
アクションツクールMVの説明書 ⑩.応用:プレイヤーの動きを増やしてみようその他
どうも、こっこです。
【前回の内容】
前回は応用編その1でした。より良いものを作成したい人は是非参考にしてくださいね♪
さて、今回は応用編その2です。
色々な技が書いてありますので、参考にしていただけたらと思います。
では、早速いきましょう。

1.プレイヤーの応用
プレイヤーの動きを増やしてみましょう。

パッと見難しそうに見えますが、枝葉を分けると考えると動きが見えてくるものです。
ボクの見本を参考に作ってみてはいかがでしょうか。
かなり高難度ですが、これでもアクションプログラムの中では基礎的な動きとなっています。

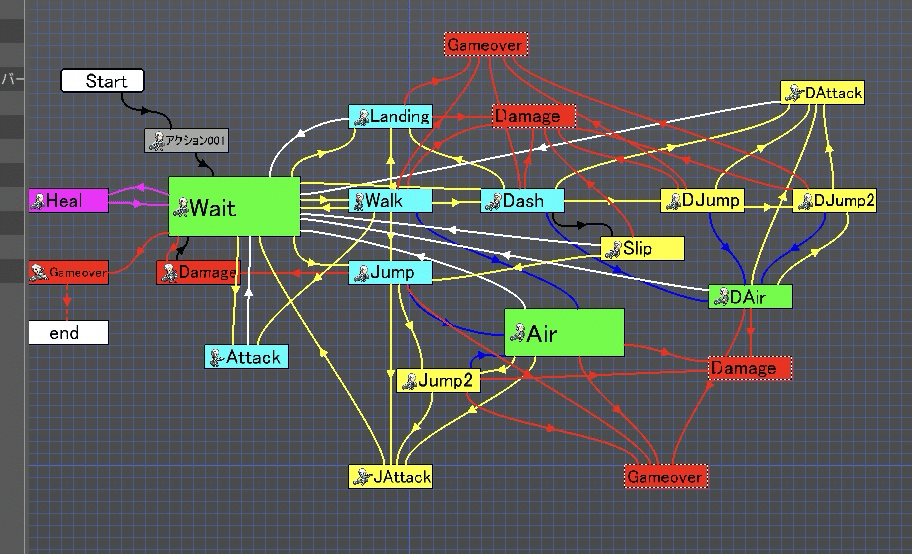
1-2.動きの説明
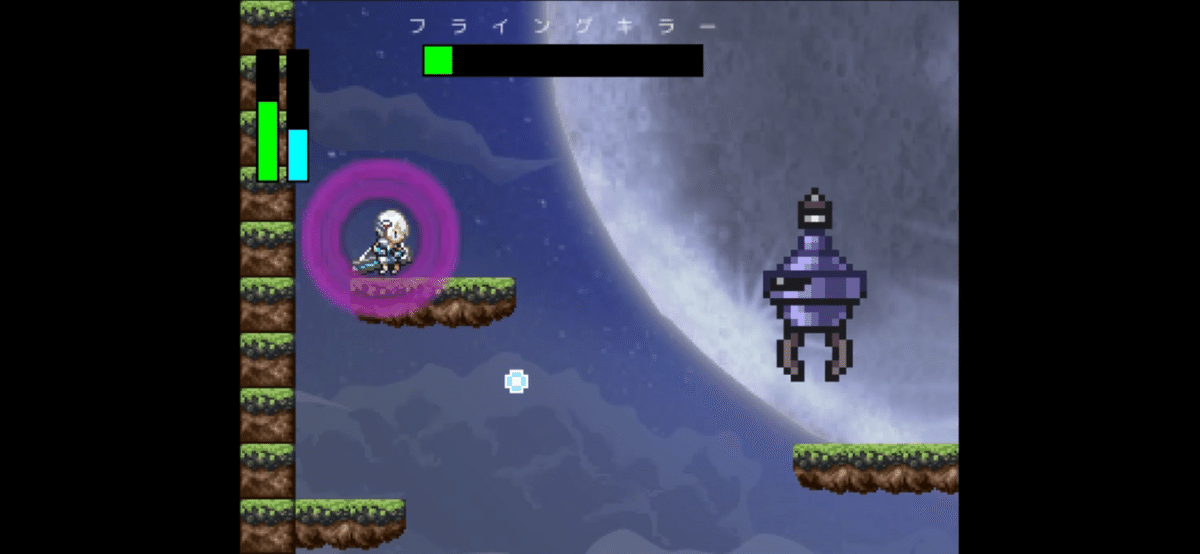
まずはスキル(今回は回復スキル)をMP(次項目で説明する変数)3以上で使えるようにしました。
ちなみにダメージが入らないアクションで、スキルと攻撃・ダメージ系の間は無敵となっています。
このシステムを活用するため、基礎編で入れた動きの無敵部分以外にダメージ・ゲームオーバーを繋ぎました。
そうすることで、ダッシュで悪あがきしたらゲームオーバーにならないなどの不具合を消しました。
続いてダッシュの後にスリップを付けました。
これはなくてもいいですが、あることで慣性が加わり、キャラクターに新たな個性を加えることができます。
あとは空中攻撃や、ダッシュジャンプなどの細かい設定をしました。
これにより、ダッシュしてジャンプすると減速してしまう現象を解決しました。
二段ジャンプもできるようになり、探索の幅が広がりました。

