
アクションツクールMVの説明書 ③.シーンを作ってゲームにしよう!
どうも、こっこです。
【前回の内容】
プレイヤー作成の基本のきを説明しました。これを知らないと確実に詰みますのでまだ読んでいない人は是非読んでみてくださいね♪
さて、今回はシーン作成からプレイヤーのテストをまとめていきます。チュートリアルの内容と丸被りですが、途中で投げた勢はきっと忘れますので、この備忘録を参考にしていただけたら、と思います。
では、早速本題に移りましょう!

2.シーンを作ってみよう!
前回キャラクターを作りましたが、テストをしても真っ暗でしたね。
なので、シーンを作っていく必要があるのです。
ここからはシーンの重要事項を覚え、足場を作れるようにしていきましょう。

2-1 タイルセットの設定
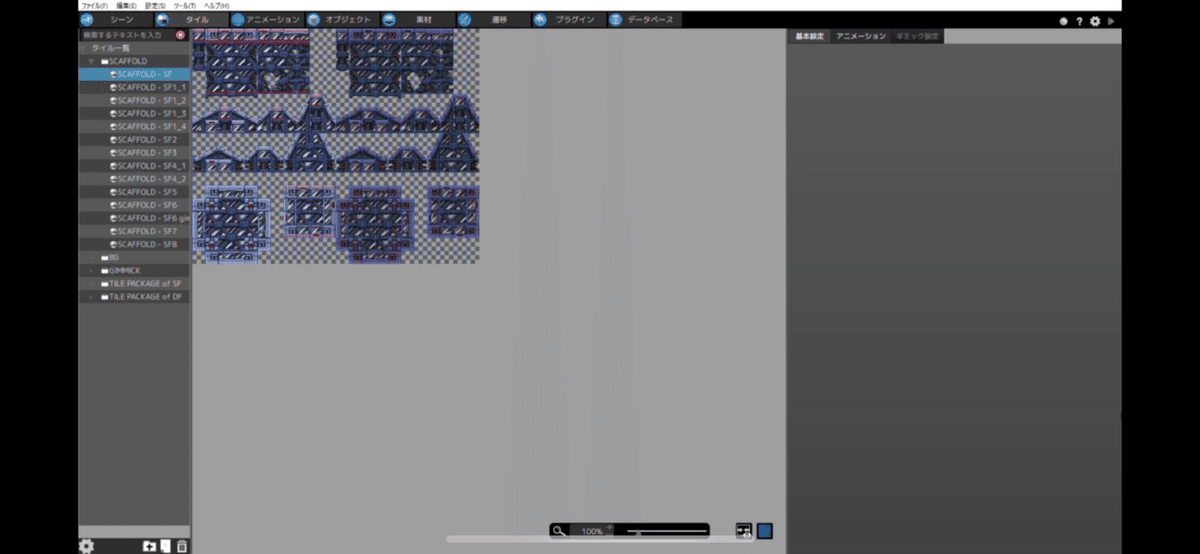
早速シーン……と言いたいところですが、まずはその隣にあるタイルページを設定していきましょう。
デフォルトタイルは設定がなくても使えますが、その他は設定が必要なので学んでいきます。
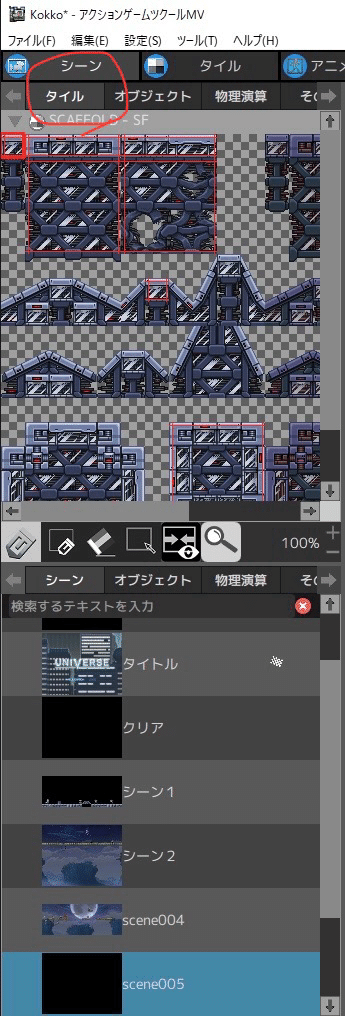
タイルページを開くと、「SCAFFOLD-SF」という名前のタイルが並んでいます。

左上に何やら赤い線が付いたタイルがあります。
この赤い線を「壁判定」と言います。
壁判定は壁の役割・足場の役割を果たしてくれます。
上下左右の判定を設定することで壁と足場が作れます。
設定方法は右の設定欄です。
その中にある四方向マークに囲まれたタイルを開くと設定できます。
オレンジに光った場所に壁判定があります。
茂みなどでない限り、上をチェックすることで足場となってくれます。
これを踏まえてシーンを作っていきましょう。

