
アクションツクールMVの説明書 ⑦.ページの遷移とタイトル作成
どうも、こっこです。
【前回の内容】
エネミーを増やしました。ここまで行けば戦えるようになりますので、まだ読んでいない人は是非読んでみてくださいね♪
さて、今回はシーンの遷移ほかについて解説していきます。
遷移とはシーンからシーンに移動することです。
コンビニから退店して外に出るような感じです。
というわけで早速本題に移っていきましょう!

シーン遷移の基礎知識
というわけでシーン遷移について紹介していくのですが、①でしれっと紹介した「遷移」エディターを覚えているでしょうか?
今回使っていくのは素材エディターの選択肢の隣にある「遷移」を使っていきます。

すると、オブジェクトで見たような絶望プログラムエディターが出てきましたね。
実はもう一つ隠れているんです。

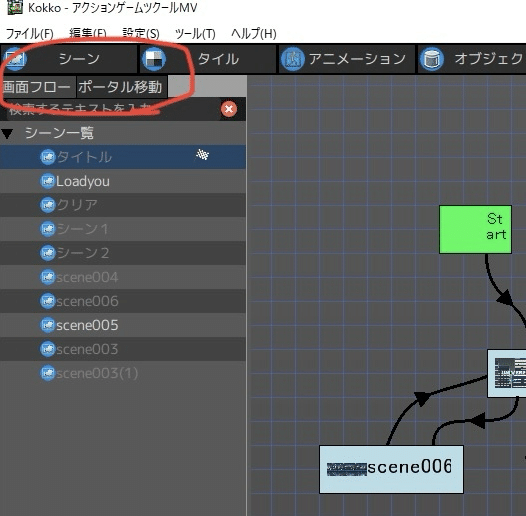
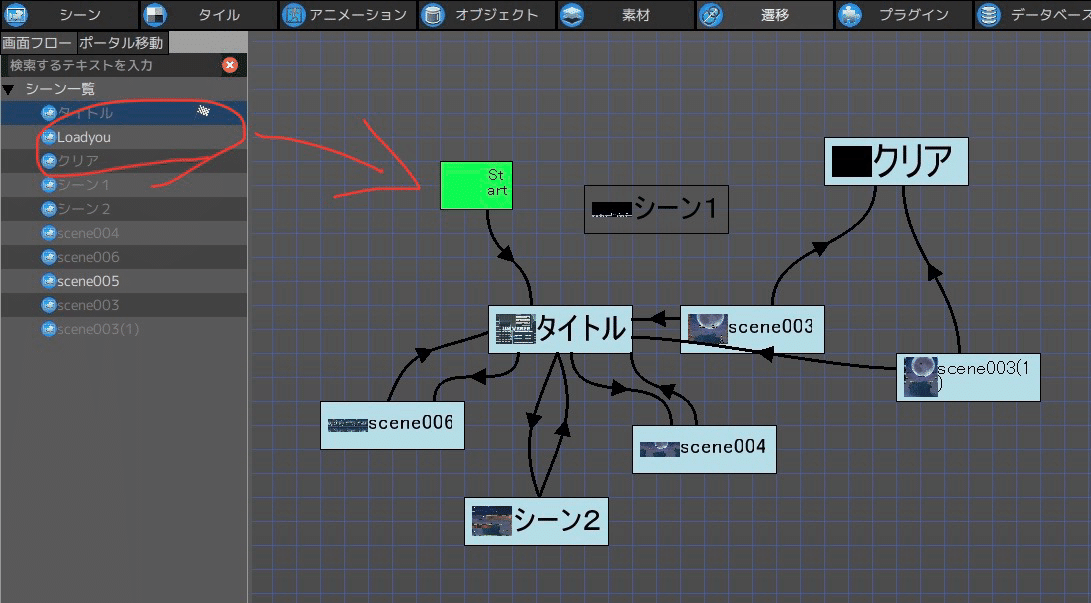
シーンのリスト(左側)の上をよく見てください。
「画面フロー」と「ポータル移動」という文字がありませんでしたか?
この二つ上手く使いこなしていく必要があるのです。
というわけで両方の紹介を簡単にしていきますね♪

・画面フロー:条件ひとつでどんな場所からも移動させます。
タイトルからゲーム開始、ゲーム開始からエンディングなどまったく別のシーンに移動するときによく使われます。

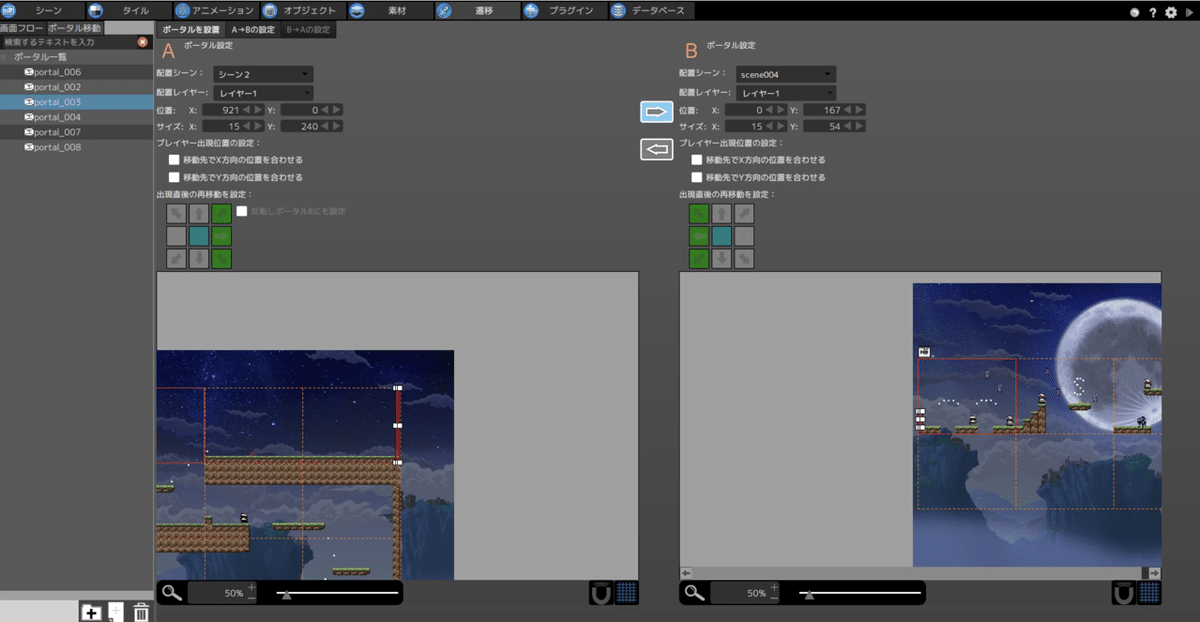
・ポータル移動:指定位置から指定位置に移動します。マップ繋ぎで主に使います。

この二つですが、どちらか一方が繋がっていればもう片方で繋ぐ必要はありません。
「タイトル・山・海」の三種類のシーンがあったとして、タイトルが山に画面フローで繋がっていた場合はタイトルと山のポータル移動はいらないです。逆も同じで、山から海がポータル移動で繋がっていた場合、画面フローで繋ぐ必要はないのです。
これがシーン遷移です。
後々使うので頭に入れておきましょう。
次はタイトル画面を作ってみましょう!