けっこう細かいのですが、自分が思った疑問点・問題点が肝です。
ダッシュしてジャンプしたら減速→プレイヤーの爽快感が消えちゃうな→横移動を伸ばしたジャンプを繋げよう!
といった感じでほったらかしにするのではなく、何かできないか考えてみましょう。
そうすることでより一層面白いゲームとなるのではないでしょうか。

1-3.攻撃で増えるゲージの作成とそれを活用したスキル
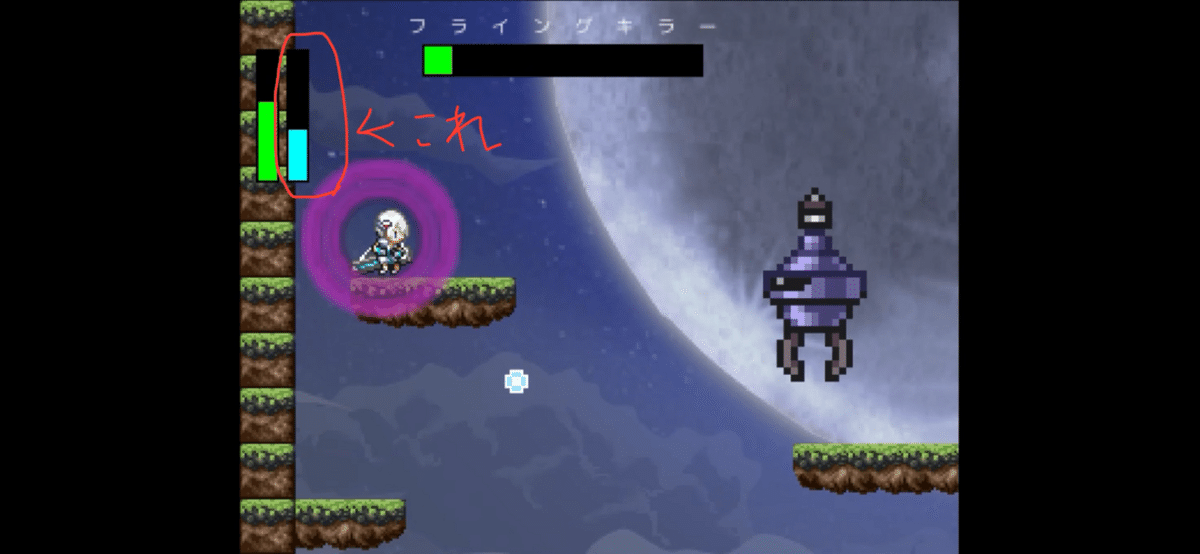
次に攻撃するごとにポイントが増えるゲージを作成してみましょう。
最初にHPと同様にバーを作成しましょう。
変数は新しく作ってそれを使っていきます。
で、敵のダメージアクションにこの変数を+1するアクションを入れます。
これによって攻撃で増えるゲージが完成しました!
(ボクはMPと呼んでいますが、TPでもOPでもそこは自由で構いません)

2.コインを導入してみよう!
次はコインを導入しましょう。
コインについては後に説明する素材導入が早いです。ただ、今回はコインをゲームに配置する内容のため、一番コインらしいデフォルトの「bullet」を使って作っていきます。
とはいっても一つ注意点があります。
「bullet1」はそのまま使えないことです。
なぜなら、アニメーションに弾を撃つSEが設定してあるからです。
つまるところ、最初に登場したときに「プシュン」と鳴ってしまいます。
単にSEを無くせば解決しますが、サンプルで多様しているのもあり、簡単に設定変更しないほうが無難です。
というわけで今回は「charge」を使ってコインを作りましょう!

