
アクションツクールMVの説明書 ⑤.プレイヤーを完成させよう!
どうも、こっこです。
【前回の内容】
サンプルないと無理ゲーという内容です。ここか最初だけ読めば充分ですw
(こっこが嫌いになったらごめんなさい、前項以外で厳しいことはないです、あとリンクは貼りません)
基礎編はこちらから!
さて、今回は基礎的な内容を応用してプレイヤーを作成していきましょう。
プレイヤーが動くと興奮しますので今回もこなしていきましょう!

コラム:アクションプログラムのカラーとショートカットの作成
アクションプログラムを書く前に便利な機能を紹介していきます。
②を見た通りどうしてもアクションプログラムは複雑でわけがわからなくなります。
そこで、分かりやすくするために今回は「カラー」の使い方と、「ショートカット」について解説していきます。

・カラーの使い方
皆さんはカラーを活用しているでしょうか?
DTMなどは構造がシンプルなのもあり、カラー設定なしでもやっていけます。しかし、アクションプログラムはどうしても複雑になり、分かりにくくなってしまうのです。
そのため、色分けが重要になってくるのです。

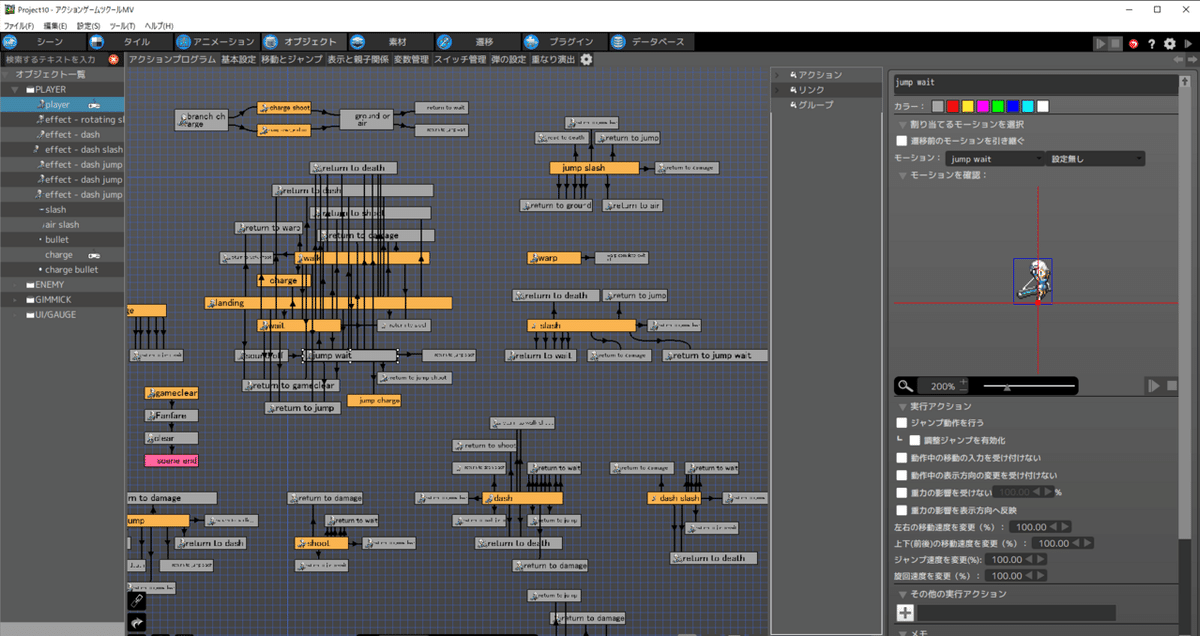
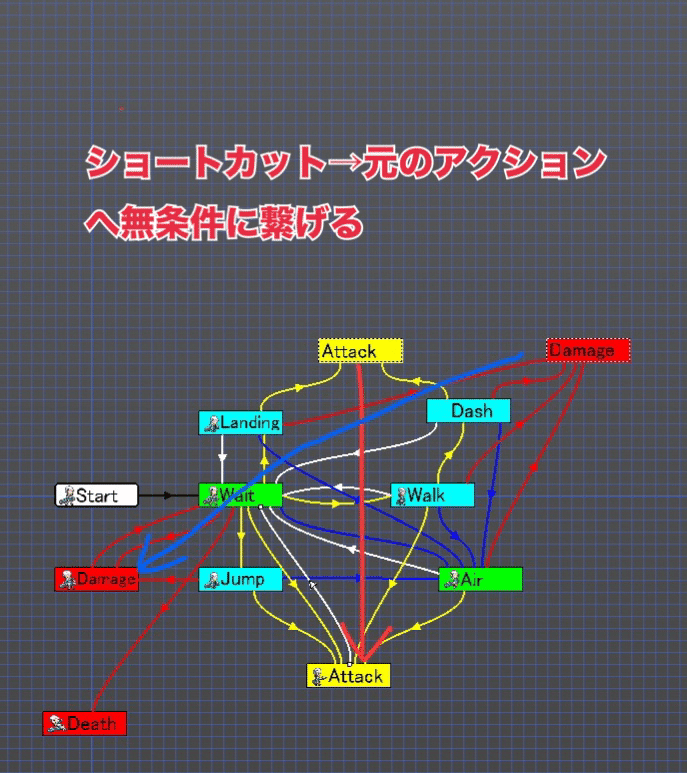
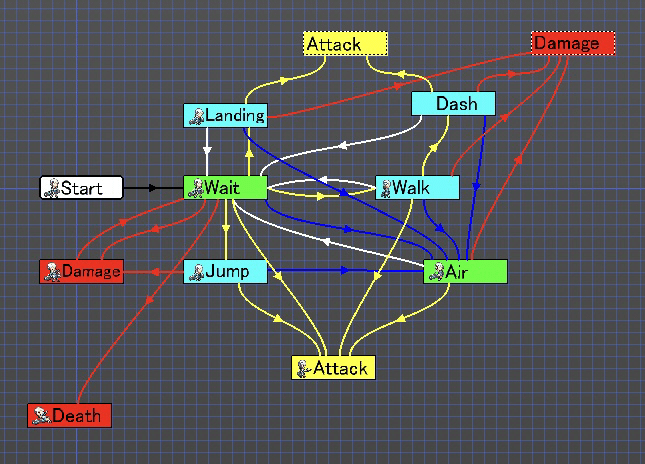
これはサンプルゲームのものですが、分かりにくい……
これだと修正を効かせにくいし、共同作業の場合、考える時間を費やしてしまう結果になってしまいます。
そこで使うのが「カラー」です。

