
アクションツクールMVの説明書 ⑨.オブジェクトを応用してボスを作ってみよう!
どうも、こっこです。
【前回の内容】
ゲームのビルドまでしました。以前までが基礎編なので、まだ読んでいない人は是非読んでみてくださいね♪
さて、遂に応用編に入っていきます。
応用編では各項目についてざっと説明する感じでいきますので、役立ちそうな部分は取り入れてくださいね♪
では、いきましょう!

1.シーン作成の応用
簡単なシーンが作成できましたね。
ただ、まだ坂道やギミックが作れていないと思います。
というわけで今回はちょっと応用するだけで作成できるマップを紹介していきます。

1-2.坂を作ってみる
まずは坂です。
坂は同じタイルであっても作り方は特殊です。

なぜならタイルで指定できる方向は上下左右の四方向のみだからです。
斜めは当然のようにないです。
じゃあどうするか?
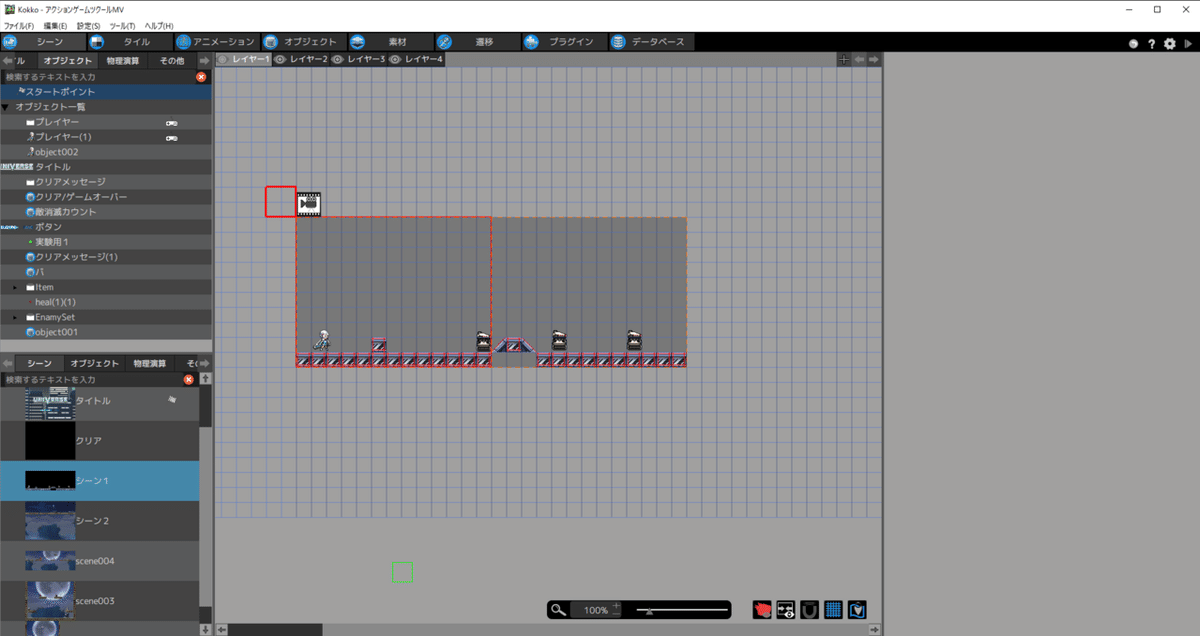
シーンで編集するのです。

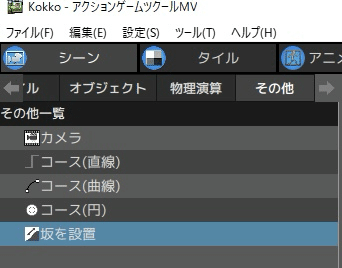
シーンの編集部分に「その他」という部分があります。そこに「坂」の項目があります。
これによって特殊な角度の壁判定を作ることができます。
これを活用することで、坂をシーンに配置することが可能になります。