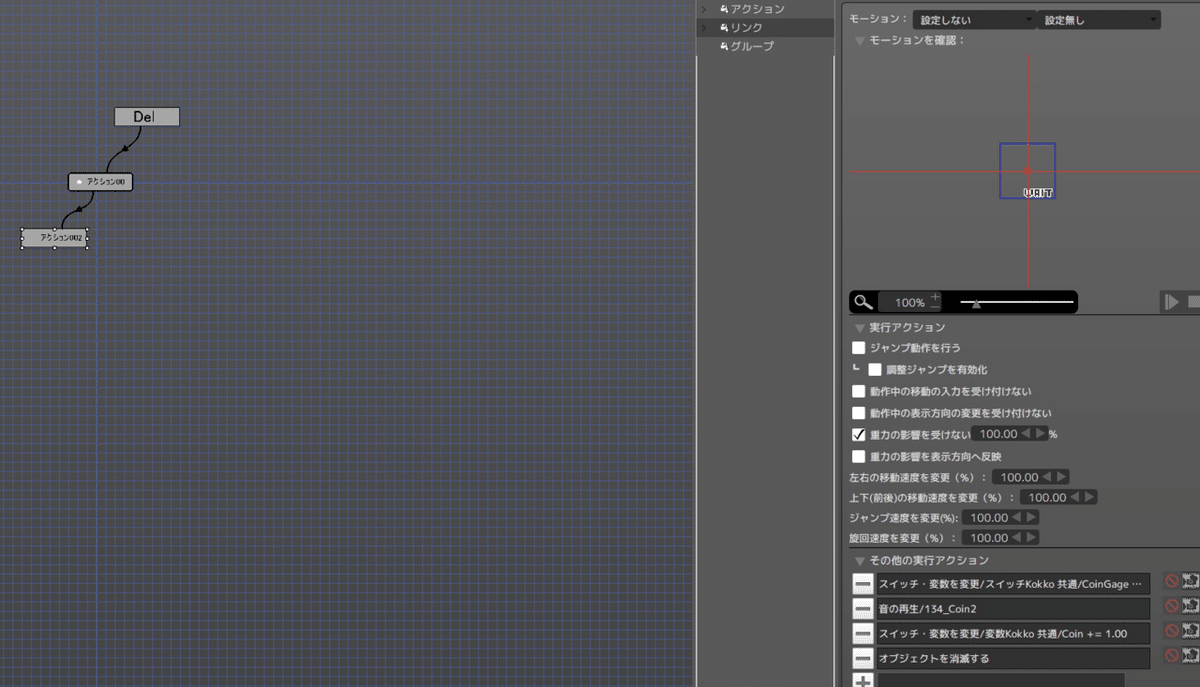
アクションプログラムはこんな感じです。
コイン数をカウントする変数と、後々使用するコイン数表示スイッチが変化するようになっています。その後は消えます。
沢山配置することになるため、距離で登場は付けておくといいです。
なお、取るときも距離指定になるので、適度な距離指定をしていきましょう。
(この人の場合、登場が300フレーム、取得が20フレーム)

