
UTS2でSGMを使ってセル調のパキッとした影を作りたい話
現在、VRChat向けにアバターを制作している者です。
UTS2(ユニティちゃんトゥーンシェーダー 2.0)で3Dモデルの見た目を作っていく際に、いろいろとためしたことを書いていこうと思います。UTS2やunity、blenderでの操作がある程度わかっていることを前提に書きます。素人が行った試みなので、ガバい部分があるかと思いますがご了承ください。
ユニティちゃんトゥーンシェーダー 2.0
https://github.com/unity3d-jp/UnityChanToonShaderVer2_Project/blob/release/legacy/2.0/Manual/UTS2_Manual_ja.md
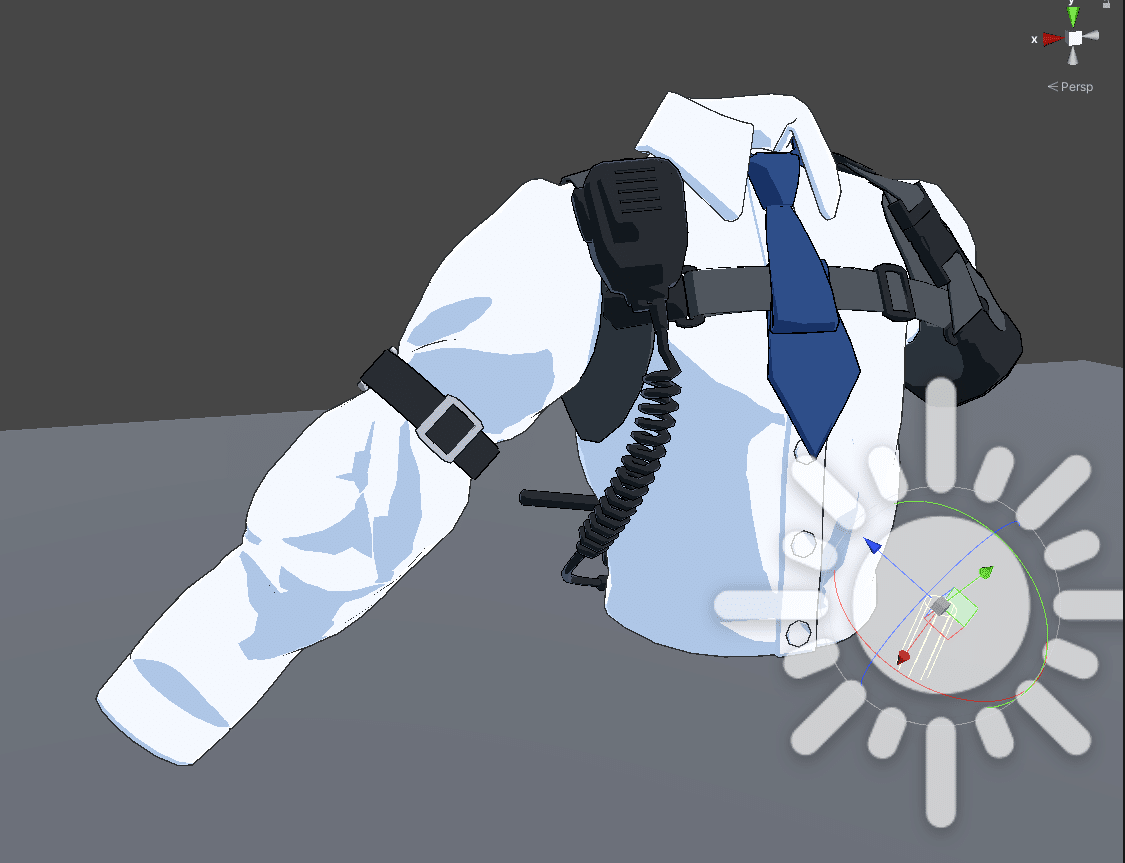
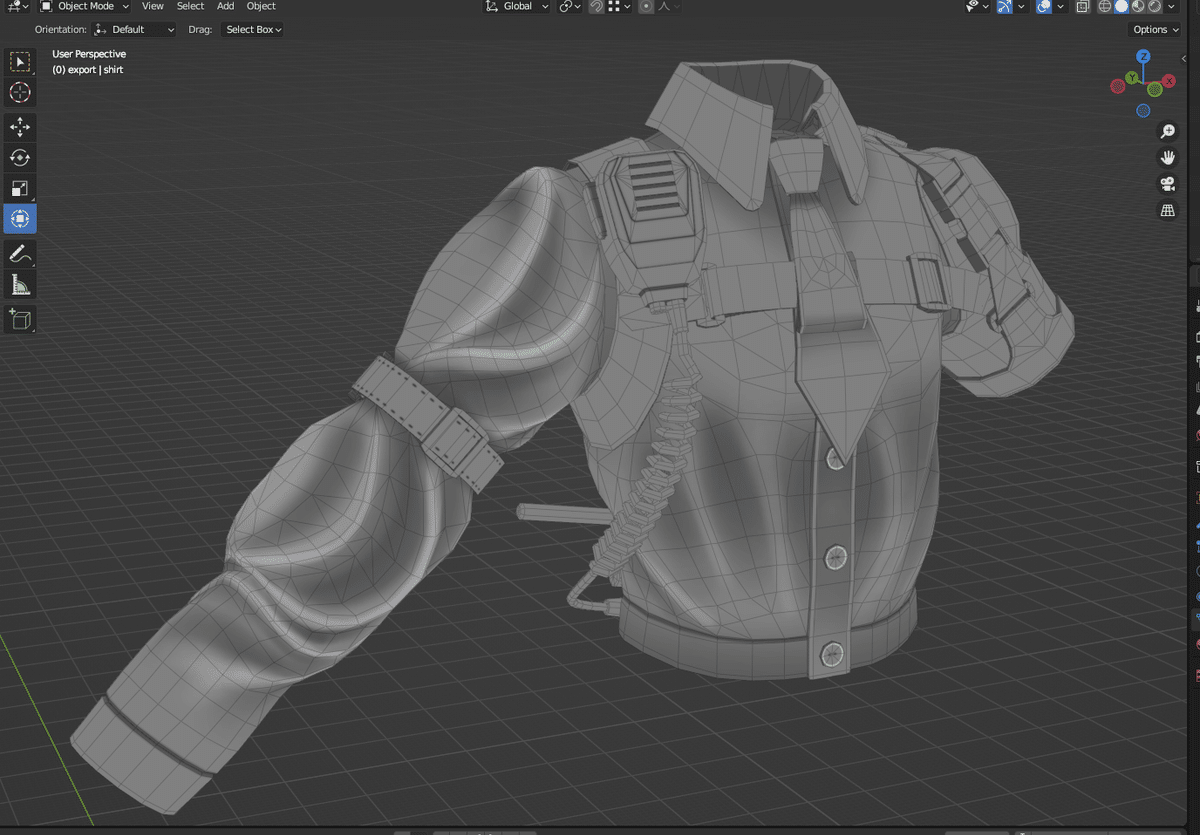
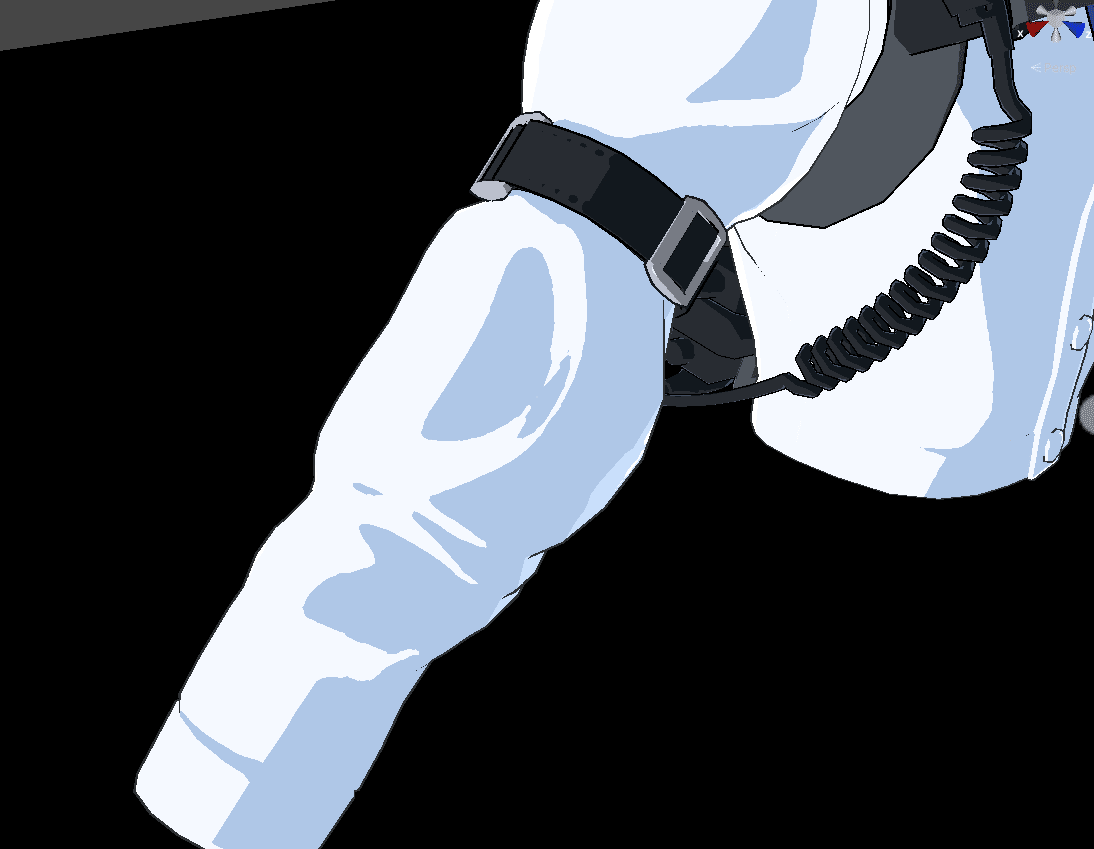
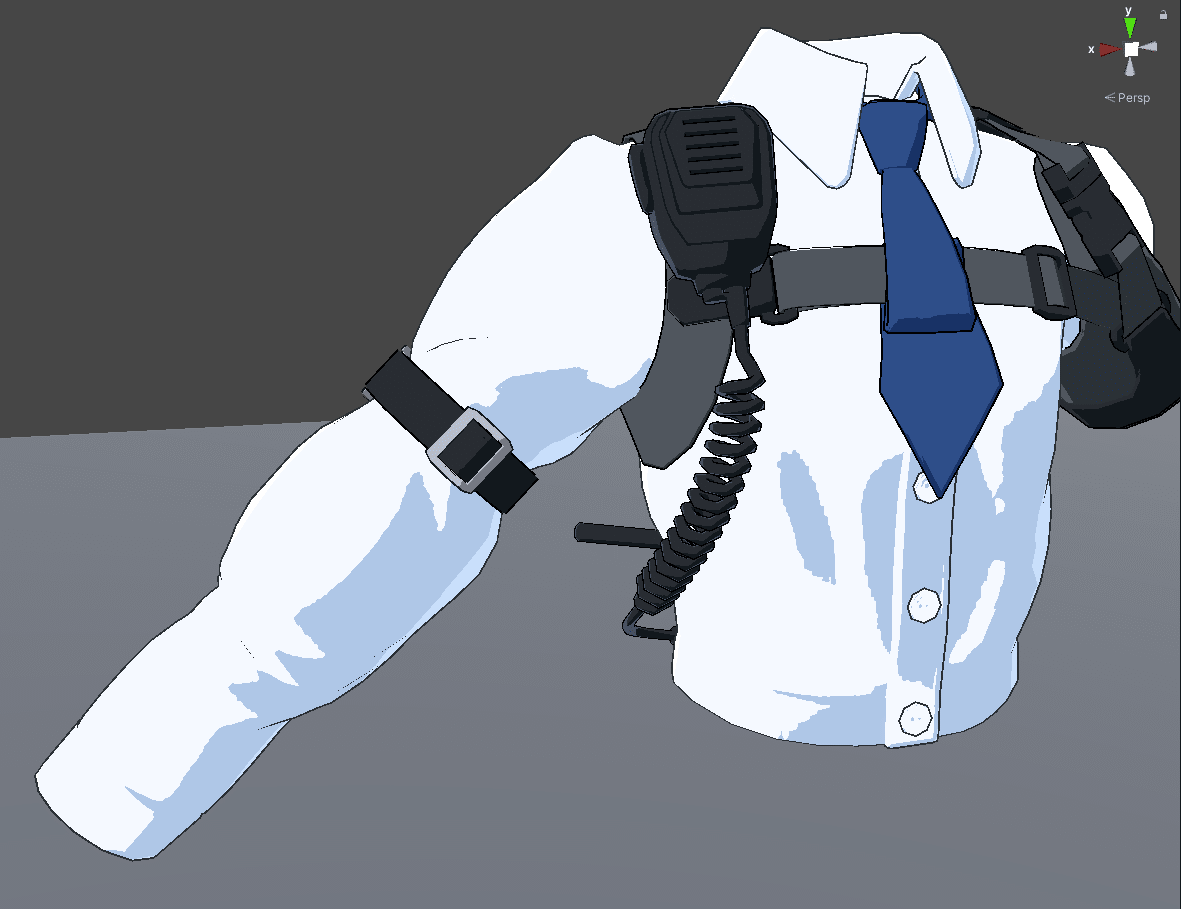
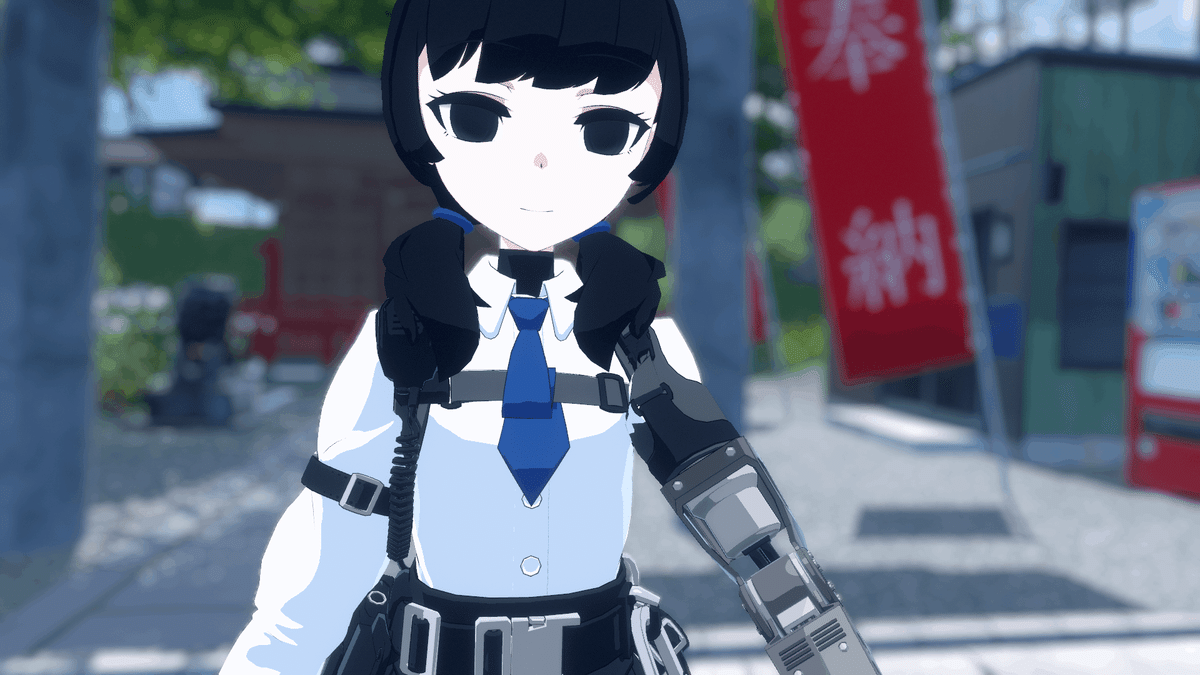