1-3.ギミック付きタイルの活用
次はギミック付きタイルです。
基本的なもの(トゲなど)は最初から設定がされているのでそのまま使えます。

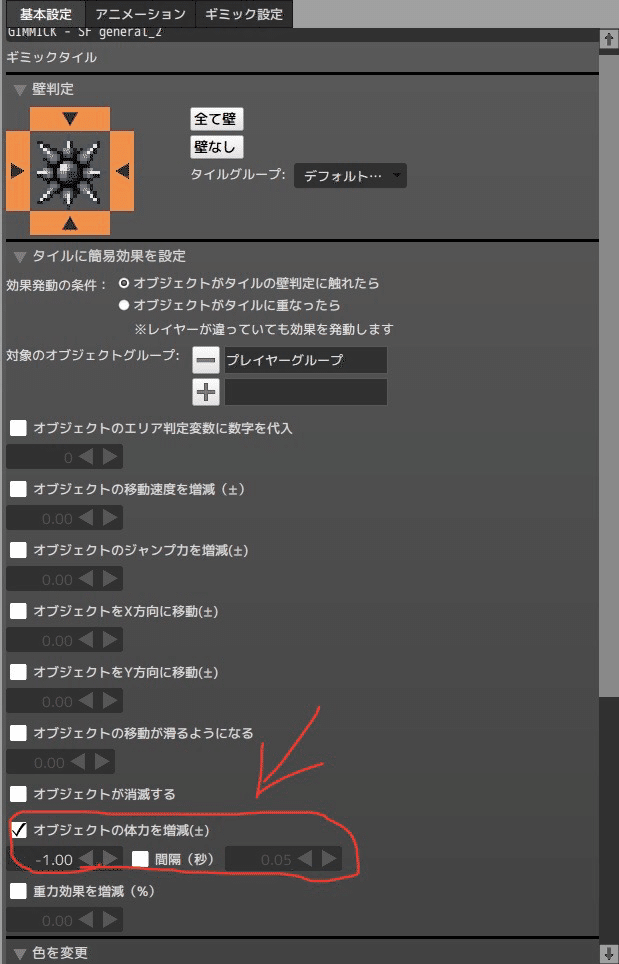
ちなみにダメージなどは「タイル」の右にある設定画面で変えることが可能です。

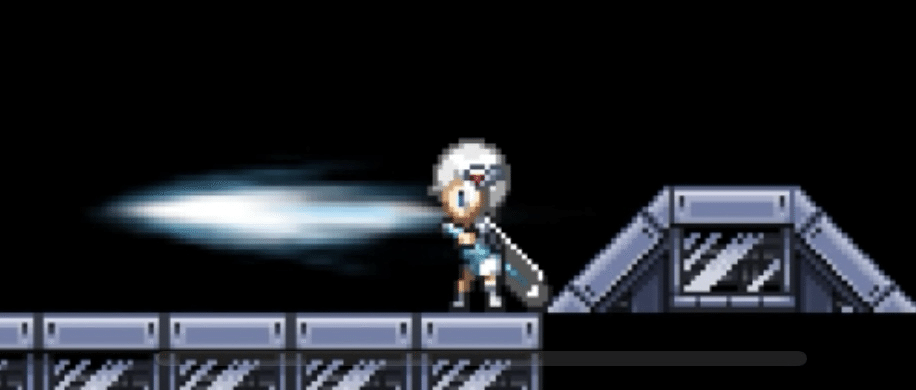
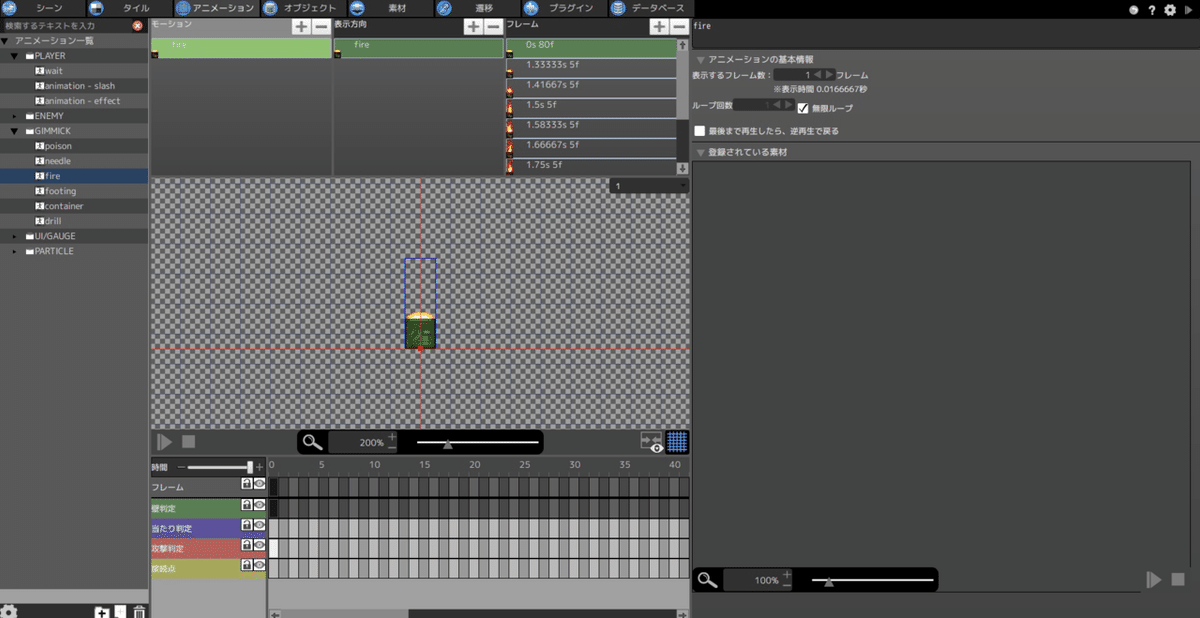
ただ、炎が出るギミックなどはオブジェクトやアニメーションのフレーム動作を活用する必要があります。
なお、アニメーションの表示方向を追加してフレームをずらすことで時間差ギミックを作成できます。

ヒントはこの画像とシーン編集。是非チャレンジしてみてくださいね♪
※答え合わせコーナーみたいなのを開設してほしい場合はまた記事にします。

2.オブジェクトの応用
今度は難しいオブジェクトに挑戦してみましょう!
オブジェクトは奥深いので、様々なものが作成可能です。
極めていきましょう!

2-2.特殊な弾を作ってみよう!
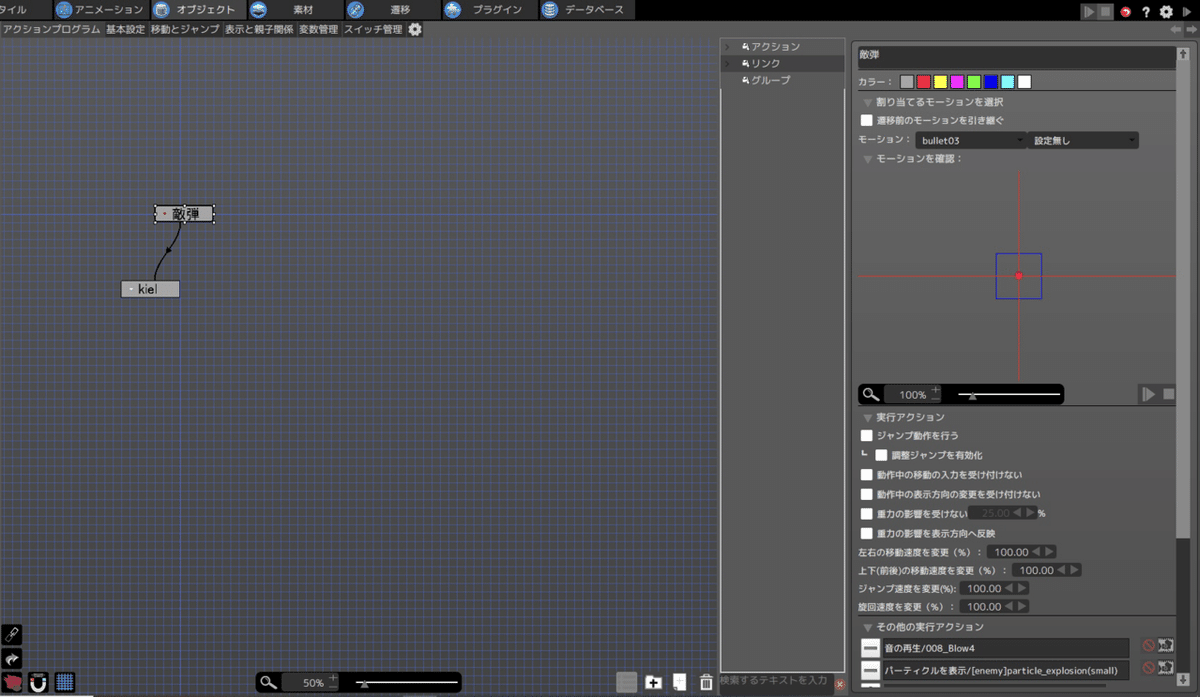
今回は少し飛んで地上で爆発する弾を作ってみましょう!