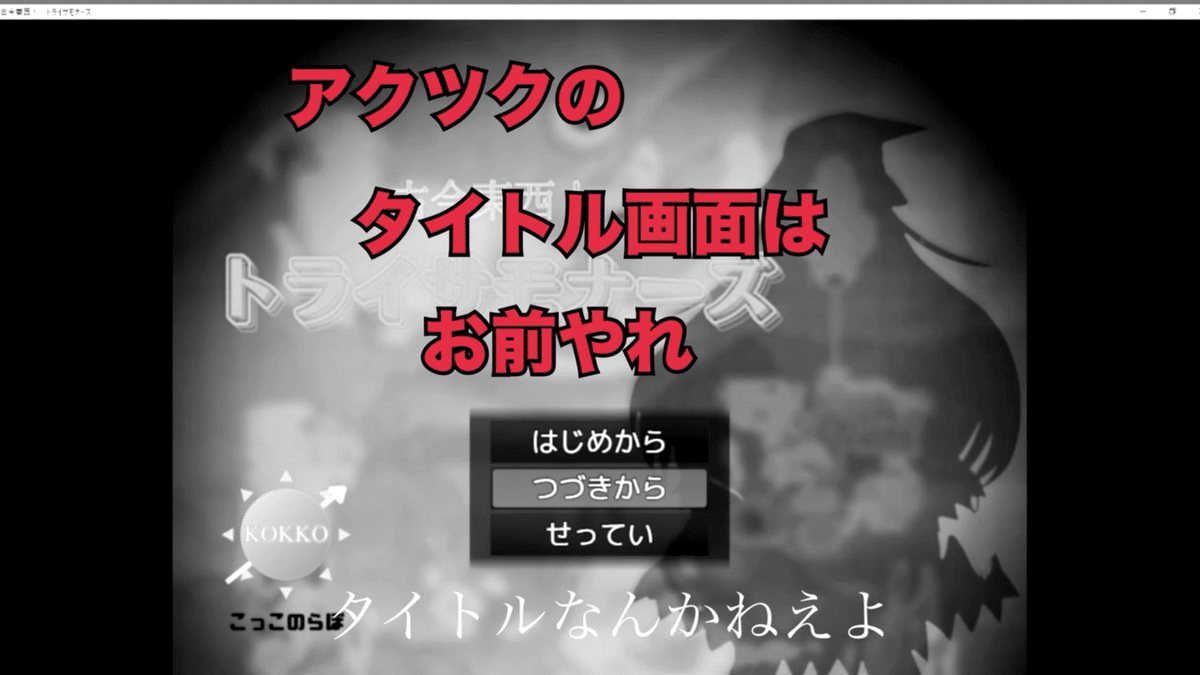
こっこと一緒に学ぶ、タイトル画面
なんぞ、こっこと一緒に学ぶって。
前のまとめを読んだ人は分かるかもしれません。

アクツクには、
「タイトル作成のチュートリアル」がないのです。

え? 「Project1」というタイトルでお城(世代によって異なる)が表示されないの?
ないです。
シーンのとき言いませんでしたか?
「メニューページしかない」って。
タイトル画面も当然ないです。
教えてくれないのかよぉ!!
はい。
というわけでこの人の手探りで申し訳ありませんが、タイトル画面を一緒に作っていきましょう。

まずはオブジェクト作成!
まず必要なのがタイトル画面用のオブジェクトです。
背景と統一すれば不要になりますが、
・アニメーションを入れられない(エフェクトも)
・カーソル選択が面倒(超精度で座標指定の必要あり)
・でもって明るさ変更もできないため分かりにくくなる
などとデメリットが多めなので覚えておきましょう。