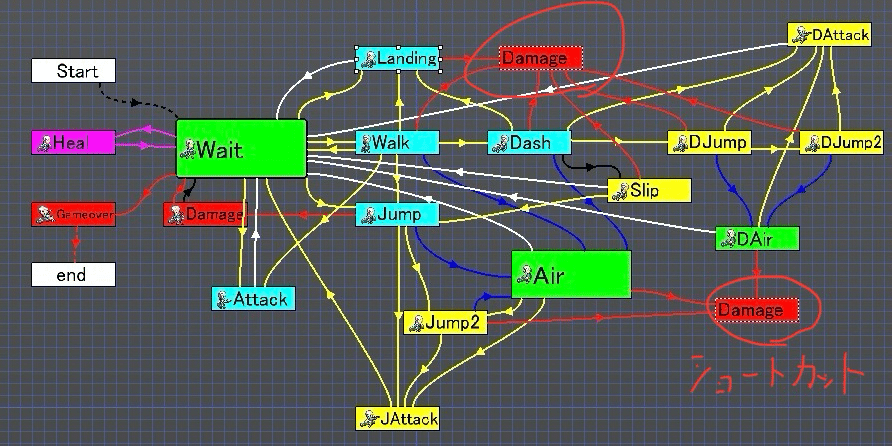
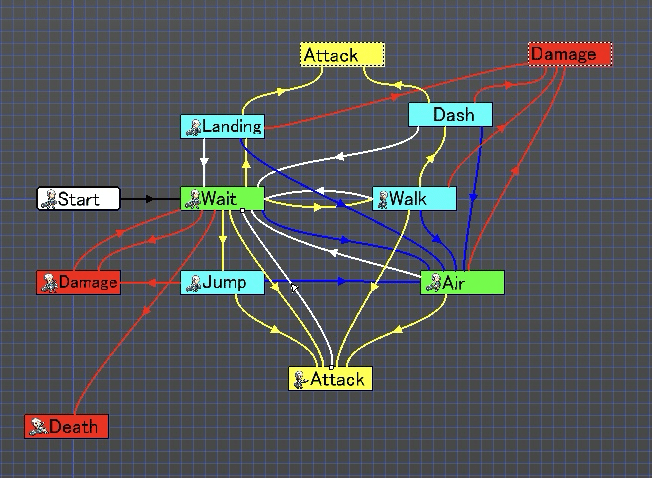
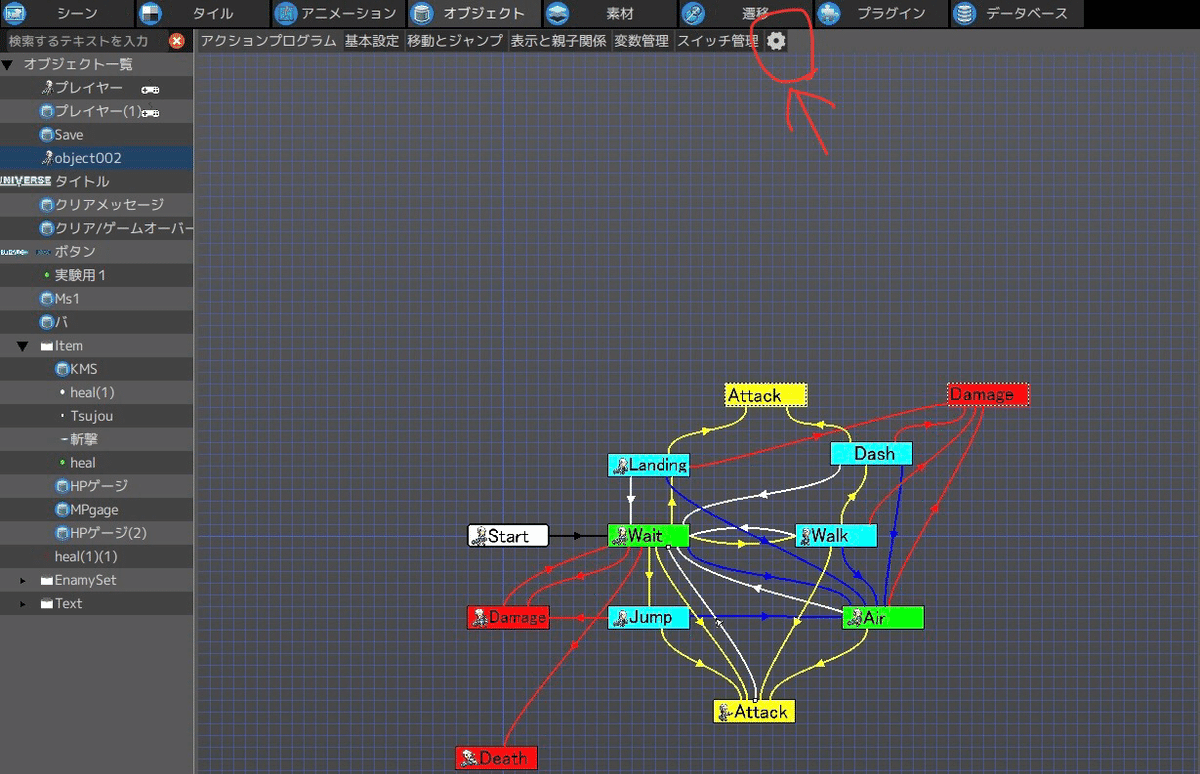
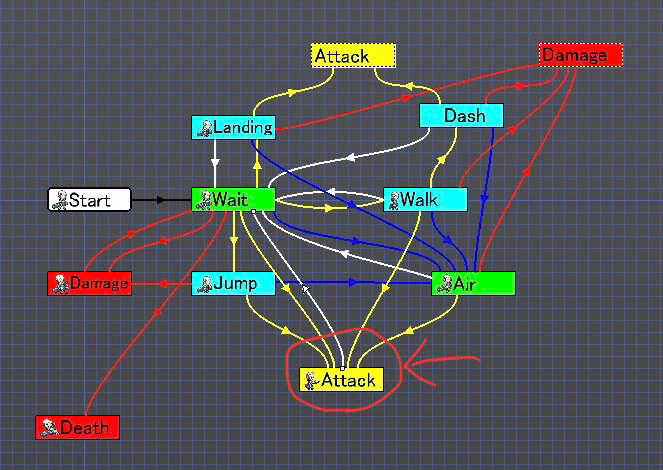
こちらが色分けしたものですが、分かりやすくなったと感じた人がいたと思います。
プレイヤーやエネミーは複雑な図になってしまうため、特に活用していくことをオススメします。
ちなみにボクの例を書いていきます。
【アクション】
緑:ウェイト系(待機、空中)
水色:コマンド系(ジャンプ、歩行など)
黄色:応用系(ダッシュジャンプ、二段ジャンプなど)
ピンク:スキル
赤:ダメージ系(ダメージ、死)
白:サブ的な処理(始めから待機など)
デフォルト:使っていないもの
青:見にくいため未使用
【リンク】
デフォルト:スタート、エンド処理
黄色:行動系(コマンド、応用の両方)
白:ウェイトへの戻し
青:空中
ピンク:スキル
赤:ダメージ系
残り:見にくいため未使用
という感じです。
アクションは黒文字が隠れる青が非常に見づらく、リンクは蛍光色として弱めな緑や水色が見にくいため必要でない限り避けたいです。
見やすくするために色を着けているのに本末転倒ですね。
なので見やすい、分かりやすいように色を着けていき、問題を見つけやすくしていきましょう。

・ショートカット
次はショートカットの作成についてです。

ショートカットとはなんぞ? という人に説明すると、勝手にその元となるアクションに繋げてくれるシステムです。
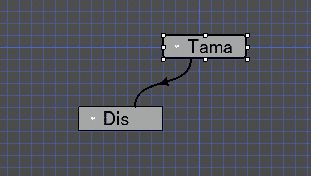
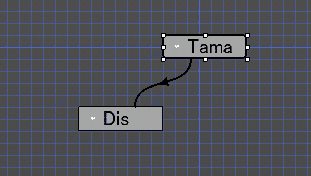
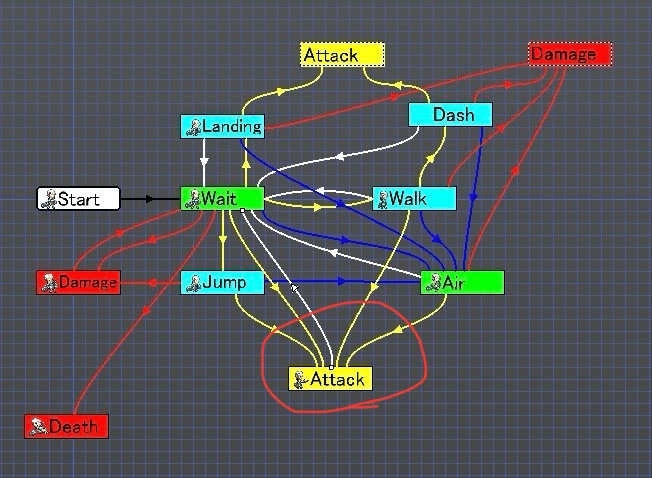
この図の場合、点線の四角がショートカットになります。この四角に繋がったものは、自動でキャラクターが書いてある「Damage」に繋がっていきます。
この図で使わない場合、何が何だか分からない図が出来上がってしまいます。
その対策がこの「ショートカット」です。

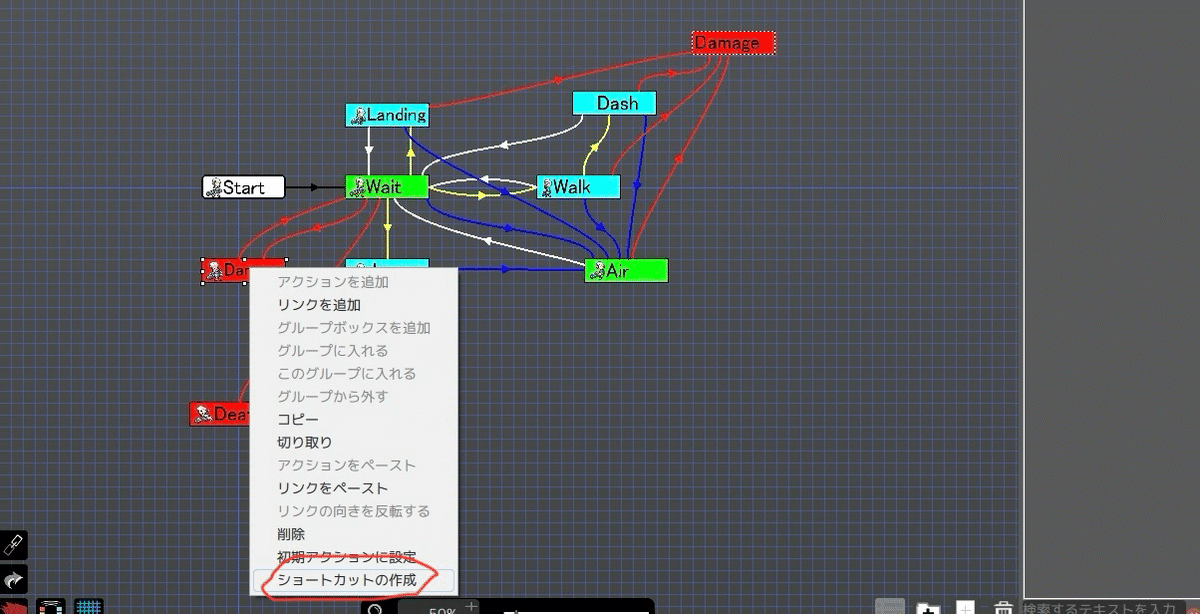
使い方は、ショートカットにしたいアクションを選択して右クリックします。そこで開かれるメニュー画面の中にある「ショートカットの作成」を選択します。
すると、四角形が現れます。
これを好きな配置・大きさにして配置しましょう。
その後、アクションからショートカットにリンクを繋ぐ。これで完了です。
ちなみに戻しや進行は元のアクションで行ってくれるため、不要です。
以上がカラーとショートカットの説明です。
使うと便利になるため、どんどん使っていきましょう!