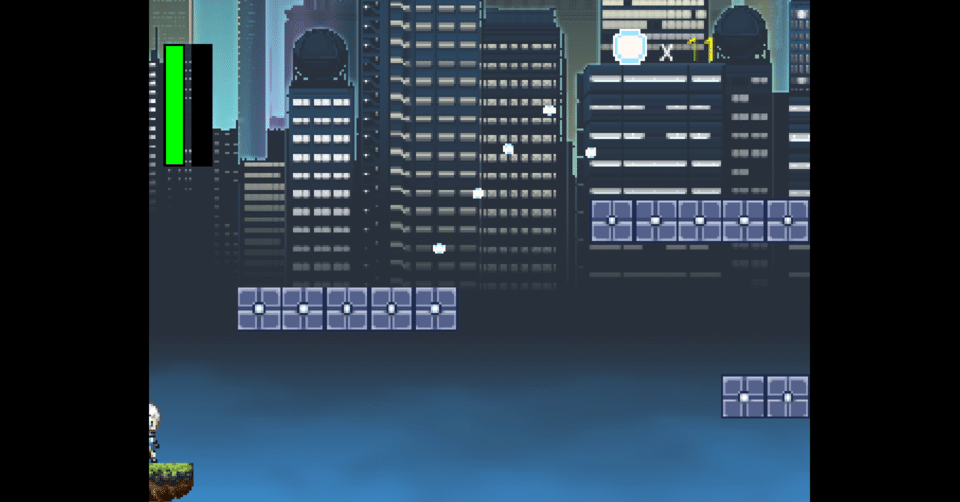
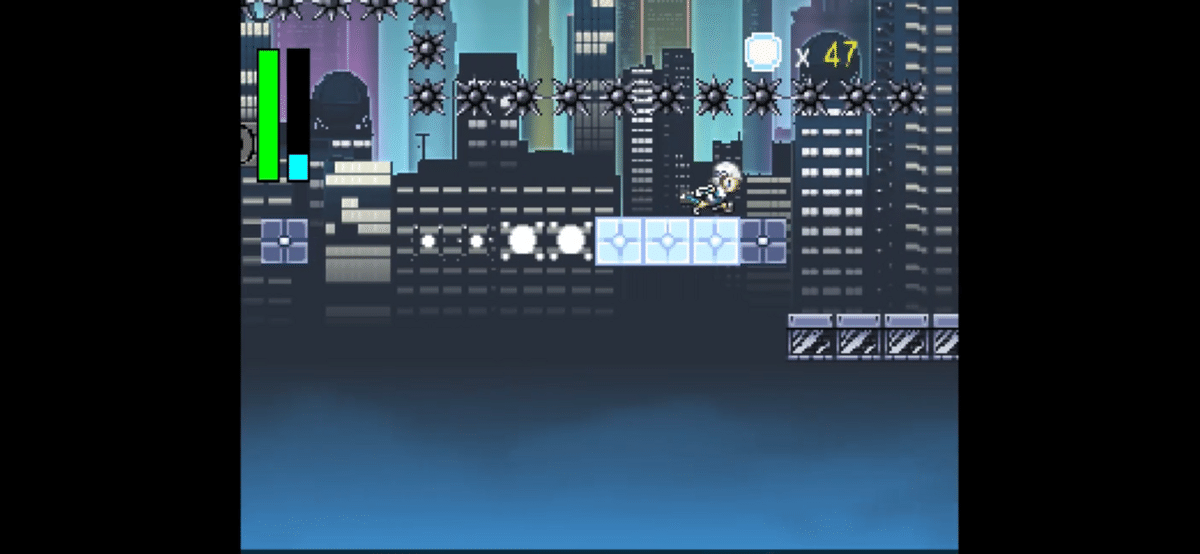
これをシーンに配置します。大きいため、サイズを小さくして配置しましょう。あとはコピペで大丈夫です。
(間隔を細かく指定することで綺麗に見えます。
なおこの人はスーパードンキーコング勢のため、コインを矢印や操作ボタンのアルファベットにしています)

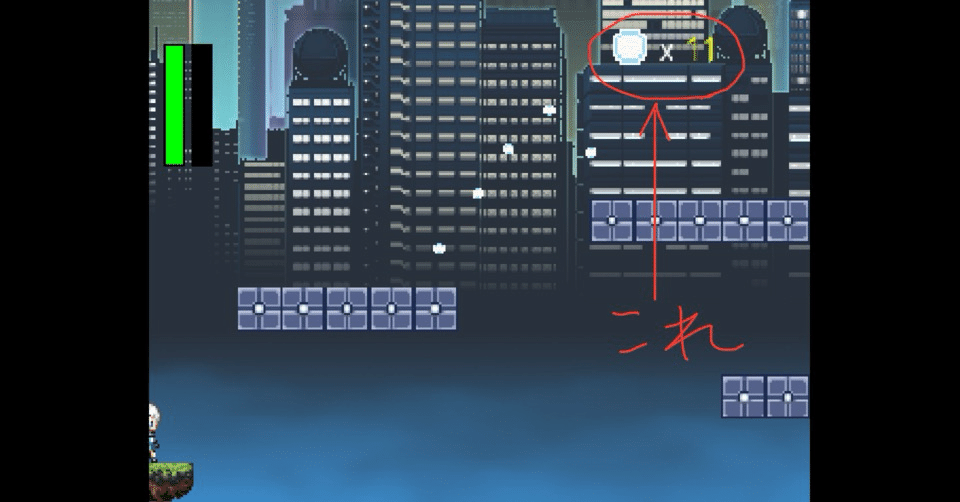
4-2.コインのカウントを表示
次は、コインを取得したらカウントして数秒で消えるものを作っていきましょう。

