
アクションツクールMVの説明書 ⑧.ゲームを仕上げてゲーム化しよう!
どうも、こっこです。
【前回の内容】
タイトル画面の作成と遷移を学びました。遷移は今回も取り扱う内容ですので、まだ読んでいない人は是非読んでみてくださいね♪
さて、今回は細かい追加内容について取り扱います。
ここまで来ればもう少しで形になるので、今回も一緒に学んでいきましょう!

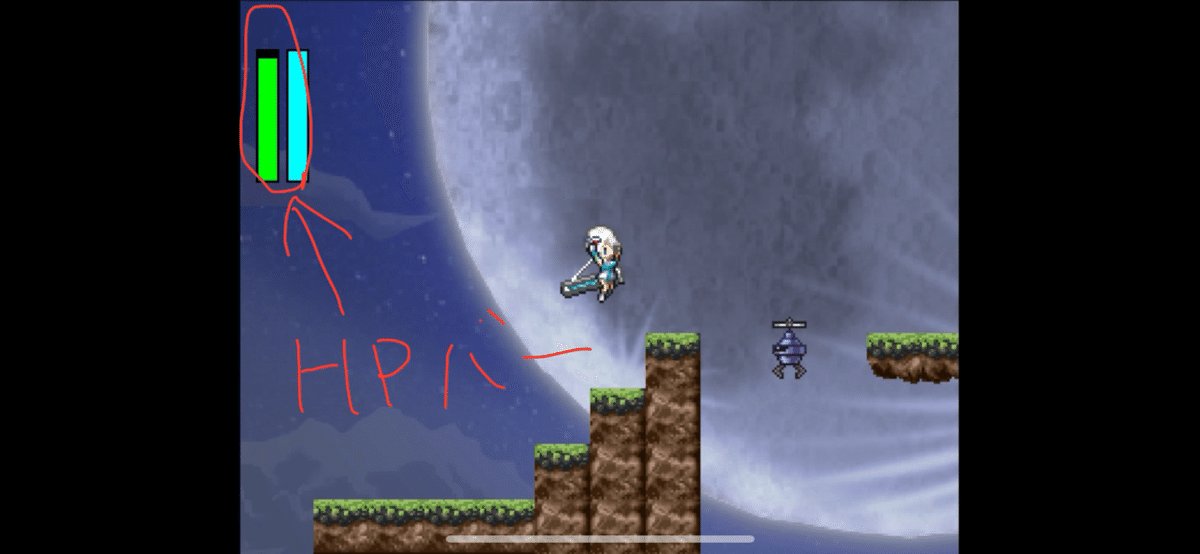
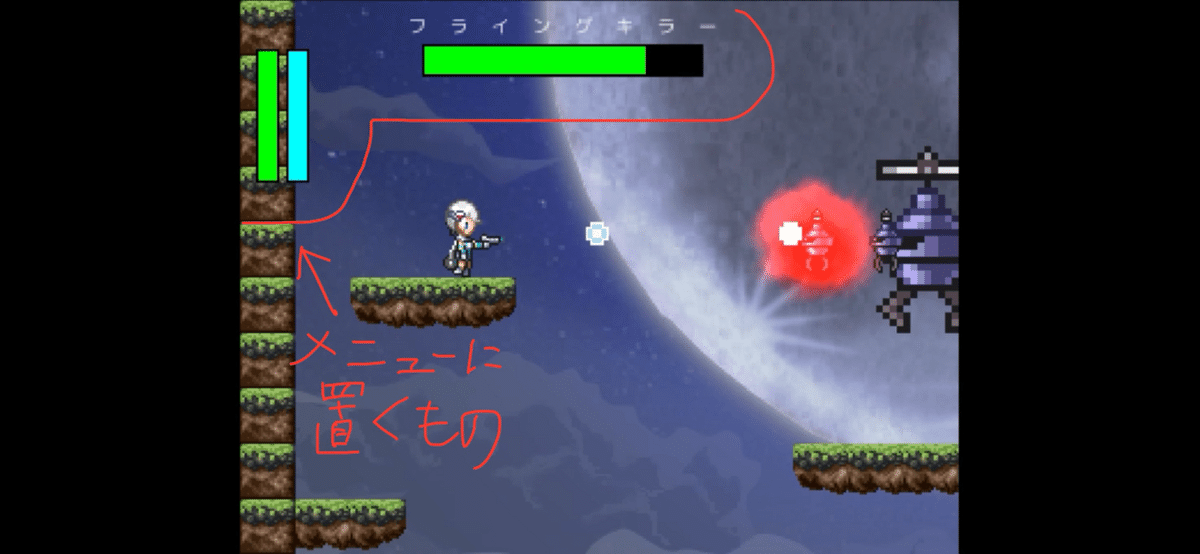
1.HPバーを追加する
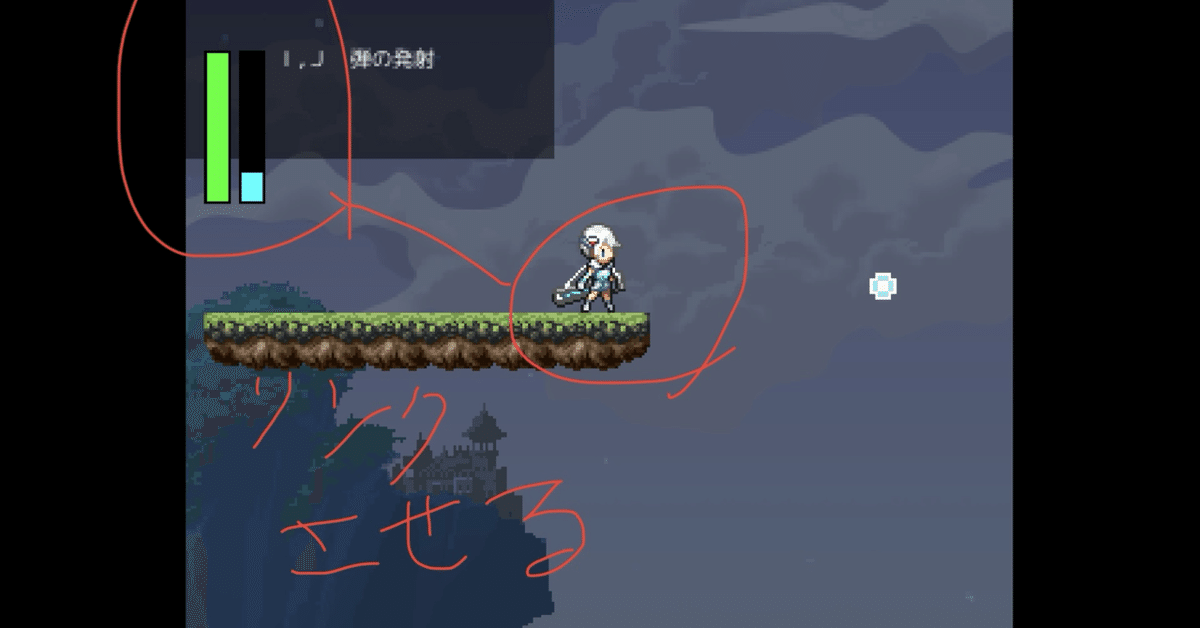
HPが見えないなんてどういうことだ!
ドラクエの敵じゃないんだから映してくれよ!
と言われそうなので、HPバーを作っていきましょう。
マリオなどの当たったかでミス判定をするものだと必要はないのですが、
HPの概念がある作品だと絶対必須項目となります。
というわけで早速作成していきましょう。