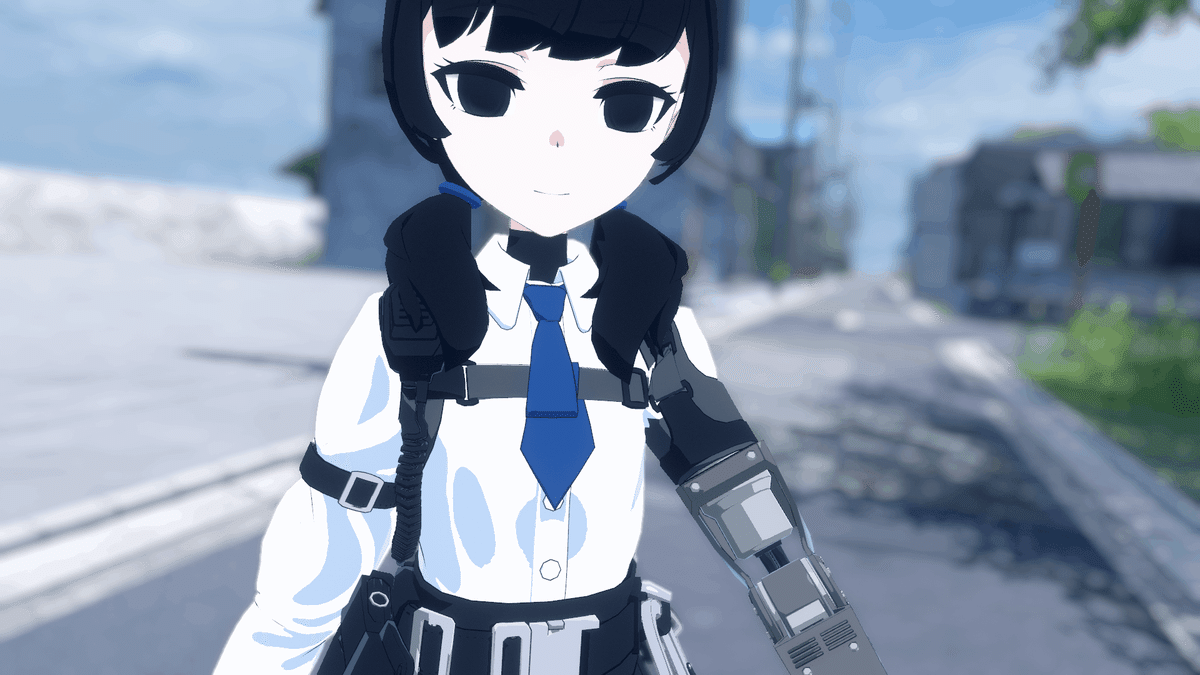
こんな感じの影を作った

ディレクショナルライトの回転に応じて遷移する、形状の整った影の塗り分けを目指します。(袖の辺りがわかりやすいです)ぼかしを一切入れずに、パキッとした塗分けを行います。カラーテクスチャには描きこみを行わず、色を指定するだけにします。


素の状態での影の塗り分けを見てみる
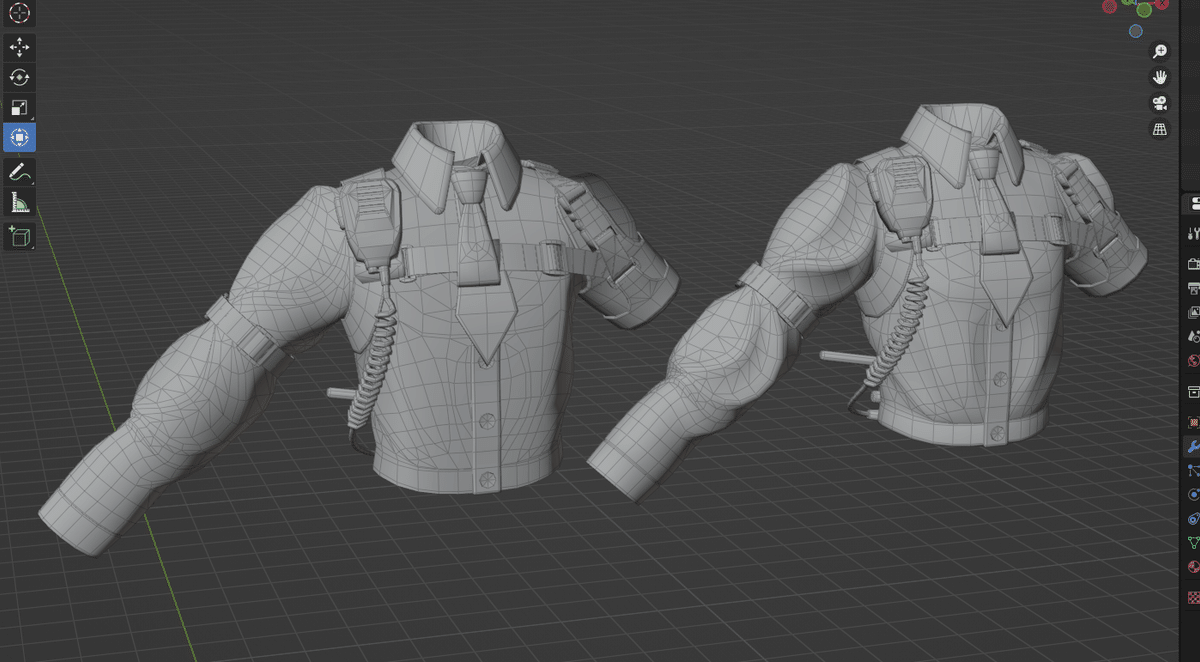
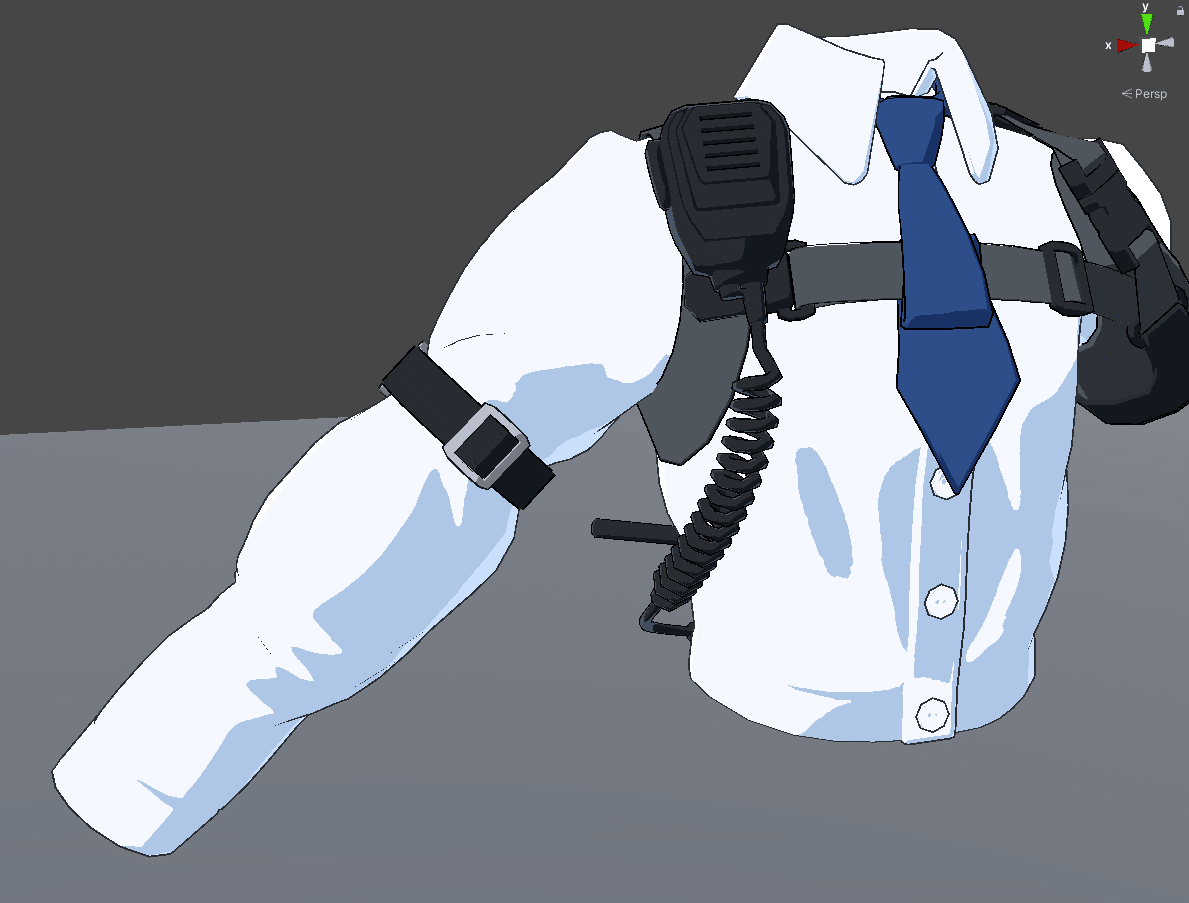
UTS2で、影のぼかし無しの設定で、モデルの影を見てみます。


ぱっと見はよさそうですが、よく見ると気になるところもあります。

影をぼかせばある程度ごまかすことは出来ますが、セル調のパキッとした塗り分けをしたい場合は目立ちます。なぜこうなるかを考えてみると、服のシワなどのダイナミックな凹凸の変化に対して、ポリゴン数が控えめなために、各頂点の法線の変化が激しくなる→これにシェーダーが反応して影が汚くなる といったことが起きているような気がします。しらんけど。思いつく解決策としては↓
