[Unity] ArborhのBehaviourTreeでAnimationを管理する
はじめに
ArborhのBehaviourTreeでAnimationを管理するという記事を見つけ、興味がでたので真似して作りました。
分からない内容もかなり多いので、経験者の方はぜひアドバイスをください!また、Arborに関する記事をあまり見かけないので、少しでも情報共有できたら幸いです…!
この記事を読む方はナイフを研がないで、やさしい気持ちで呼んでください。研いでしまう方はブラウザバックを推奨します。
参考にした記事
BehaviourTreeってなに…?
AIの思考、行動をツリー状の構造図で定義したもの。およびそのシステム。挙動の優先順位や条件を定義していくことにより、複雑なAI挙動をシンプルに実現できる。
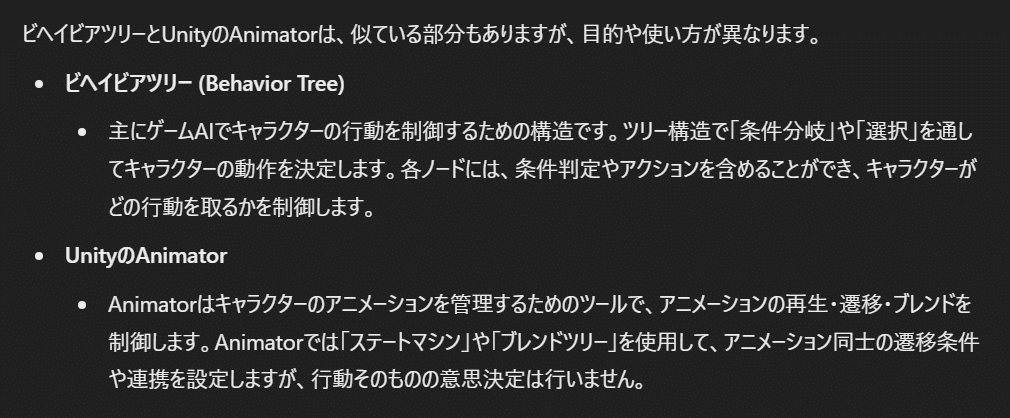
キャラクターの意思決定や行動の「何をするか」を決めるロジック見たいです。似てる様な気がするけど、UnityのAnimatorとはまた違うらしい…?
意思決定をAnimatorだけじゃ出来ないって考えれば確かにそうかも。

実際に実装した
実際に作って感じたのが、条件分岐で分けていくだけなので無茶苦茶楽です。数が増えたら多少は見にくくはなるとは思いますが、横に増えてくだけなのでAnimatorより見やすいと思います。
ビヘイビアツリーでアニメーション管理いけそう pic.twitter.com/sXIDDJ5kPr
— 田川裕貴 (@tagawayuuki_) October 10, 2024
Arborを購入する
まず、AssetStoreからArbor 3: FSM & BT Graph Editorを購入します。
2024/11/11時点で66$(日本円で約10,130円)します。ゲームソフト一本分よりお値段が高いアセットです。
たまに半額になるのでそのタイミングで購入することをお勧めします (´;ω;`)一応、試用版をダウンロードしてさわることができますので気になる方はぜひ…
実装する
といってもやること自体はとても簡単で、下の順番で作っていくだけです!
モデルとAnimationを用意する
Animatorを作ってAnimationを設定する
モデルにAnimatorを設定する
BehaviourTreeをアタッチする
CompositeからSelectorを作成
ActionからParameterCheckとAnimationCrossFadeを作成
パラメーター等の設定
パラメーターを変更するクラスを作成する
手順にしたらかなり多い方ですがそこまで難しくはないので安心してください!
1~3に関しては説明を省略します。
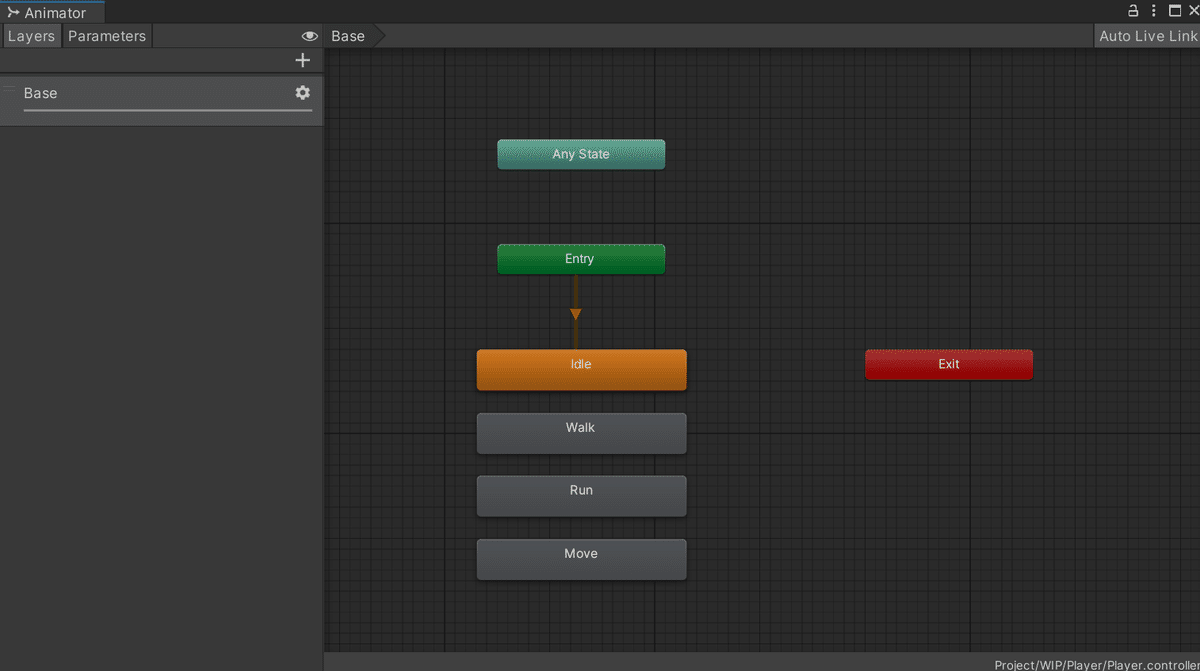
Animatorに関してもステートを4つ作成してAnimationを設定しただけですね。