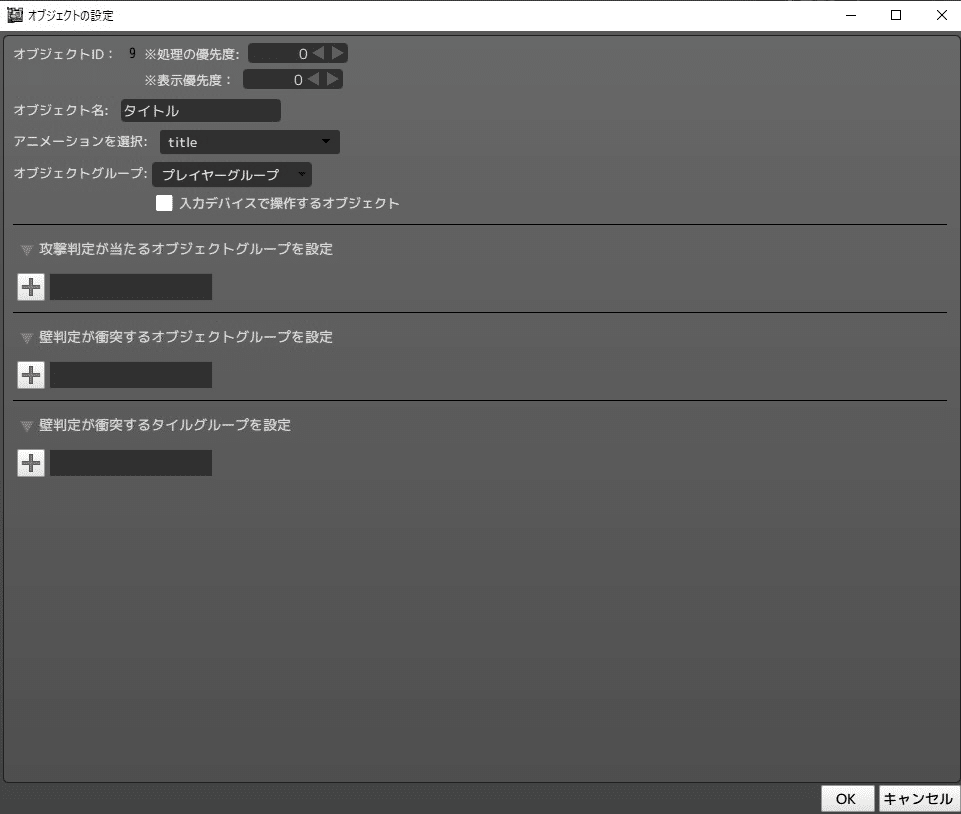
今回のオブジェクトですが、アニメーションは「UI/GAUGE : title」を使用していきます。
今回はイベントオブジェクトのため、敵でも味方でもありません。
なので、オブジェクトグループはプレイヤーグループ推奨(エネミーにすると、プレイヤーが動くシーンで使った場合面倒です)、他は指定なしで作っていきましょう。
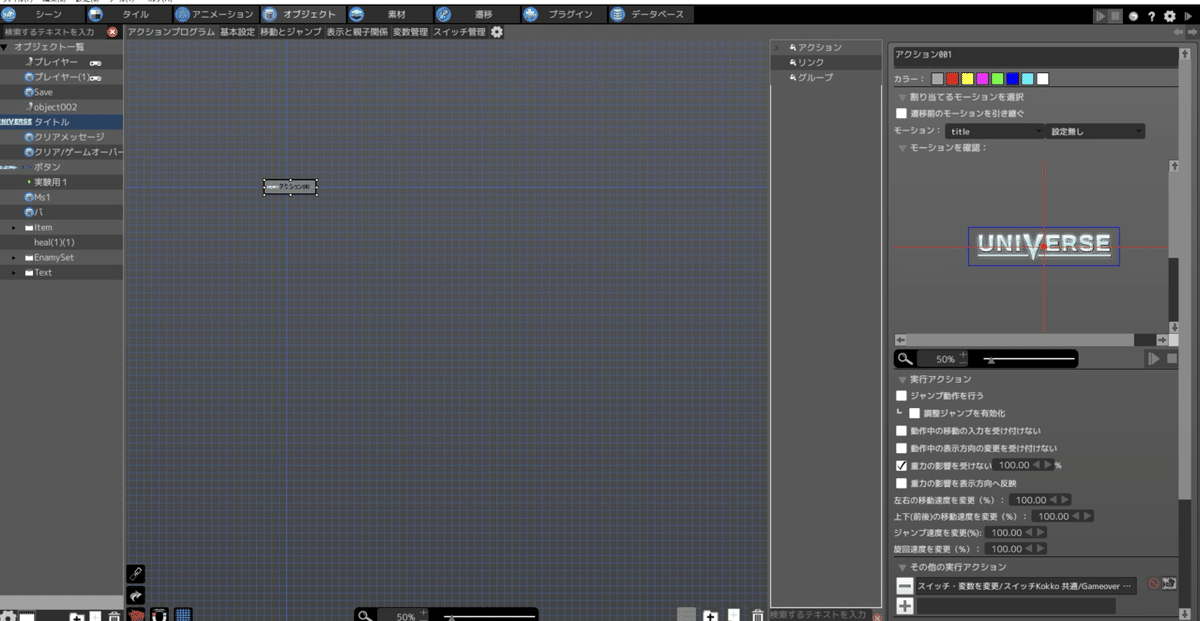
で、あとはアニメーションを表示するアクションを作ります。
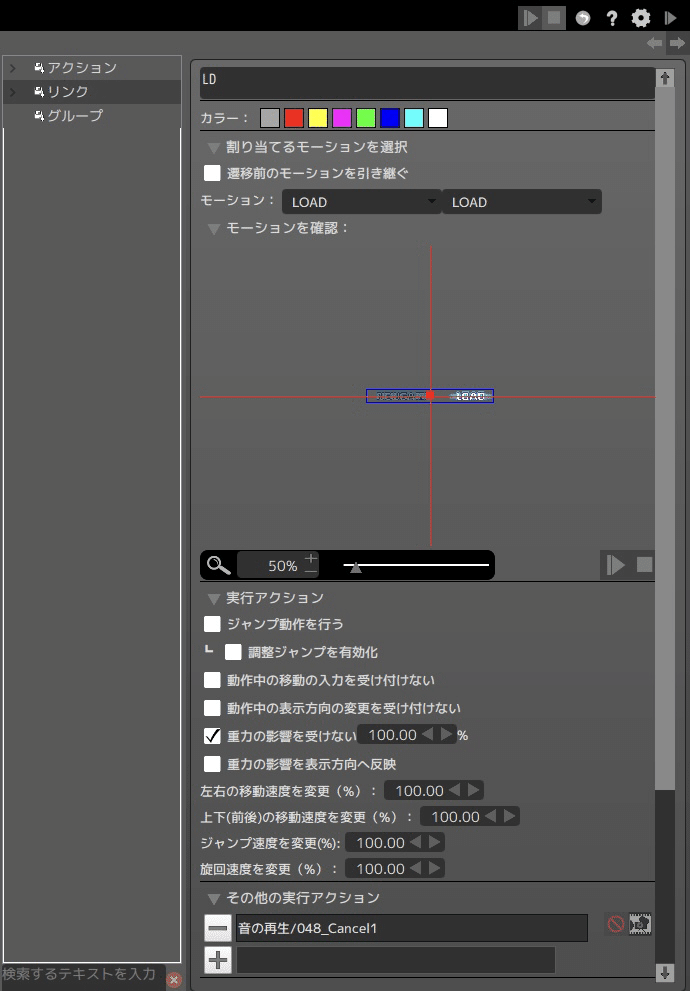
今回のアクションプログラムはこれだけです。

ここでの詳細設定は
・重力の影響を受けない(100%)
・ゲームオーバースイッチをOFF
・その他リセットしたいスイッチ・変数があればリセット
となります。
重力指定を忘れると、タイトルが落下します。なので忘れずに指定してください。なおけっこうシュール。
で、これだけだとタイトルしか表示されません。
次は始めから/続きからのボタンを作っていきましょう。