今回は二つのオブジェクトを使用していきます。
1.設置用オブジェクト(アニメーション配置)
2.テキスト用オブジェクト(アニメーションなし)

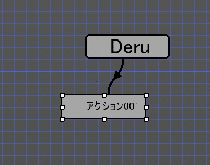
まずはテキスト用オブジェクトを作っていきます。
アクションは、表示スイッチがオフになったら消える設定にしてあります。

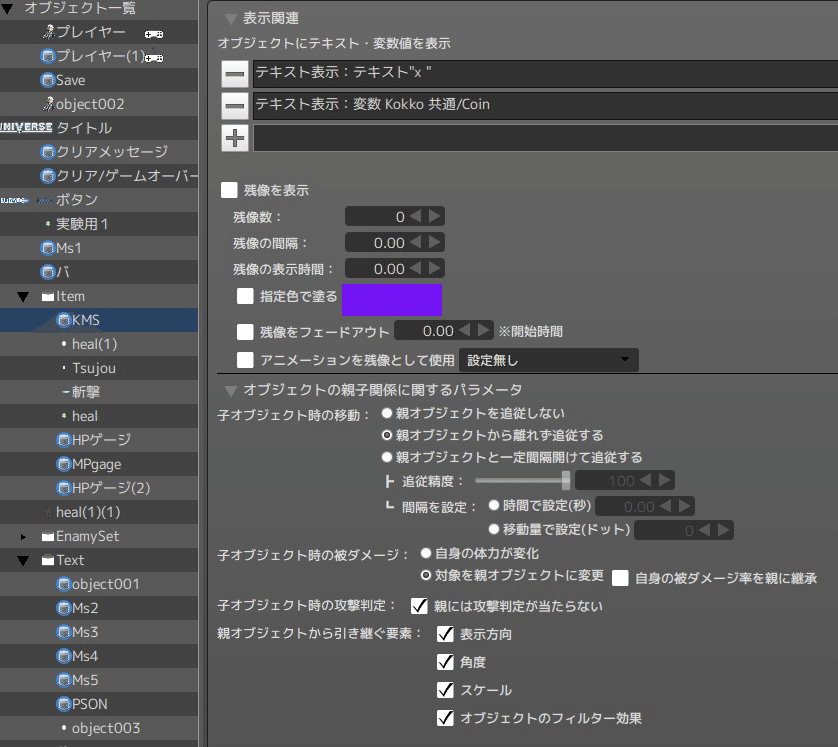
そして、「表示と親子関係」で、テキストを入れています。
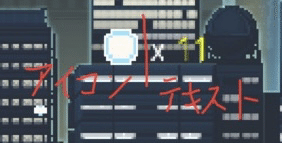
今回はxとコイン数を別々に表示させています。
この時、この後のオブジェクトと二つの文字が被らないようにしていきます。
ボクの場合、x、変数共にX:40の「font004」にしています。
これが実は被らないんです。