2-2 シーンを追加しよう!
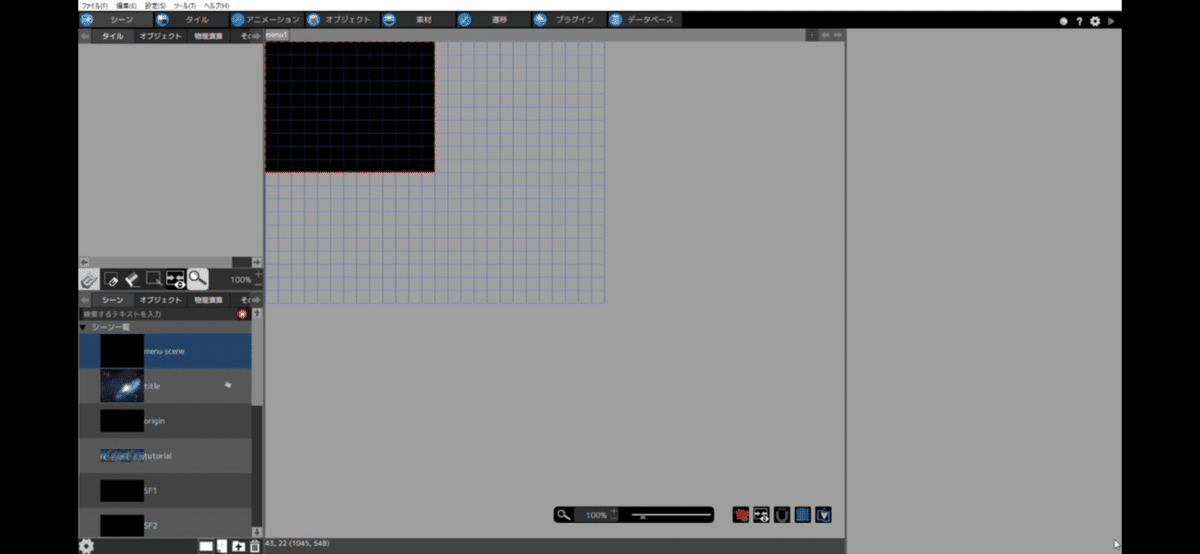
タイルの紹介が終わったので「シーン」エディターに戻りましょう。

すると真っ黒な四角形が真ん中にありますね。
このシーンはメニューシーンになるためそのまま取っておきましょう。
ちなみにシーンには大まかに二種類あります。

メニューシーン:ゲームのステータスなどを表示するためのシーン(ライフバーなど)
プレイシーン:キャラクターが動くシーン
今あるのはメニューシーンだけです。これではプレイヤーを動かす空間がありません。
ということなのでプレイシーンを追加しましょう。

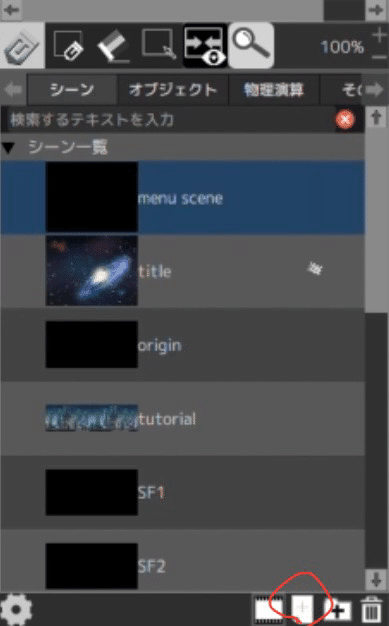
シーン一覧が左下にあります。その右下に⬜︎に+のマークがあるのでそこを押しましょう。
すると、シーンの設定画面が表示されます。
詳細はここで設定しますが、初見ではちんぷんかんぷんなので一個一個機能を紹介していきます。