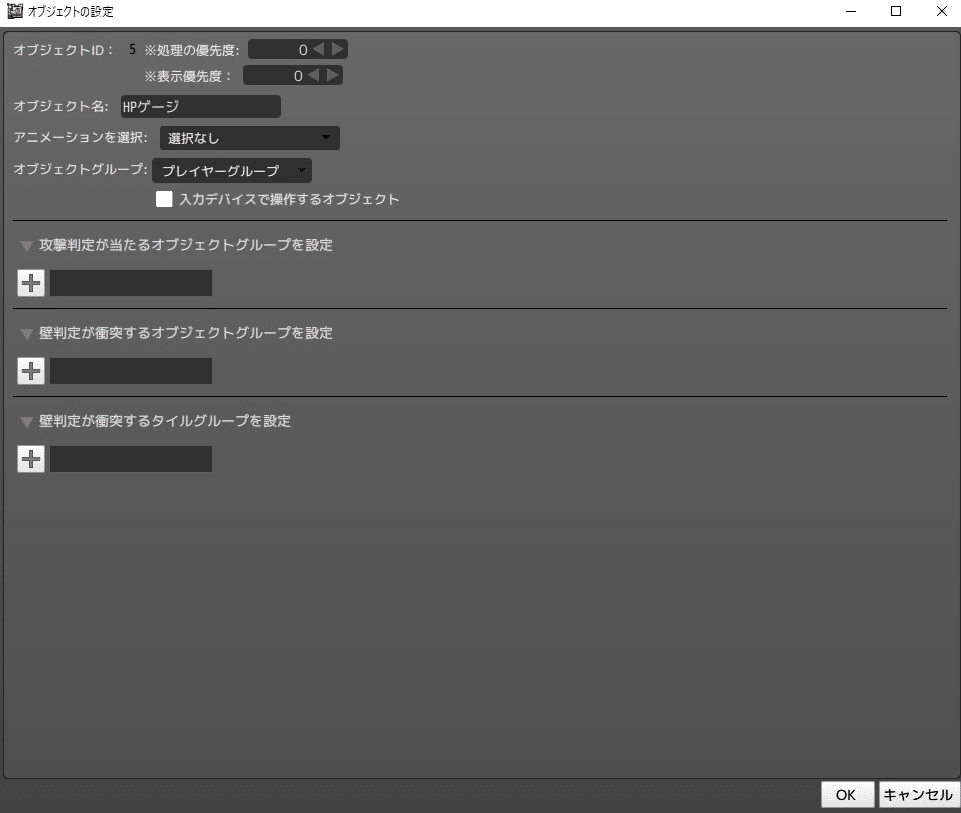
まずはオブジェクト作成です。
設定についてはグループ類がタイトル画面と同じのためコピペでも大丈夫です。
(加えてアクションはひとつなのでこれが早いです)
ただ、アニメーションを使わないため、アニメーション選択は「設定なし」にしておきましょう。

