Canvaでふりがな(改)
今緊急で記事を書いています。
先日、Xでこんな投稿を目にしました。
まじかよ!Canvaさーーーーーーん!!
— たなよし|Canva公式クリエイター&コミュニティCanvassador (@omoiyarikobo) August 31, 2024
しれっとふりがな機能 ついとるやんけ!!!
どんどん日本にローカライズされていくぅぅぅぅ!!!!!!!!!
I❤️Canva🥺✨
ずっとあなたの進化を追い変えていきたいから頑張って長生きするね…🥺!#canva#canvassador pic.twitter.com/VzLZE444nQ
オイオイオイオイ!!!
こないだPDFにしてどうのこうのって記事あげちゃったよ!!
この記事の中で「ルビ機能を実装してくれ」と叫んだところ、偶然にもそのタイミングで叫びに応えてもらえた、というわけです。
圧倒的感謝…!!
そんな待望の機能ですので、それはそれは色々と試してみました。
ただ、色々と困った部分?と言いますか、ちょっと想定外の挙動を見せる時があったので、その辺りをシェアしたいと思います。
結論:ふりがなは最後に!!!
後述する注意事項もあり、ふりがなはコンテンツの作成が終わった後、一番最後に生成する運用がよさそうです。
機能の概要
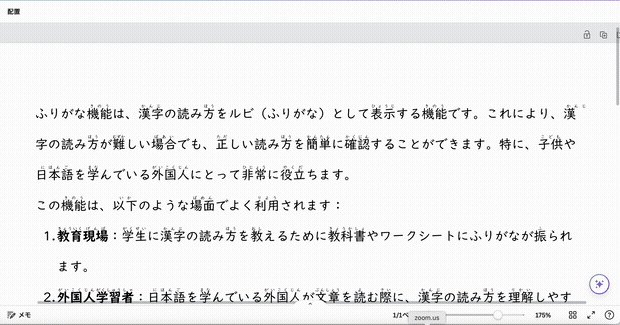
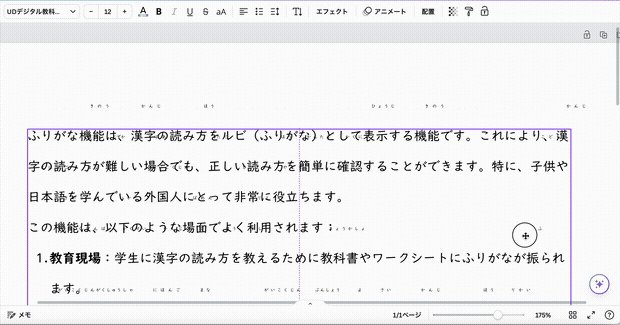
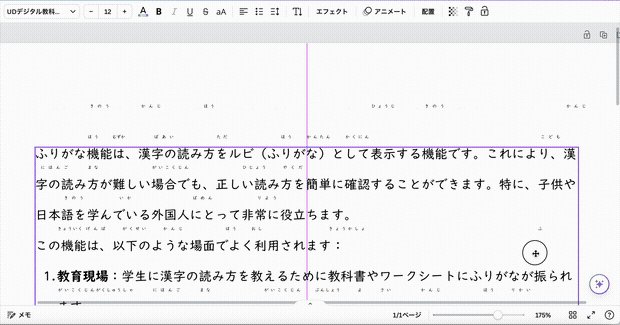
テキスト内の漢字に対応するルビを、別オブジェクトとして一括生成する機能のようです。
これまでは外部アプリを使うか、一つずつ手作業で入力していたことを考えると、大幅に使いやすくなりました!ありがてぇ……