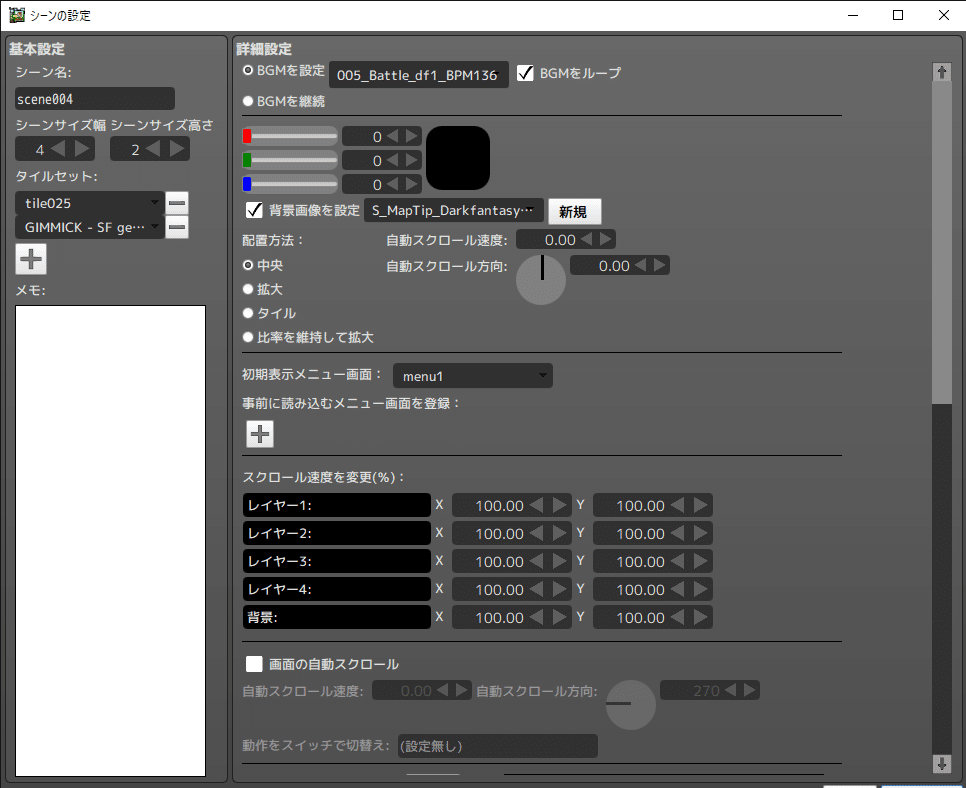
基本設定(左側)
・シーン名:シーンの名前です。分かりやすい名前がオススメです。
・シーンサイズ幅:シーンの横の長さを設定します(※1)。
・シーンサイズ高さ:シーンの縦の長さを設定します(※1)。
※1.表示されている数字は設定の「画面解像度」に対しての比(何倍か)です。デフォルトでは「312(横)×240(縦)」になっているので、幅を2にすると横の長さが624になります。なお、表示は横に同じ幅の長方形が追加される感じとなります。
・タイルセット:シーンに入れるタイルを設定します。名前が分かりにくいので、よく使うものは名前を変えたほうがいいです。
(タイルエディターの名前が書いてある場所で選択しているタイルをクリックまたは右クリックのメニュー「名前の変更」を選ぶことで名前が変えられます。
・メモ:メモです。
詳細設定(その右)
・BGMを設定:シーンで流れるBGMを設定します。
BGMをループを選択することでループさせることができます。
・BGMを継続:前シーンのBGMをそのまま使います。
・三色のゲージ:シーンの背景色を設定します。
・背景画像を設定:背景画像を設定します。これもよく使うものは名前を変えましょう。
・配置方法:背景をどう移すかの設定です。応用になるため今回は説明を省きます。
・自動スクロール:背景を一定間隔・方向で動かします。アクションゲームで使うのはけっこうコアかも。
・初期表示メニュー画面:メニューシーンを設定します。入れ忘れるとゲージ類が表示されません。
・事前に読み込むメニュー画面を登録:メニュー画面を事前に読み込みます。読み込みが早くなります。
・スクロール速度を変更:各レイヤーごとにキャラが動いたときのスクロールの速さを変えます。
・画面の自動スクロール:自動スクロールを設定します。上級者向けです。
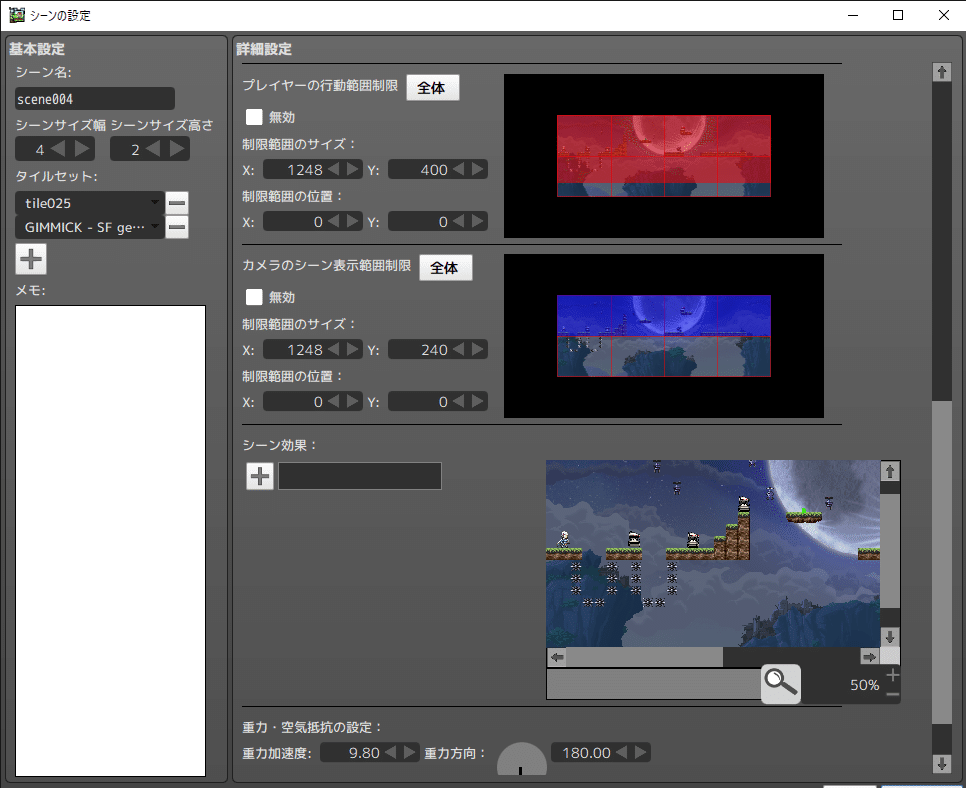
・プレイヤーの行動範囲制限:プレイヤーが行動できる範囲を選択します。
・カメラのシーン表示範囲制限:カメラがプレイヤーを追いかける範囲を選択します。これ以上移動した場合、プレイヤーはカメラの外に消えます。
・シーン効果:様々なシーン効果を付けます。
・重力・空気抵抗の設定:超上級者または頭が良い人向けです。何を隠そう物理が苦手な馬の鹿なので詳しくは扱いませんw(なお物理演算も説明しません)
重力は基本的に水中や宇宙以外はそのままで大丈夫です。