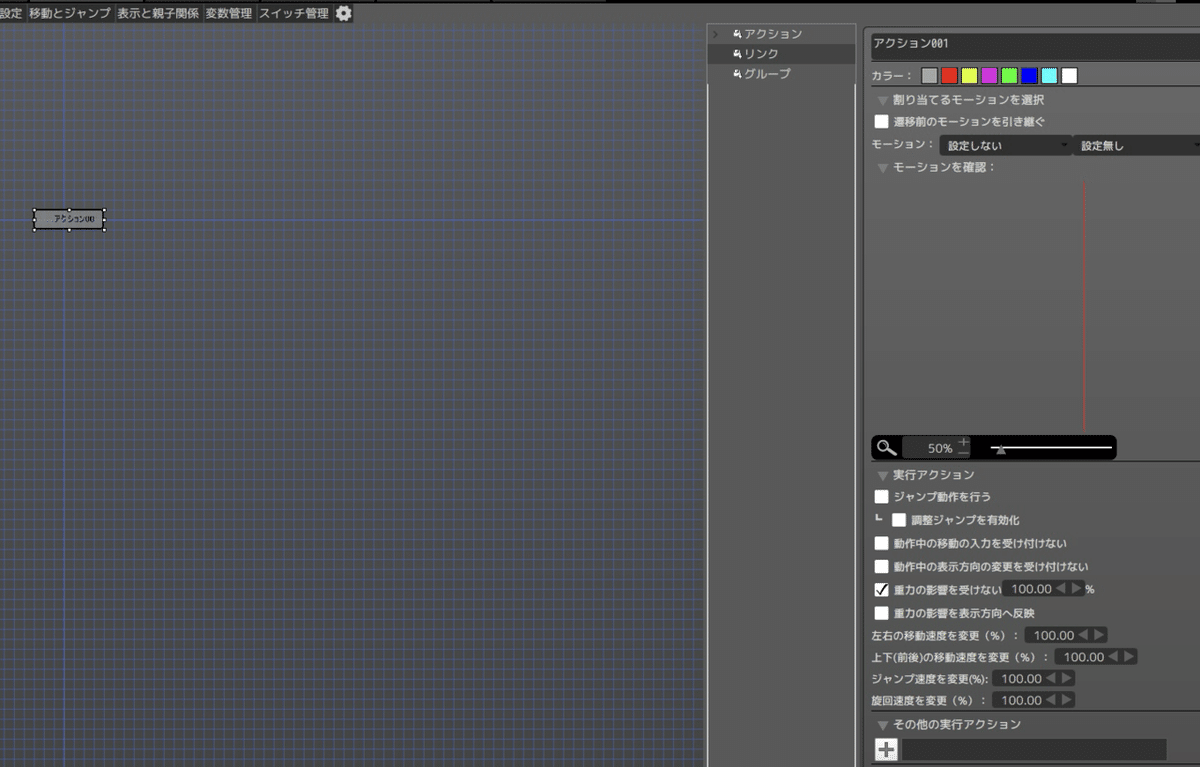
アクションについては変わらず重力無視です。

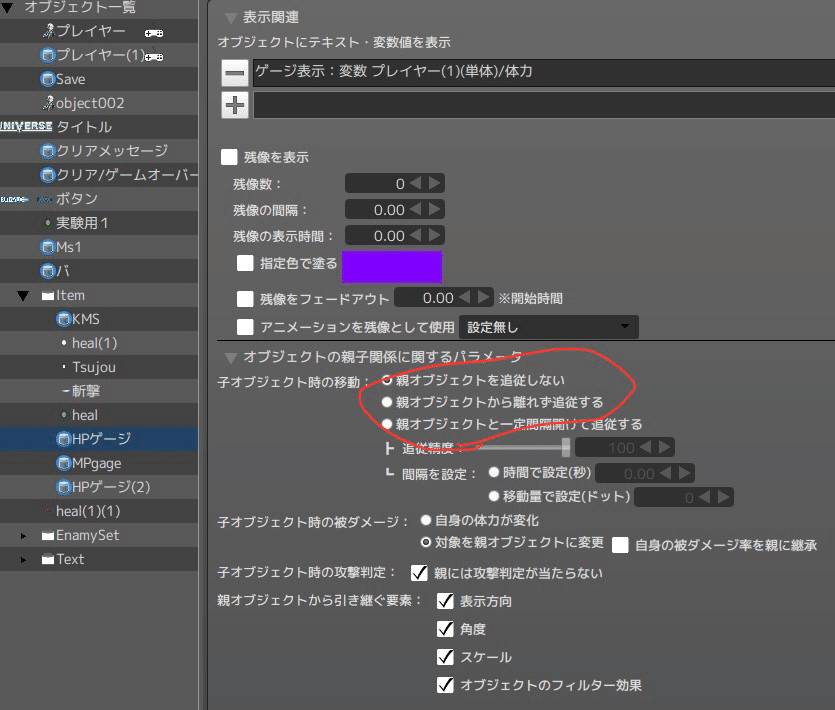
変わるのは詳細設定です。
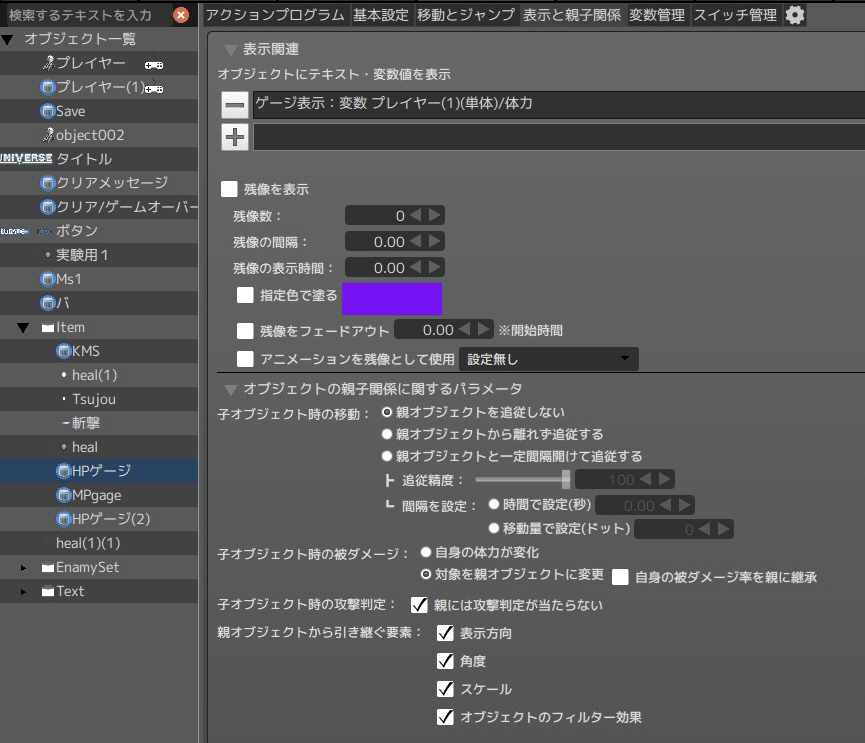
皆さん、「表示と親子関係」という設定をご存知でしょうか?