まずはお手本通りにしてみる!
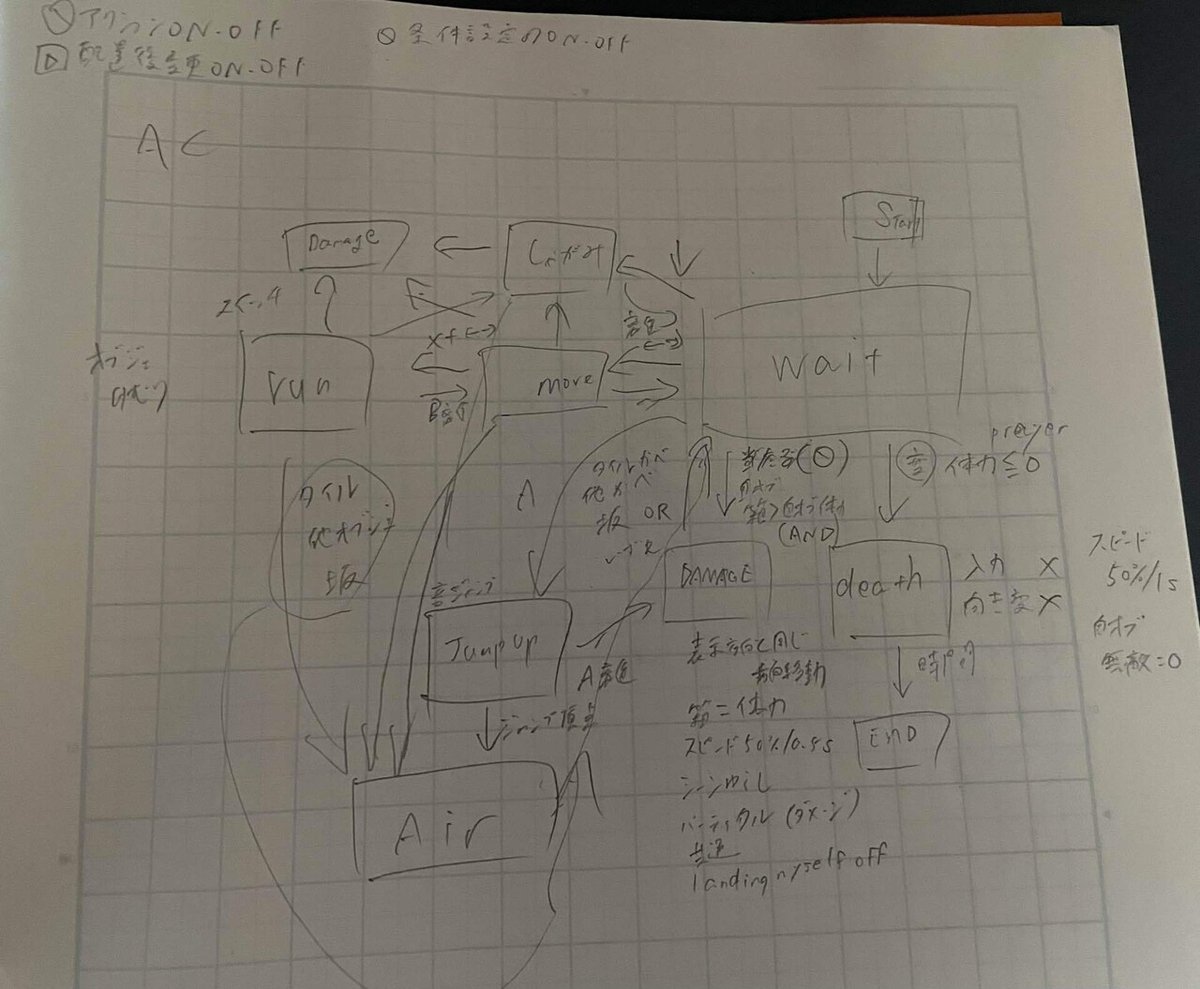
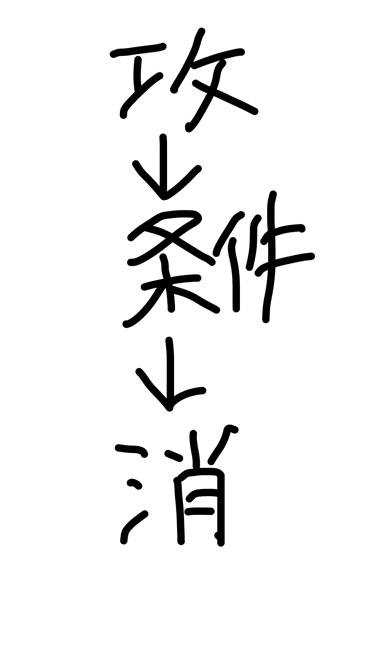
皆さん、1項で紙に書くって書きましたがやりましたか?
オブジェクトは覚えゲーなので、やっていない人はやってみてくださいね!
さて、紙に書いた皆さんはこれを元にアクションプログラムを作っていきましょう。

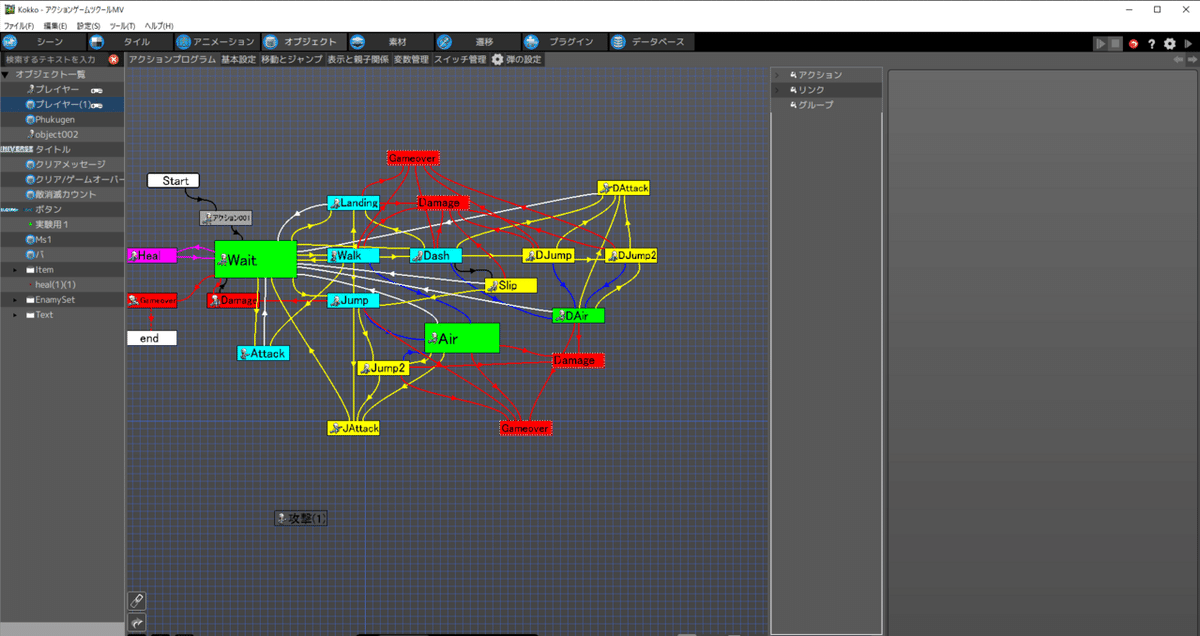
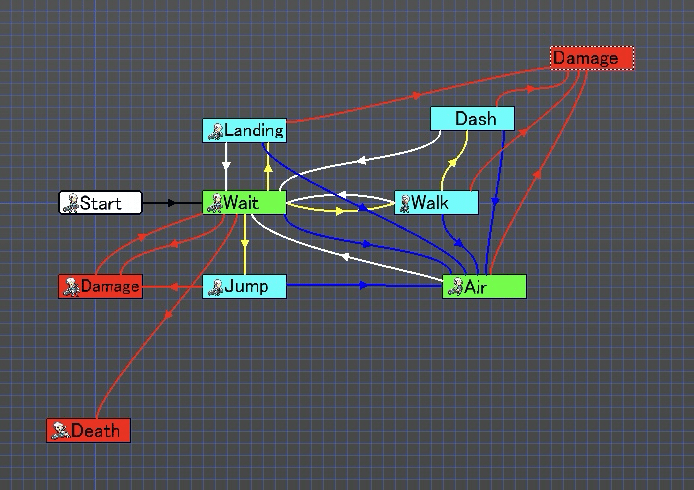
するとこんな感じに仕上がったかと思います。
(癖とかあると思うので、多少形が違うかもしれません)
この作業によってあなたのプレイヤーに「走る」「しゃがむ」「空中」「ダメージを受ける」「死ぬ」アクションが追加されました。
本当に? と思う人はテストプレイを開いてみてください。
動かしてみると違いが歴然です。

攻撃を追加する前に
次に追加するのは攻撃です。
攻撃もリンク繋げりゃ余裕だろ、って思ったあなた。
そうは問屋が卸しません。
なぜなら今のプレイヤーには攻撃判定がないからです。
アニメーションで変えられますが、変えてしまうと当たった敵がダメージを受ける妙な構図となります。
じゃあどうするか。
弾を作るのです。

弾を追加してみよう!
というわけで攻撃判定のある弾を設定していきます。

弾と言っていますが、銃だけでなく、剣や槍でも必要です。
ややこしいので攻撃判定のあるもの、と思っていただけたらと思います。
さて、チュートリアルでは斬撃を作ったかと思います。
なので今回は銃撃を作って引き出しを増やしていきましょう!
今回は「bullet」のアニメーションを使って解説していきます。