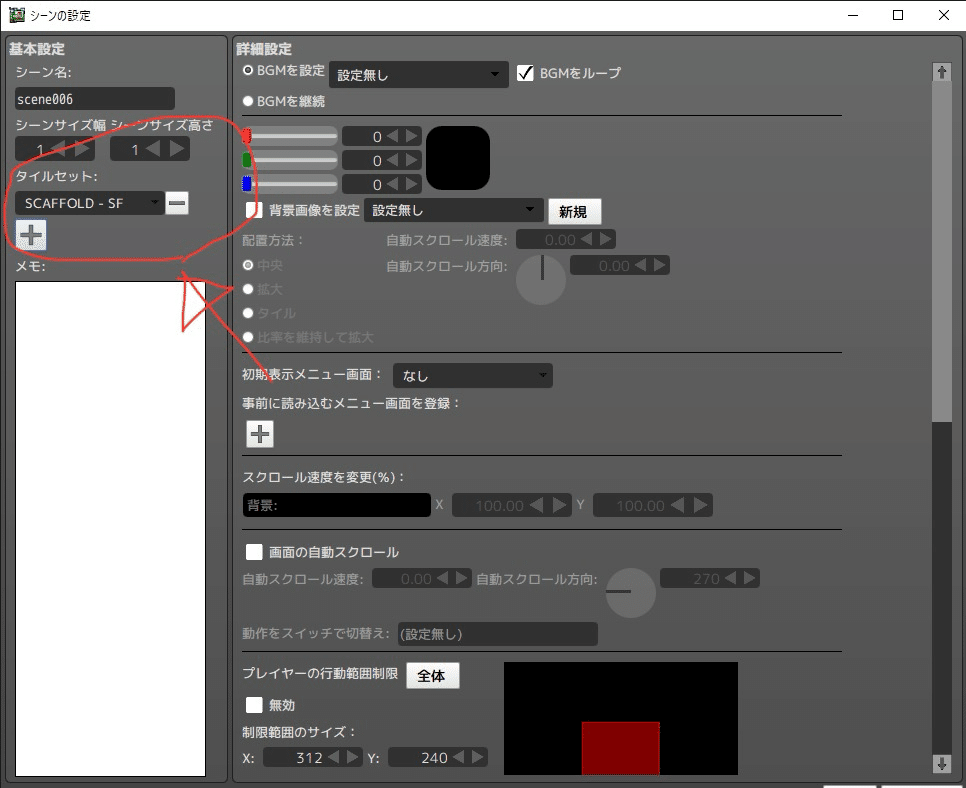
この画面では色々設定できますが、まずはタイルが置けたら大丈夫ですので左の「タイルセット」の下にある+をクリックして「SCAFFOLD-SF」を追加しましょう。
(+を押せば勝手に出てきます)