今回使っていく内容ですが、これは他のオブジェクト(の変数値など)とこのオブジェクトを繋ぐ橋みたいなものです。
HPバーにも使えますし、その他にも使える場所があります。
百聞は一見に如かずです。早速やっていきましょう。

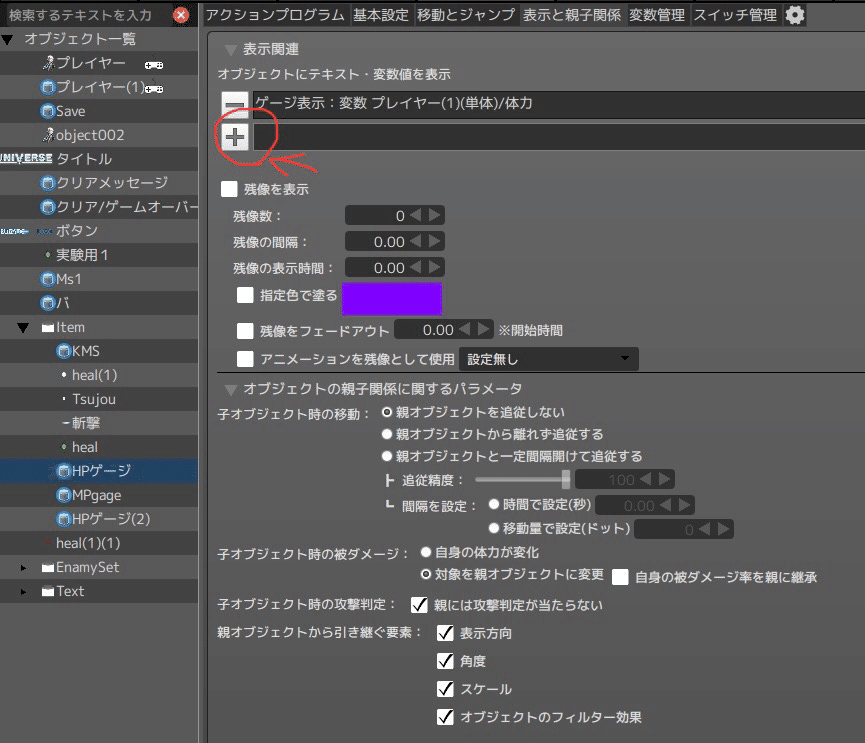
まずは一番上にある「オブジェクトにテキスト・変数値を表示」を追加しましょう。+ボタンを押せば専用ページに飛びます。

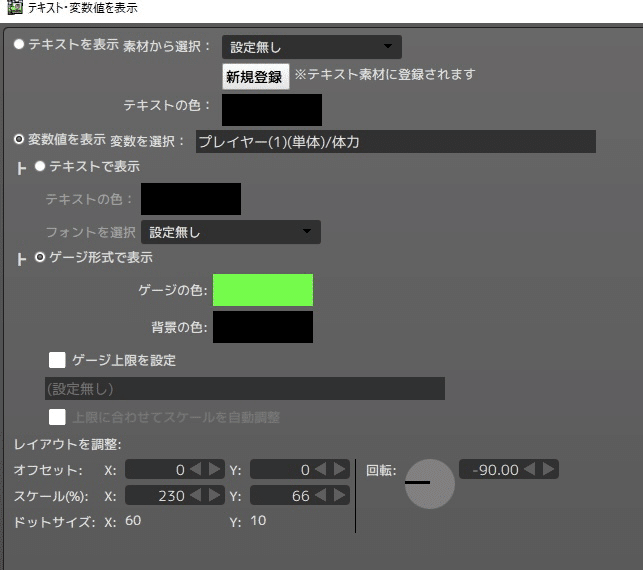
次にテキストの設定の下にある「変数値を表示」を選択します。
二択は「ゲージ形式で表示」にしましょう。
ゲージの色はなんでもいいです。
(不透明度は255がオススメです。ちなみにチュートリアルでは緑:255であとは0で設定しています)

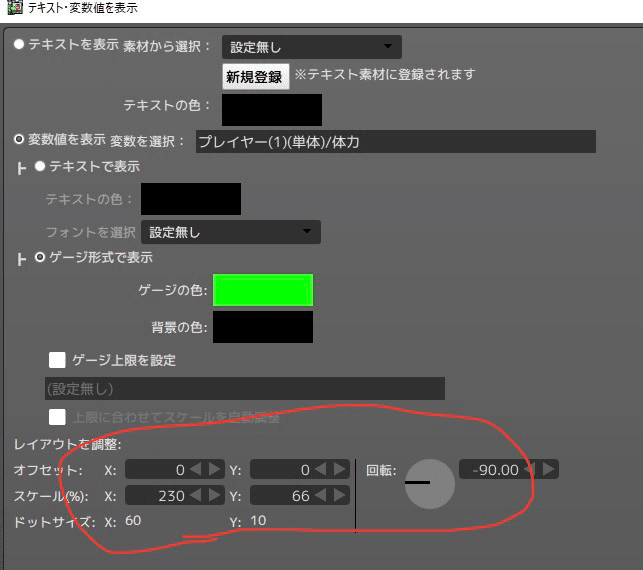
次にサイズを変えましょう。
下のほうにあるスケールをX=230、Y=66にしましょう。
角度は270°(ー90°)です。
すると、縦長の長方形となります。