ポリゴン数を増やしていけば、その分塗分けも滑らかになっていくはずですが、リアルタイムで描画されるモデルに対しては使いたくない手口です。
カラーテクスチャに直接影を書いてしまうこともできますが、その場合モデルに固定された影になります。ライトの状況に左右されない利点はありますが、ちゃんと動く影が作ってみたいです。
ハイポリモデルから作って、ノーマルマップをベイク…この流れは非常に手間がかかり、あとから形状を変更したいときは地獄を見そうです。
特に今回はモデルの形状自体は既にできており、作り直しは現実的ではないため、追加で手を入れることで影の塗り分けを綺麗にすることを考えます。
法線をなめらかにしてみる
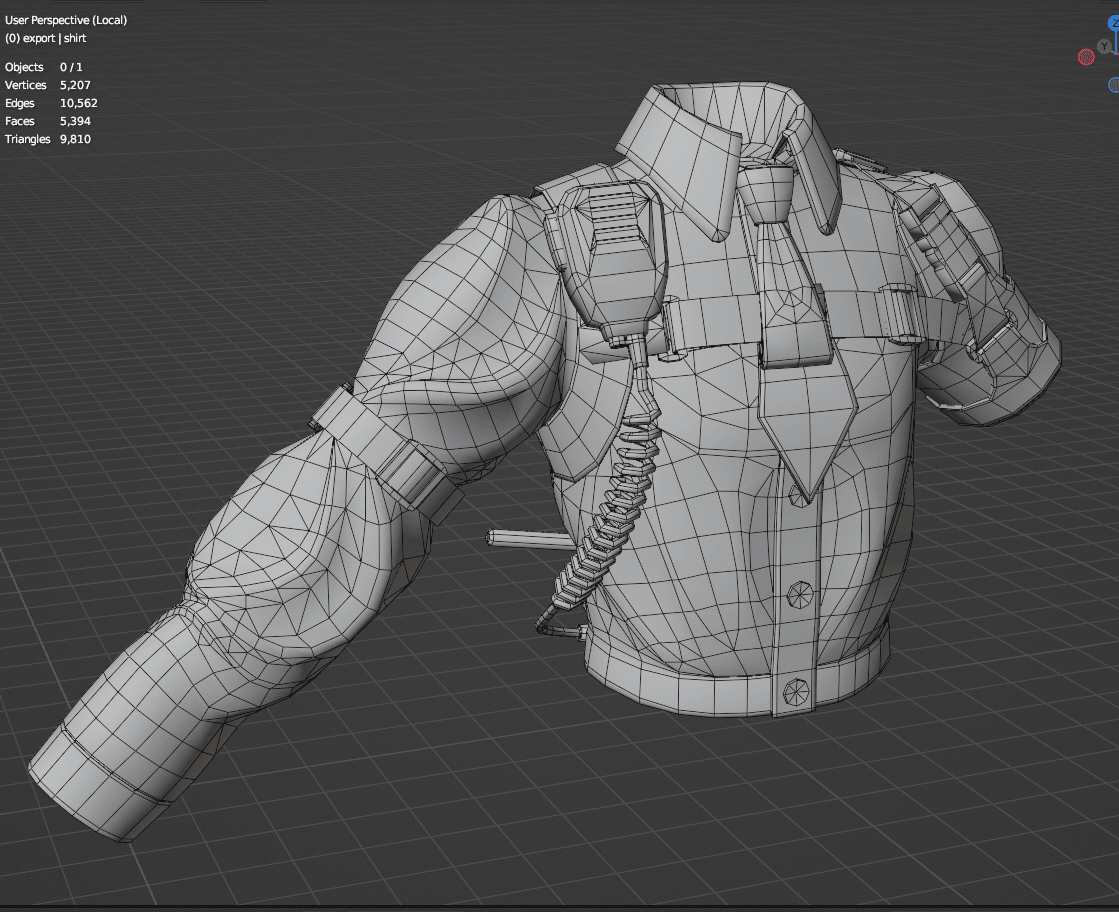
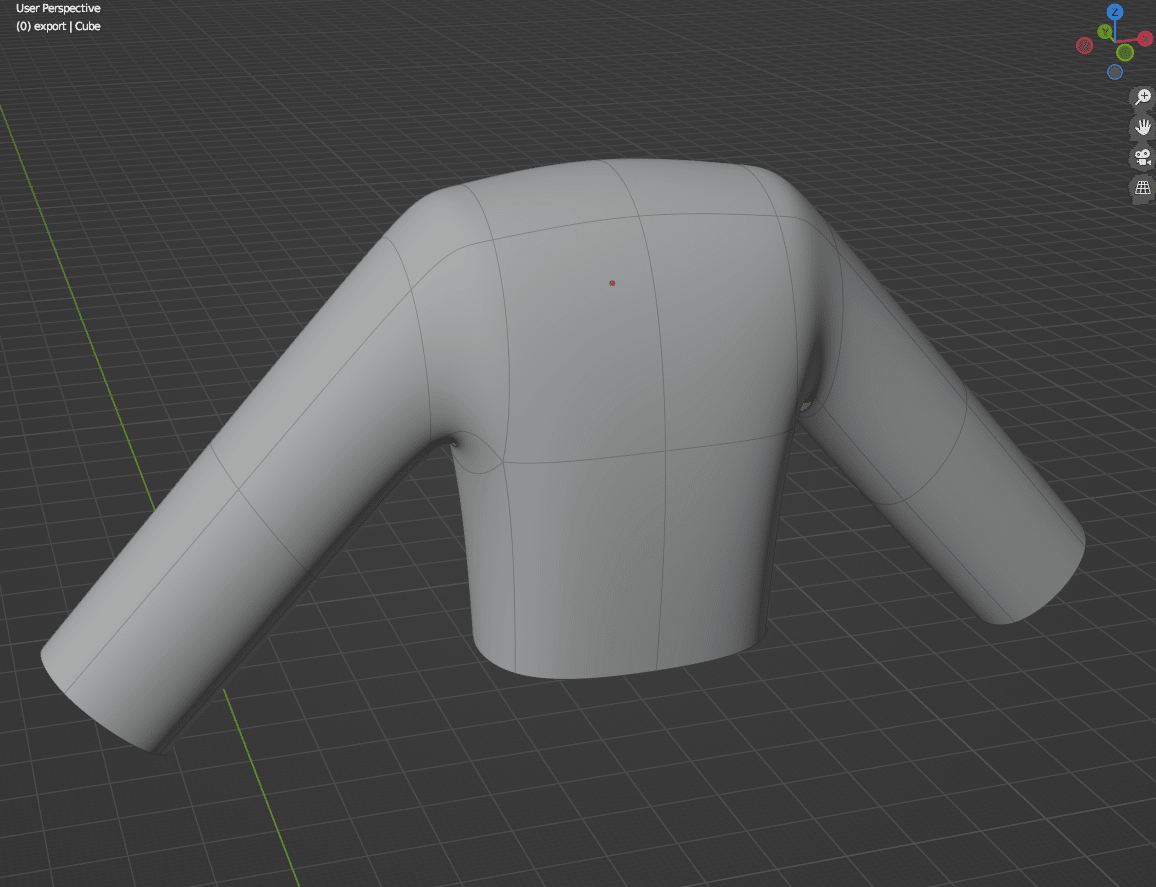
前段で書いたように、塗分けが汚くなるのが法線のせいならば、これをなめらかにすればよくなるはずです。そこで、シンプルな形状でモデルを覆い、法線を転写してみます。顔とかでよくやる手口ですね。