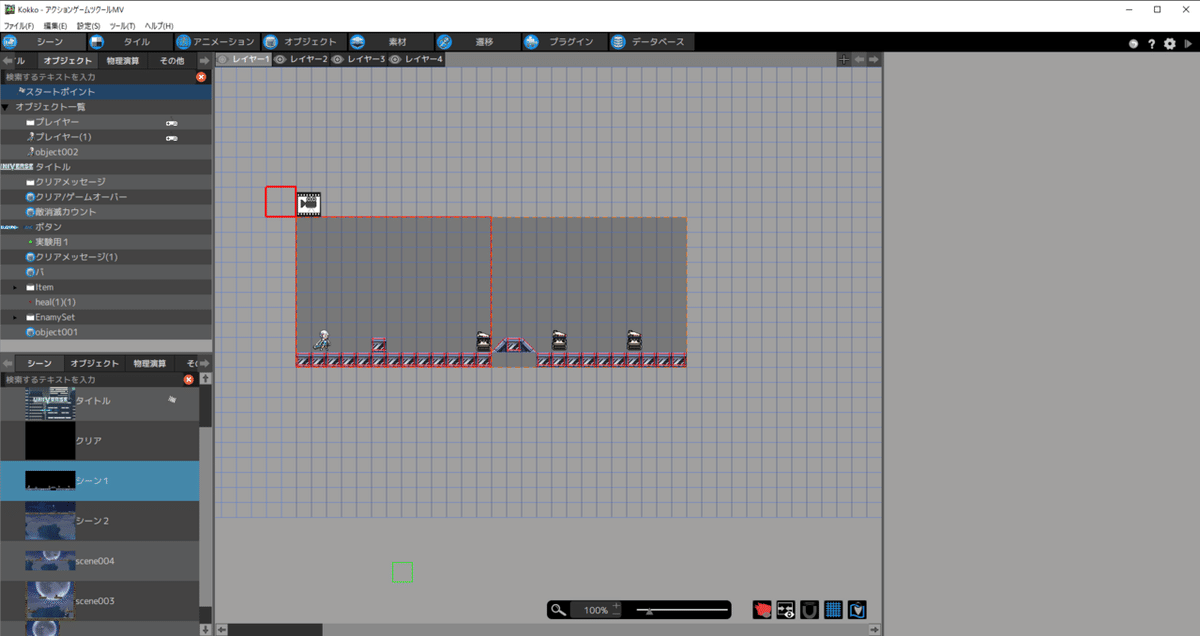
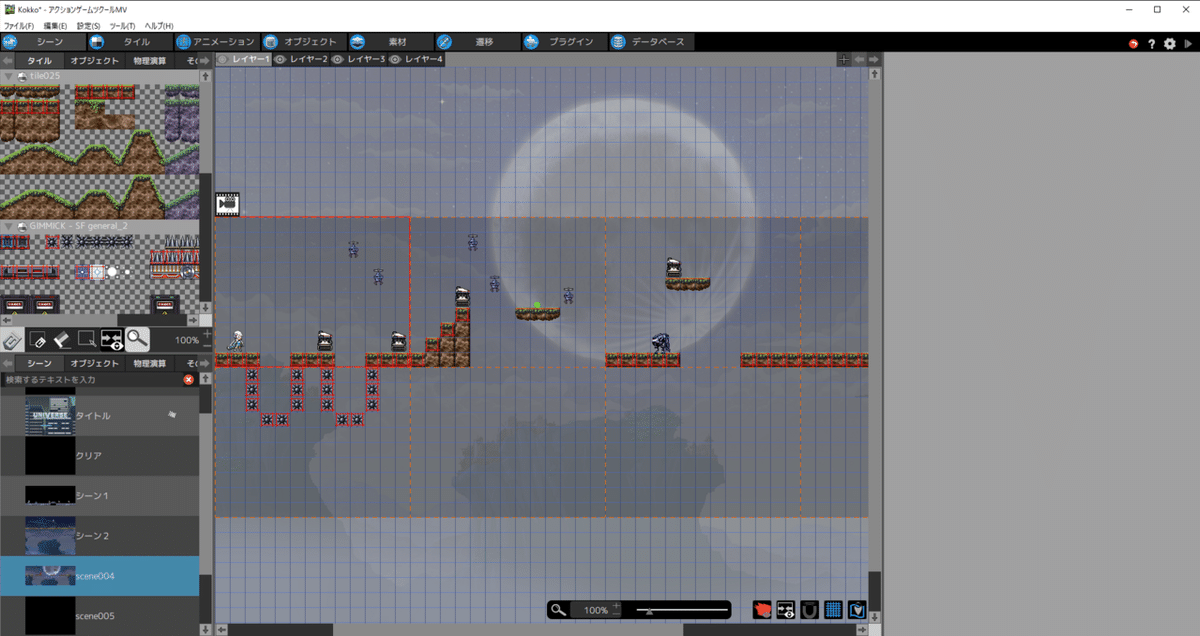
すると、シーンが追加されましたね。
追加されたシーンでは、タイルやオブジェクトを置けます。
早速置いていきましょう。

