
【SPARK AR】でARに初挑戦
こんにちは、nagamです。
飽き性…というか、その時にやりたいことをやる性分なので、
最近はSpark ARを齧っていました🐭🧀
またまた忘れないように未来の自分に向けてのおぼえがきです。
「SparkAR」って?
SparkARではFacebook・Instagramで使用するARエフェクトを作成することができます。
インスタのエフェクトギャラリーで一般のユーザーっぽいお名前を見るけど…?と疑問に思っていたのですが、SparkARで作成したものを共有していたんですね💡
インスタのエフェクト作れたら楽しいだろうなあ……
などと思いを馳せて、SparkARに挑戦してみました!
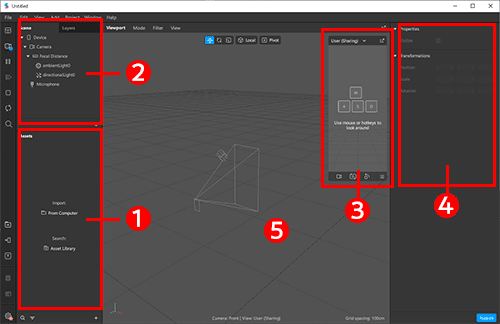
インターフェイスの確認

起動する度に絶対なんだっけ…となるのでざっくりメモ。
①アセットパネル
-素材置場
②シーンパネル(タブ切り替えでレイヤーパネル)
-エフェクトを構成するオブジェクト等を配置
③シミュレーター
-デバイス上でのエフェクトをプレビュー
(人物の切り替えや内蔵カメラ、タッチ操作でのシミュレーションの切り替えができる)
④インスペクター
-選択中のオブジェクトの細かな設定ができる
⑤ビューポート
-作成中のエフェクトが表示される

こんな感じの認識をしておきます。
今回はいくつかある機能のうち、「Plane tracker(平面認識)」を触ってみました。
Plane Tracker(平面認識)
・机などの平面を検知して3Dオブジェクトを表示させる
・バックカメラのみ対応
とりあえず作業としては単純で、Plane Tracker上に3Dオブジェクトを配置したらそれで平面認識は成立!ってことになるようです。
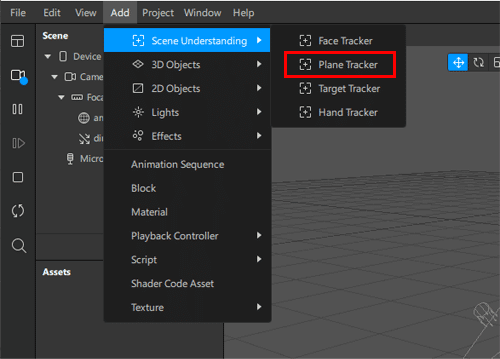
【1】Plane Trackerを選択する

Add > Scene Understanding > Plane Tracker を選択。
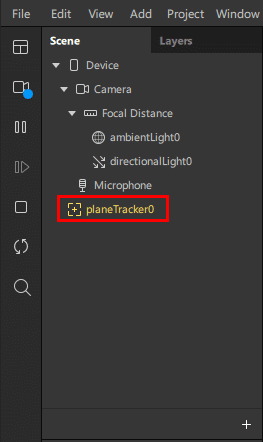
シーンパネルに「PlaneTracker」が追加されました。

この中に3Dオブジェクトを配置すれば良いそう。
つまり3D素材を用意しなければならないということに気付きました。
そこ勉強しなきゃなあ……と思いつつライブラリなるものを発見。
【2】3Dオブジェクトを反映
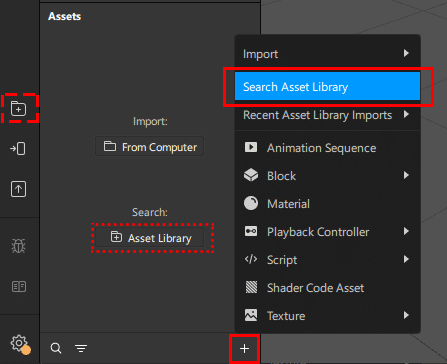
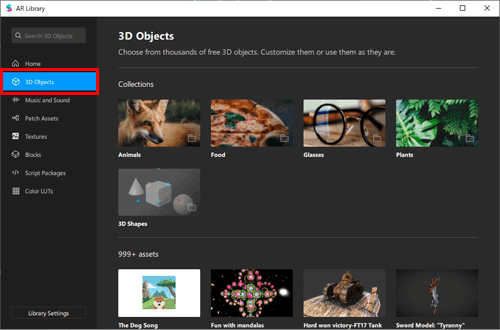
①アセットライブラリから探す
いくつか方法があるようです。
・ + > Search Asset Library をクリック
・アセットパネル内の「Asset Library」をクリック
・フォルダに「+」のアイコンをクリック