アクションプログラムは同じですが、細かい部分が違うので順に解説していきます。
・重力が有効な弾
・爆発パーティクル・音
すると、地上で爆発する弾ができました。
しかし、テストすると分かりますが、ダメージが入りません。
じゃあどうするか?

爆発専用の弾を作るのです。

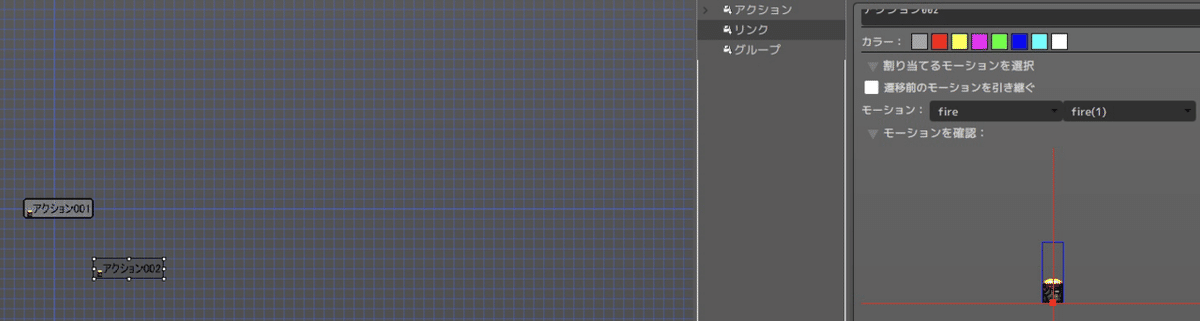
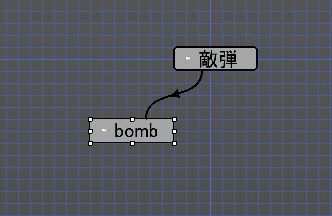
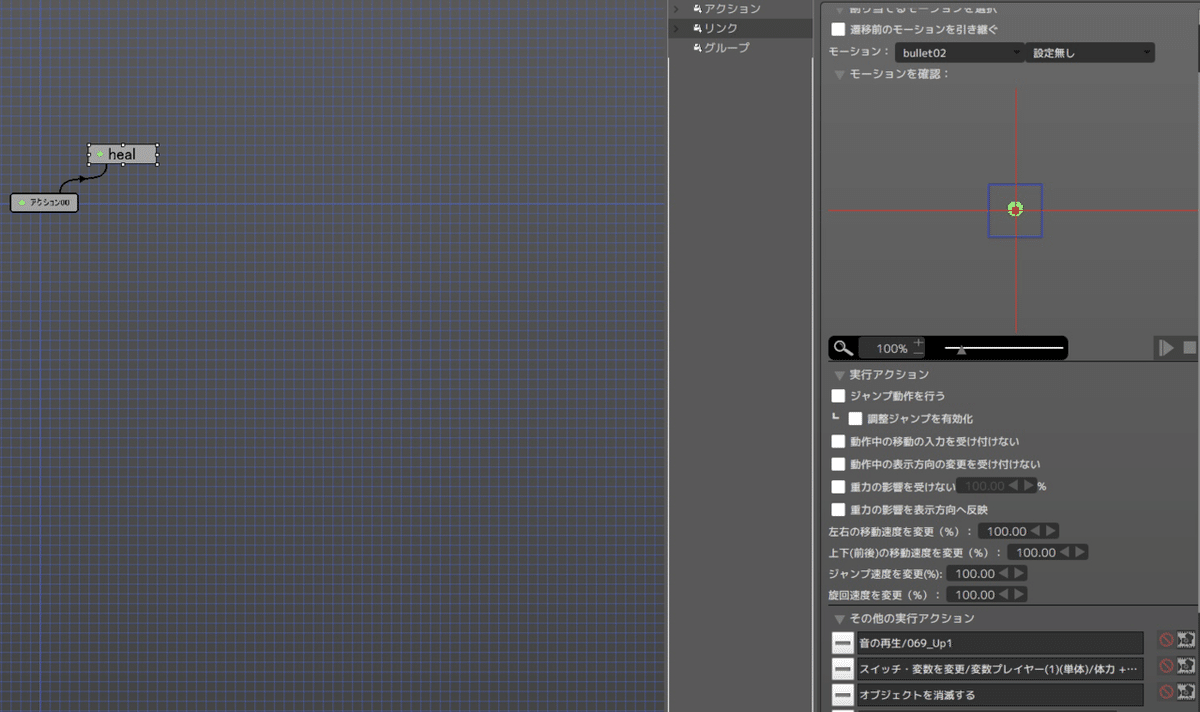
というわけで爆発専用の弾を作成します。
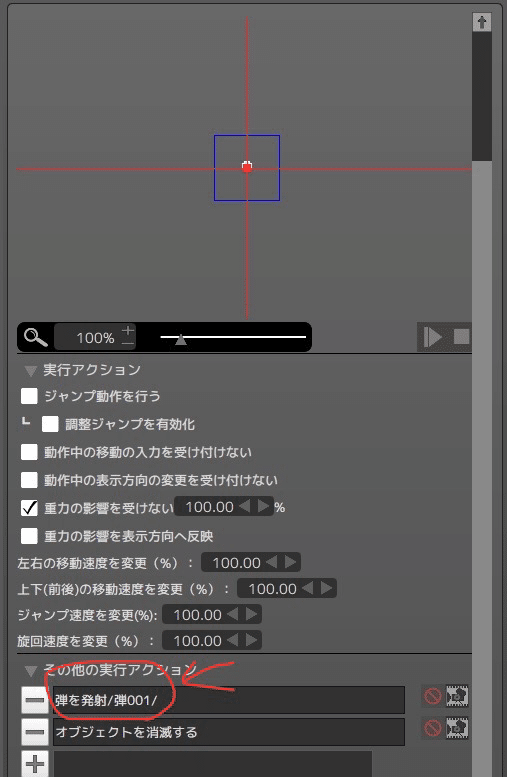
アクションプログラムの形はいつも通りです。