次にパラメータですが、今回変える場所は
・子オブジェクト時の移動:親オブジェクトを追従しない
のみです。
これでオブジェクトとしては完成です。
しかし、これでは表示されません。
なぜならまだシーンに配置していないからです。

1-2.メニューシーンを作ろう!
というわけでメニューシーンを設定していきます。

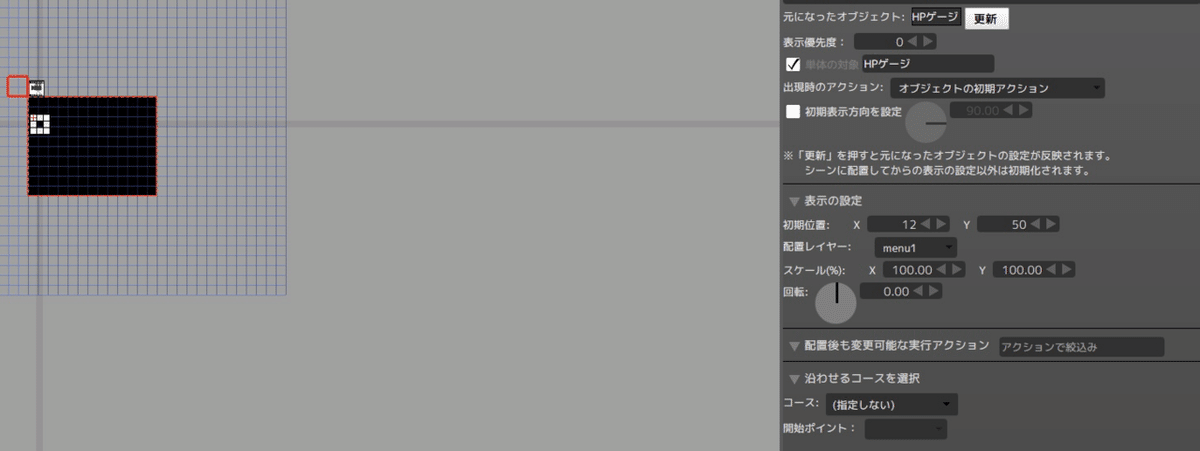
まずは一番上にある「menu scene」を選択しましょう。
そこにHPバーを配置します。
透明に表示されますが、左下のオブジェクト欄にあれば配置されている状態です。
場所ですが、X=12、Y=50くらいがちょうどいいです。
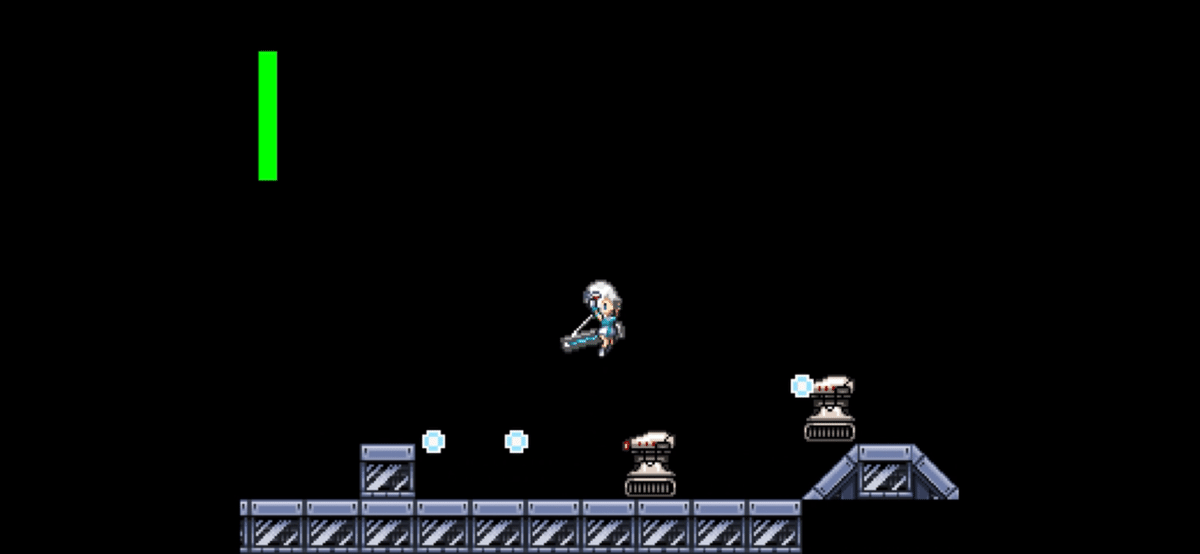
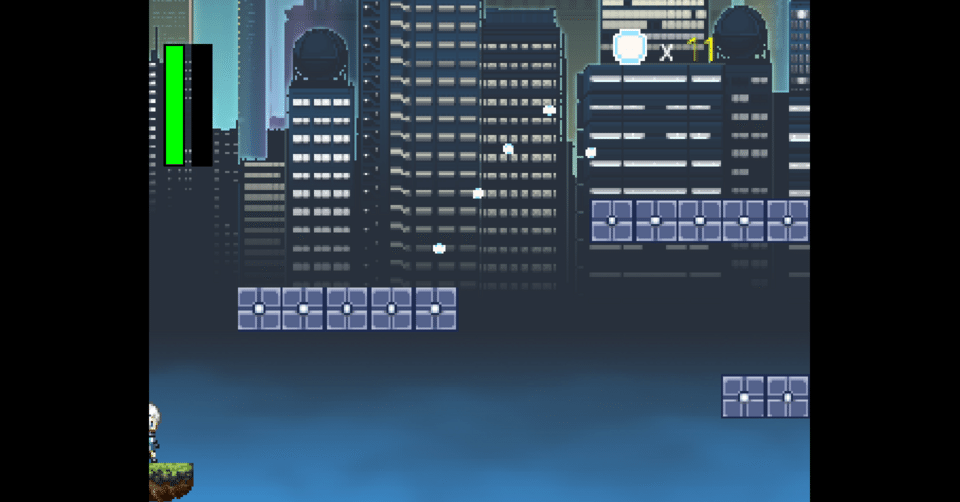
これでHPバーが追加されました。テストして確認してみましょう!

