
20210125 制作日記
Frescoが知らない間にデスクトップ対応になってる。最近絵描いてない。去年の11月にアマゾンのセールで買ったワコムの液タブ、まだ一度も使ってない。
あと、C4Dがスタンドアロンで立つようになってる。これも気づかなかった。
今日は3D系の案件があって今のPCで初めてC4D立ち上げました。
あと、これからは3Dもやっていきたいと思います。C4D年間ライセンス契約しました。
イラレでらせんを描く
スパイラルツールでは円が均等になってくれない。
どうにかならないかと調べるとこちらの記事が参考になった
数本の直線を描き

ナナメにして、ブラシ登録。設定はアートブラシ

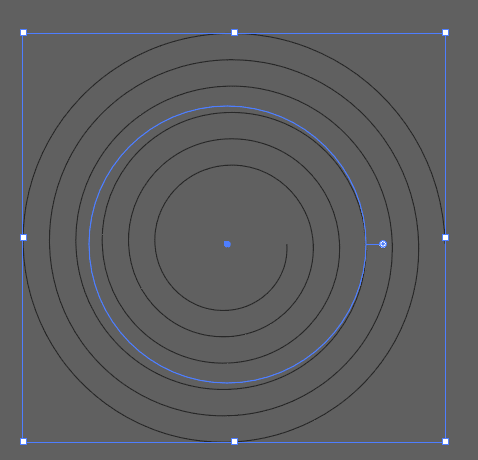
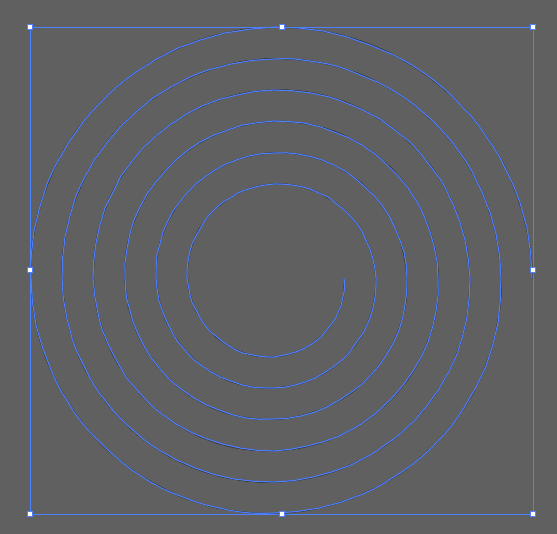
円に適用。

アピアランス分割した後パスを連結させて隙間を埋める。

ズボラフォトショップ

画像は昨日と一緒。
今回はグリッジ風の効果です。
手順は
①レイヤーを複製
②長方形の選択範囲をこまめにずらしていく
③フィルター/表現手法/分割を適用
④フィルター/ぼかし/移動
⑤描画モードを変更(比較・明)
で完成。
本に載ってたのはもっとサイネージっぽい写真素材だったけど、ちょっと探すのめんどくさかったので・・・
物足りなかったので色付け。

赤い部分はマグネット選択ツールで描いた。初めて使った。
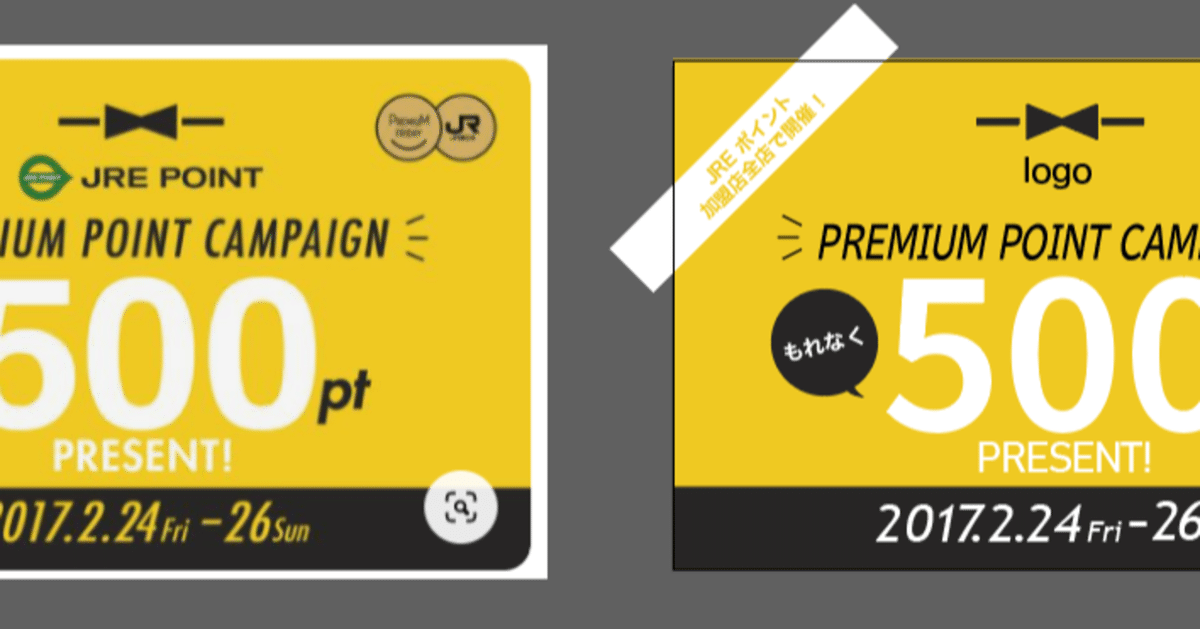
バナートレース練習
今日はこれ

