
Photo by
cocoro_no_koe
体調回復DB(1):レイアウト
データベースページのレイアウト開始
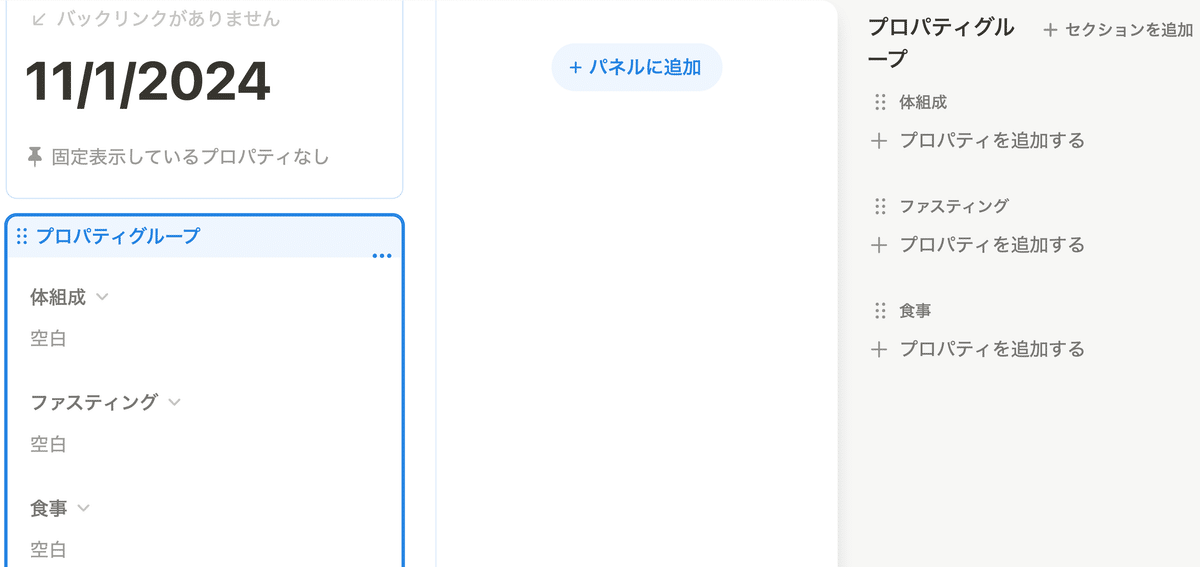
データベースページの"レイアウトをカスタマイズ"をクリックするとざっとこのようなカスタマイズ画面が表示される。

タイトルは従来通り表示されるが、プロパティーは、最初はプロパティーグループというボックスの中に、既存の全てのプロパティーが表示される。
プロパティーのグループ化機能
まだ、データベースはタイトルだけなので、プロパティーは表示されていないが、プロパティーグループには各種のセクションを表示させることができ、プロパティーのタイプを整理することができる。
このデータベースでは、体組成、ファスティング期間、食事の3種類のセクションにプロパティーを並べていく。
二つのカラムの違い
左側のカラムはメインページで、ここに最終的に見てほしい情報を入れる。
右側のカラムには上図では何も入っていないが、下図のようにプロパティーパネルなど、情報操作用のボックスをここに表示できる。

共有情報のみを表示
ここで、"共有"アイコンをクリックすれば、

のように、メインページの共有情報のみが従来のページレイアウトに似た感じで表示され、詳細ページの情報は表示されなくなる。
使う情報と見せる情報を分けることができるだけでも、レイアウトが2種類できるのでありがたい。
多分これはできないだろう
データベースリンク単位で、異なるレイアウトを表示できればさらに有用そうだが、今のところ複数のページレイアウトを作成できるとはどこにも書いていない。確認したら報告します。
次のテーマ
次は、自動化に計算式を適用できる追加機能を利用してボタンの自動化を行うことにより、当日の日付(日付型)をタイトル(文字型)に自動入力する方法を試してみる。
これは、かなり使える機能になりそうだ。
いいなと思ったら応援しよう!