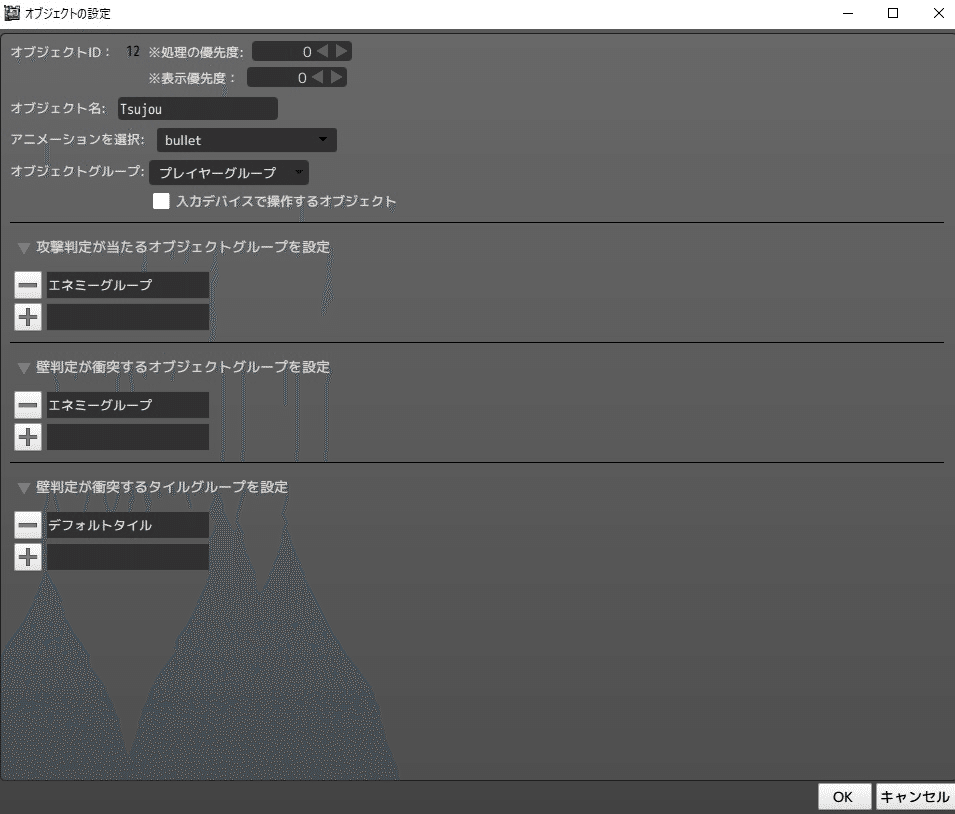
まず、オブジェクトを追加しましょう。名前は分かればなんでもいいです。「PlayerBullet」でも「Tama」でもなんでもいいです。
設定はアニメーションは「bullet」、「プレイヤー・エネミー・エネミー・デフォルト」で設定します。

アクションプログラムはこんな感じでいたってシンプルです。
消滅するほうには「オブジェクトを消滅する」が入っています。
アクションの設定にある「その他の実行アクション」を開くと命令が沢山並んでいます。その中の1ページ目の下から4番目にある「オブジェクトを消滅する」にチェックを入れましょう。

攻撃して条件を満たしたら消える。これが弾の基本形です。
その中でも大きく二種類に分かれます。

・モーション完結型:モーションが終わったら消えます。近接攻撃に多い型です。
・当たったら消える型:壁や敵に当たったり、カメラ外に出たりしたら消えます。遠距離攻撃に多い型です。
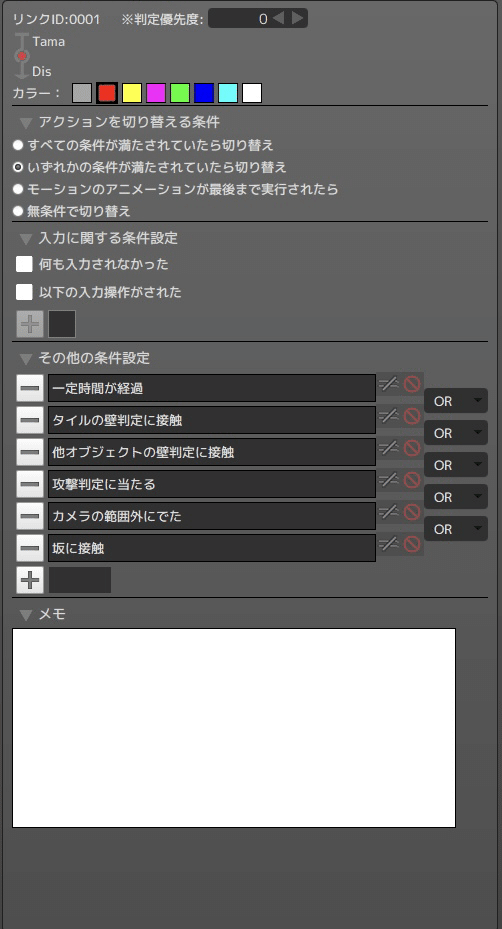
今回は銃撃を使っていくので当たったら消えるリンクを作ってみましょう!

今回のリンクは全部「OR(いずれか)」の
・タイルの壁判定に接触(全方向)
・他オブジェクトの壁判定に接触(全方向・エネミーグループ)
・攻撃判定に当たる(全方向・エネミーグループ)
・坂に接触(特に指定なし)
・カメラの範囲外に出た
の五つです。
そうすることで判定に当たったら消える弾のプログラムとなります。

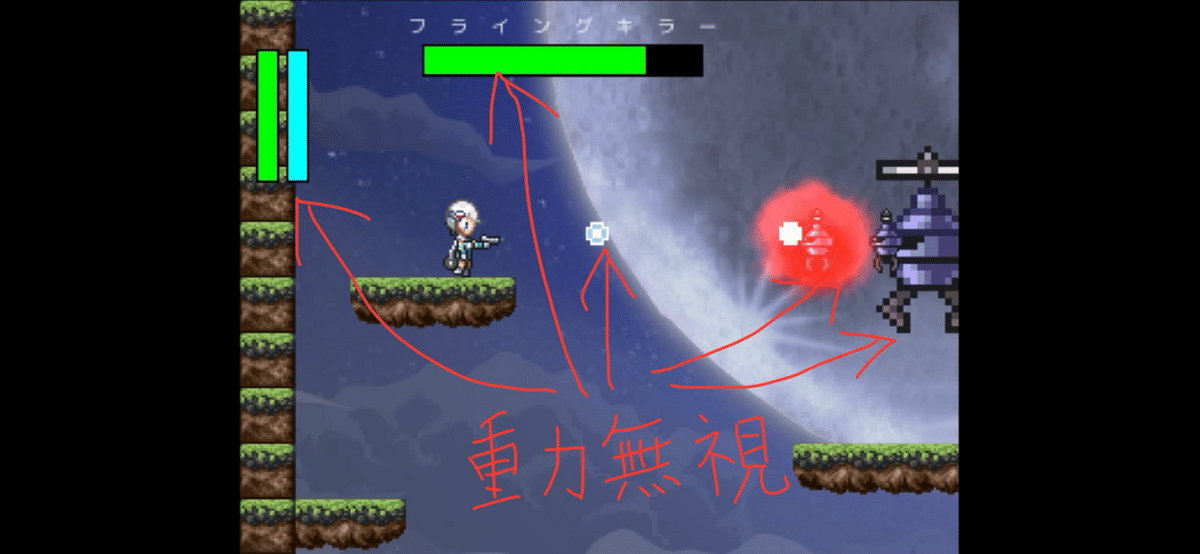
しかし、このままでは弾が飛んでいきません。
なぜでしょうか?
このゲームには重力の概念があるからです。
だから地面に吸われてしまうのです。
そうしたらやることは一つ、
「重力の影響を受けない」ようにするのです。

基本的に浮いているものは重力無視、こう覚えておくと後々便利です。
ということで今回追加した二つのアクションの「重力の影響を受けない」にチェックを入れておきましょう。数字は100のままで大丈夫です。
でもさ、詳細とか変えられないの?
というあなたにオブジェクト設定画面についてざっと解説していきます。

オブジェクトの詳細設定
さて、解説をしていきますが、いきなり全部覚えるのはさすがに厳しいです。
なのでよく使う部分だけ解説して、あとは必要なときに解説していきます。
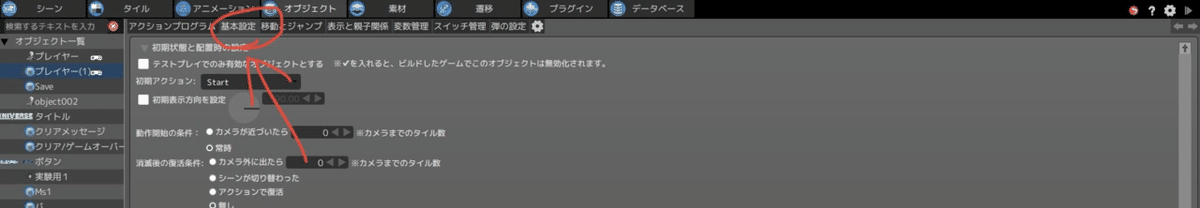
どこから設定画面を開くのか。