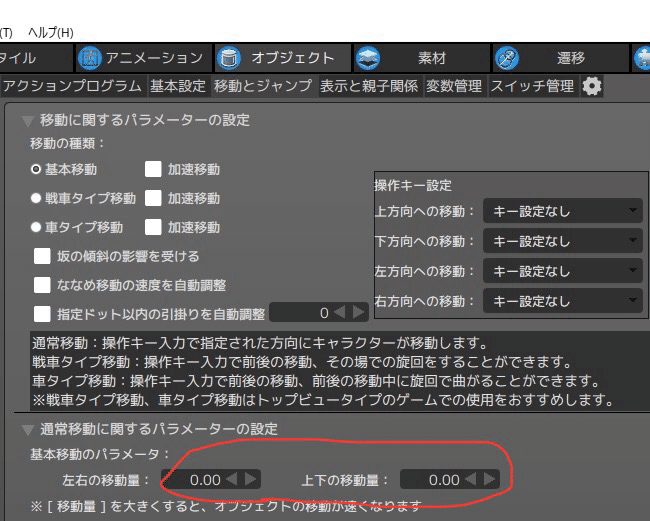
今回は動かさないため、すべての移動量を0にします。
それを最初の弾にリンクして、着地した際に弾を発射することで、爆発時にダメージが入るようになります。
なお、今後素材導入する際は、アニメーションに組み込むとやりやすくなります。

2-3.アイテムを作ってみよう!
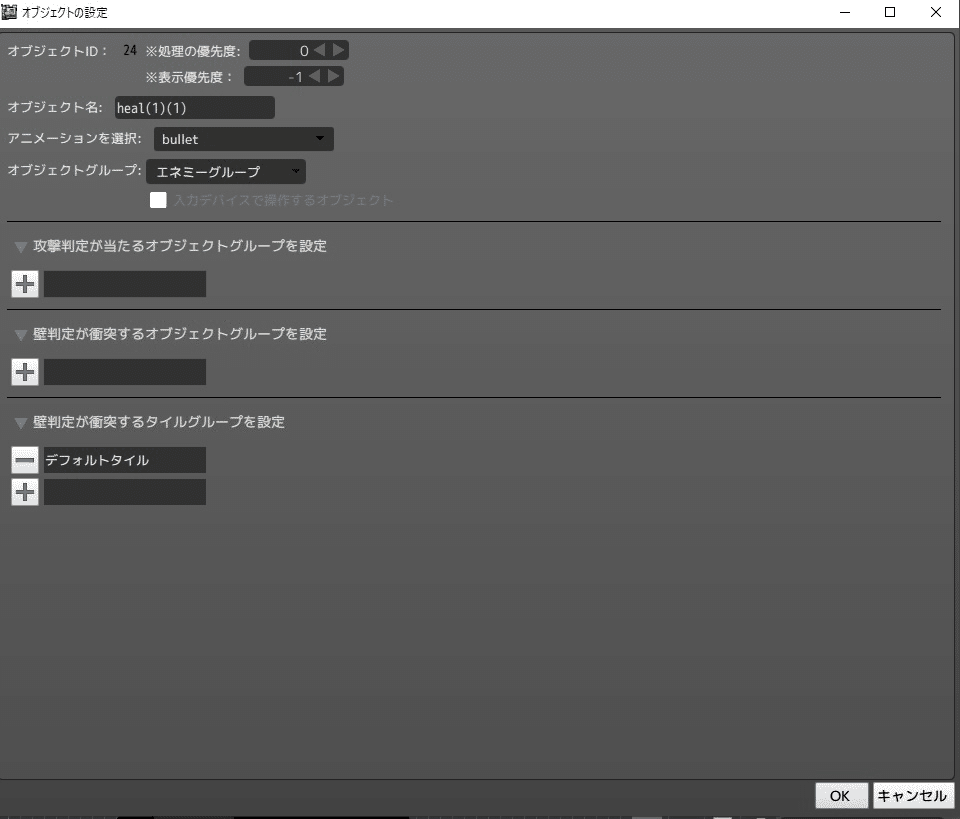
次はアイテム作成です。
作成方法は弾とそんなに変わりませんが、ひとつ注意点があります。

それはグループを「エネミーグループ」にすることです。
なぜ?
それは、エネミーがアイテムを標的にしてしまうからです。
今後グループを増やす場合は変わってきますが、今回はエネミーグループに指定してエネミーの標的にならないようにしていきましょう。

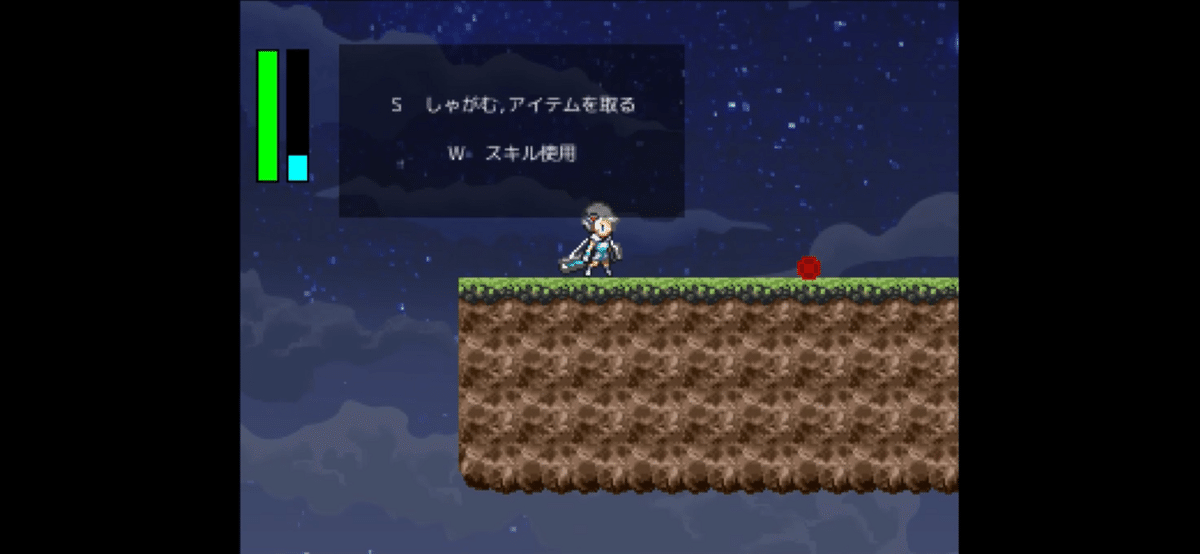
このプログラムは下ボタンを押すと体力が5回復するようになっています。
どんな内容になっているかは自身で考えてみてくださいね♪
(今後自力で作成できるようにするため、課題を出しておきます)