白をメインのフォントカラーにしてるのが変わってると思った。普通なら、茶の方が目立つから500に茶を使いそうだけど、フォントサイズで目立つようにしてあえての茶。
日付の上下の余白が下の方が大きい
検索の虫眼鏡を少しずらしているのがおしゃれ
「PREMIAM・・・」はもっと読みやすいフォントにすればよかった。このときはコレっているのを自分の中で持ってないといけない、特に時間が無いときは
左上の帯が白地に黄色なので、目立たない。でも読ませる部分じゃないのでちょうどいい
フキダシの下のにょろにょろ部分、三角をパペットツールで変形させたけど、パペットツールがどこにあるかわからず3分くらい探した。自由変形ツールの中にあった
AfterEffectsシェイプアニメーションの練習
これをやってみた
星→丸はできたけど、最後の複雑なシェイプのときにベジェが反転するのがうまくいかなかった。
とはいえ、左右対称の図形ならわりと簡単にできることがわかった。
AEで作った丸や四角はベジェ変換しないといけないが、イラレから直接Overloadでもってきたやつはそのまま使えそう。
ホリエモンのゼロ高QAを見た感想
メルマガ購読するくらいホリエモンの考えには共感しています。
Youtubeのおすすめにでてきたのでこの2本の動画をなんとなく視聴。アドバイスが的確で、さすがだなと思いました。
1つ目の津軽三味線の内容は、プレゼン聞いた段階では私は「スウェーデンなら競合いないしいけそう」と思いましたが、ホリエモンの意見はかなり厳しめ。
理由は、津軽三味線なんて全然知られていないし、店を開くなんてもっといろんなイベントをやってつながりを増やした後じゃないと成功しないから。
2つ目は動画事業の内容なので思わず視聴。
結果、自分の耳にもぐさぐさと刺さりました。
オペレーターになってしまっているので、アーティストにならないといけない。
自分の時間を自由に使いたくてフリーランスになったけど、退職前とあまり変わらない生活をしている自分に改めて気づき自戒。
わたしといえば、音楽が好きでつくること全般が好きなので、とりあえず試行錯誤して作りまくるしかないですね。
尊敬する菊田裕樹さんの名言を思い出しました。
「何を言われても言われなくても、苦しくても切なくても、
物をつくる人間は黙々と作るしかないんでございますよ。
ただもう黙々とです」
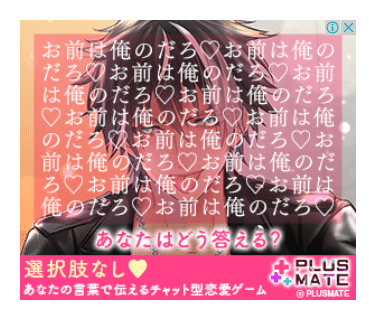
目に留まったバナー

なんか狂気を感じるというか、こんなデザインわたしは思いつかないと思ったのでピックアップ。
予想ですが、指示書はこんな感じ?
・「お前は俺のだろ」のセリフ
・支給のイラスト画像を使用
・あなたはどう答える?あなたの言葉で伝えるチャット型恋愛ゲーム
・ロゴ配置
メインイラストにテキストかぶせる大胆なデザインだと思いました。