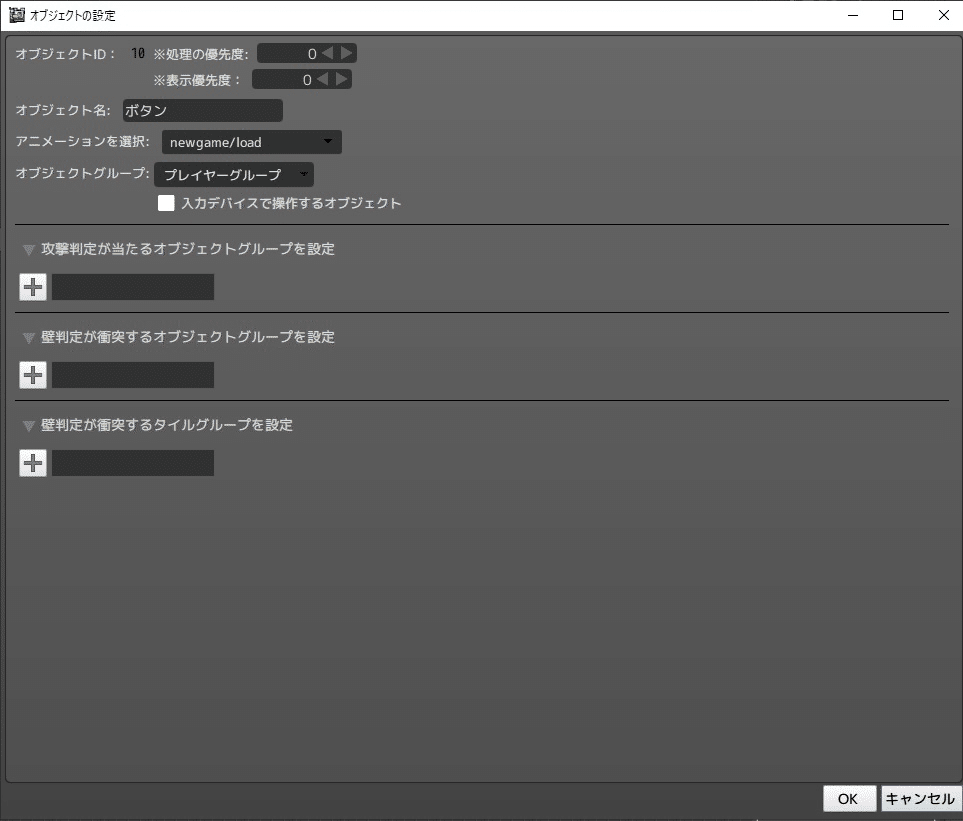
タイトルをコピペして、アニメーションを「UI/GAUGE : newgame/load」にしましょう。他は変更しなくていいです。

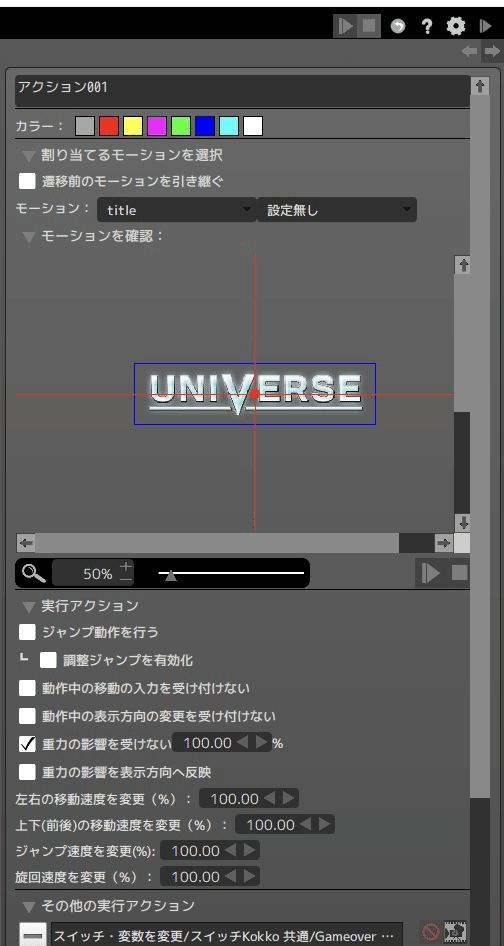
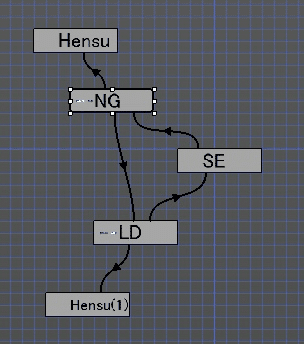
で、アクションはこんな感じにしましょう。
変数で始めから、続きからを指定できるようにしています。

ちなみに続きからは「Load」が光っているほうを選択しましょう。
(今後新しい素材を使うときもこの手法は使います)
あと、ひとつSE専用アクションを分けていますが、ちゃんと理由があります。
それは、最初に出たときにSEが鳴ってしまうからです。
その対策として分けたのです。
さて、リンクですが、
・Newgame → Load :→が押されている
・Load → SE:←が押されている
・SE → Newgame:モーション終了
・変数二つ:Aが押された瞬間
にしてあります。
(長押ししてどうなるわけでもないのでモード選択については押された瞬間か押されているかはどちらでも問題ないです。ただ、変数のほうはバグに繋がるかもしれないので、瞬間推奨です)
アクションですが、
・Newgame:変数(タイトル選択)=0
※この変数は自作する必要があるので、新規から作りましょう。
名前の変更は素材エディターからスイッチか変数を選ぶとできます。
・Load:SE(カーソル系)
・SE:上と同じ
・Variable(始めからの変数):変数(タイトル選択)=1
・Variable2(続きからの変数):変数(同)=2
となります。
ちなみにこれは簡易式で、最初から「続きから」が選択できますが、新しいスイッチまたは変数を加えることでできなくすることも可能です。
※続きからは中級者向けのため、後の応用テクニック欄にでも載せておきます。

コラム:スイッチと変数
前から何回か出てきているスイッチと変数。
最初は何が違うの? と思いがちです。
なので、違いと共に簡単に説明していきます。

・スイッチ
ONかOFFの二択で指定する制御機能です。
簡単な処理の場合、こちらで片付けることが多いです。
ボタンを押したら扉が開くイベントや、表示・消すを変えるときなどはスイッチで制御できます。

・変数
複数の選択ができるスイッチです。詳しくすると、ONとOFFではなく、数字を入れて制御する機能です。そのため、何個もスイッチを作ることなく複数の制御ができてしまうのです。
体力や攻撃力は変数だったことに気付きましたか?
そのため、体力を回復するアイテムを作った場合、きっちりその決めた分だけ回復してくれるのです。
ストーリー進行の分岐を作る場合などにも使われます。

さらに変数にはもう一つ大きな機能があって、数を入れる代入のほかにも四則演算や剰余(割った余り)、ランダムなど様々な動かし方ができるのです。
例えばAに3、Bに6が入っていたとしましょう。A+Bは何になりますか?
答えは9です。Aに3、Bに6が入っている。つまり3+6になるからです。

今は数で説明しましたが、これは変数での計算も可能なんです。
Aは体力プログラムで、ダメージを受けると減るものだとしましょう。
数を入れていては値が不自然になってしまいます。
そんなときに使うのが変数指定です。
HPという変数を作ってA=HPにすることで、A+Bをすると、
答えはHP+6になります。
つまり、HPが3だった場合は3+6=9、HPが7だった場合は7+6で13にできるのです。
こういったややこしい計算もしてくれるため、スイッチでは難しい部分を補うことができるのです。
ちょっと難しいお話ですが、ゲームを作る上で大前提みたいな内容になってしまうので、触れながらどんどん覚えていきましょう!