装具やアクセサリについては比較的単純な形状のため、処理は不要と判断し、複雑なシワの作りこみがあるシャツ本体に法線の転写を行っています。以降も基本的にはシャツ本体とその影の塗り分けについての話しです。

確認してみると、塗分けはなめらかになっているようですが、影の形状は非常にシンプルで、メッシュで作りこんだシワのディテールは見えなくなってしまいました。この結果は、法線の転写によって複雑な形状に対し単純な形状のシェーディングを写したため、当然ではあります。しかし、これでは見ごたえが減ってしまうため、何らかの方法でシワの影を発生させたいです。
SGMを使って影をコントロールする
法線の転写によって、汚い影をなめらかにすることは出来そうですが、このままでは影の見ごたえが減ってしまいます。そこで、UTS2のSGM(Shading Grade Map)を使用して影を作っていきます。SGMを使用すると、グレースケールの画像テクスチャを用いて影の出やすさをコントロールすることができます。0.5のグレーをニュートラルとして、暗く塗れば影が出やすく、明るく塗れば影が出にくくなるといった具合です。
https://github.com/unity3d-jp/UnityChanToonShaderVer2_Project/blob/release/legacy/2.0/Manual/UTS2_Manual_ja.md#shadinggrademap%E7%B3%BB%E3%82%B7%E3%82%A7%E3%83%BC%E3%83%80%E3%83%BC%E3%81%AE%E5%A0%B4%E5%90%88

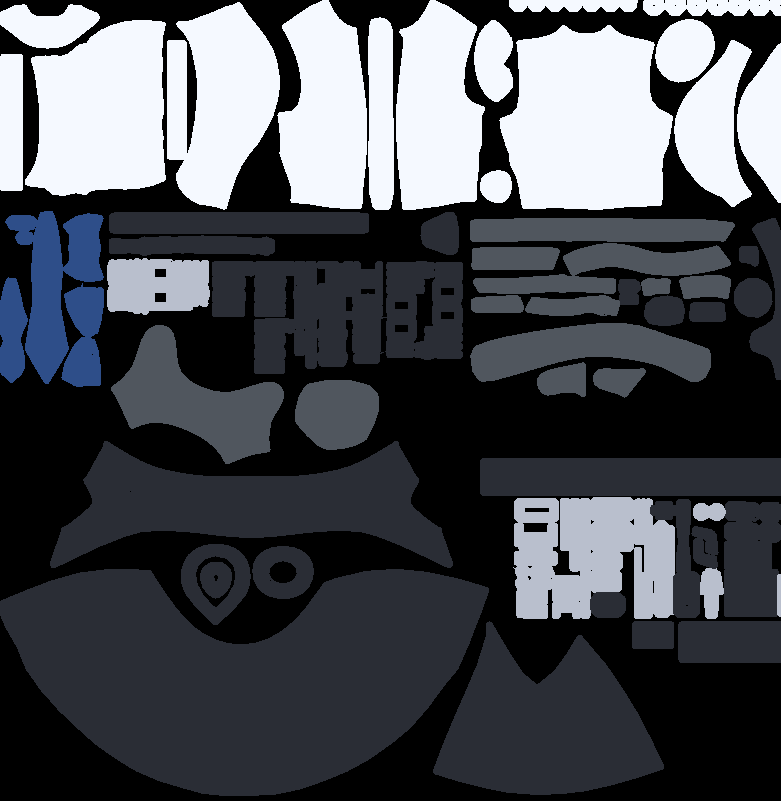
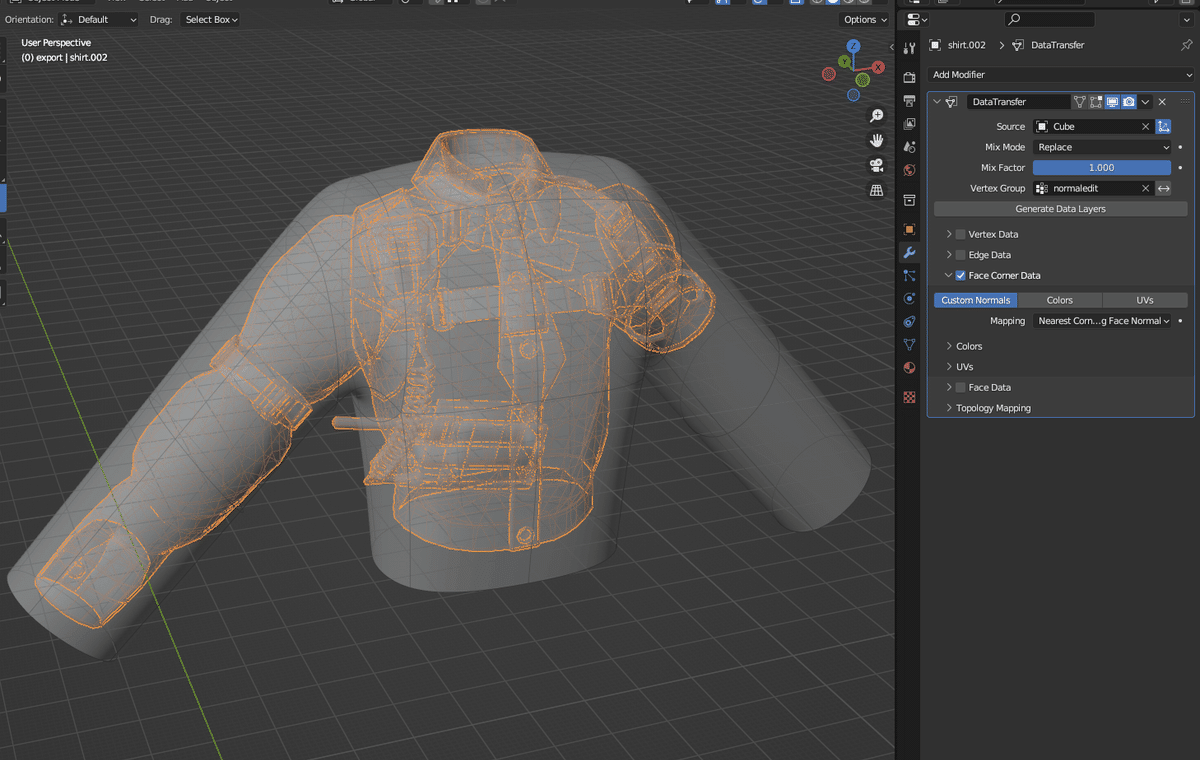
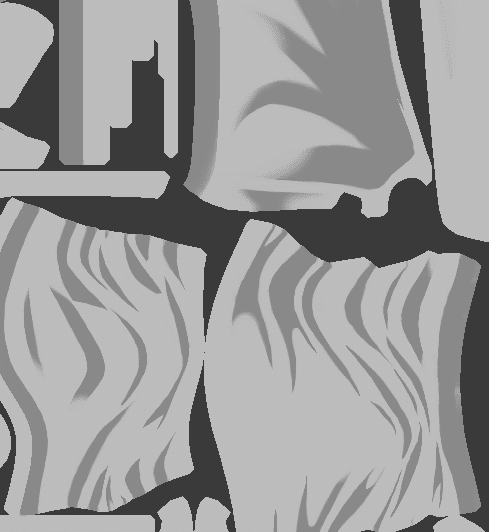
シャツのモデルに、SGMとして使用するグレースケール画像を用意し、メッシュの凹凸を強調するように描きこんでみます。うまくいけば、描きこんだ明暗のグラデーションによって、影の遷移をコントロールすることができるはずです。
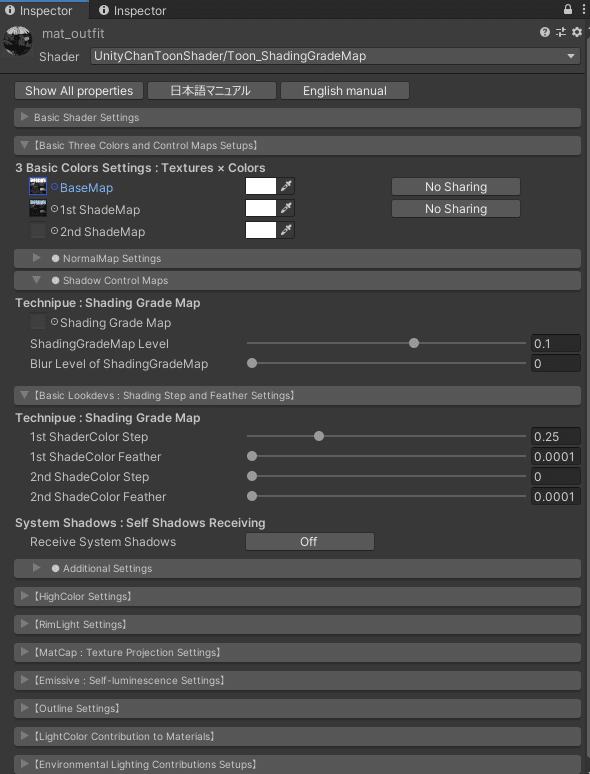
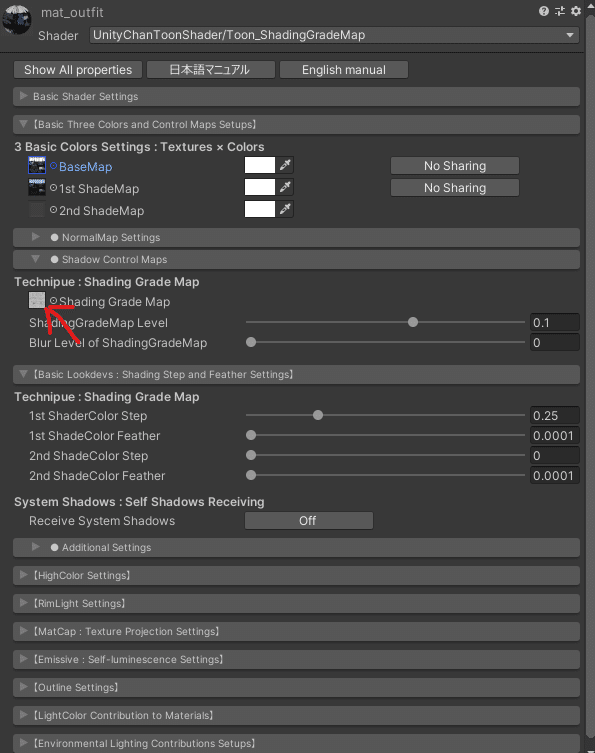
UTS2のシェーダーがToon_ShadingGradeMapであることを確認して、Shading Grade Mapの項に作成したグレイスケール画像を挿します。ShadingGradeMap LevelやShaderColor Stepの値で影の量を調整します。