エディターを選ぶ場所(画面上部)の下に「アクションプログラム」「基本設定」……と書かれた場所があります。
そこで設定したいものをクリックすることで設定できます。
オブジェクトの動き自体を変えたい場合は一番左の「アクションプログラム」を開くことで設定できます。これだけでも覚えておきましょう。
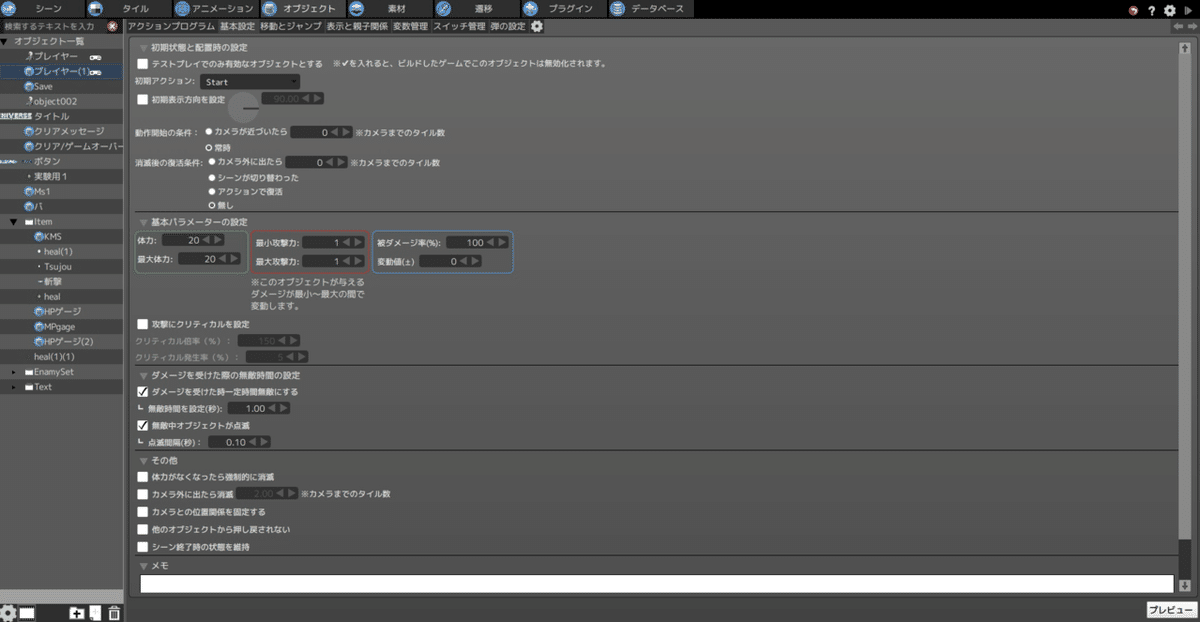
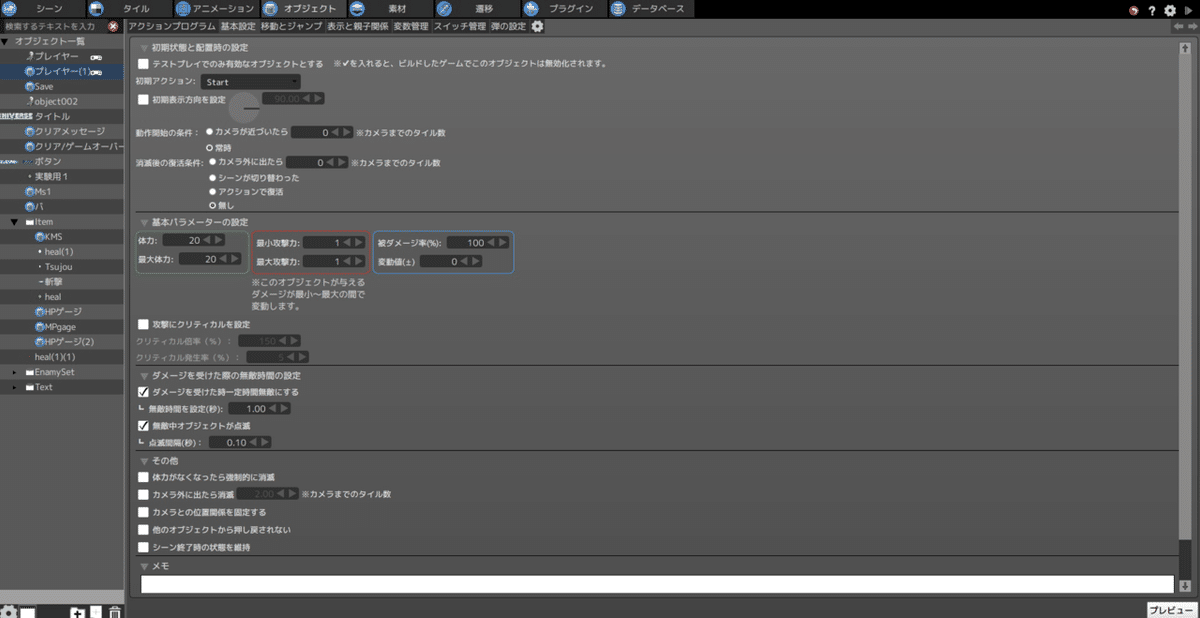
さて、説明に入っていきましょう。

〈基本設定〉
・初期アクション:このオブジェクトがどのアクションから始まるのか設定します。「Start」があるものは基本的に「Start」から始めていきましょう。
・基本パラメータの設定:パラメータを設定します。入れた数字は専用の変数に代入されます。
・体力・最大体力:体力です。
・攻撃力:ダメージを与える量です。被ダメージを設定しない限りそのままの数値がダメージとして入ります。ちなみに固定ダメージにしたい場合は最小と最大を同じ数値にすればできます。
・ダメージを受けた時一定時間無敵にする:ダメージを受けたら指定時間分無敵(ダメージを受けない状態)になります。
・無敵中オブジェクトが点滅:無敵のときに決めた秒数間隔でこのオブジェクトが点滅します。
・他のオブジェクトから押し戻されない:このオブジェクトが他のオブジェクトに接触した場合、押されません。体力の多い敵によく使います。

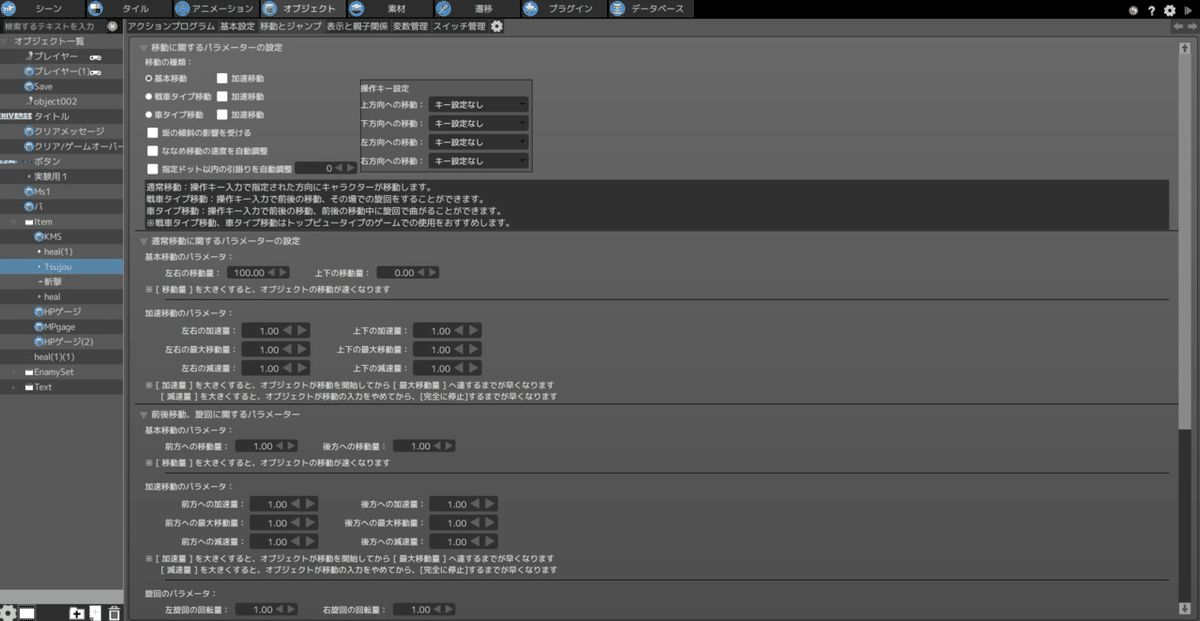
〈移動とジャンプ〉
通常移動に関するパラメーターの設定:一般的なオブジェクトのパラメータを設定します。
左右の移動量:左右に移動する速さを変えます。0にすると左右に動かなくなります。
上下の移動量:上下に移動する速さを変えます。0にすると上下移動がなくなります。
他にもよく使う部分はありますが、今回はこれだけ覚えておけば大丈夫です。これだけ覚えるだけでもある程度形になるものです。