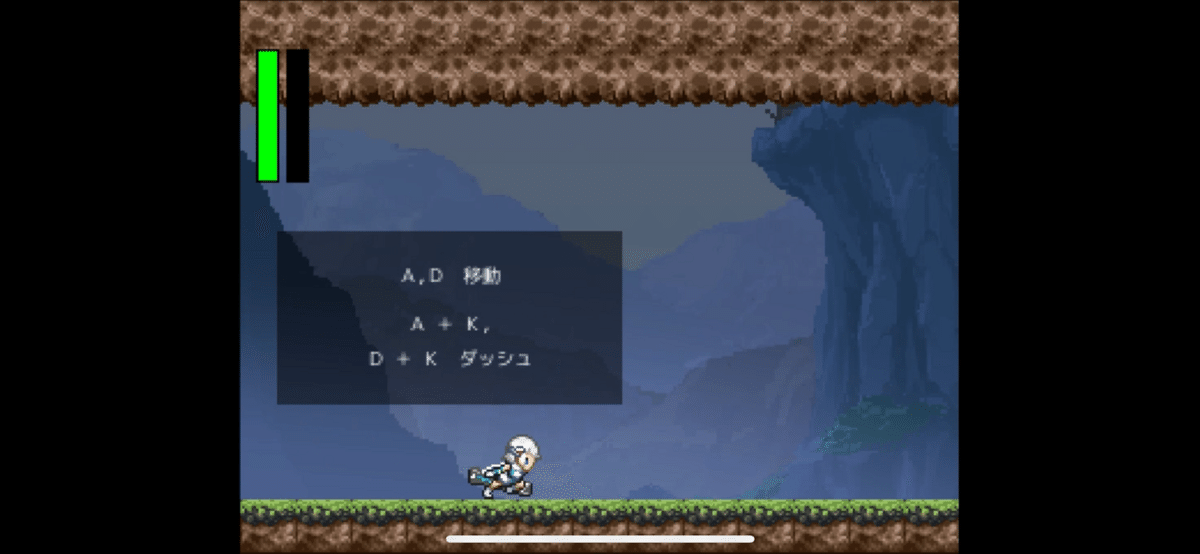
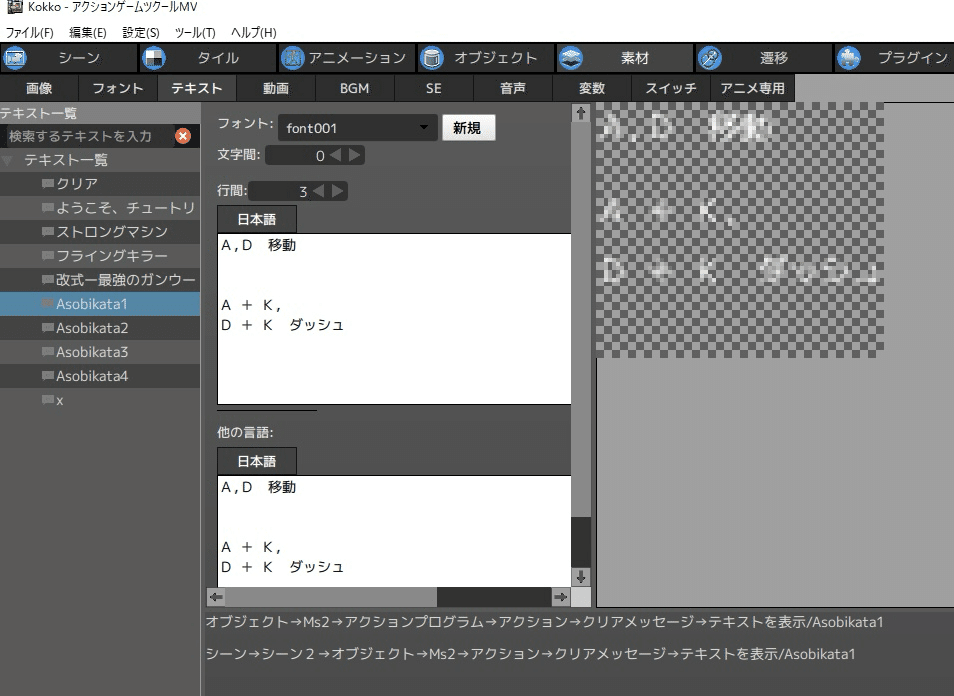
2-4.テキストを入れてみよう!
次にテキストを入れてみましょう。
テキストもオブジェクトで組みます。
で、設定していきます。
ただ、最初に表示されないときがあります。

