
完全独学でゼロからwebサイトをつくるの巻#5【日本一わかりやすいwp・wixの解説(自称)】
前回#4ではwebサイトはこうゆうものだよ、最初はhtmlとcssを勉強すると良いよ、というお話ししました。
▶︎#4はこちら◀︎
このページから見た方は、#1からマガジンにしてまとめていますので
ぜひ#1からどうぞ。
▶︎マガジンはこちら◀︎
以下内容は、超初心者向けです。
web玄人の方には向けてないのであしからず。
勉強とか良いから、はよ結果出したい
初めてwebサイト作りたい人の9割の人が
wordpress(ワードプレス)やwix(ウィックス)というWeb 制作プラットフォームにまず辿り着くと思います。
正直めちゃくちゃありです。
なのでこのタイミングで
wordpress(ワードプレス)やwix(ウィックス)を簡単に説明します。
wordpress(ワードプレス)やwix(ウィックス)とは?
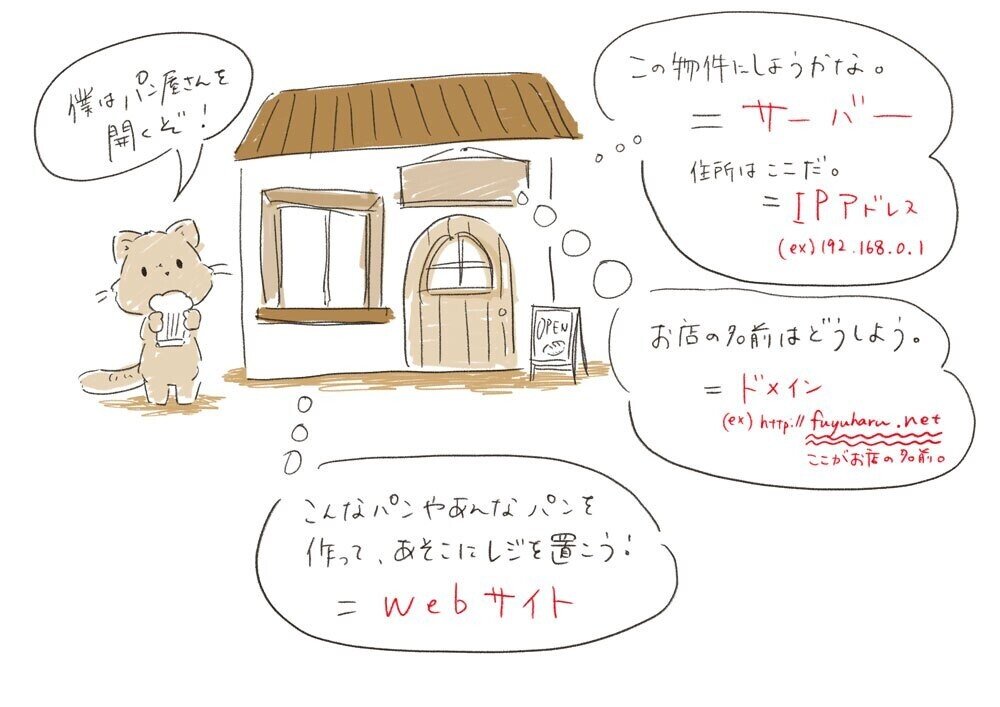
まずおさらいですが、webサイトとは
web上に物件を借りてお店を出すような感じと説明しました。