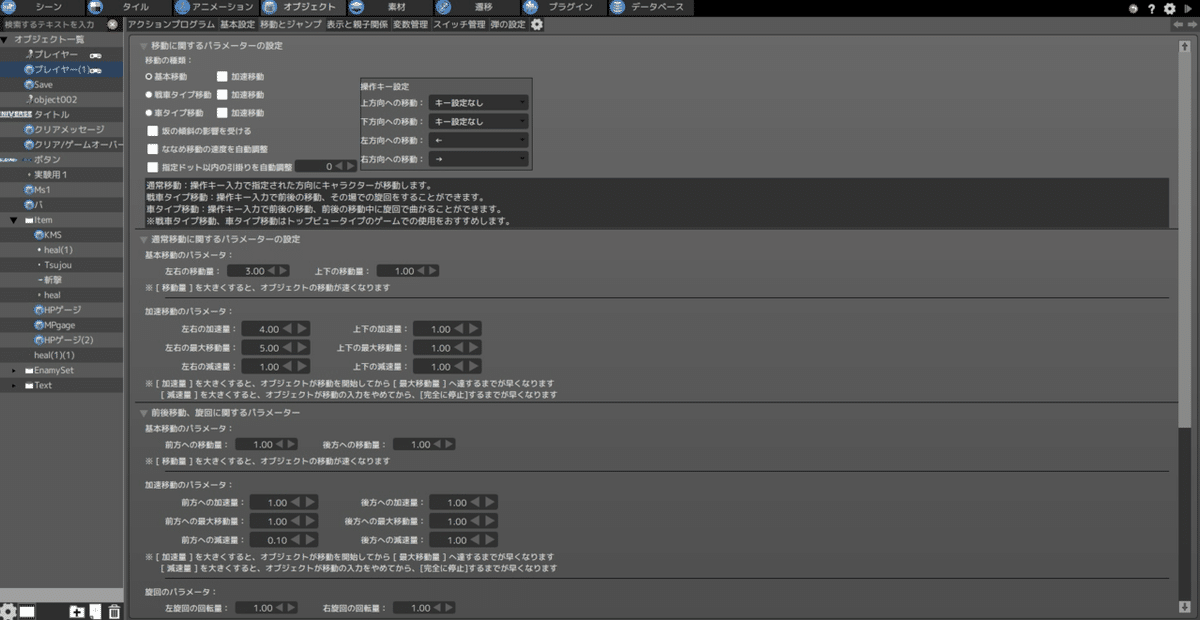
弾の設定を変えてみよう!
これを踏まえて弾の設定をしていきましょう。

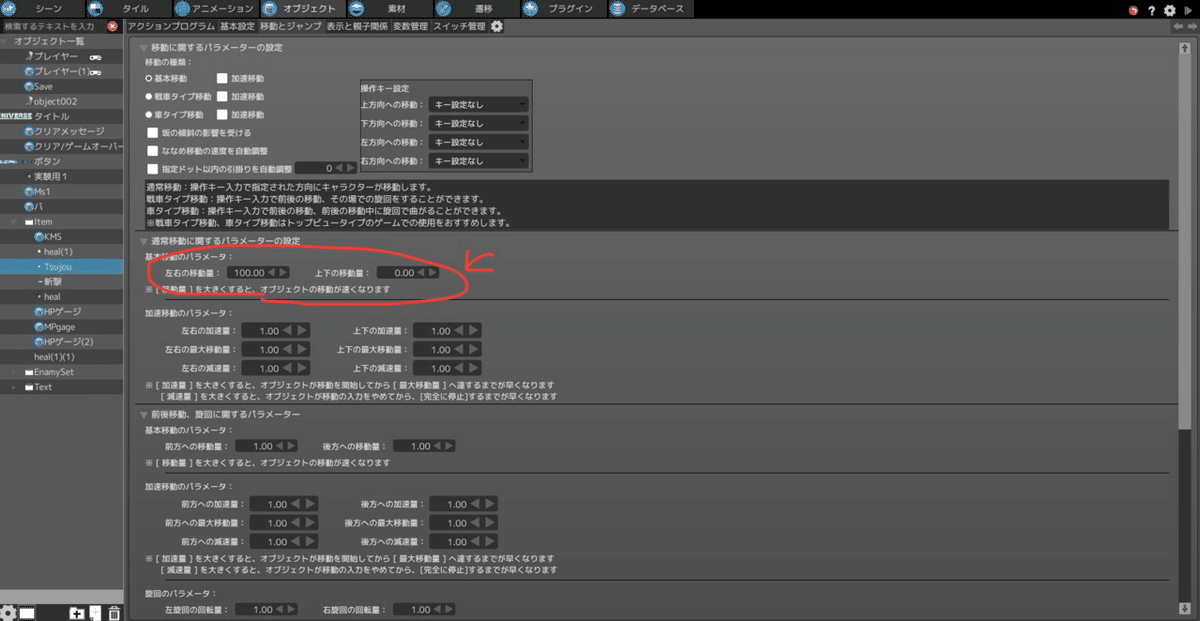
今回変えるのは「移動とジャンプ」の「左右・上下の移動量」です。
重要なポイントは上下の移動量を0にすることです。
こうすることで上下の移動のない、真っ直ぐな弾ができます。
(ちなみにここを変える+重力の有効度を変えることで変わった弾が撃てます)
そして左右の移動量ですが、ここはお好みで構いません。
ちなみにボクは100で設定しています。
こうすることで弾が完成しました。
だからといってすぐにプレイヤーが弾を撃てるわけではありません。
次はプレイヤー側の設定をして弾を撃てるようにしていきましょう!

プレイヤーの攻撃を作る
ここまで終わったらプレイヤーのオブジェクトを開きましょう。
今のアクションプログラムには攻撃がありません。
なので攻撃アクションを追加するところからスタートになります。
今からアクションを作りますが、詳細は後ほど設定していきましょう。

アクションを作り終わったら、「Damage]、「Gameover」、「Start」以外の場所からここに「Xボタンが押された瞬間」のリンクを繋げましょう。
応用で空中攻撃もできますが、今回は基礎なので全部同じ攻撃でやっていきます。

次に「Wait」へ戻るように設定します。
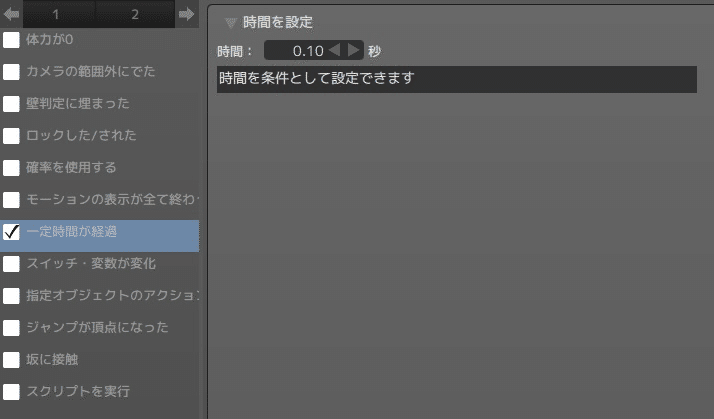
今回は時間で元に戻る設定にしていくため、「一定時間が変化(0.1秒)」を条件にしていきましょう。
ちなみにこの時間ですが、長すぎると攻撃モーションのままになってしまうので注意してください。

時間の左右ボタンは1秒刻みですが、1以下の数字もけっこう使うので覚えておくと便利です。(ちなみに数字欄を選択してキーボードで変えることも可能です)
これで攻撃のアクションプログラムが完成しました。
次に詳細を設定していきましょう。

弾を設定して発射できるようにする
次は詳細設定で弾を設定しましょう。
…………
ないのですが。
というわけで今回はカスタムで設定を追加して弾を設定していきます。

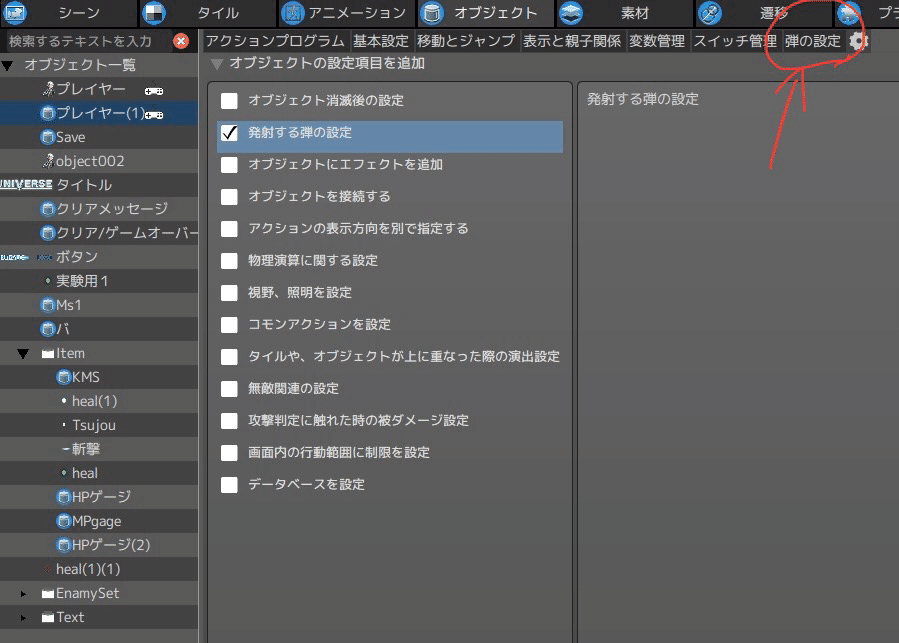
方法ですが、詳細設定の一番右に歯車マークがあります。
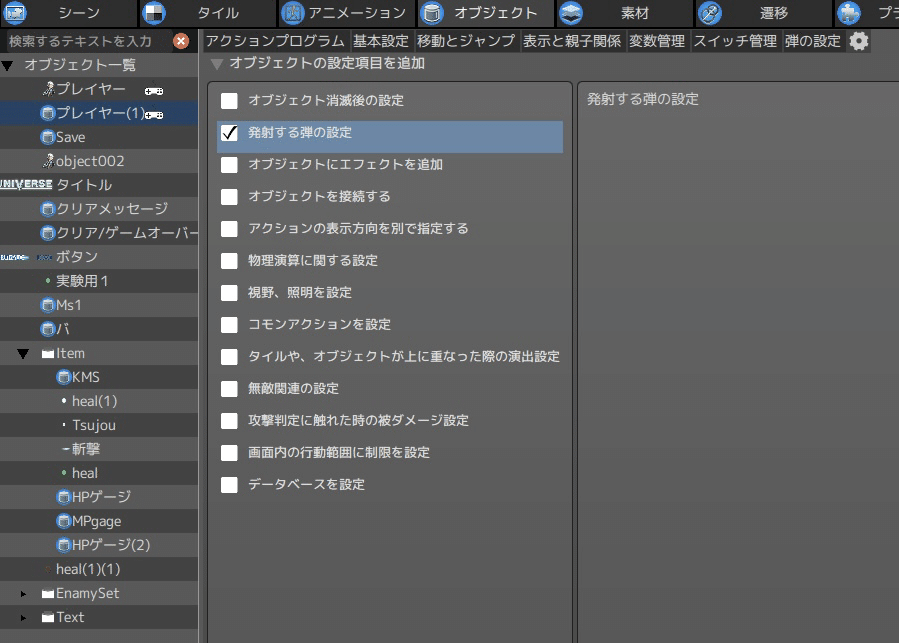
それをクリックすると「オブジェクトの設定項目を追加」という画面になります。
これにチェックを入れることで、オブジェクトにカスタム設定を追加できます。