その時は「素材」から「テキスト」を開き、編集してください!
あとはテストを重ねてサイズを調整していきます。

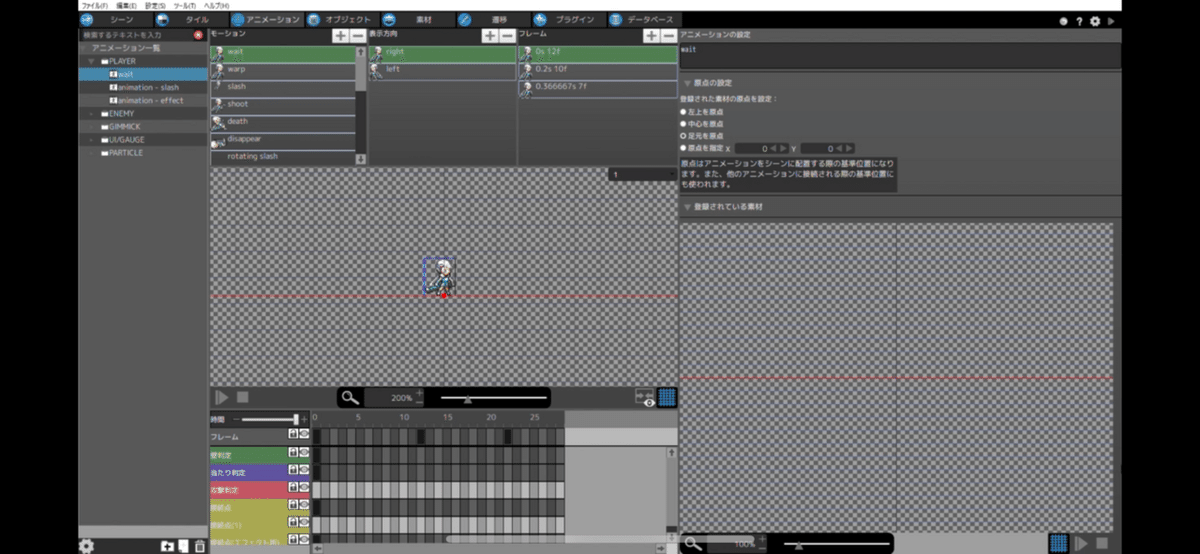
3.アニメーションを編集してみよう!
次はアニメーションです。
デフォルト素材は編集しなくても大丈夫ですが、今後使っていく部分になるので説明していきます。

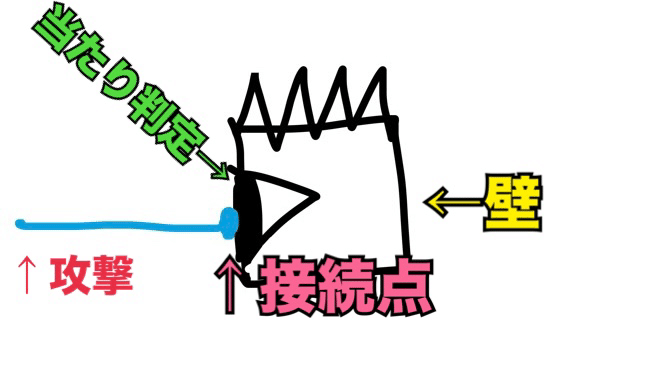
・壁判定:壁としての判定です。ないと貫通します。
・当たり判定:プレイヤーの攻撃が当たる範囲です。攻撃が効かない場合は大体ここが原因です。
・攻撃判定:攻撃としてダメージが入る範囲です。弾の攻撃力は弾の設定通りになります。
(このオブジェクトの攻撃力が3の場合も、弾の攻撃力が1の場合は弾攻撃は1ダメージになります)
・接続点:弾が発射される位置などです。今後素材を導入した際に使用します。
そしてアニメーションのON/OFFですが、
ON:黒
OFF:白
です。
この白黒ですが、ひとつ変えたところで全部変わるわけではありません。どころか左右で分かれていて片方しか変わりません。
チマチマ作業となりますが、変えたい場合は素材のすべてのアニメーションを見て変えていく必要があります。
あと、フレームを設定することで簡単な繰り返し動作をつけることができます。
今後素材を導入するときに有効活用してくださいね♪