結果は初めにお見せした通りです。影のなめらかな遷移とディテールが両立できたのではと思います。(そもそも影の形がダサない?というのは、自分の力量とかセンスの足りなさの話なので勘弁してね)
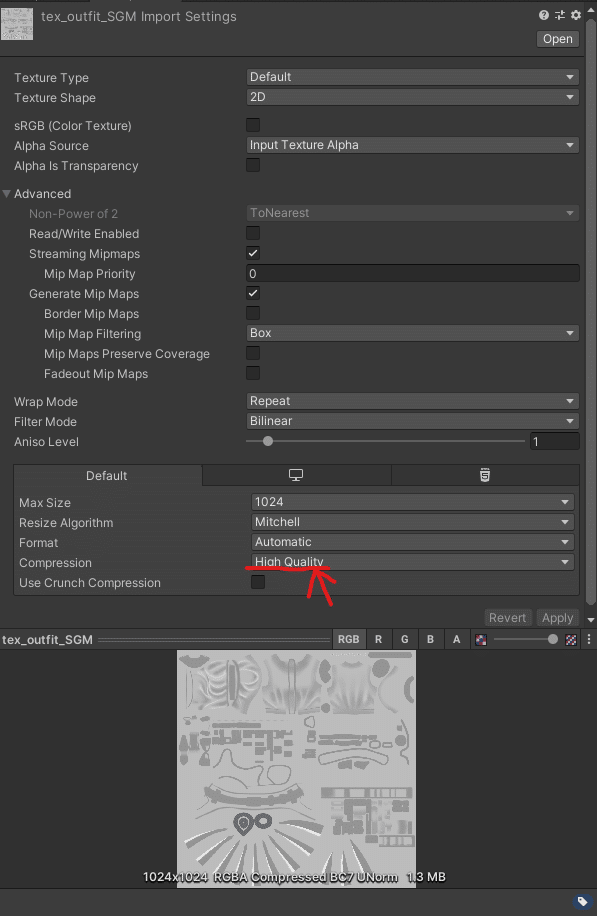
注意点として、この方法を取った場合、影の品質は当然SGMとして設定した画像データに依存します。そのためunity上での画像のインポート設定にて、Compressionの設定をHighにしておくと良いです。(デフォルトに比べノイズが少ないです)



画像データに頼ったシェーディングは、テクスチャ解像度の制約や圧縮時に乗るノイズの影響によりアップに弱い(いくらでも近寄れてしまうVRならなおさら)かと思いますが、これ以上踏み込むと頂点カラーの利用やそれに対応したシェーダーの改造/制作といった分野に入っていくことになりそうなので俺はここでターンエンドDESU。
(参考)Unite Tokyo 2018でのトークセッションより29分位からのお話。影の出やすさを頂点カラーで指定しています。今回やってみたことも、ベースはこの考えです。