タイトルシーンを作ろう!
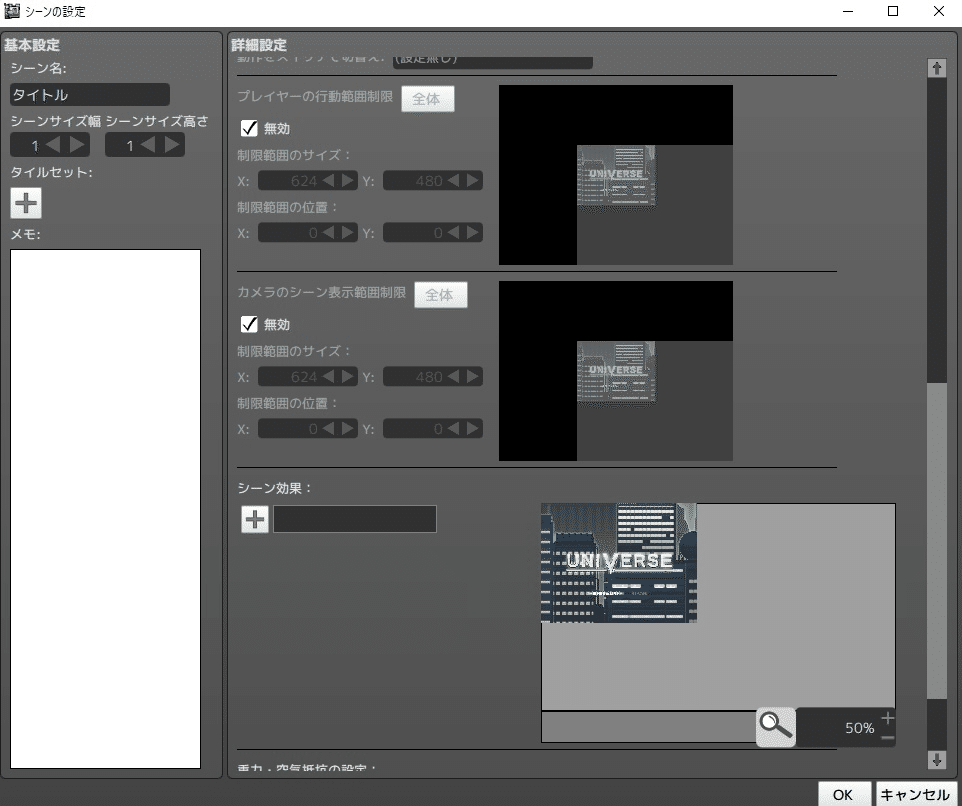
次はシーンを作っていきます。

個人的に勧める設定として、
・サイズは1・1
・範囲制限は二つとも無効
です。あとは好みで設定してください。
つまるとこ、このシーンではプレイヤーの操作ができません。
プレイヤーの操作をしたくない場合は範囲制限を無効にしましょう。

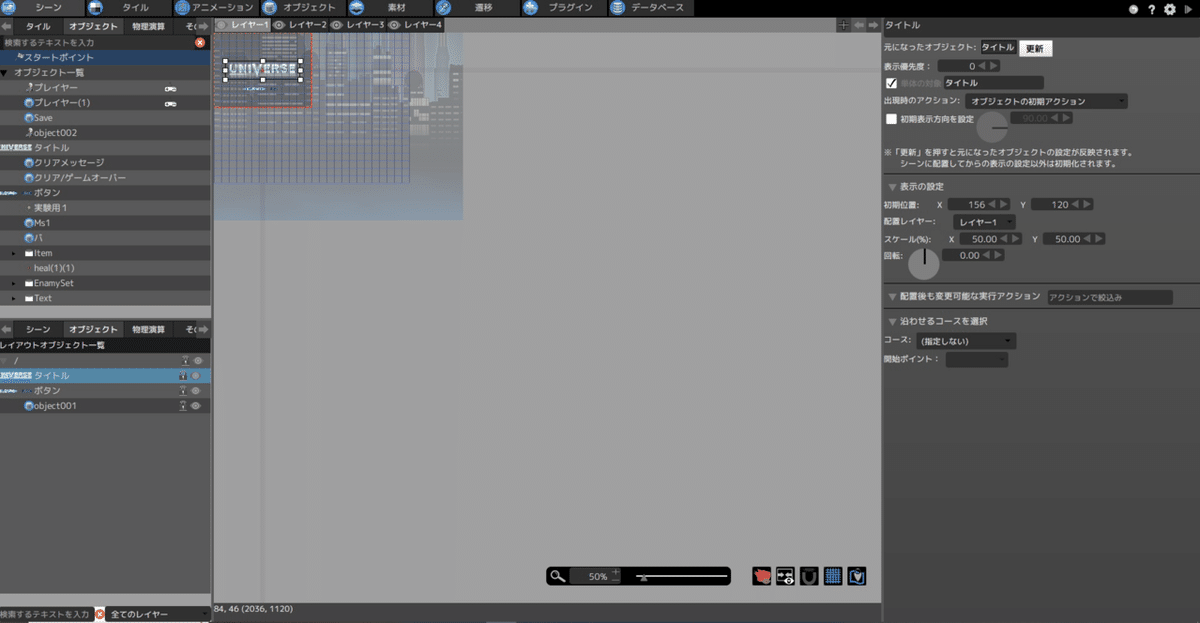
次にオブジェクトを配置しましょう。
まずはタイトルです。
でかいわ。
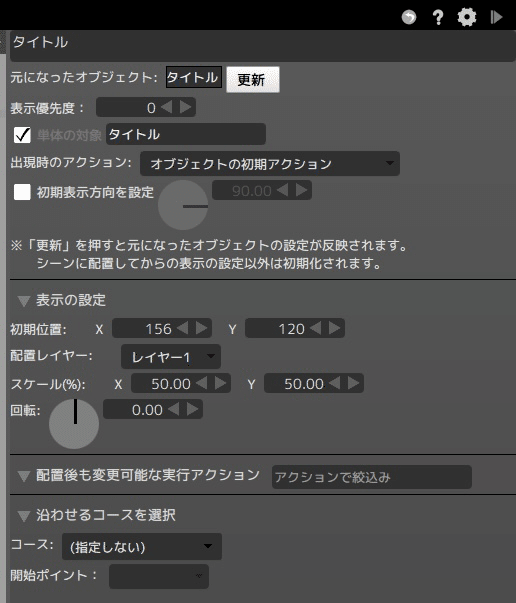
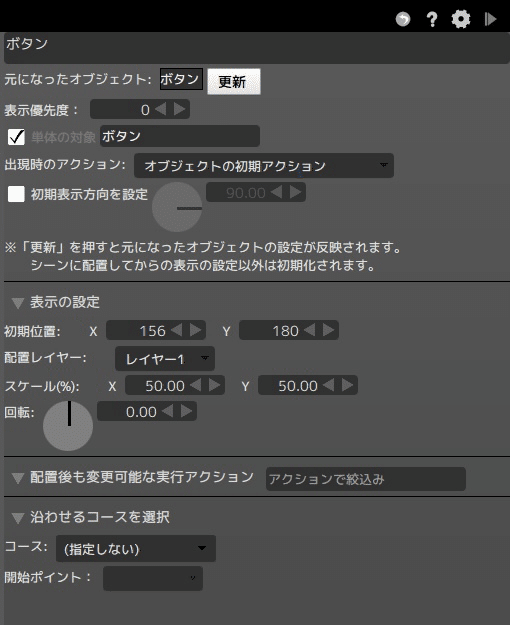
と思ったあなたに詳細設定を教えてあげます。
右に何か書いてありますよね?
そこで設定していきます。
これも一個一個紹介すると長いので要所だけ説明しますね。