4から順番にやっていきます。
まずは対象のオブジェクトにAddComponentからBehaviourTreeと検索してアタッチします。
AddComponent > Arbor > BehaviourTreeの順で探す事もできます。
設定はとこに変更しなくて大丈夫です。
そして、一番下のOepn Editorを押します。

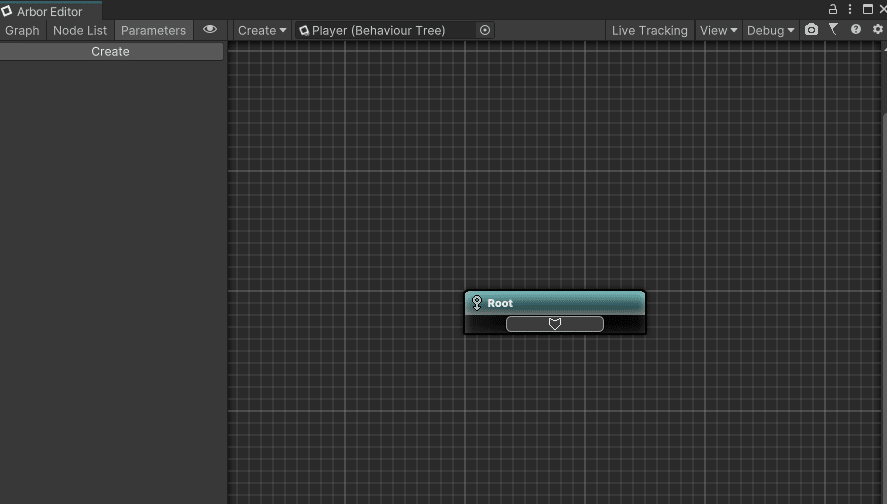
そうするとこのような画面が開きます。
Rootというノードがあり、これはBehaviourTreeの開始地点です。

右クリックをして、Create Composite > Selectorの順で選択します。
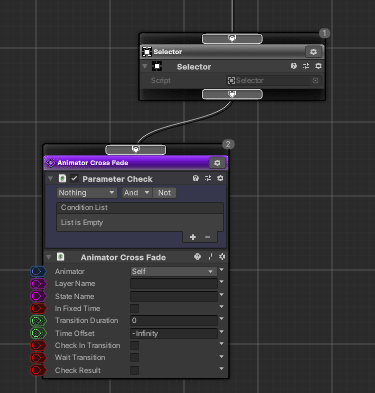
そうするとSelectorというノードが出てきます。
Selectorを作成したら、Rootの矢印を長押ししてSelectorの矢印の上で離すとノードを繋げることができます。