まとめ
UTS2でディレクショナルライトの向きに反応して遷移するセル調のパキッとした影の塗り分けを目指しました。行ったことは、
法線転写により影の塗り分けをなめらかにする
SGMを使用してディテールを描きこむ
となります。箇条書きにすると単純ですね。法線転写により汚い影の塗分けを一度リセットし、SGMを使用して影をコントロールすることで、ディテールを損なわずになめらかな影の遷移を実現できたと思います。欠点としては、画像テクスチャ依存なため解像度の制約や圧縮によるノイズの影響を受ける点と、法線を編集するためリムライトやハイカラー、背面法によるアウトラインも影響を受けることが挙げられます。


(撮影場所)nagisa no machi by iyoroken
あとがき
SGMを使ってセル調のパキッとした影の塗り分けを目指すことは、昨年制作したモデルでもチャレンジしたことでした(宣伝)
こちらのモデルではSGMに対してグラデーション状の描きこみではなく影の形をそのまま描くようなアプローチで、影がなめらかに遷移するというよりは影ったときに描いた形状が現れるという感じでした。

2号影も設定してバキバキに影の出るモデルですが、今回のモデルはもう少しあっさり目に、かつ見ごたえは損なわないように、いろいろと考えながら頑張ってつくっています。
キャラモデルってテクスチャゴリゴリに描きこんでライトの影響は抑えたものがおおいよなっていうはねっかえりの精神が2割、そもそもカラーテクスチャ描きたくないねんが8割で始めたなんちゃってセルルックですが、ある程度見栄えのするものができている気がします。(結局SGMというテクスチャを描く羽目にはなった)(アニメの作画について造詣が深いわけではないので”らしい”かどうかは別)こういう見た目はあらゆるライトの条件に対して頑強であることが求められるVRCアバターとしては使いづらいかもしれませんが、気に入ってくださる方が居ればうれしいです。
多分自分が思いつくことなので、いろんな方が挑戦されているしもっとうまくできる方も大勢いるとは思いますが、一度書いておけば見返せるし誰かが見てくれるかもしれないので、記事にしてみた次第です。そして影がグリグリ動くモデルをもっと見たい。あとやったことに対してちゃんとまとめておくべきでは?という漠然とした不安?
以上、読んでいただきありがとうございました。