2-3 タイルとオブジェクトを設置しよう!

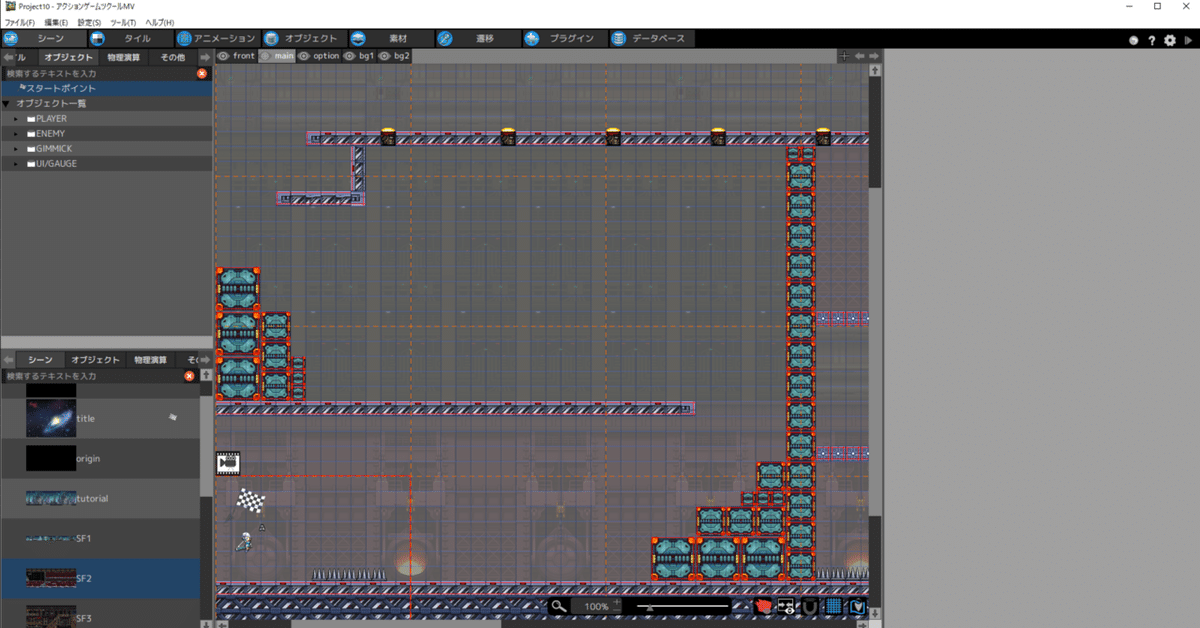
まずは足場となるタイルから設置していきます。
左上の編集画面がタイルになっていますのでこのままタイルページを開きましょう。
続いて置きたいタイルを選択します。
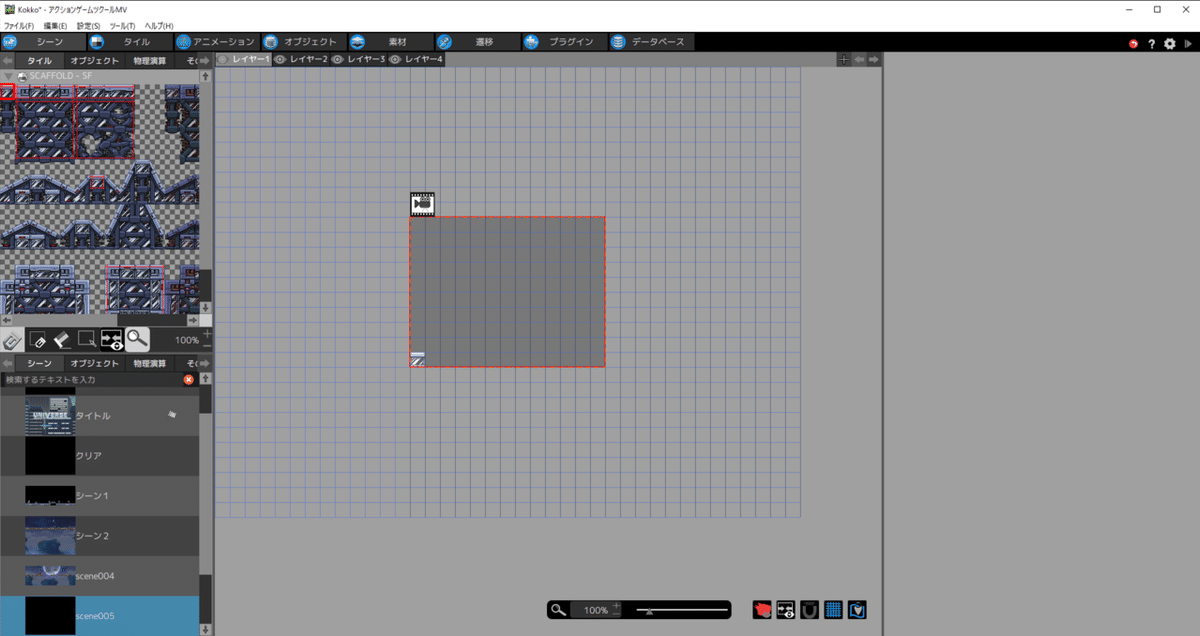
今回は足場が欲しいので左上のタイルを選択しましょう。

