調整しながら促進できる位置にフローは存在しているのです。
*フローとは時間の流れを忘れるくらい対象に没頭していてる精神的・心理的状態。ユーザーが最も製品の性能を引き出せ、最適な経験につながる。

メンタルステート図 Wikimediaより
図の縦軸は「挑戦レベル」横軸は「スキルレベル」になっています。つまりスキルレベルが高い人は挑戦レベルが低いと退屈に感じる。そして初心者は 挑戦レベルが高すぎると不安になる。こう読み解けます。
これは感覚的にうなずけますね。
デザインでユーザーのスキルレベルを高くすることはできませんが、対象ユーザーのレベルを考慮し、戦略的にデザイン要素に相応の属性を与えることで、
- 障害物を最小に抑え、
- 必要なところでユーザーの注意を引き、
- 難関なところではリラックスさせ、
ユーザーがフローに入りやすい環境を整えることができます。

次回は第3章に入ります。第3章は新哺乳類脳。思考のレイヤーで3つの中で唯一意識のあるレイヤーです。これまでの2つはほとんどが無意識の領域でしたが、思考レイヤーでは自分の考えていることを「聞く」ことができ、意識的かつ積極的に、意思決定に参加しています。
一体どんな風に思考レイヤーが私たちの「好き!」の判断に関わっているのでしょうか。
---
この記事は、グローブ・ポーターのオフィシャルサイトで公開した記事の転載です。
