
noteMap ルートを辿れるマップ作り⑰
はじめに
あるきんぐとは、横浜市戸塚区鳥が丘付近住民の歩こう会です。
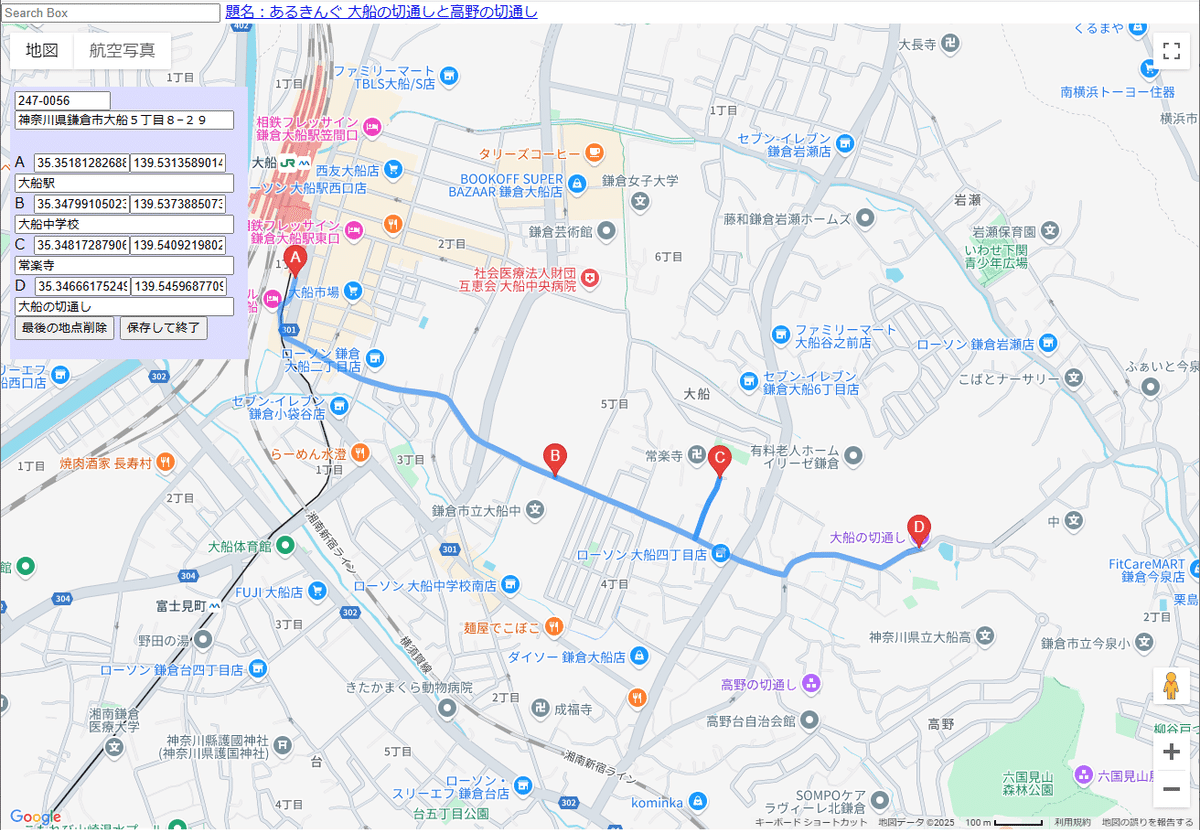
前回は、鎌倉市JR大船駅から常楽寺、鎌倉殿の13人で坂口健太郎が演じた北条泰時公墓、多聞院、大船の切通と高野の切通を巡る1時間半ほどの散歩でした。
あるきんぐの活動の様子は、ルート地図を見ながらだと分かり易い。
そのためにルート地図を描いて、歩こう会でnoteMapを使いたい。
私の怠慢で開発が遅れていました。
しかし、やっとこの度、ルートを描く機能を追加することができました。
地点登録方式
ルート登録は、GoogleMapsのルート機能では地名を入力して設定します。
しかし、noteMapでは地図をクリックして設定することにしました。
noteMapにはGoogleMapsで作成したルートをそのまま登録できます。
それで、両方の方式の好きな方を選べるからです。
どのように開発したのか、概要をご説明します。
noteMapの構成と動作
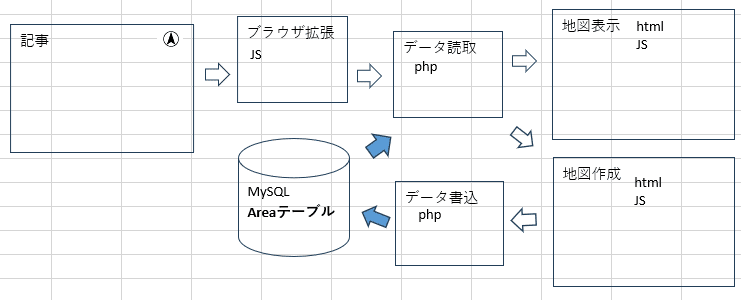
現在のプログラムは次の図のようになっています。