〈表示の設定:オブジェクトの表示され方を設定します〉
・初期位置:最初の位置を設定します。特定の場所へ移動させたい場合はこれを使います。
・配置レイヤー:配置するレイヤー(層)を指定します。
・スケール:大きさを指定します。プレイヤーやエネミーにも使えるので、大きなエネミーや小さなプレイヤーなども設置可能です。
・回転:角度を指定します。
〈追加オプション:「オブジェクト」の「その他の実行アクション」に映像マークがありましたね。そこをONにすることでシーンで変えることができます。これによって鈍足なエネミーや、移動量の大きいエネミーを作れます。中級者向け。
(前回飛行するエネミーをコピペで作りましたが、統一することだってできます)〉
というわけで詳細をいじっていきましょう。
まずは初期位置です。312:240の中央に配置したいので、各数値を2で割ります。すると156:120(横半分:縦半分)になります。縦横の半分、よって全体の半分の位置です。この位置が中央になります。
というわけで、座標をX=156、Y=120にしましょう。すると、中央に配置されたと思います。
次はサイズ変更です。半分くらいのサイズが丁度いいので半分にします。
スケールの部分をX=50、Y=50にしましょう。
縦横のサイズが異なると変な伸び方をするので特別な場合を除いて数値は合わせていきましょう。
これで丁度いいサイズで中央に配置できました。
続いてモードセレクトを配置しましょう。

始めから/続きからのボタンを選んで配置します。
座標はX=156(半分)、Y=180
スケールは両方50%にします。
そうすることで丁度いい場所に配置されましたね。
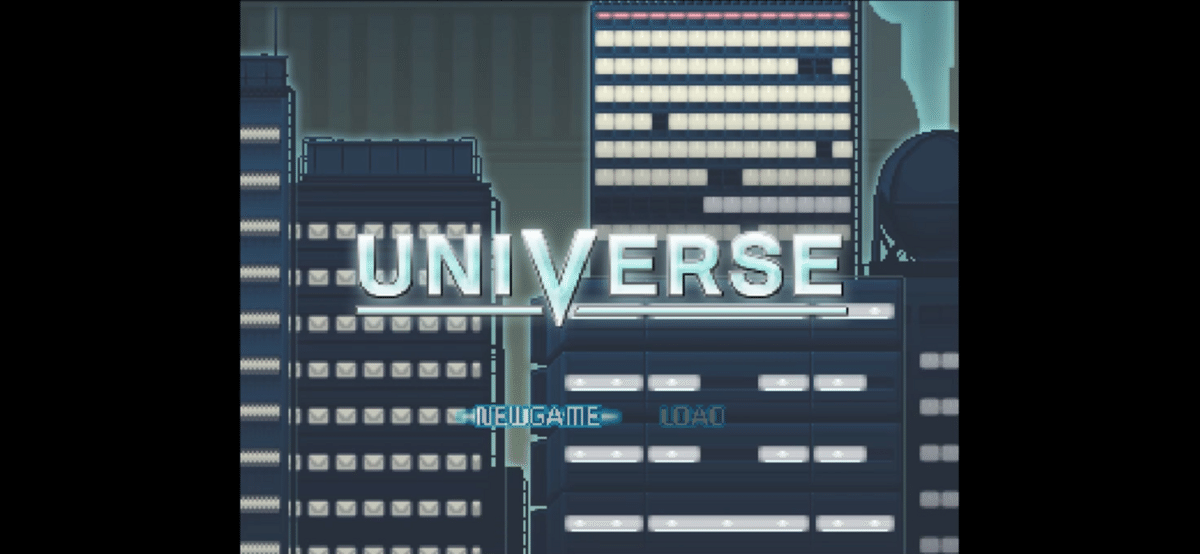
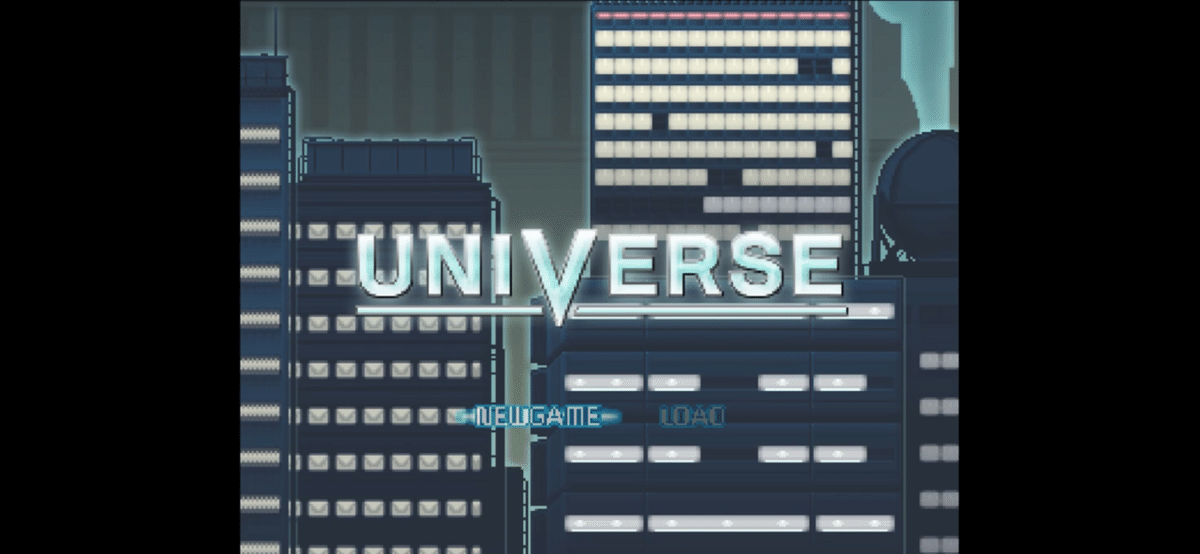
これでタイトル画面の完成です。
しかし、このままでは使い物になりません。
使い物にするためにはどうするか?
上で紹介した「遷移」を使っていきます。

