
GitHubDesktopを使用したチーム制作【制作の流れ...中編】
はじめに
皆さんどうも『ふゲだく!』所属の元システム長、脂ギッシュ醬油です。
この記事では、GitHubDesktopを用いたチーム制作について書いていこうと思います。チーム制作については一気に書くと長くなってしまうので分けて短く書いていこうと思います。
ここではリポジトリもあり、チームメンバも参加させた、クローンも完了している前提でお話しさせていただきます。
その三つが完了していない方は下に各URLを載せておきますので是非、ご覧になってください。
リポジトリ作成
チームメンバーの参加
リポジトリのクローン
前回の記事
注意事項
この【チーム制作の流れ】では前編、中編、後編に分けて話していきます。
前編、中編、後編を繰り返していけばチーム制作が出来るといった流れになります。
この中編ではコミット、プッシュを教えます!
コミット、プッシュをしよう
コミット、プッシュとは何ぞや?
コミット:ローカルリポジトリに編集したファイルや追加したファイルを保存すること
プッシュ:コミットして保存した情報をリモートリポジトリに保存すること
コミットの手順
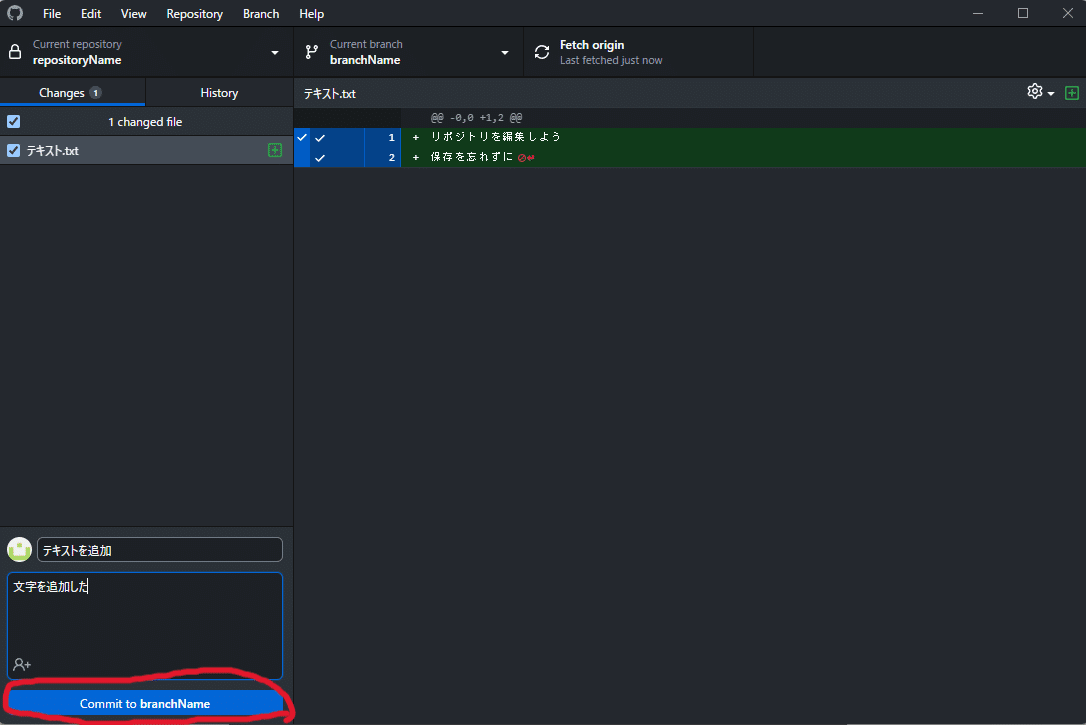
まず、リポジトリを編集しましょう。すると下のような画面になるはずです。もし、下の画面のように変更された箇所が表示されていない場合は編集したファイルを保存し忘れていないか確認してみてください

上の画面になったら左下のアイコンの隣にある箇所にコミットする内容を書きましょう。上の欄には変更内容のタイトルを下の大きな欄には変更内容の詳細を書きましょう

コミット内容が終わったらその下にある青いボタンをクリックしましょう!

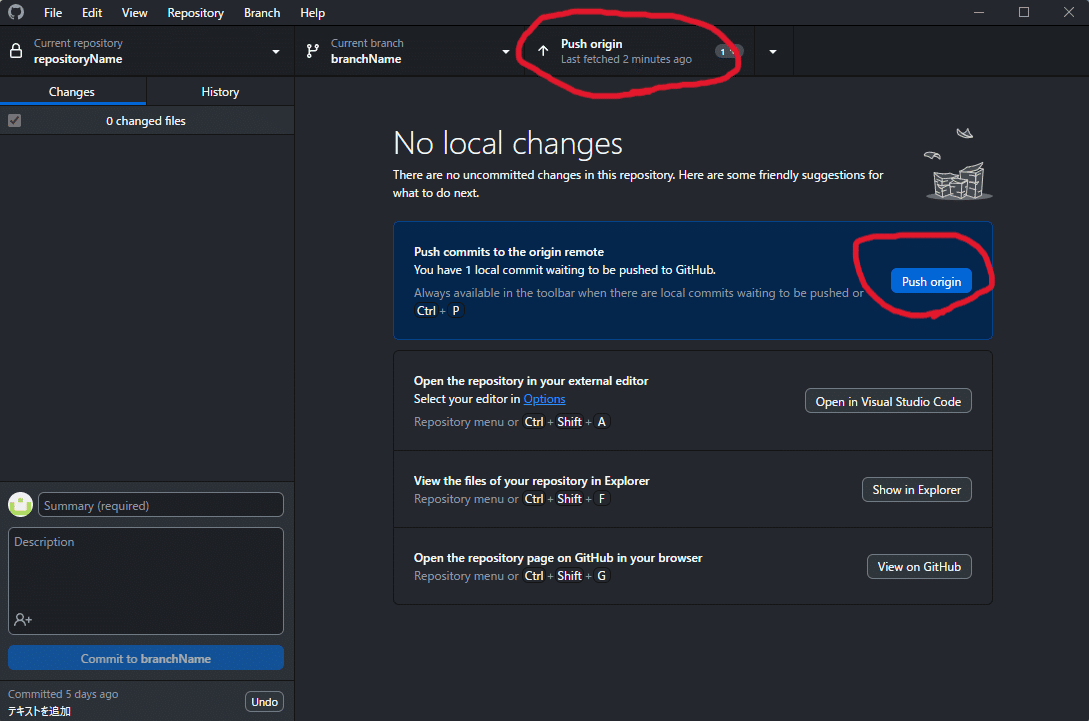
そして、最後にPush originをクリックすればコミット、プッシュ完了です!

最後に
さぁ、皆さんはコミット、プッシュが無事に出来たでしょうか?
中編はここまでにしておきます。
次回はプルリクエストについて書いていこうと思います。
もし、わかりにくいや間違いとかがあればドシドシ指摘していただけると幸いです。
各種『ふゲだく!』公式アカウントなど
・X(旧Twitter)
https://twitter.com/fugedaku
・Instagram
https://www.instagram.com/fugedaku_official/
・YouTube
https://www.youtube.com/@fugedaku_official
・福岡情報ITクリエイター専門学校【公式サイト】
https://www.o-hara.ac.jp/senmon/school/fukuoka_it/