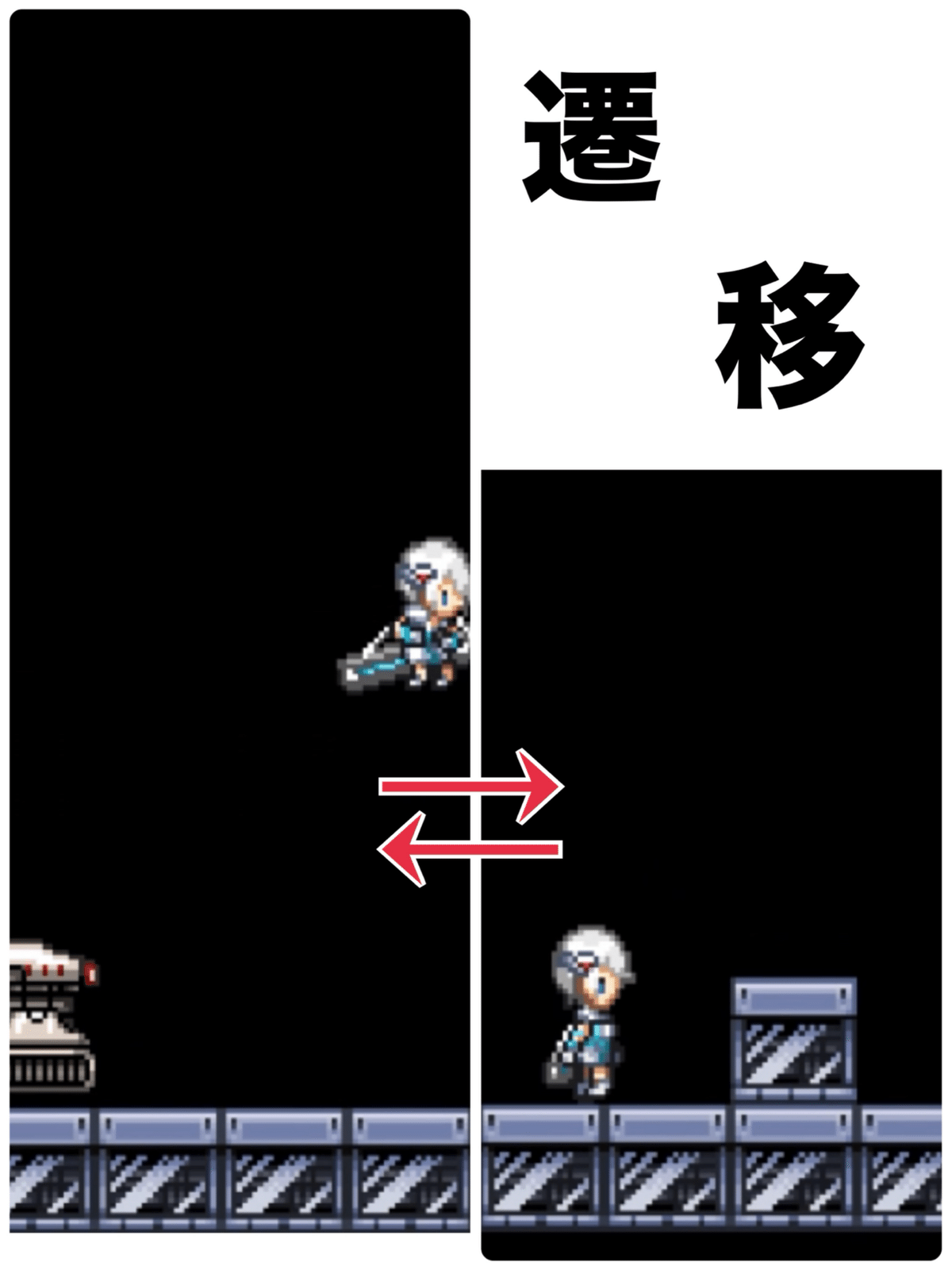
2.新しいエリアとポータル移動
続いてプレイヤーのエリアを増やしていきましょう。
シーンを雑でいいので追加しておいてください。
ちなみにプレイヤーを配置する必要はないです。
で、このシーンと最初のシーンを繋げておきましょう。