シーンを遷移してみよう!
さて、このシーンをプレイヤーが動くページとゲームオーバーになったらタイトル画面に戻るページを繋ぎましょう。
今回は「画面フロー」を使っていきます。
使い方はオブジェクトの作り方とほとんど一緒です。

ひとつ違いを紹介すると、シーンを配置するときに左のリストからドラッグ&ドロップすることです。
ドロップ&ドロップとは選択したままカーソルを移動して、特定の場所で選択を外すことです。ファイルを移動させたり、特定の処理のために配置するときに使われます。
あとはそれをリンクで繋げばいいのです。
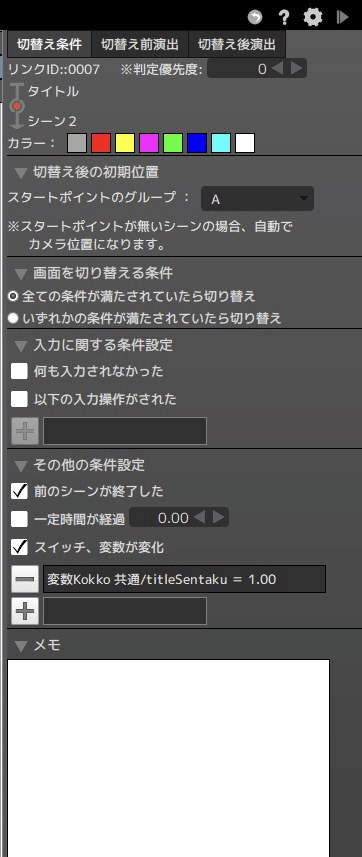
ただ、条件が限定されるのでそこだけは注意です。

使える条件は
・入力系
・前のシーンが終了
・一定時間が経過
・スイッチ・変数
です。
今回もすべて・いずれかがあるため、そこは状況に応じて使い分けていきましょう。
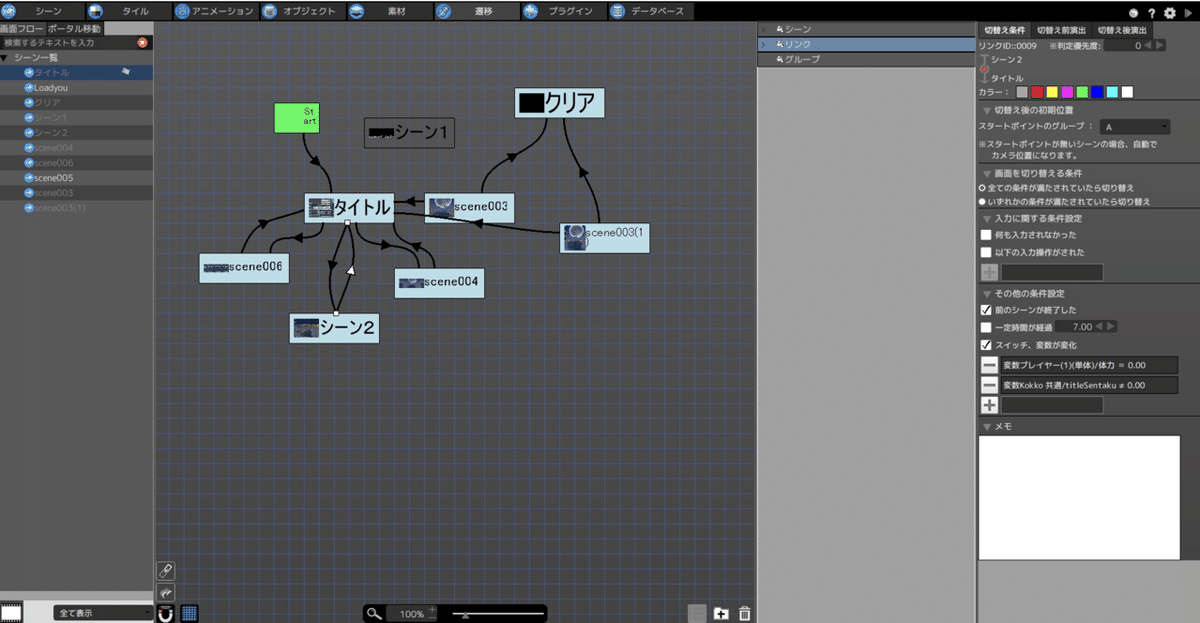
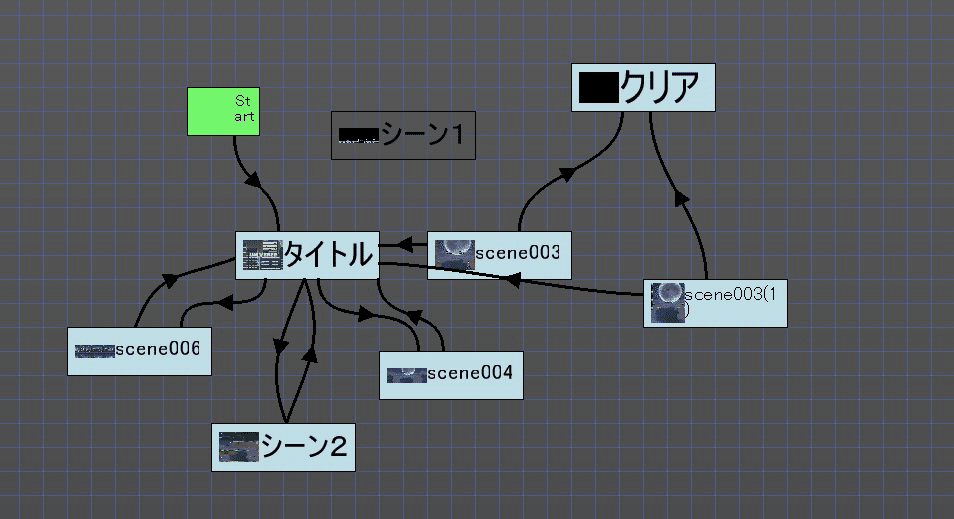
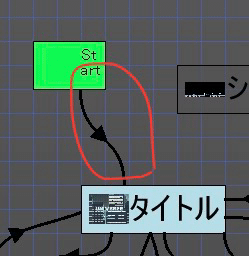
紹介が終わったところで早速繋げていきましょう。