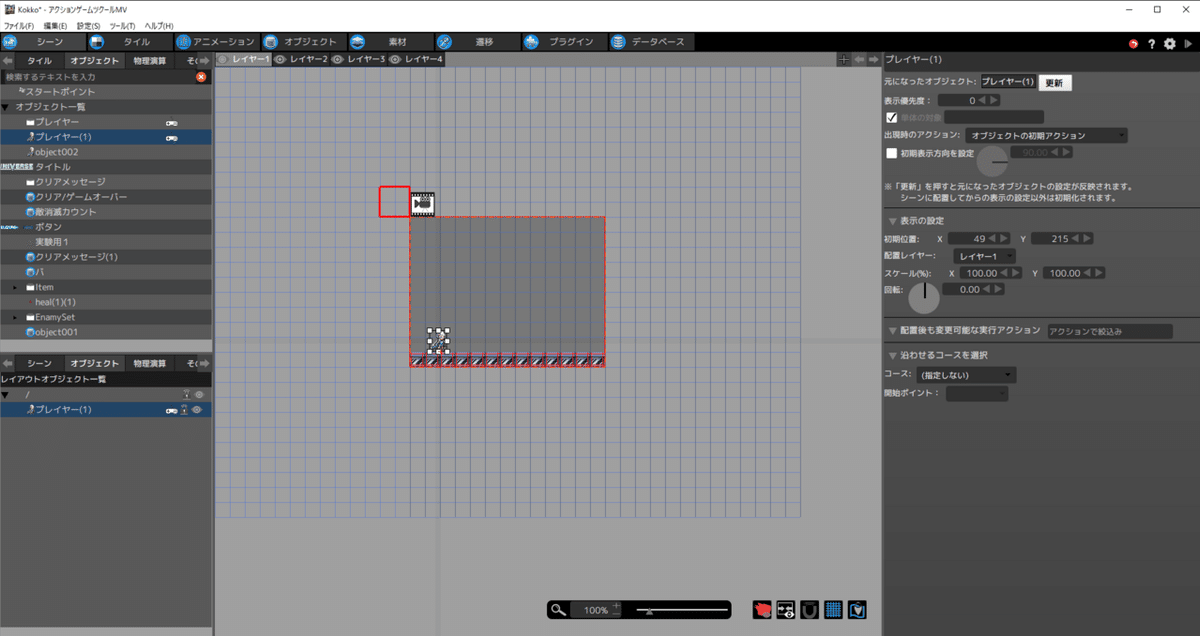
選択したらシーンエディターにカーソルを移動させます。
すると、半透明のブロックが出てきましたね。

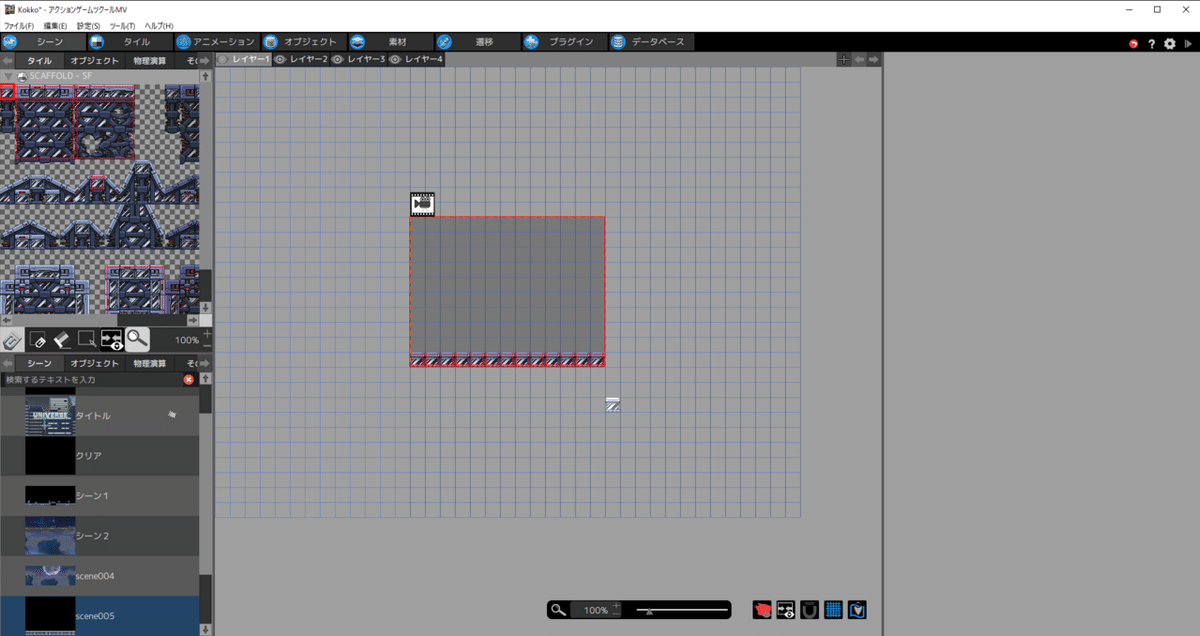
これを置きたい場所にクリックして配置してみましょう。
これで足場が完成しました。
続いてプレイヤーを設置しましょう。
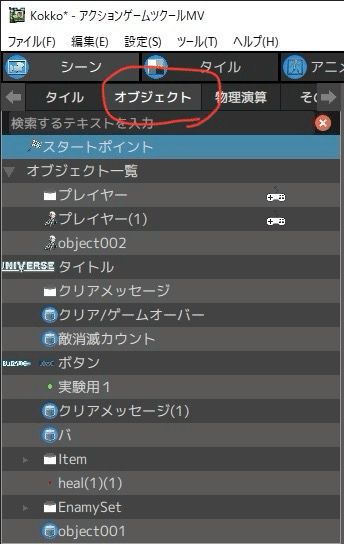
先ほどタイルが並んでいた場所の上に編集するものの選択肢があります。