今回は弾の設定なので、上から二番目にある「発射する弾の設定」にチェックを入れましょう。

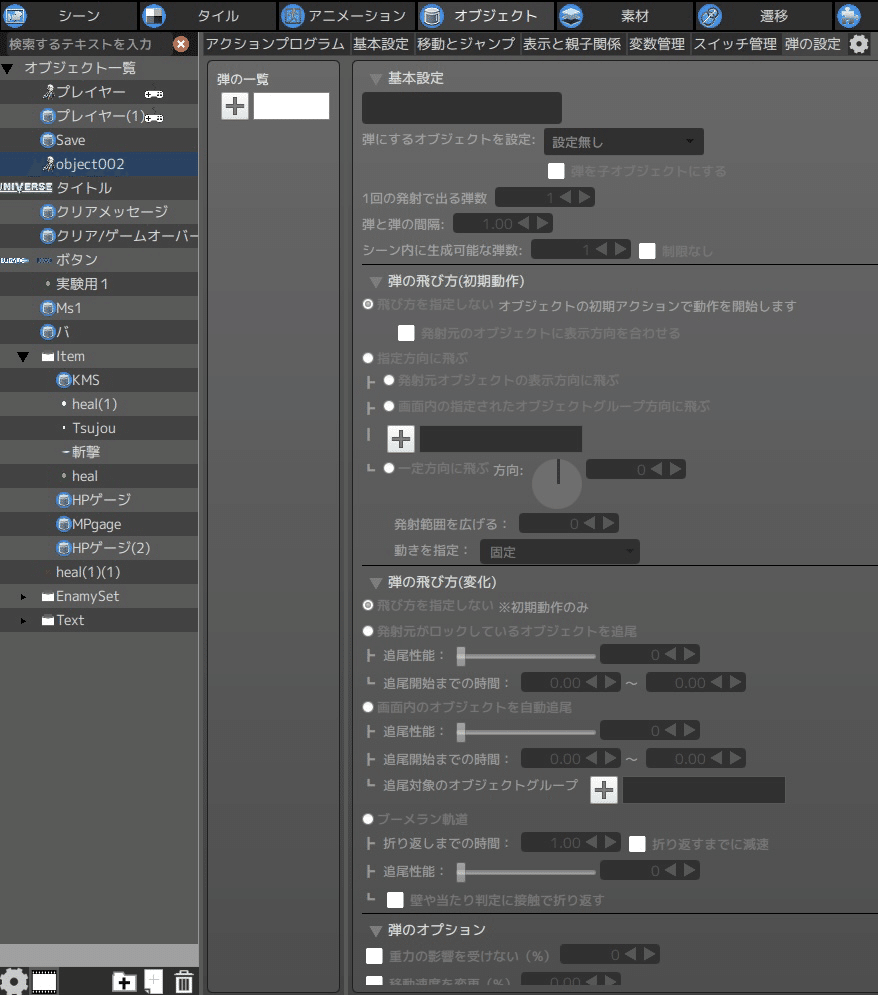
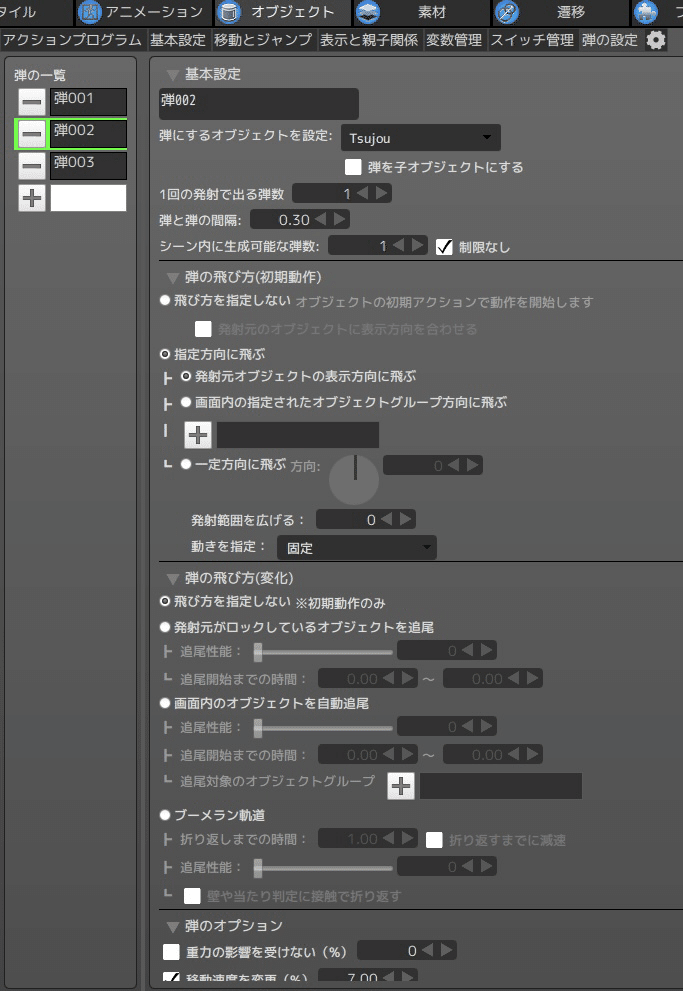
すると、上の設定欄に「弾の設定」という項目が追加されました。

この設定を開いてみると、左上に+マークと白い欄がありますね。
その+で弾を追加してみましょう。
すると「弾001」が追加されました。
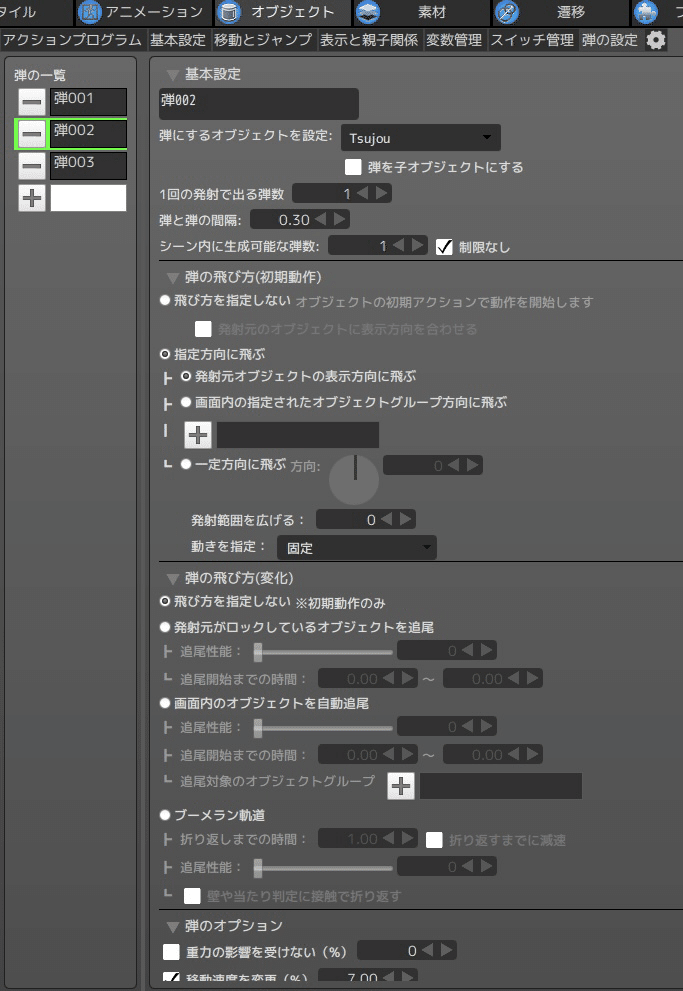
加えて右に設定がずらーっと追加されたので再び解説していきます。