開発言語はhtml、Java Script、phpです。
htmlで画面を描画、phpでデータベースの読み書き、JavaScriptで地図表示ロジックの実行と言う分担です。

noteMapでは記事を読みながら、右上の(◯に▲の磁石)アイコンをクリックすることで起動されます。
最初に起動されるのは「ブラウザ拡張」と呼ぶ、JavaScriptで書かれたブラウザ機能を拡張する小さなアプリです。
ブラウザ拡張を多くの人に使ってもらうには、GoogleのChrome Web StoreあるいはApple StoreにSafari extensions として登録します。
次に呼ばれるのはphpで書かれたデータ読取プログラムで、記事番号を元に地図データを読み取って、htmlで書かれた地図表示ページを表示します。
記事番号に紐付いたデータがない場合は、htmlで書かれた地図作成ページを呼び出します。
ベースとなる機能と開発環境
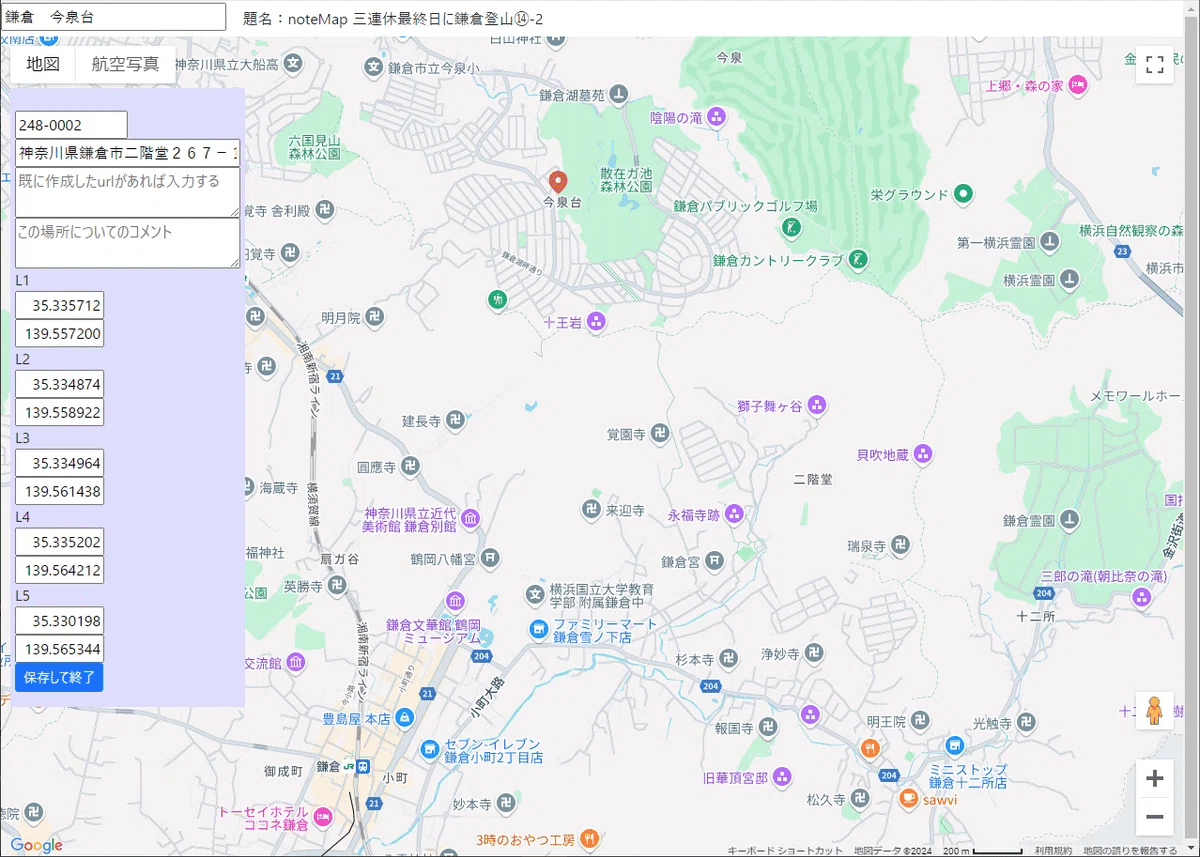
noteMap 三連休最終日に鎌倉登山⑭-3の画面がベースになります。

その後、以下のように開発環境を改善しました。
修正間違い対策として、ソースコード管理ツールを導入⑮しました。
認知機能の衰え対策として、AI機能を導入⑯しました。