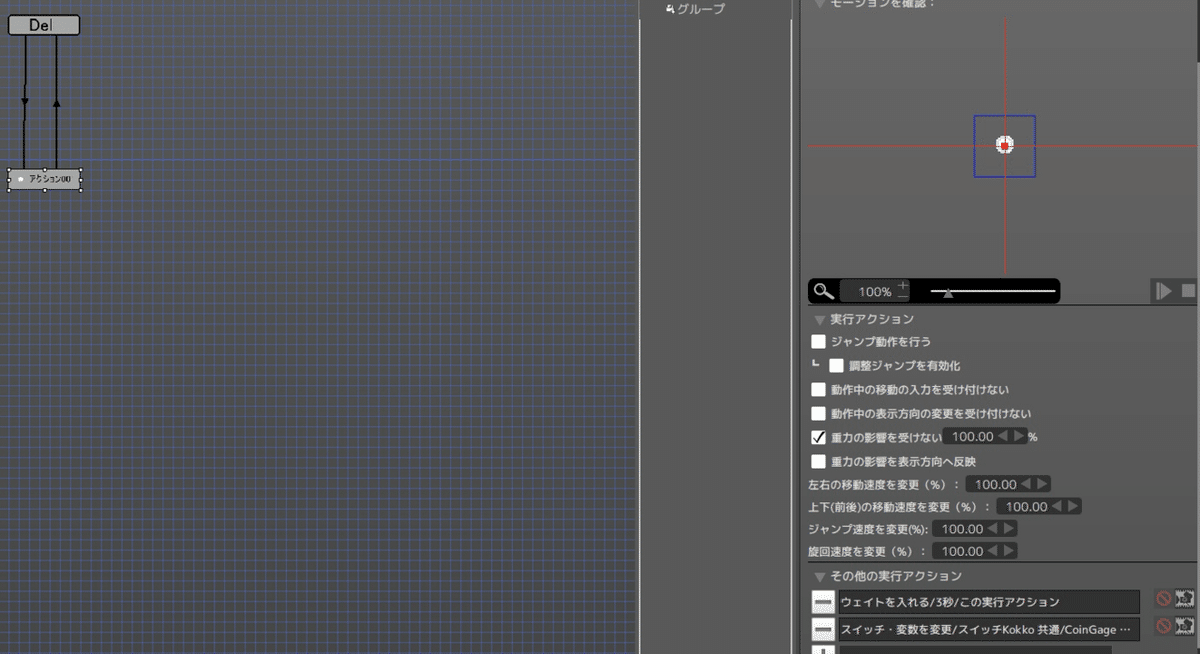
次に設置用アクションを編集します。
アクションはこんな感じです。
・コイン数表示変更がオンになったら表示
・3秒そのままを保持して表示変更をオフ、表記が消える
で、ここからが重要ポイントです。

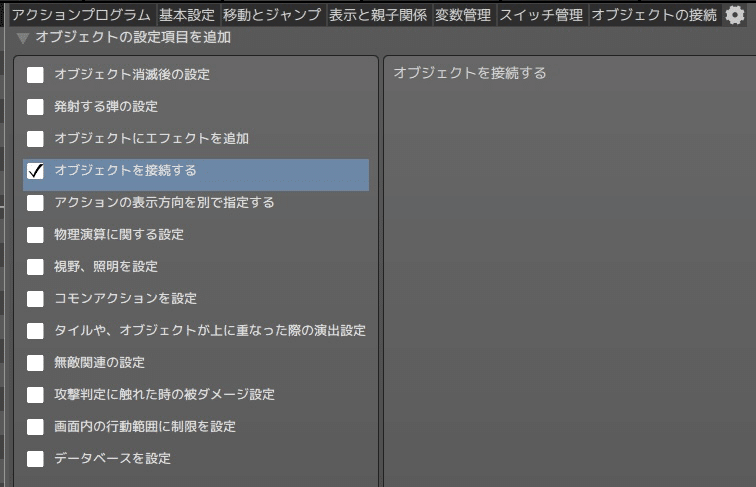
歯車マークの中にある「オブジェクトを接続する」を選択します。
すると、別のオブジェクトと繋げることができます。

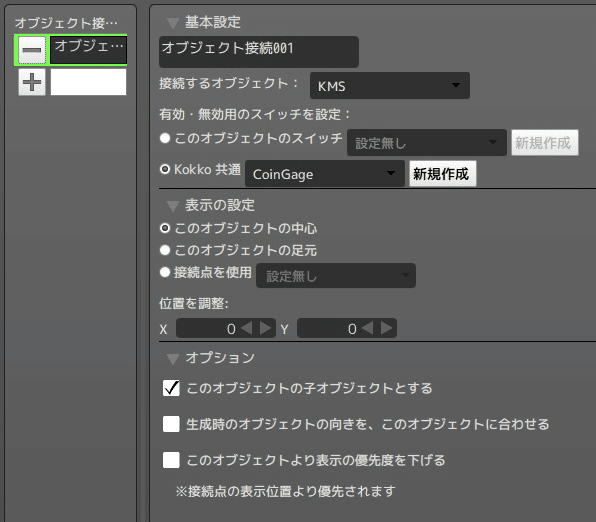
このオブジェクトにさっきのテキストオブジェクトを接続しましょう。
すると、一つのオブジェクトではできなかった動きができます。
これをメニューシーンに配置してテストすると、コインの絵とテキストが同時に表示されます。