・基本設定の下:弾の名前です。
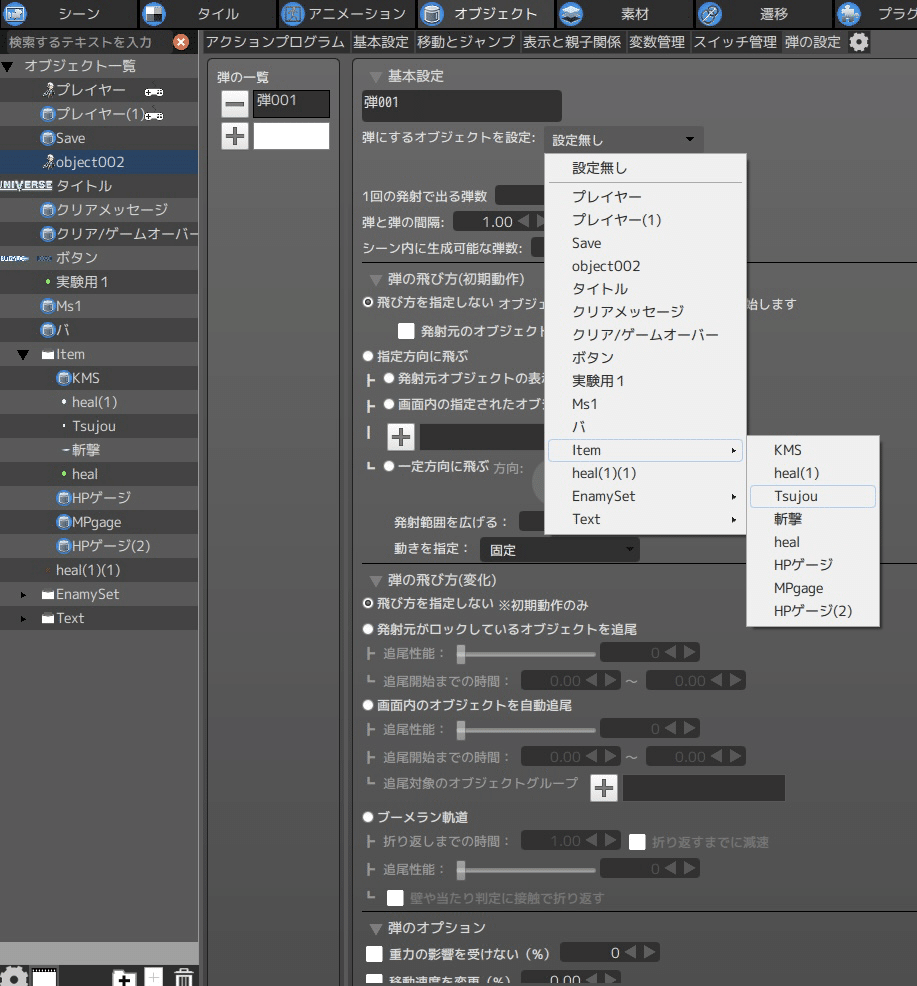
・弾にするオブジェクトを設定:弾として使うオブジェクトを設定します。設定し忘れると弾が発射されません。
・1回の発射で出る弾数:一回に出る弾の数です。
・弾と弾の間隔:複数の弾が発射されるときに一番短い間隔です。
・シーンに生成可能な弾数:今のシーンにこの弾が存在できる最大数です。無限にしたい場合は「制限なし」にチェックしましょう。
・弾の飛び方:弾の飛び方を設定します。なお設定を変えない限り重力の影響を受けるので注意。
・指定方向に飛ぶ:指定した方向に弾が飛んでいきます。
・発射元オブジェクトの表示方向に飛ぶ:弾を発射したオブジェクトが向いている方向に弾が飛んでいきます。
・一定方向に飛ぶ:指定した角度に弾が飛んでいきます。
・重力の影響を受けない:弾の重力の有効度を変えます。変えたい場合のみチェックしてください。
・移動速度を変更:弾の速度を変えます。0にするとその場でとどまります。
今回はいくつか変えていきましょう。

まず、さっき作った弾のオブジェクトを「弾にするオブジェクトを設定」の項目に追加しましょう。これだけでも発射できますが、詳細を変えてみましょう。
ボクの設定を教えると、
弾の間隔:0.3
生成可能弾数:制限なし
指定方向:発射元オブジェクトの表示方向に飛ぶ
移動速度:7
です。
この中でも「発射元オブジェクトの表示方向に飛ぶ」は重要です。これがあることで向いた方向に弾が飛んでいくからです。
さて、弾の設定が終わったので、次は発射できるようにしていきましょう。

「アクションプログラム」に戻ってさっき作った攻撃アクションを選択します。
その中の「その他の実行アクション」を追加していきましょう。

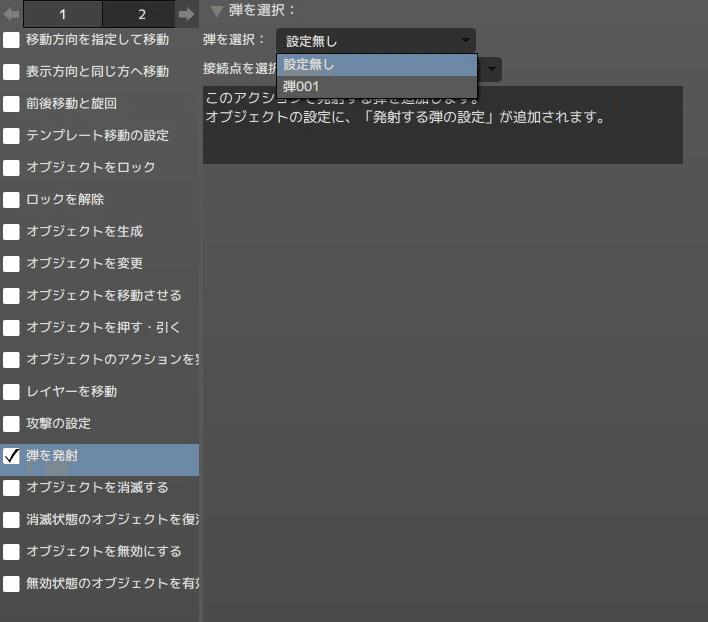
1ページ目の下から5番目に「弾を発射」があるのでチェックを入れましょう。
今回は詳細設定があるのでそちらも設定していきます。
「弾を設定」は、さっき「弾の設定」で作った弾を選択します。
接続点はまだ手を付けていない場所なので、雑に「接続点」にすれば大丈夫です。
(アニメーションに触れるようになったら変えることがあるかもしれません)
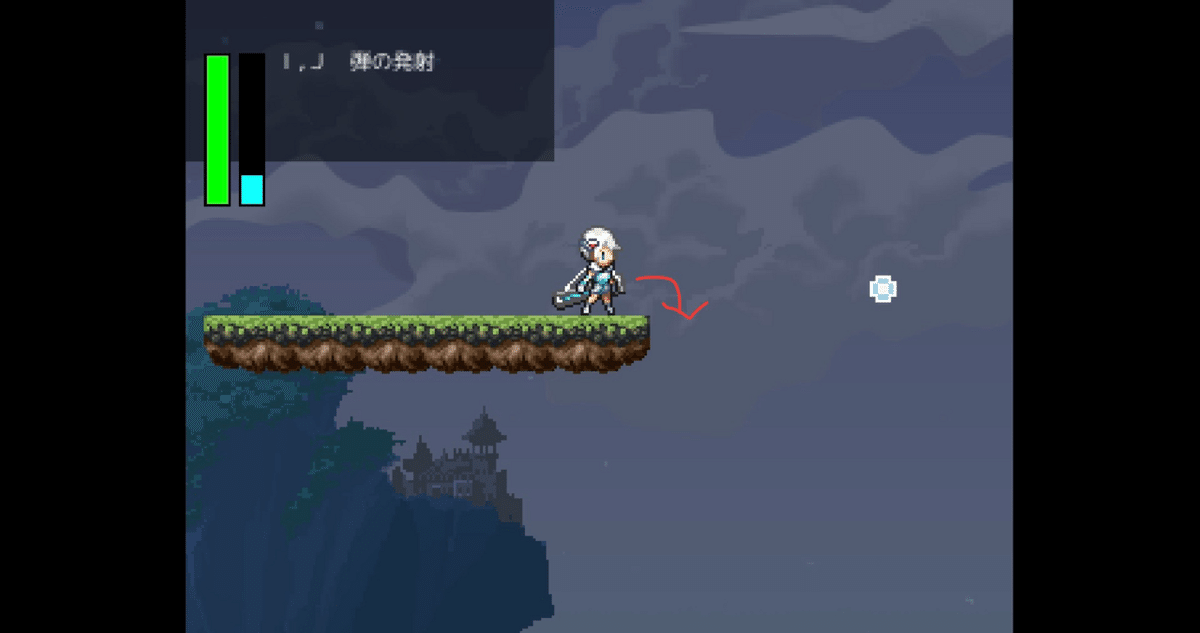
こうすることで、プレイヤーは弾を発射できるようになりました。
一回試してみましょう。
飛ばなかったり、挙動がおかしい場合はどこかが違います。
このマニュアルを回るなり自分で考えるなりして直していきましょう。

まとめ
いかがでしょうか。
プレイヤーって感じがしてきませんか?
ビックリしないでください。
これ、自分で作ったプレイヤーなんです。
ここで「おもしれぇ」って思った人は今後沼にはまっていきます。
そして今後伸びていきます。
ただ、今は独り舞台でつまらないかもしれません。
そこで、次回はエネミーを作っていきます。
次回まで付いてこれば敵と戦えるようになるのでお楽しみにしてくださいね♪
以上です。