これを元に両者を説明します。
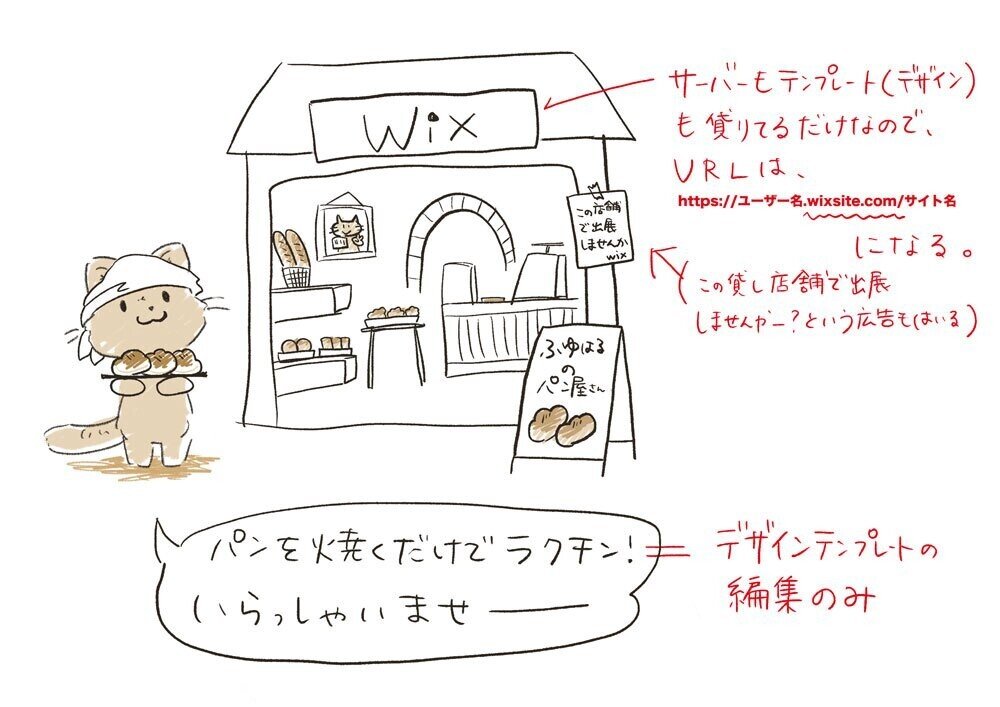
WIXのイメージ

店舗(=サーバー)も、什器(=デザイン)も全部揃ってる。
パンを焼く(=内容を書き込む)だけで出来上がり。

デザインフェスタギャラリー原宿で部屋借りて展示会するのと同じ感じ。
(余計わかりづらいか?笑)
▼サンプルに私が過去作ったwixのページ▼
https://fuyuharu777.wixsite.com/7777
検索結果にもwixでつくたよ!っていっぱい出てますね。