5.画面外と強制スクロール
落とし穴を作成……といきたいところですが、今のままでは永久に落下するだけです。
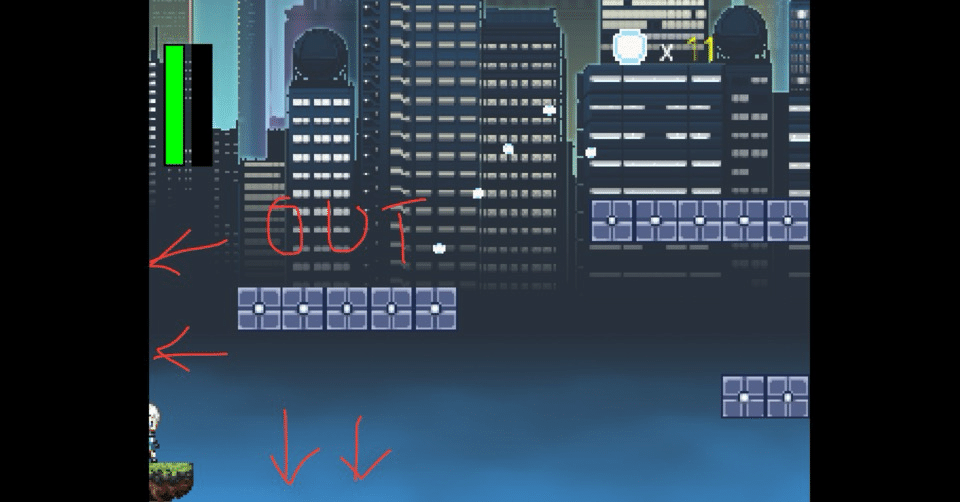
そこで画面外について解説していきます。

まず画面外の定義ですが、
・自身が指定したカメラが動ける範囲外
です。
カメラの範囲がキャラクターの動ける範囲よりも広いときにキャラクターが映らない場所ができます。そこを「画面外」と呼んで説明していきます。
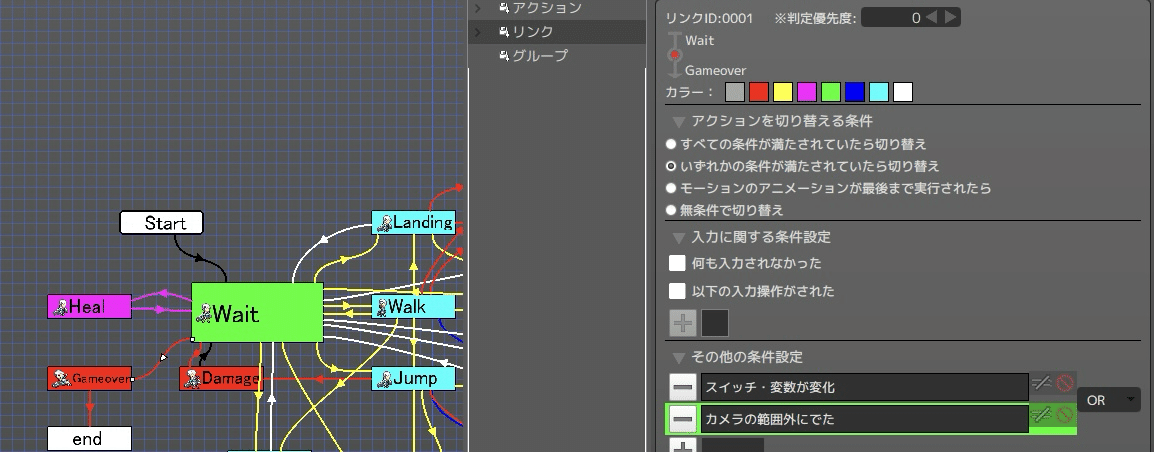
まずは画面外でゲームオーバーになるようにしましょう。

やり方は簡単で、ゲームオーバーへのリンクに「カメラの範囲外に出た」を追加します。
全方向を選択することで、落とし穴はもちろんのこと、強制スクロールにも対応できるようになります。
(上はいらないかもしれませんがw)
カメラの範囲の選択で様々なギミックを作れますので、是非応用していきましょう!

まとめ
いかがでしょうか。
動かなかったアクツクがここまで動いたって人もいるかと思います。
実は本項で終わるつもりでしたが、セーブ機能が長くなりそうなのでもう一つ延長しましたw
メニュー画面を開いたらセーブできるのが羨ましいです(切実)
というわけで次回はセーブ機能と素材導入、他まとめといきます。
今回も閲覧ありがとうございました。
以上となります。