ただ、Wordなどのふりがな機能とは少し違う挙動を見せる機能なので、使い方にちょっとしたコツが必要です。
使い方のコツ
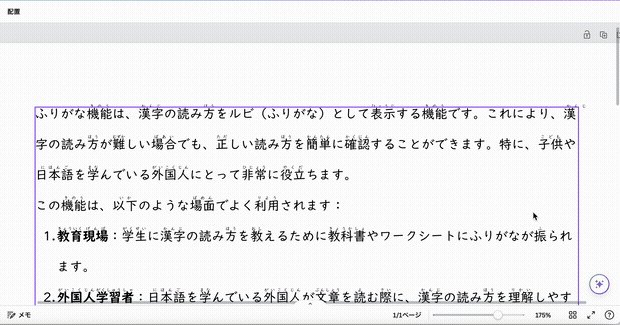
多くのアプリケーションでは、ふりがなはふりがなの元の漢字に付随するもの、というイメージですが、Canvaの場合はふりがなと元の漢字が独立しています。

このため、次のようなことをしたいとき、ちょっとしたコツが必要になります。
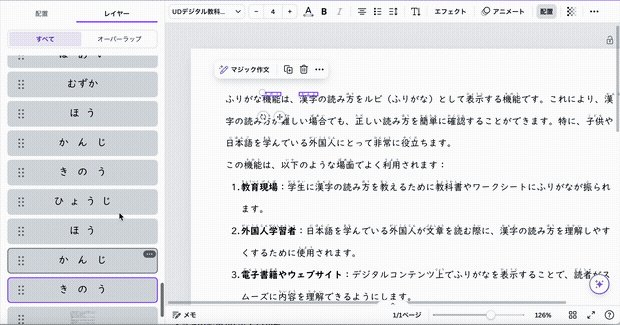
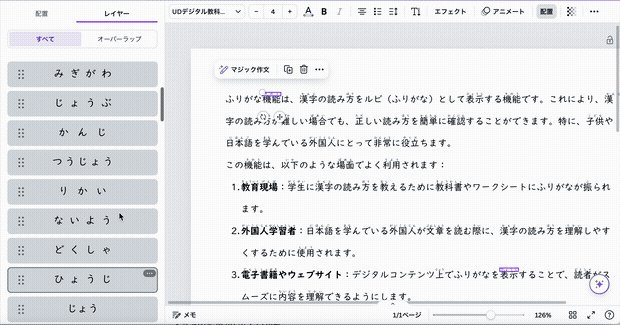
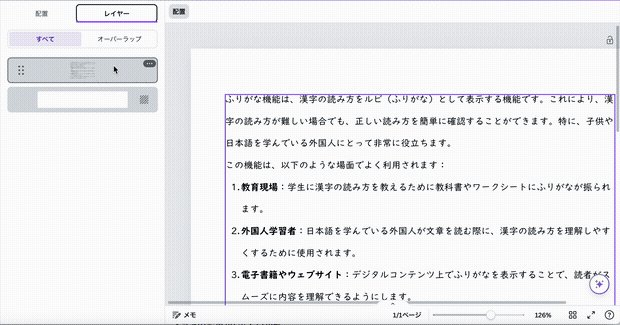
①ふりがなを一括で消す
レイヤーからまとめて削除する方法が手間が少なくてよさそうです。
配置→レイヤーと選択し、ふりがなを選びます。まとめて選択するときには、
Shift+クリックでまとめて選択できます。

②ふりがなの内容、大きさの編集
他のオブジェクトを変更するときと同様です。
ここについてはおいおい記事を編集します。
注意事項
ルビは自動変更されない
独立したオブジェクトとして生成されるため、自動変更ができないようです。
大きさの変更がしにくいかも。
試したところ、大きくすると改行されてしまうケースが見られました。
この辺り、うまくできた方の知見を得たいです。
ドキュメントや文書ではまだ使えない。
ページに直接打ち込むタイプの書式で使えないようです。
画面左端のツールバーに「テキスト」がある場合、ふりがなが使えます。
終わりに
Canvaのふりがな機能の実装、大変喜ばしいです。
この記事では、特にふりがなの一括削除について触れたかったので、そこを重点的にGIF画像などを使いながら作成しました。
編集などについては、また余力のあるときに。