開発した機能

改善された環境の元で、主に以下の機能を開発・改善しました。
修正前と修正後のマップを見ていただければ修正事項がわかると思います。
画面の左に表示される地点情報に名称欄を追加できるようにしました。
地図上の地点にマーカーを表示し、地点情報の記号と一致させました。
地点間を線で結びルートを見えるようにしました。
間違って地点を追加した場合に備えて、やり直しボタンを追加しました。
[保存して終了]ボタンを押すと、地点情報をデータベースに書込ました。
今後、この記事で◯中▲のアイコンをクリックすると、地点情報とルートを描いた上の画面を再現できるようにしました。
最後に
以上の開発で、Google Mapsのルート機能に近いものができました。
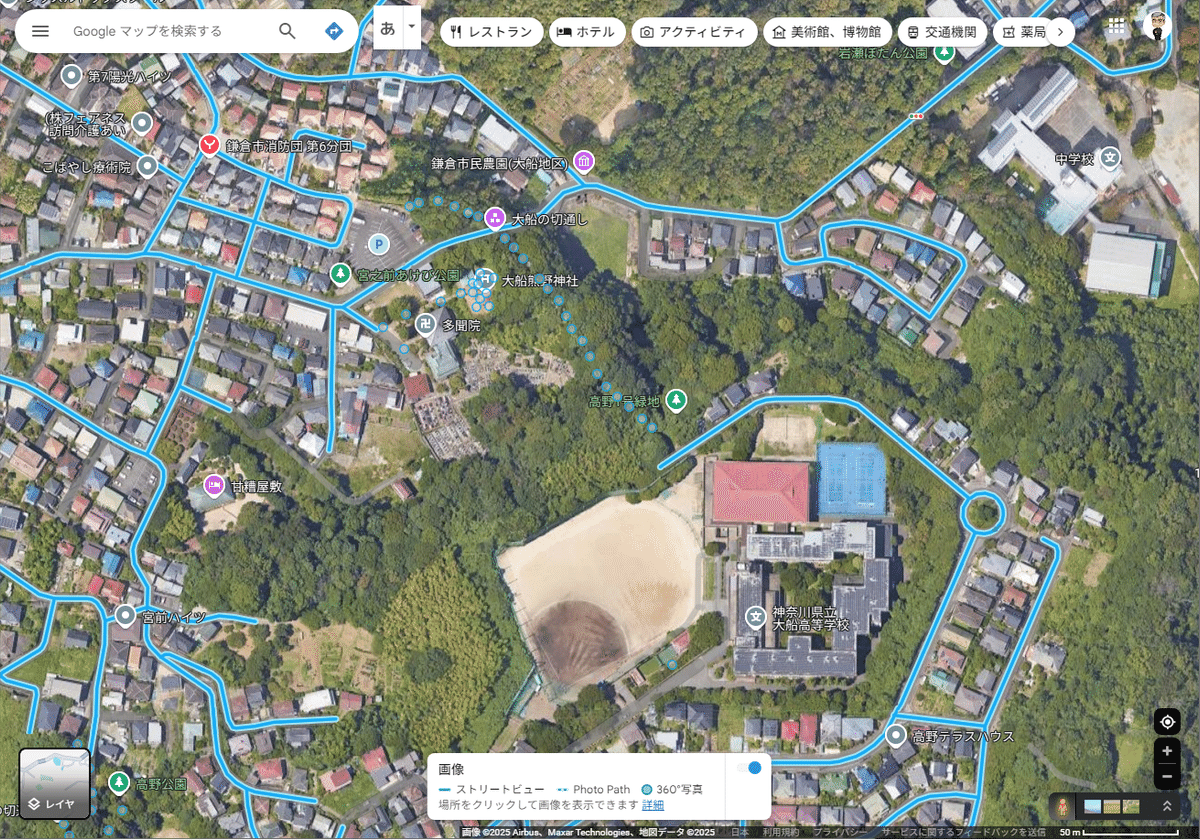
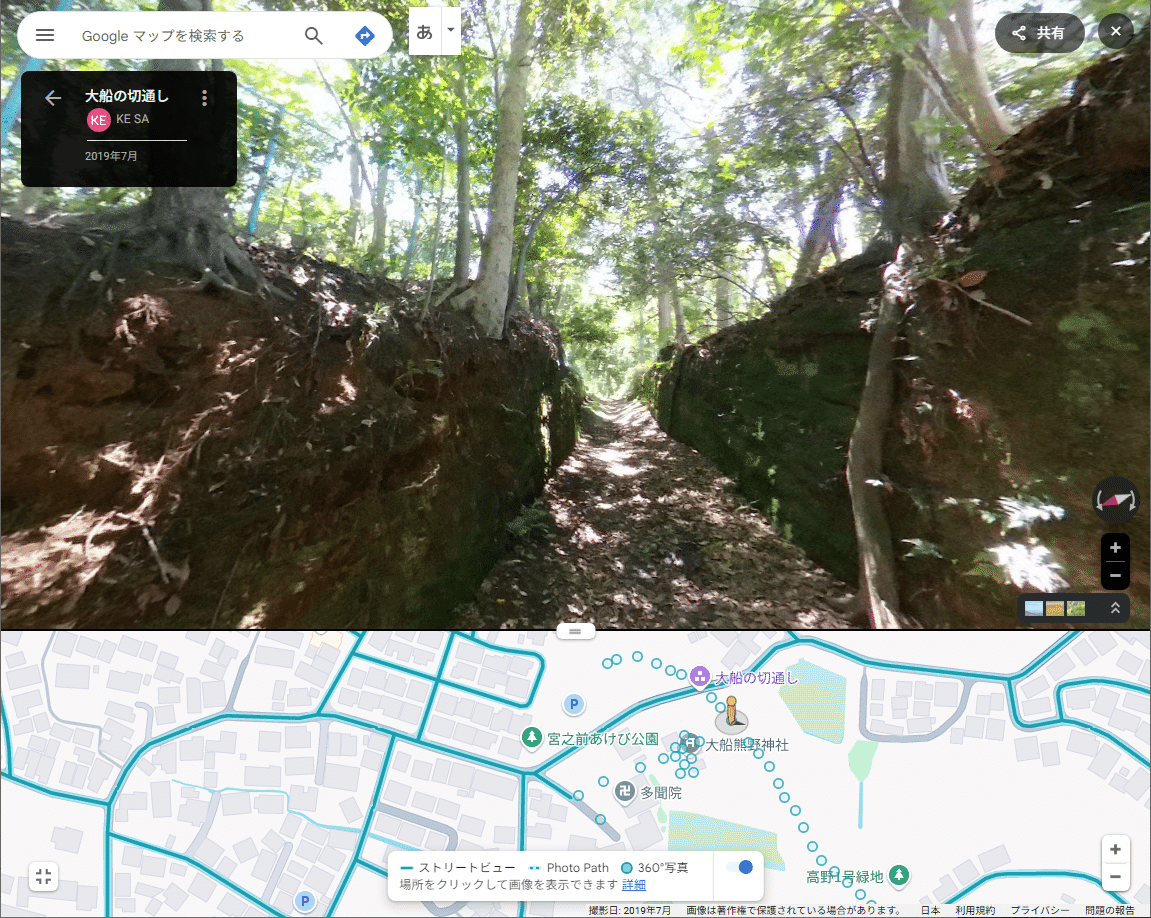
結果、最大の問題は大船の切通ー高野の切通間のルートを描けない点です。
下図の◎◎◎で画面中央の大船の切通と大船高校を結ぶ道路の部分です。
ストリートマップ画面では路の存在が表示され、ストリートビューも見ることができます。

