
Friends of Figma Fukuoka Event #3 触って学ぶFigmaワークショップを開催しました!

Figmaの福岡コミュニティFriends of Figma Fukuoka(以下 FoF Fukuoka)では、9月27日(金)に3回目になるイベント「触って学ぶFigmaワークショップ」を開催しました!🍜
福岡市赤煉瓦文化館内にあるEngineer Cafeにて、ゲストにデザイナーのharunaさんをお迎え。キャンセル待ちも出るほどのお申し込みをいただき、当日は20名の皆さまにご参加をいただきました。

ワークショップ内容
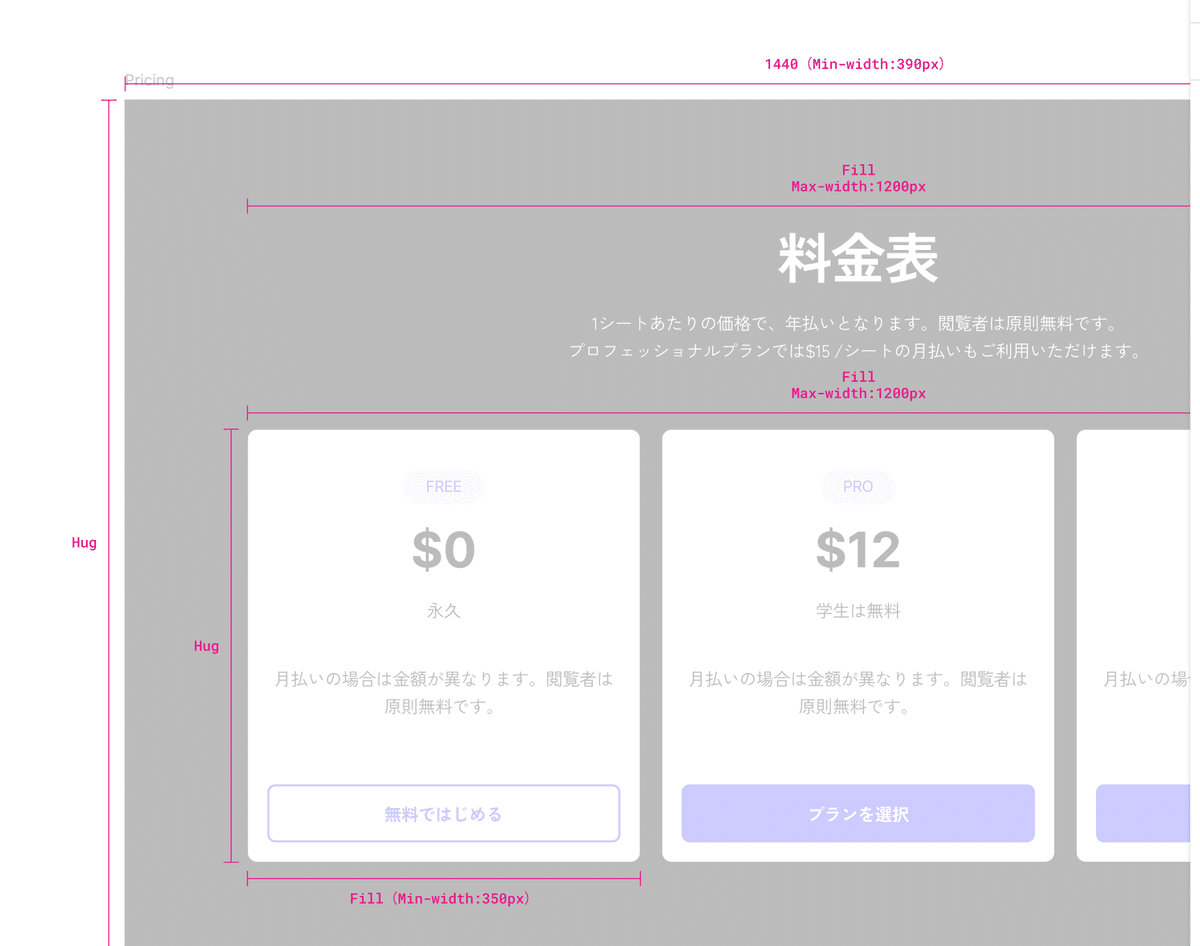
Auto layoutでデザインを作ってみる


https://help.figma.com/hc/ja/articles/5731482952599-オートレイアウトの使用
FigmaのAuto layoutを活用してWidthやWrapの設定を行うことで、さまざまな表示サイズに柔軟に対応をすることができます。
事前に用意いただいたFigmaファイルを元に、実際の設定を細かく説明&可変のデモンストレーションをハンズオン形式で実施。説明後は実際にワーク時間を設け、お手本のデザインをご自身のFigmaファイルで再現いただきます。

ワーク時間では皆さま作業に全集中。詰まってしまった点は先生やAdvocateメンバーがフォローする形でアシストします。
Figmaに続いてノーコードツールのSTUDIOを使い、作成したデザインをブラウザで再現します。
Figma to STUDIO を使ってデザインデータから実装
Figma to STUDIOとは、Figmaで作成したデザインデータをSTUDIO上にコピー&ペーストでインポートできるFigmaプラグインです。Auto Layoutの設定内容をそのままSTUDIOで再現できるので、デザインとコード双方に考慮したFigmaの特徴を十分に活かすことができます。
会場ではFigmaとSTUDIOそれぞれを使って、プレビューのURLを生成する方法までを説明いただきました。ボタンのHover時のデザインを適用したり、Webならではのインタラクションの方法も解説いただきました。
コピー&ペーストでSTUDIOでレスポンシブに対応したデザインが再現できると、「できた!」の満足感もひとしおのようでした。
交流会


今回のワークショップは使い慣れていない方に向けた内容ということもあり、学生さんや勉強中の方の割合が多く、交流の輪も生まれやすかったようでした。
参加いただいた皆さまより
今回初めて、こういう使い方ができるんだと知って、ますますフィグマについて興味が出たし、操作性もとても便利で、感覚的にさくさく作りたいものがつくれる事にとても驚きました!
2年ぶりにfigma、STUDIOを操作しました。 相変わらずとても便利だなと感動しました。 営業先で機会があればweb制作を提案してみたいと思います。
正直、今回figma1回しか触ったことの無い初心者で参加させてもらいましたが先生やアシスタントの方々の説明が丁寧で、もっと勉強して使いこなせれるようになりたいと私は思いました。
重要文化財で #figma イベントはじまった!#fof_fukuoka ちゃんとワークしててすごい。@FigmaJapan pic.twitter.com/u1IVo09rnQ
— Keita Saito / プロダクトチームキャスティング / 産官学AI&DX&デザイン (@qnoub) September 27, 2024
来てくださった方、運営のみなさま、ありがとうございました〜!
— haruna | 旅暮らし (@Haruna_F1207) September 27, 2024
1時間と短い枠だったのでちょっと駆け足でしたが、楽しんでいただけてよかったです👏🏻#fof_fukuoka #figma https://t.co/Y24xXDjvkK
参加いただいた皆さま、Engineer Cafeと関係者の皆さま、イベントの拡散にご協力くださった皆さま本当にありがとうございました!

今後のFriends of Figma Fukuokaでの活動については、こちらのコミュニティページからお知らせいたします。Figmaアカウントでログインして「Join」することで、ご案内のメールが届きますので、ぜひご利用ください。
公式Xからも情報発信していきますので、こちらもよろしくお願いします!
https://twitter.com/fof_fukuoka