今回使うのは「ポータル移動」です。
おさらいですが、ポータル移動は特定の場所でエリアチェンジすることです。
早速解説していきますが、基礎知識として
・A:移動前のシーン
・B:移動するシーン
です。
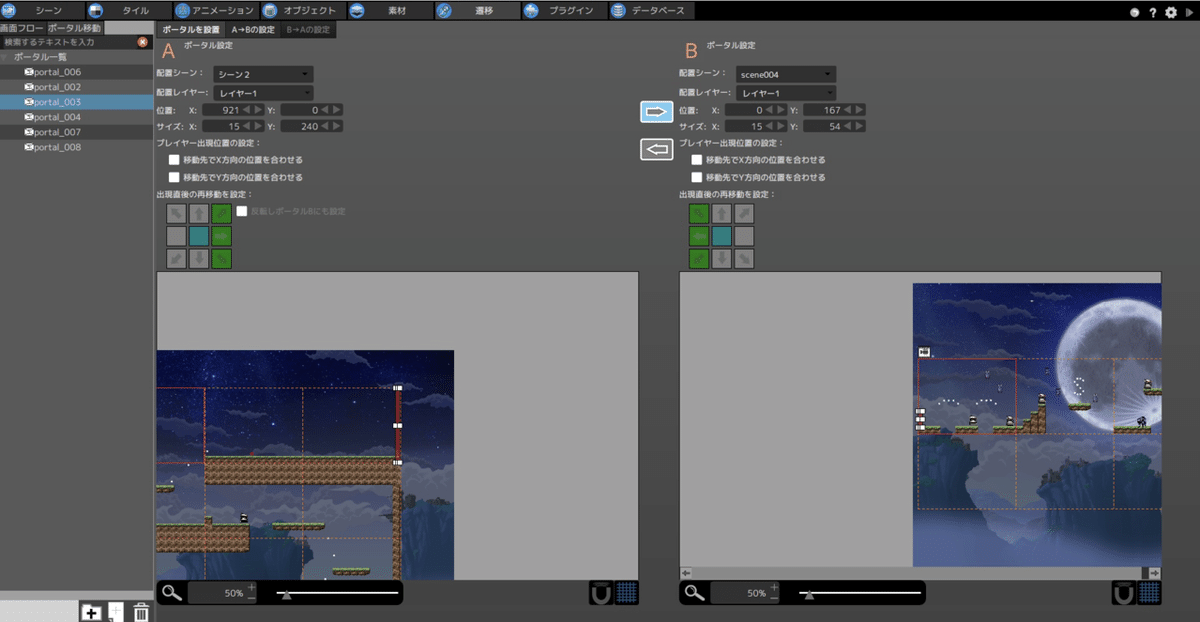
というわけでAに最初に作ったプレイシーン、Bに新しいシーンを設定しましょう。

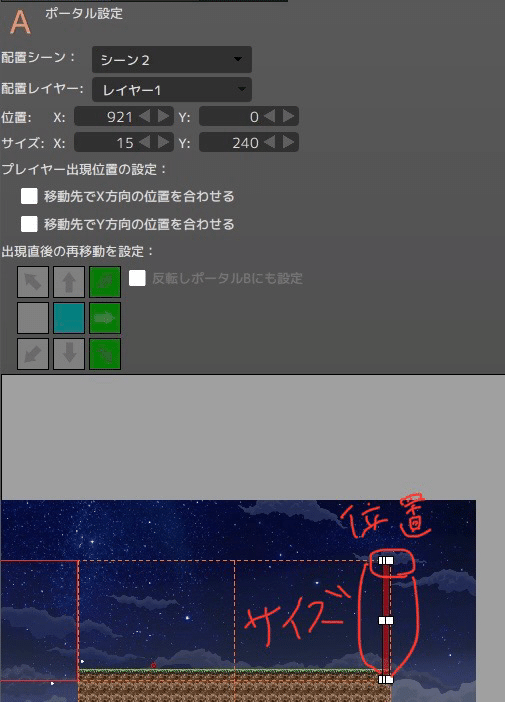
まずは両方の位置・サイズを設定します。丁度いい場所を選んで設定していきましょう。今は移動ができれば充分です。
移動先での位置合わせですが、同じ高さに移動するときは使ったほうがいいです。
その場合はチェックを入れておきましょう。
出現直後の再移動も必要な場合は設定します。
向きは移動する方向(斜め含む)です。
「反転してポータルBにも設定」にチェックすることで楽に行き来できるようになります。

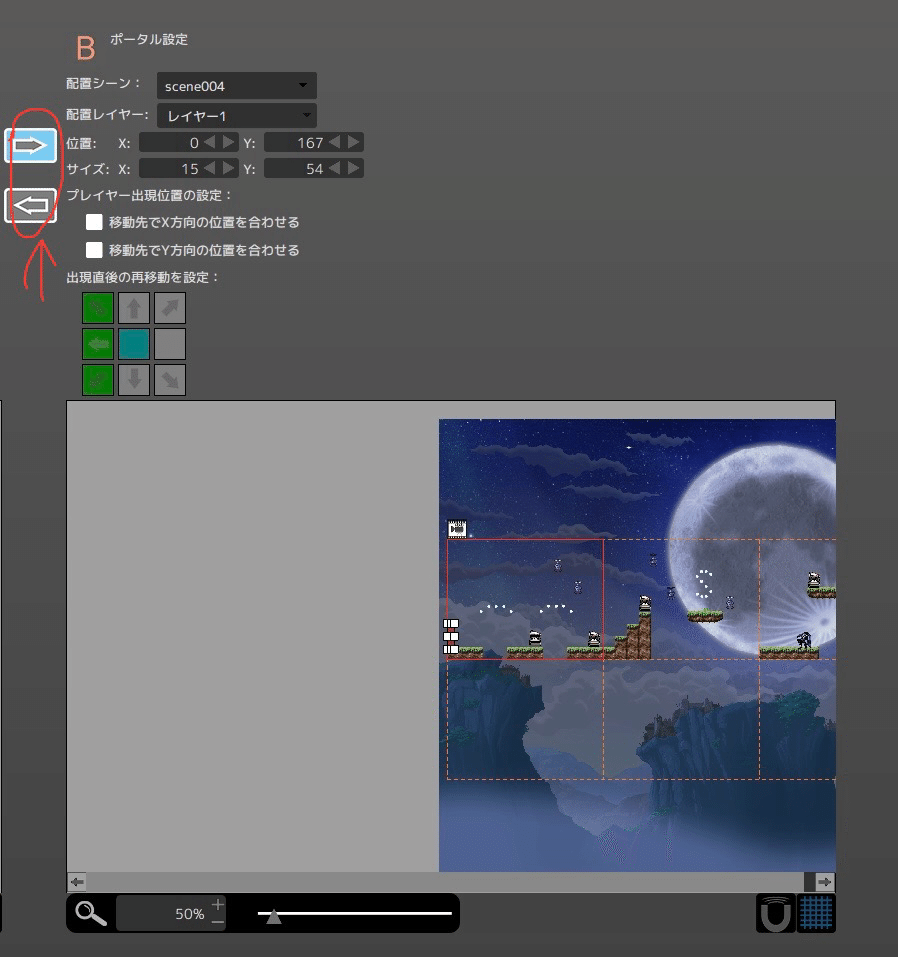
なお、一方通行にしたい場合はBの近くにある赤と青の矢印を押すことで移動の無効化ができます。
あと、ポータル設定の上に詳細設定があるので、使いたい場合はこちらも使っていきましょう。
このポータル移動によってシーン同士が繋がります。
早速試してみましょう!