今は使う人の少ない、鎌倉の時代劇に良く出てくる通路です。


他にも細かい改良すべき点にいくつか気が付きます。
次回以降、
他の色々な地図のルートを描いてみて、問題点を明らかにしたいです。
処理方式についても、必要なら実際のコードで説明したいと思います。
参考1:GoogleMapsの来歴
Google Maps Platformはアクティブユーザーが1ヶ⽉間10億⼈と世界最大の地図プラットフォームです。
2005年から開発者向けにGoogle Maps APIがGoogle Maps 開発プラットフォームとして提供されています。
以前のサービスの名称はGoogle Maps APIでした。
2018.7.15にリニューアルされ現在のGoogle Maps Platformとなりました。
参考2:noteMapアイコン取得方法
Chreome ウェブストアを開きます。
検索ボックスに「note Map」と入力してnoteMapを捜します。
[Chrome に追加] を選択します。
右上のその他アイコン [拡張機能] [拡張機能を管理] を選択します。
ピンアイコンをクリックしてnote Mapアイコンを表示にします。
アドレスバーの右方にnote Mapアイコンが表示されます。
【人生最後のプロジェクト】
高齢者の妄想 ビットコインを自分で作ってみたが失敗
Coincheckのアカウント登録が拒否されました
これから始める 人生最後のプロジェクト①
人生最後のプロジェクト note記事と地図を連携させたい②
noteMap構想 開発するときの頭の中③
noteMapサービス 中の人と外の人④
noteMap GoogleにChrome拡張を申請⑤
noteMap Googleから申請却下の返事⑥
noteMap Googleからまたもや申請却下⑦
noteMap Chrome Web Storeに登録された⑧
noteMap これからどうする⑨
noteMap どんな言語を使って開発する?⑩
noteMap 開発を始める前にGoogleアプリやサービス全体の理解⑪
noteMap 場所検索機能を追加する⑫
noteMap 登録した場所を表示する⑬
noteMap 三連休最終日に鎌倉登山⑭-1
noteMap 三連休最終日に鎌倉登山⑭-2
noteMap 三連休最終日に鎌倉登山⑭-3
noteMap AIを使ってプログラマ引退を先延ばしする⑮
noteMap あるきんぐ 大船の切通しと高野の切通し⑯
noteMap ルートを辿れるマップ作り⑰(本記事)
いいなと思ったら応援しよう!

