
Shopify Unite参加レポート~最新情報とメルボルンのブランド調査~
こんにちは、ディレクターの米田です。
先月メルボルンで行われたShopify Uniteに初参加してきましたので、Uniteの様子や注目情報をまとめたいと思います。
また、メルボルンのブランド調査も行なってきましたので、気になったブランドも併せてご紹介します。
一緒に行ったディレクターメンバーそれぞれの体験レポートについても順次noteにUPされますので読んでいただけると嬉しいです!
Shopify Uniteとは
Shopifyの最新情報のプレゼンや、活用方法・実装方法を教えてくれるワークショップ、1対1でShopifyの方に質問できる「Office hour 」なるものがあり、Shopifyに関連した情報を集める場としてShopifyが2日間開催しているものです。今回はメルボルンの他にトロントとロンドンでも開催されました。
Uniteの様子と注目情報
Shopify Uniteは朝ごはんから始まる!!!
会場では常に軽食や飲み物、ランチまで用意されていて、プレゼンの合間や休憩時間に小腹を満たすことができます。
おかげさまで常に満腹状態でした。。。美味しかった。。


みんなごはんを食べたり、他の参加者や登壇者とコミュニケーションを取ったりとリラックスした雰囲気でメインステージのスタートを待っています。

メインステージでは、1日目はShopify最新情報のプレゼン、2日目ではアプリやテーマを開発している会社やShopify パートナーが登壇していました。

ここからは注目コンテンツをピックアップしてご紹介いたします!
Content Platform
まずはContent Platform!
ページに記載する項目を作成できるということで、FAQやメンバーページ等を制作する際に活用できるよ!とのこと。

オンラインストアとしてだけでなくブランドサイトとしても使い勝手が良くなりそうですね!
今まではページビルダー系のアプリで補っていたところなので、具体的にShopify Content Platformでできることは何かというのは今後要注目ですね、、!
開発ストアとプラスストア限定でベータ版申し込みリストが共有されたので、申し込みをしてみました。使うのが楽しみです!
〜〜お昼休憩の様子〜〜

Shopify Functions & Workshops
続いては、Shopify Functionsです。
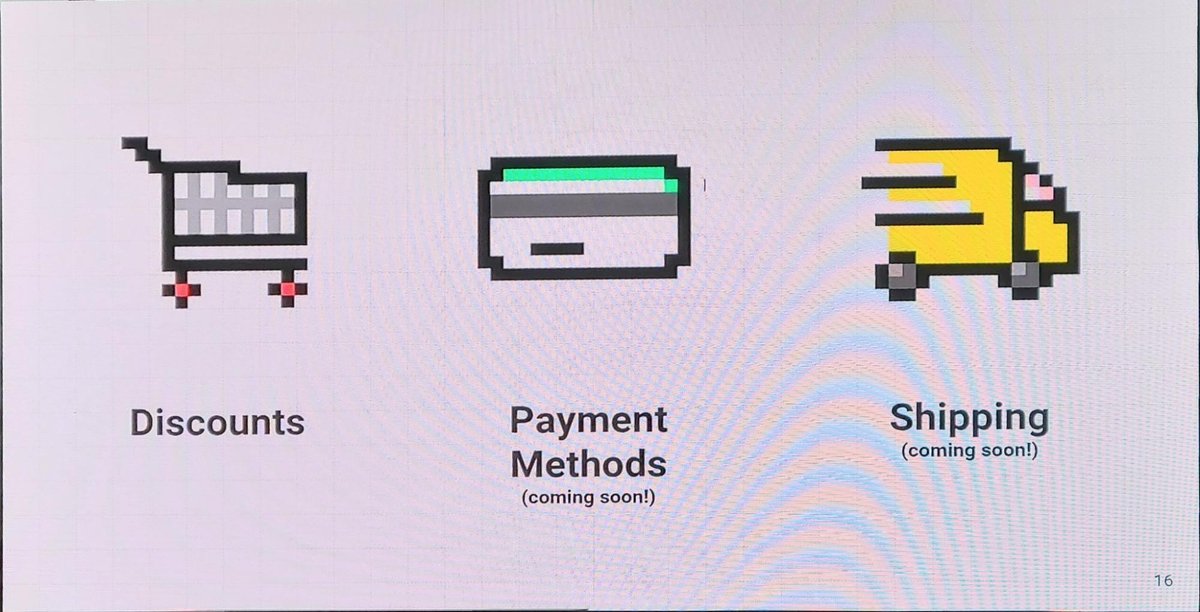
ディスカウント、決済、配送に関わる領域をShopify Functionsと呼ばれる機能でカスタマイズできるようアップデート予定とのこと!ディスカウントは何かと制限があるので、ありがたい。。。
決済と配送もカスタマイズできるようになるとローカライズが進んで、より日本のお客様に使いやすいと思ってもらえるストアになりそうなので楽しみです。

ディスカウントでは今までできなかったボリュームディスカウント(2つ購入で◯%off、、)などができるように。

ボリュームディスカウントについては実際に実装してみようのワークショップが行われていたので、河野さんと参加してみました。(私はコーディングわからない勢なので、見守り隊。)
こちらのワークショップの内容は下記ページで見ることができます。
Use Rust to create a Shopify Discount Function