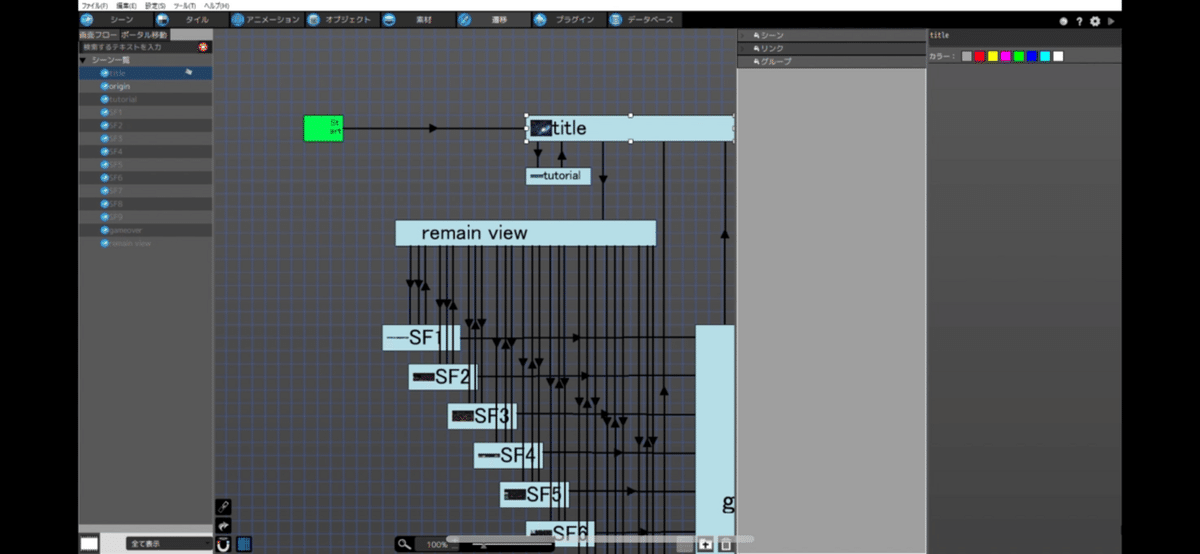
最初に「Start」と書いた黄緑色の四角形と、タイトルを繋いでいきます。
※シーン場面で右クリックして「Startラインに追加」を押すことでも可能です。
このリンクは設定できないので、タイトル分岐を作りたい場合はそれ専用のシーン又はプラグインが必要です。

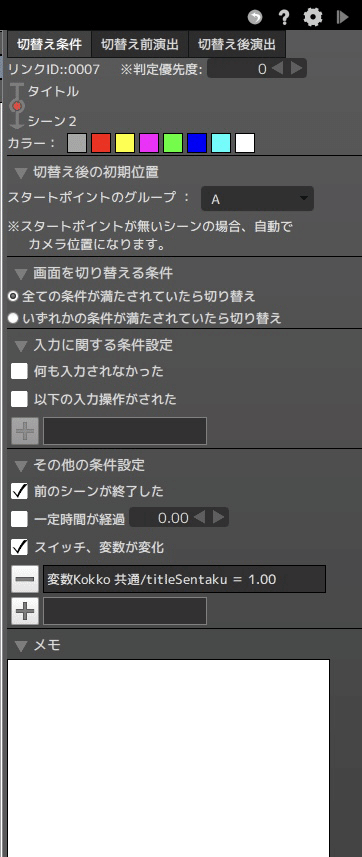
で、タイトルとプレイヤーが動くシーンを繋いでいきます。
このときの条件は、「変数(タイトル選択)=1(始めからのときの変数の値)」です。
ただ、先ほどの通り続きからは今はお預けなので、前シーンが終了したらにもチェックを入れておきましょう。
(始めから/続きからのボタンの「続きからの変数アクション」に「シーンの終了」を追加しておいてください)
これでタイトル画面とプレイヤーが動くシーンが繋がりました。
次はタイトル画面に戻るシーンを作りましょう。
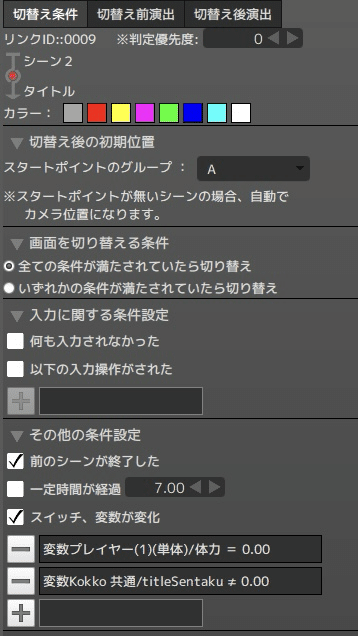
リンクはプレイヤーが動くシーンからタイトルです。

で、今回は条件が複雑です。
・Aが押された瞬間
・変数(体力)が0
・変数(タイトル選択)が0ではない(≠)
のすべての条件です。
この人の失敗パターンとして、
・シーン終了:シーンが始まってすぐに戻った
・体力が0のみ:上と同じ
・タイトル画面が0ではないが入っていない:上と同じ
があります。
プレイヤーのアクション次第ではなんとかなりますが、一番簡単に繋げられる方法がこれなので覚えておきましょう。
ここまで来たらテストしましょう。
タイトル画面からゲームができるようになりましたね。

まとめ
いかがでしょうか?
タイトル画面ができてゲームらしくなりましたね。
次回はHPバーを作ったりステージ移動をしたりして、さらにゲームらしくしていきましょう!
ここまできたらビルド(ゲーム化)も近いですよ。
もう少しこっこと学んでいき、自分のアクションゲームが作れるようになっていきましょう!
では、以上です。