3.ビルドでゲーム化してみよう!
まだボスなどを作っていない段階ですが、そちらは応用編で扱っていくため、はじめにビルドの仕方を教えておきます。
ビルドというのは、エディターで作ったものを製品化することです。
RPGツクールでいうデプロイメントです。

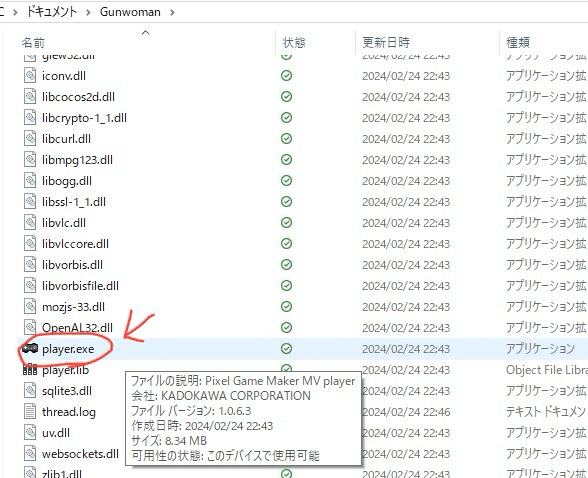
ちなみにビルドをした後のファイルに入っている「player.exe」で遊ぶことができます。
これは、フリーゲームサイトに登録するときに必要になってくるので今のうちに覚えておきましょう。
で、そのビルドのやり方ですが、左上のメニュー欄から「ファイル」の「ゲームをビルド」を選びます。
色々オプションがありますが、使いたい場合のみ使ってくださいね!

ちなみに暗号化とは、中に入っているデータを使えないようにする処理です。
今後自身のファイルを使うことがあると思います。そのときに自身の素材が悪用されないためにも使っておくことを勧めます。
(なお外部ソフトでも可能ですが、詳しくないのでその場合は自分で調べて使ってください)
あとひとつ謝っておく事項がありまして、遊べるプラットフォームがWindowsのみです。
Mac勢はこの人がテストプレイしますので気兼ねなく宣伝してくださいね♪

3-2.ビルドしたゲームを投稿して、それを遊んでみる
次にビルドしたゲームを投稿しましょう。
ひとつ注意点があって、ビルドで作ったフォルダを圧縮(zip化)する必要があります。
zipにするやり方はいくつかありますが、個人的には「Lhaplus」がオススメです。
なぜなら圧縮・解凍(zipを元に戻す)共に早いからです。
で、zipにしたものを投稿してみましょう。
なおどのサイトがいいかは正直わかりませんw
・plicy:ブラウザ版投稿サイトのためないかな?
・ふりーむ:審査が面倒なため完成版以外送る必要はなし
というわけで、ボクはフリーゲーム夢現を使っています。
簡単に投稿できるので愛用しています。
サイトの話はそこまでにして、サイトの投稿仕方に従って投稿していきましょう。
そして審査が通ったら一回自分でダウンロードしてみます。
で、解凍していきます。
その後、フォルダの中を見ると「player.exe」が四角のアイコンになっています。
これは展開されていない状態で使えません。
なので、使えるようにしていきます。
まず、「Game.exe」をダブルクリックしてください。
すると何かウィンドウが開かれます。
そのウィンドウは「すべて展開する」を選択しましょう。
すると、新しいエクスプローラーが開かれます。
その中にあるフォルダを見ると「Game.exe」がゲームアイコンに変わりましたね。これで完了です。
このファイルをダブルクリックすると遊べるので遊んでみてください!

コラム:こまめに動作確認しよう!
これは大事です。
なんならRPGツクールのときよりも大事です。
なぜならエディターと製品では操作感や処理スピードが違う可能性があるからです。
製品確認も大事だし、バグがないか確認することはとても大事です。
今後遊ぶユーザーさんのためになるのでテストプレイを何回もして正しく動くか確認していきましょう!

まとめ
いかがでしょうか?
ゲームができた! って思いましたか?
思っていなくても言いたいです。
ここまで来れておめでとう!!!!!!!! と。
ただ、まだ基礎しかやっていません。
このゲームにおいてマジで基礎です。
なので、今度は応用として様々なことに取り掛かっていきましょう。
するともっと楽しいゲームになります!
簡単な応用からちょっと難しい応用まであるので活用できるところから活用してみてください!
では、以上です!