メインステージでのプレゼン時では「便利になるのはわかったけど、どういうことをしたらそんな設定ができるの、、」と思っていましたが、ワークショップでは作り方をレクチャーしていたのでイメージが具体的になりました。
非エンジニアなのでざっくりの印象ですが、簡易的なカスタムアプリを作成してストアにインストールすることで、商品◯点で割引◯%という設定ができるアプリの管理画面が表示されるようになっていました。
エンジニアの力は必要なものの、アプリ管理画面のフロントデザインやUIなどはあまり考える必要なく、スピーディーに機能追加できるようになりますね、、!
▼実施された全てのワークショップの内容はこちらから見ることができます
メルボルンでのブランド調査
ここからはメルボルンで出会ったブランドをピックアップしてご紹介いたします!
Hunter Lab
https://instagram.com/hunter.lab?igshid=YmMyMTA2M2Y=
宿泊したホテルのアメニティとして置いていたのがこちらのブランド。
シャンプー、コンディショナー、ボディソープ、ボディクリーム、石鹸が置かれていて全部良い匂い。
(Aesopのような感じでスパイシーさもありつつ癖がない香りです)

メルボルン発のブランドで、自然由来の成分とジェンダーレスに使用できるのがポイントのブランドさんです。
香りやパッケージからもそんなブランドの世界観が伝わってきますね。
こういう旅行した時に使ったものって印象に残りやすくて、持って帰って使ったり、購入しちゃったりしますよね、、、
私も今回ボディクリームを持って帰りました。。
旅館とかの部屋にあるお菓子とかも無性においしく感じて買って帰る人です。。
顧客との接点に悩んでいるブランドさんにはこういうアプローチの仕方もアリかもと思った出会いでした。
メルボルンのデパート「Myer」でも取り扱いをしていました!


日本から購入するならこちらのサイトで購入できそうです。
Hunter Lab | 正規品保証 | SSENSE 日本
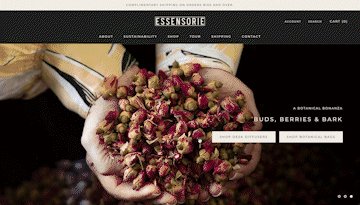
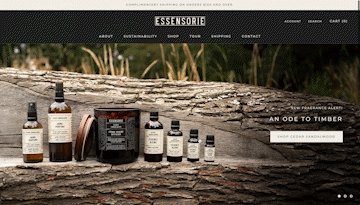
Essensorie
https://instagram.com/essensorie?igshid=YmMyMTA2M2Y=
「メルボルン ブランド」で検索したら出てきたのがこちらのブランド。
ハンドクリームやサシェ、ディフューザーなどフレグランスプロダクトの販売をしているメルボルン発のブランドです。



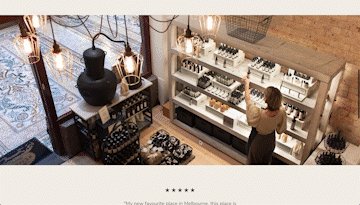
店舗の会計時はShopify POS を使用しているようでした。
初めて使用している場面をみたので、ほんとにShopify POSって使えるんだなーと地味に感動してしまいました。。。
オンラインストアもShopifyを使っている感じ。テーマはPrestigeと予想しています。

Prestigeは弊社でサポートしているブランドさんからも多く選ばれる人気のテーマです。
テーマのデフォルトを使用してほとんどカスタマイズはしていないようですが、十分ブランドの雰囲気にもあっているし美しいサイトです。。。
ラベンダーやローズ、レモン、ミント、チャイなど幅広い香りのプロダクトが並んでいますが、全てこの店舗を含む建物の中で製造をしたり、オンラインストアの発送処理等もしているようで、かなりミニマムに運用しているブランドさんなのかもですね。
The Three Levels of Essensorie

ブロックアーケードにのみ店舗がある&オンラインストアでの海外発送はしていないとのことなので、今度またメルボルンに行ったら絶対行きたいお店です。
最後に
ShopifyがメルボルンでのUniteの動画を作っていたので、、、
会場内やプレゼン資料など徹底してドット絵でかわいいんです。
次回のShopify Uniteはおそらく来年!!!機会があればまた参加したいと思えるほど、刺激あるインプットがたくさんの期間となりました。
FRACTAはブランドの立ち上げから強化、DX、体制構築まで企業の成長に寄り添い伴走するトータルブランディングパートナーです。ブランドの挑戦をテクノロジー、クリエイティブ、ビジネスの力で支えます。
お問い合わせはこちらより▼
FRACTAからのおしらせ
FRACTAのコーポレートサイトにて、新着記事を公開中です。
新着記事のご案内は、FRACTA Twitterアカウント、Newsletter(メールマガジン)にてお知らせしています。
ぜひTwitterアカウントのフォロー、Newsletter登録をお願いいたします◎
▼新着記事一覧ページはこちら
▼Newsletterご登録フォームはこちら
▼Twitterアカウントはこちら