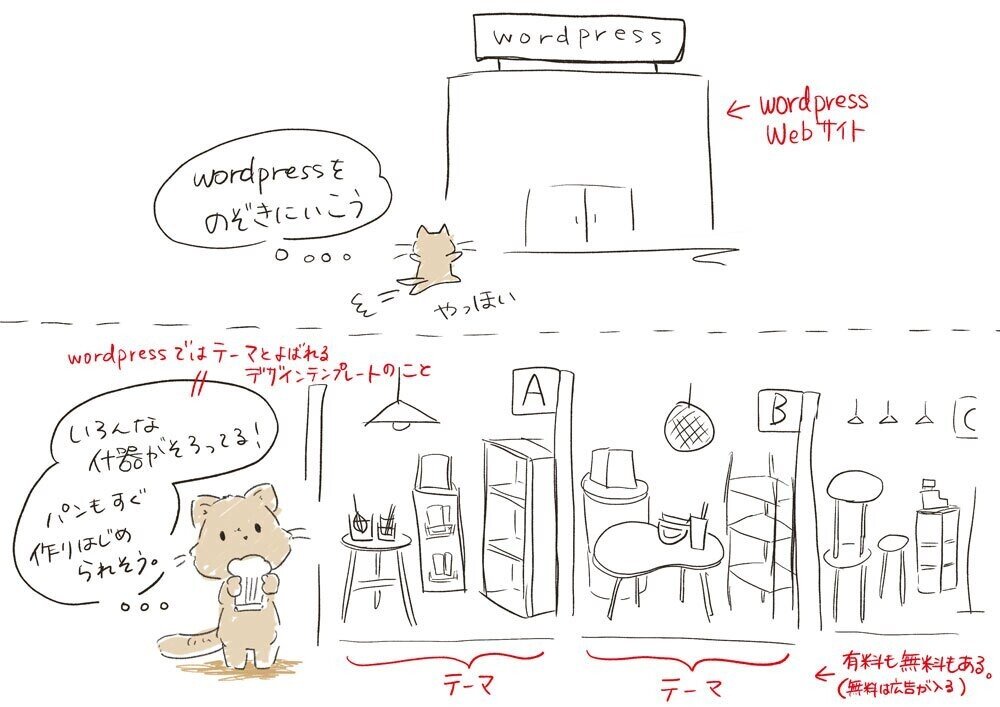
wordpressのイメージ

wordpressはいわば、什器(=デザイン)の貸し出しするところ。
イケヤのショールームみたいな感じのイメージ。
(余計わかりづらいか?part2 笑)
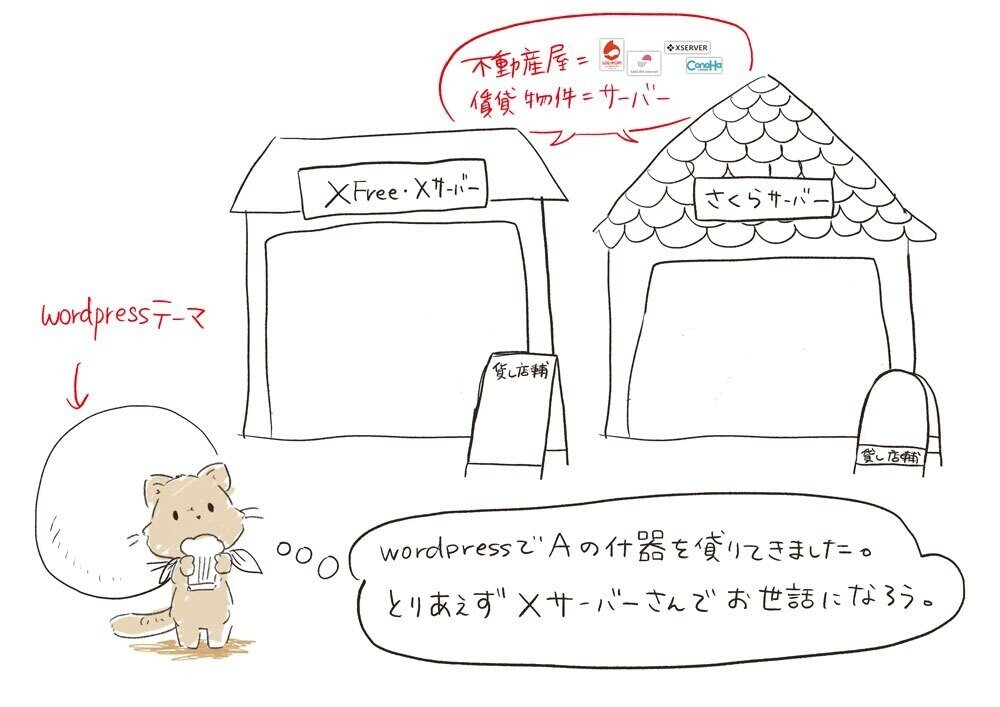
ショールーム(=wordpressテーマ)を借りて(=ダウンロード)します。

なので、賃貸物件(=サーバー)は自分で借りに行く。
大体の場合、不動産屋(サーバーを提供してくれる会社)は親切なので、「(wordpressで)借りてきたものはこうしたらいいよ〜」と案内があるので、探して従えばOK。

お店の名前(ドメイン)は不動産屋(サーバーを提供してくれる会社)で決めることなので、URLにwordpressが入ることはありません。
(自分でやらなきゃいけないことも多いので、web初めましての方はちょっと面倒。)
ここで前回#4の記事で、なぜ、
webサイトはこうゆうものだよ、最初はhtmlとcssを勉強すると良いよ
と言ったか。
それは、
「広告の一切入らない、自分のお店(=webサイト)を持ちたい!」
「自分の世界観でHPを作りたい!」
となった時にwordpressとwixは融通がききにくいから。
wixの良い点・悪い点
<理由>
良い点・ビジュアル編集に特化しているのでめちゃくちゃわかりやすい。
知識とか勉強とかいらず、直感的に使える。
独自ドメインにしたり広告を消すのは、最安値月900円程、ネットショップなど便利な機能を使うのも月2000円程度の契約で楽々開設できるので、テンプレートでも全然問題ないけど?、という方は、全然あり!
悪い点・wixはビジュアルで編集できる反面、もうちょっと右にずらしたい、とか、写真を少し大きくしたいとか、の編集が難しい。
のちのち、ここはもっとこうしたい!となった時に、多分他のサーバーとかに移行できないから、イチから作ることになる。
知識がつくわけじゃないから、自分が使うこと以外に応用はできない。
wordpressの良い点・悪い点
<理由>
良い点・少しwebをかじってphpとかwebの仕組みがわかるようになったら、デザインもある程度いじれるし、自作テーマも作れたりする。
プラグインという拡張機能(お問い合わせフォームとかSEO対策)が豊富。
使ってる人がめちゃくちゃ多いので、いっぱい資料出てくる。
悪い点・記述がほぼ全てphpというスクリプト言語。
勉強するにあたって一番難しいと思われる記述方法です。
簡単← →難しい
html > css > js > php
初心者が手軽に修正できるものじゃないので、大幅なデザイン変更が難しい。そもそもの設定するまでと編集がちょっと難しい。
そして使いこなせるようになったとしても、プラットフォームが大きすぎて悪い人(笑)が攻めてきやすく、セキュリティが甘い。
たまにテーマ使用中、小さいトラブルにぶち当たり、いくら検索しても情報出てこず、出てきたと思ったら「諦めて他のテーマにしましょう」みたいなことが起こり得る。
html・css・jsの良い点・悪い点
良い点・html/css、JSのデザインテンプレサイトもいっぱいある。
勉強したらどこまででもいける。(いやそれはwordpressも同じか…)
基礎の基礎なので、HP制作をする時、後々知識が役に立つこともある。
悪い点・よくも悪くも全てが自分次第。seo対策とか、お問い合わせフォームとかSEO対策は結局phpを勉強しないとなのでハードル高め。
結論
自分の最終目的によって選択しましょう。
とりあえず自分用ならwordpressから、仕事にしたいなら、html/cssから。
でも仕事にするにしてもwordpress使ってるところもめちゃくちゃ多いので、いらない知識ではないはず。
遠回りになるか近道かははあなた次第・・・
悩む前にとりあえず始めちゃいましょ!
それではまた。

次#6▶︎
いいなと思ったら応援しよう!