
プロダクトデザインおけるFreeform design と Structured designの違いを理解する。
最近は猛暑だったり、急な土砂降りがふったり気候が不安定ですね。体調には気をつけたいと思う今日この頃です。
先日、アトラエに入社して2つ目の比較的大きなプロジェクト(請求金額情報を開示する機能)をリリースする事ができました🎉
今回は、このプロジェクトを通して、フロントエンドエンジニアから学んだ学びについて書いていきたいと思います。
Freeform design と Structured designを意識したきっかけ
今期、新たに同じチームになったフロントエンドのたんちゃんから、Structued designについて教えてもらったのが始まりです。
お恥ずかしながら最初これを言われたとき私はFreeform design と structured designの意味を知りませんでした。笑
たんちゃんとプロダクトのデザインを要件定義から一緒に作って1ヶ月
くらいのタイミングでこの言葉の意味を教えてもらいました。
正直、その時にはデザインの画面の仕様はもPMとも合意を得ているし問題ないと思っていて、Structued design って何を作るの?っていう感じでした。
Freeform design と Structured design
その後、同じチームの先輩デザイナーから下記の記事を紹介してもらったり、また実際にたんちゃんの具体的なフィードバックをもらいながらStructued designを理解してそれをデザインに反映していきました。
Seyaさんの記事を読んで、私なりに要約するとFreeform design とはエンジニアやPMとUIの仕様を決める上で仮設検証するためのデザインであり、Stractued design とはエンジニアがデザインを実装するためのより具体的な実装に限りなく近いデザインということです。
実際にチームのエンジニアからフィードバックされた内容
具体的にフロントエンドのたんちゃんからフィードバックを受けた内容は下記についてです。
デザインシステムに沿ったフォントの選定
フォントの大きさに関しては、以外と難しく新しい機能のデザインをするときは既存のデザインシステムをただコピーするわけにはいきません。
既存の画面を参考にしつつも、どうしても自分だけでベストなフォントが選べない場合はエンジニアと話しあいながら決めるのが個人的にはいいと感じてます。

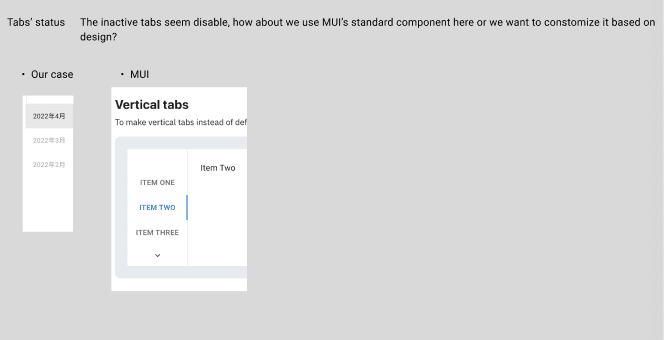
MUIに沿った精密なデザイン
右がMUIのデザイン。左がワイヤーのデザイン。
Stractured designを再現するために、このあとMUIと同じ仕様でデザインを作成しました。

パディングの正確さ
うーん。ごめんなさい笑

今振り返ると当たり前の内容ですが、心の中でUXと仕様さえ伝われば大丈夫、という詳細にまで詰めきれてないデザインをしていた事を気付かされました。🙏
上記の内容をしっかり反映させたデザインを作成する事で、デザイナーとエンジニアの確認コストを低減する事が可能になります。
みなさんにもぜひ、Freeform design と Structured designの違いを理解して今後の開発に生かして頂けたらうれしいです☺
まとめ
細かいコンポーネントが決まっていないFreeform designは、仕様の確認やデザインの仮設検証をする上では十分です。ですが、Freeform design だけでなくStructued designを理解して、両方ともデザインしてエンジニアとコラボレーションできることがインハウスデザイナーとして大切であることを今回のプロジェクトで学びました。
フロントエンドのエンジニアでも人によって色々な思想、進め方の好みがありあます。一緒に働くエンジニアがデザインのその部分が気になっているのか、実装する上でいかに理解しやすいデザインを作ることの重要性を再度気づくことができました。
Thank you Tan-chan for thoughtful feedbacks ♥