AR Libraryが開くので「3D Object」から選択する。

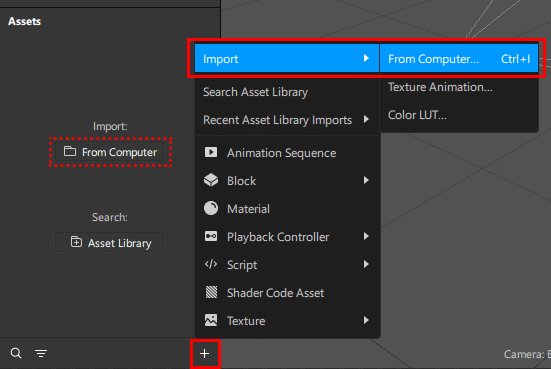
②コンピューター内のファイルを取り込む方法
こちらもいくつが方法があるようです。
・ + > import Fromcomputer をクリック
・アセットパネル内の「From Computer」をクリック
・アセットパネルにファイルを直接投げ入れる

<memo:sparkARの対応ファイル形式>
今回は自分では何も用意しておらずなので、
ライブラリのものを使用しました。
ライブラリに上がっている3Dobjectは基本Sketchfab上で共有されているらしくアカウントがないとDLに進めなさそうです。
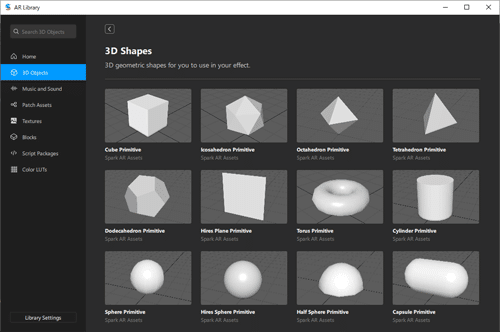
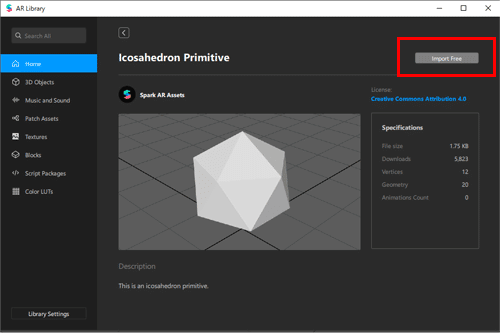
今回はSparkARが配布している3D Shapesから選択。



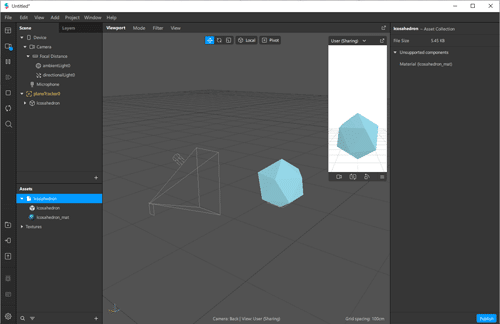
あとはこれをドラッグしてシーンパネルの「Plane Tracker」のなかに入れます。


ビューポートとプレビュー画面に表示されました!
これで「Plane Tracker」初歩の初歩としてはOKのようです。

ただこれだと決められたサイズのオブジェクトが決められた位置にいるだけのとてもシンプルな状態。オブジェクトを動かすことや、オブジェクトそのものが動く…なども応用で出来るようなのでやってみました。
が、複雑!もっと勉強が必要そうです。。。
(静止画なので分かりづらいですがくるくる回るハートを作りました)
理想のフィルターを作る道はまだ少し遠そうです…が、
覚えたら簡単なのかもしれない。
どのアプリケーションにも言えることですが、
たくさん触ることが大事ですね!(がんばります。。。。)

(本当はくるくる回ります)