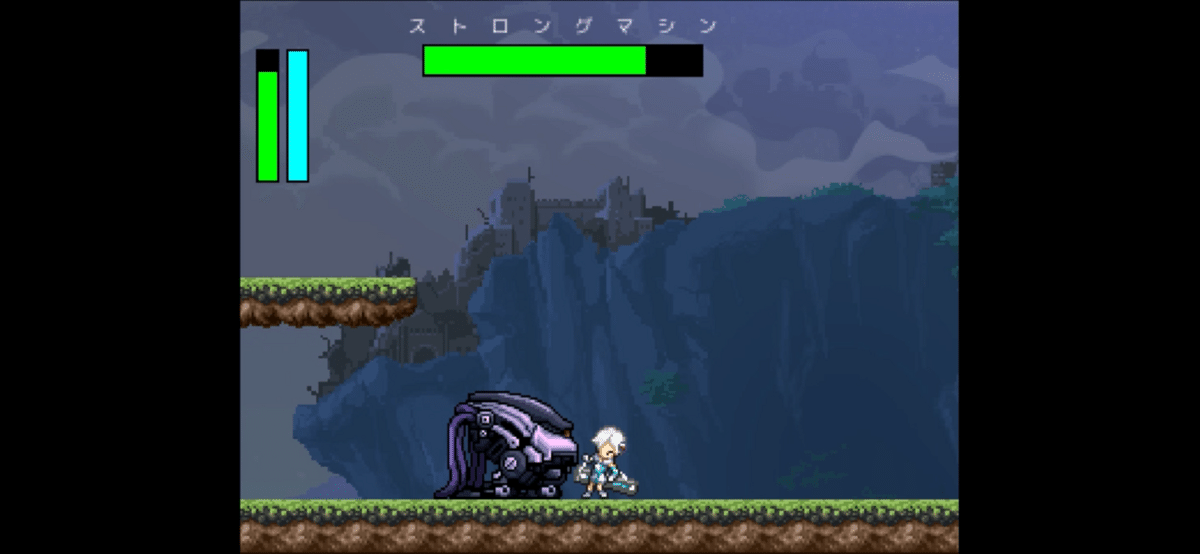
4.これらを使ってボスを作ってみよう!
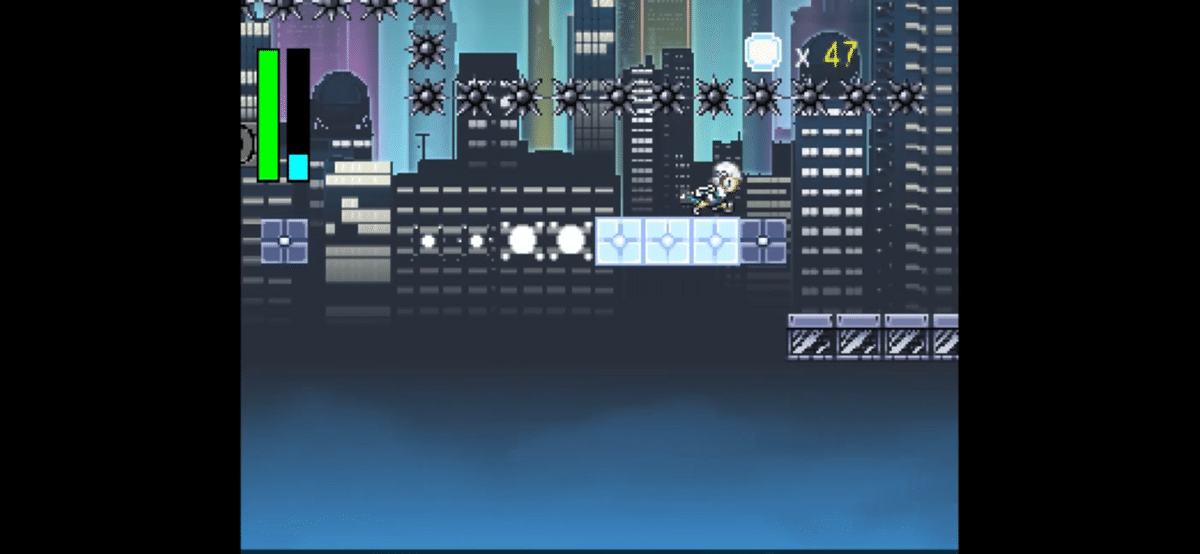
さあ、皆さんお待ちかね、ボスを作っていきましょう!
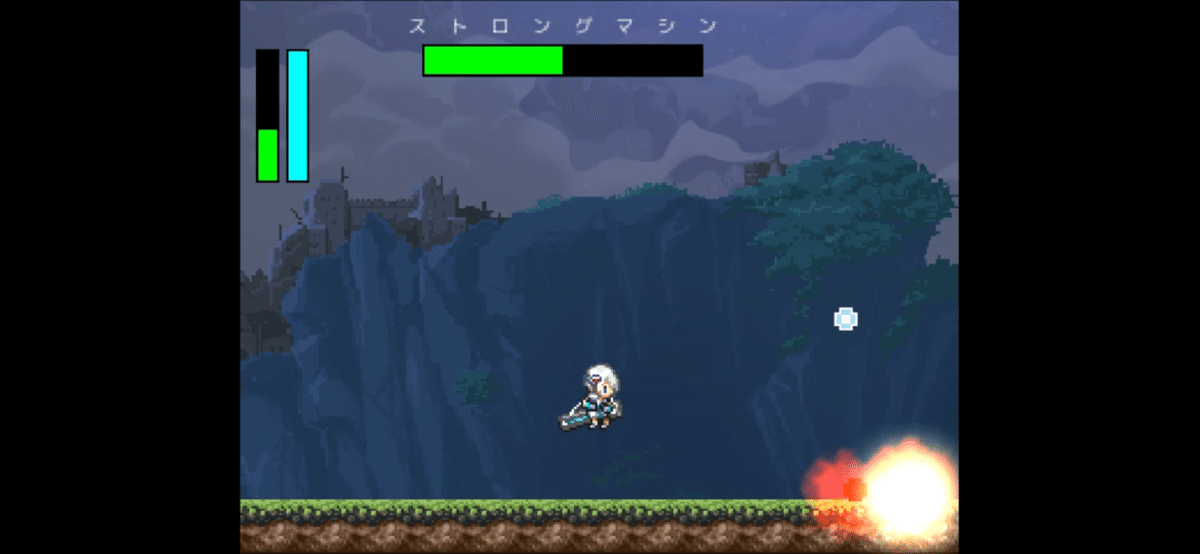
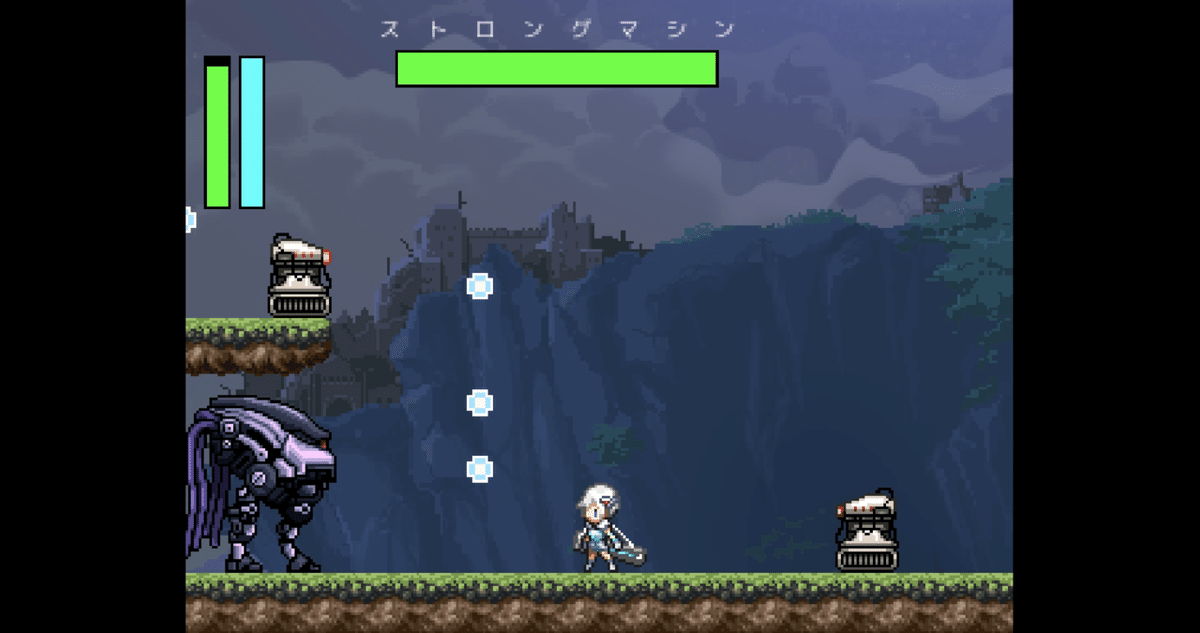
今回作成するのはこの「ストロングマシン」です。
まずはオブジェクトです。