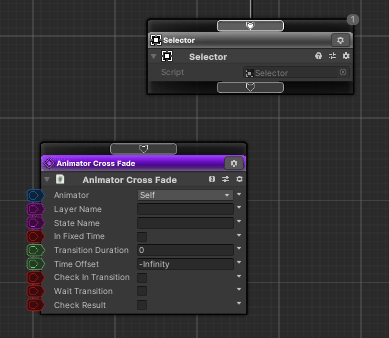
次にCreate Action > Animator > AnimatorCrossFadeという順で選択してノードを作成します。

次にAnimatorCrossFadeの歯車マークをクリックしてAdd Decorator > Parameter Checkの順で選択してParameter Checkを追加します。ここまで来たら、AnimatorCrossFadeとSelectorのノードを繋げます。

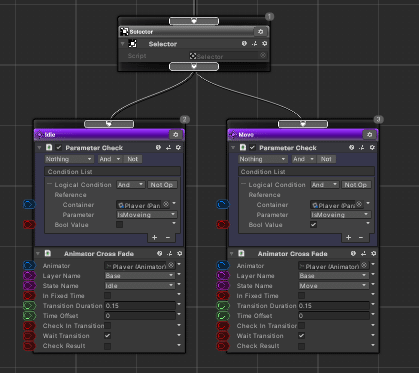
AnimatorCrossFadeのノード名をIdleに変更して、Condition Listの+マークを押して条件を追加します。

今回はParametorContainerを利用して値を作成して、参照を行います。
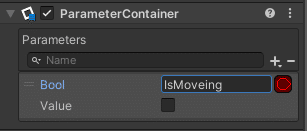
対象のオブジェクトにAdd Component > Arbor > Parameter Containerを選択して追加します。+マーク > Primitive > 追加したい値で値を作成できます。

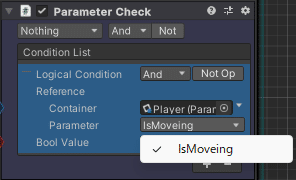
値を作成したら、ParameterCheckのContainerにParameter Containerを選択して値を選択します。

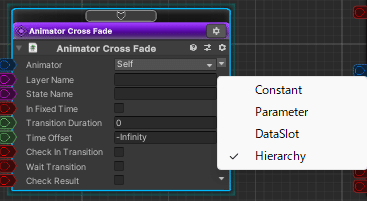
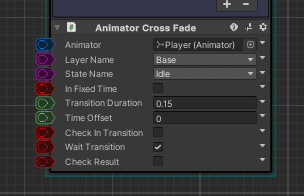
Parameter Checkの設定が終わったらAnimatorCrossFadeの設定を変更します。Animator項目の一番右にある▼を押して、Constantを選択します。

選択したらAnimatorを参照してください。そうすると、Animator項目の下2つの項目が変化します。対応するステートがあるLayerの選択と再生したいState名に変更します。
僕の場合、BaseというLayerにIdleなどのステートを置いたので下のような選択になります。

そして、Transition Durationに適当な値を入力して、Wait Transitionにチェックマークを入れます。この2つを設定しないと遷移Animationが急に切り替わったり、Animationが止まってしまいます。

ある程度設定が終わったら、このノードを選択してコピーします。もう1つのノードをRootに繋ぎ、条件などを変更してください。今回はIdleはfalse、MoveはTrueとしました。
何故かParameter Containerを手動アタッチじゃないとParameterが選択できなくなるので注意!

後は、Parameter Containerの値を変更するクラスを作成して、オブジェクトにアタッチして実行するだけです!
using Arbor;
using UnityEngine;
public class Test : MonoBehaviour
{
[SerializeField]
private ParameterContainer parameterContainer;
private void Update()
{
if (Input.GetKeyDown(KeyCode.Alpha1))
{
parameterContainer.SetBool("IsMoveing", true);
}
else if (Input.GetKeyDown(KeyCode.Alpha2))
{
parameterContainer.SetBool("IsMoveing", false);
}
}
}
実行すると最初にお見せした動画の通りに動きます。
ノードの配置を工夫すればAnimatorのぐちゃぐちゃを回避できるのでかなり便利なんじゃないでしょうか。
ビヘイビアツリーでアニメーション管理いけそう pic.twitter.com/sXIDDJ5kPr
— 田川裕貴 (@tagawayuuki_) October 10, 2024
さいごに
思ってるより3倍くらい長い記事になってしまいましたが、Animatorのぐちゃぐちゃが嫌な人はぜひ試してみてはいかがでしょうか。
また、Arbor関連の記事を投稿していきますので、気になる方はまた読んでください~!