その中の「オブジェクト」を選択しましょう。
すると、さっき作ったプレイヤーが現れましたね。

それを選択してタイルと同様に設置してみましょう。
なおプレイヤーは一人配置して終わりです。
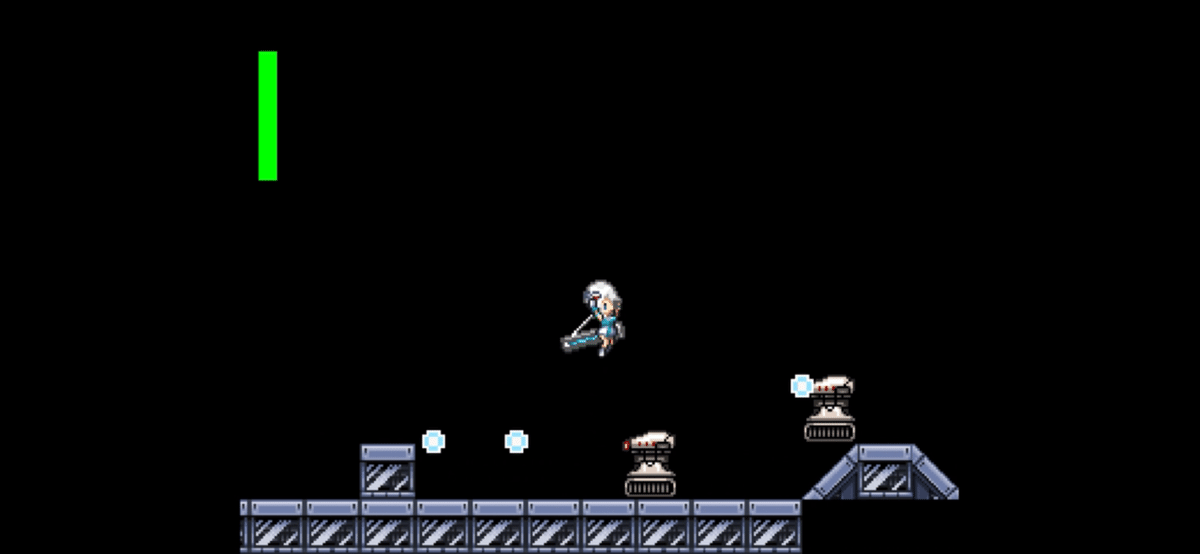
ここまで終わったらキャラクターを動かせます。
テストプレイを開いてみましょう。
左右移動ができましたね。
こんな感じでどんどん追加していく作業がこれから繰り返されます。
地味ですが動くようになったら嬉しいものなのでもう少し粘ってみましょう!
※なお、レイヤーについては今回は扱いません。いわば部屋分けみたいなものなので使い時がきたら使ってみてくださいね。

まとめ
いかがでしょうか?
難解な課題を突破して自分で作ったキャラが動くのって嬉しいですよね!
今後攻撃して敵を倒したりすると尚更嬉しいものです。
ここまできたら基礎は終わったようなものです。
これをどんどん応用していく感じとなります。
というわけで次回は心得のようなことを話そうと思います。
ちょっと厳しいかもしれませんが、作るにあたっての超重要事項ですので、パッとでいいので目を通してくださいね。
そうしたら応用して本格的な制作に入っていきましょう。
今回は以上です。