一気に難しくなりましたね……
これは「魔女と66のキノコ体験版」の猫の敵を参考に作成しました。

で、大きな特徴として
・左右でプログラムが違う
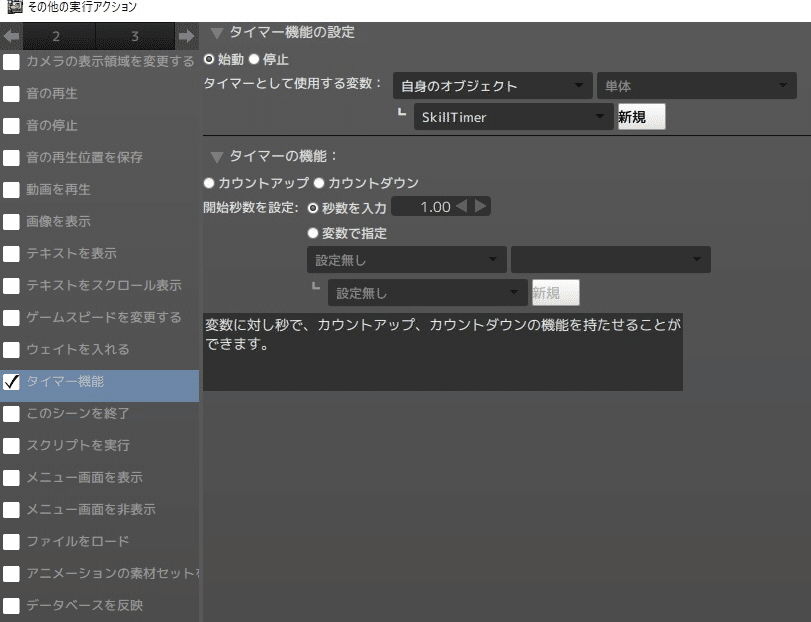
・タイマを活用して技のサイクルを作成している
という点です。

で、オリジナルの特徴は、
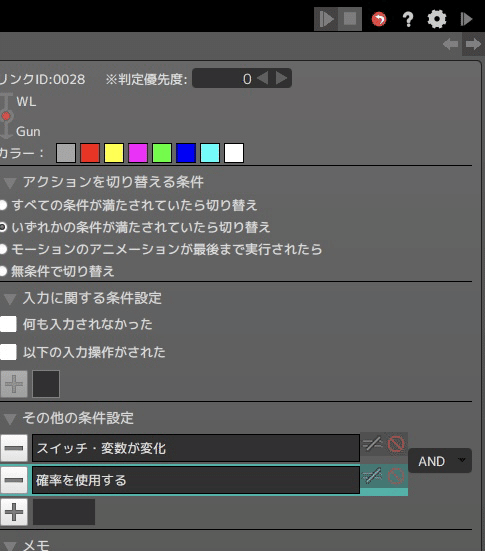
・ランダムに技を出す
・弾を違う場所に発射する
という点です。
詳細と共に簡単に解説していきますので参考にしてください♪

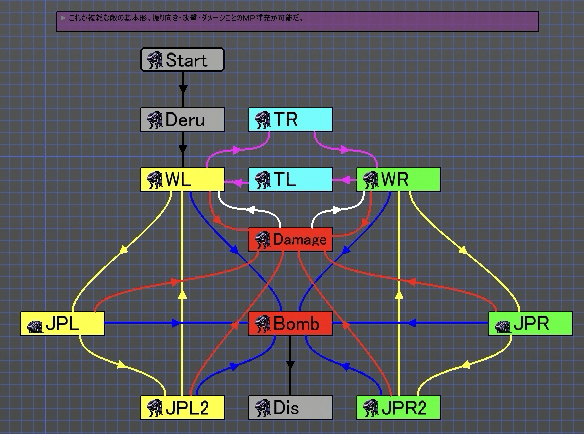
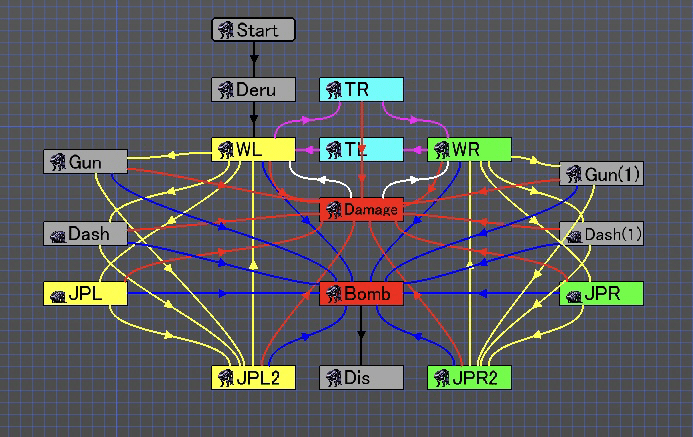
アクションプログラムの説明
まずは距離で登場させます。
登場と共にタイマーをセットして、時間で技を出すようにしましょう。
そして待機アクションになったらプレイヤーの向きで振り向くようにします。
タイマーが0になった時に、その向きで技を出すようにします。
今回は「ジャンプ」「ダッシュ」「ボム」を技にしました。今回は問題や理想図がなかったので確率はほぼ33%ずつにしています。
(なお、100%に合わせないと動かないことがあります。そのため、一つ34%にしています)
技の詳細は私が中身だけを作った「ユニバース改式」を参考にしていただけたら、と思います。
そして、タイマーを再セットして待機アクションに戻ります。
あとはダメージ処理等です。
弊作では攻撃ごとに溜まるゲージがあるためダメージプログラムがあります。
(今後はもっと細かくなりそうですが、今回はダメージ→待機に戻るようにしています)
ゲージがなければ不要ですが、あるとダメージを受けた感じがするため、視覚的にプラスとなります。
特徴はこんな感じです。
あとは図形を作ってどうしたら思ったようになるか、試行錯誤してみてください♪

まとめ
いかがでしょうか?
応用できるようになってより面白くなりましたね!
ボクが教えているのは序の口に過ぎませんが、ここを掴めばさらなる応用ができると思います。
さて、次はプレイヤーを編集して更なる動作を手に入れましょう!
では、以上です。
