120 個のアプリを触って見えてきたオンボーディング 15 種類・そのメリットとデメリット
オンボーディングとアクティベーションについて考察した 前記事 の続き。今回は 120 アプリのオンボーディング体験を調査してそれらを 15 種類の UX に分類、それぞれの UX について共通項・個人的に思ったメリット・デメリットをまとめました。
次回はこれらの統計結果を公開。今回は実際の UX 事例について。現場で「これ使ってみる?」と今日から検討できる(かどうかは知らないけど…)記事になっていれば幸いです。全 6 記事予定の 2 記事め。
00# こんな感じで 120 のアプリ UIUX を調査した

・ US iOS App Ranking Top 100 + 気になるもの 20 をダウンロード
・ ゲームは除外
・ アプリひとつひとつを 4-5 分触る。気になったもののみ深堀り。
・ 定義・種類は独断と偏見。
・ 複数種類の手法を使っている場合はそれぞれをカウント
01# スライド式チュートリアル - 登録ボタンなし型

代表的な UIUX
登録直後に4~6 枚のスライド可能なサービス説明が表示されるタイプ。1~2 行程度のタイトル・サブタイトル・メインビジュアルが含まれる。また、スキップボタン・次へボタン・今何枚目を読んでいるか?を示すインディケーターが含まれる。
メリット
ユーザーが自発的にスキップしない限りはサービスの説明を必ず読んでもらうことになるため、アピールしたい / 認知してほしいサービスのポイント・使い方を伝えることができる。アプリの第一印象に当たるため、ブランディング的観点からも重要と言えなくもない…?
デメリット
さっさと読み飛ばされてしまい、全てが意味を成していない可能性や、途中でユーザーが離脱してしまうリスクがある。後述する 02# に対してのメリットがぶっちゃけあまりない。あと、個人的には見られているかどうかはともかく、そもそも AppStore のスクショがその役目を担ってませんでしたっけ…?問題も。
頻度と事例
・120 アプリ中 9 アプリが使用(8%)
・Roku, Photomath, Hopper, Ticketmaster, Tubi などが採用
02# スライド式チュートリアル - 登録ボタンあり型

代表的な UIUX
登録直後に4~6 枚のスライド可能なサービス説明が表示されるタイプ。1~2 行程度のタイトル・サブタイトル・メインビジュアルが含まれる。ただし、01# と違い、登録およびログインボタンが 1 枚目から存在する。
メリット
01# のデメリットを殺しにかかり、よりユーザーの自由度を広げた UX。登録/サインインまでの離脱率を(恐らく)下げられていて、かつ動機の強い人にはサービスのアピールポイントをきちんと読んでもらえる。
デメリット
登録フロー・登録ボタンに目が行き過ぎて 2 枚目を読んでもらえず、結果的に 01# に比べてサービスの理解度が下がる可能性が無くはない。また、社内の合理的な人から「もうこれ 2 枚目以降要らんのとちゃいます?開発する必要あります?」と詰められて涙目になる可能性もある。登録率とその後の Activation KPI 率とのバランスを見ながら 01# と比べて検討したい。
頻度と事例
・120 アプリ中 20 アプリが使用(17%)
・Netflix, Doordash, Paypal, Poshmark, Audible などが採用
03# 一枚絵

Spotify / Twitter / SoundCloud / Nike
代表的な UIUX
登録直後の画面に、サービスを説明する大コピー(と場合によってはサブコピー)および登録、ログインボタンのみを表示するタイプ。サービスによってはスキップボタンを配置し、サービス登録をせずとも内容を見られるようにしているものがあるが、どうやら減少傾向にある模様。
メリット
01# 02# で存在する登録/サインインまでの離脱率を(恐らく)下げることができる。開発工数が減る。PM/組織全体がチュートリアルでの A/B テストをすっぱり諦め、他の部分にフォーカスしやすくなる。余分な画面や要素が無くなるため、訴求が逆にユーザーの頭に残りやすくなる可能性がある。AppStore のスクリーンショットがきちんと読まれており、サービスを理解した人しかDLしないようなアプリであれば最も合理的かも…?
デメリット
サービスの認知度が低かったり、1 行で説明できない複雑なサービスの場合は説明不足となってしまい、結果的に Activation KPI に対して悪影響となる可能性がある。
頻度と事例
・120 アプリ中 42 アプリが使用(35%)
・Roku, Photomath, Hopper, Ticketmaster, Tubi など
04# パーソナライズ型

Pinterest / Youtube Music / Yelp / Audiomack
代表的な UIUX
登録・チュートリアルプロセスを踏み終わったユーザーに対して、サービス内で表示されえるコンテンツについて、ユーザーの気に入ったものを 3~5 個ほど選んでもらうタイプ。選ばれたものに基づいたコンテンツがホーム画面に表示される。
メリット
多くのアプリに存在する「インストール時点ではユーザの興味関心データを持っていない為、ホームにユーザーの興味のないコンテンツが並ぶ」という、コールドスタート問題への一つの解答案。
コールドスタート問題は、ニュースや EC 、音楽のようなコンテンツが肝となるサービスの場合に良く起きえる。ユーザーがホームまでは到達したものの、自身の興味とコンテンツとの関連性が低すぎた結果興味を失い、Activation に至る前にアプリそのものを使わなくなってしまうという危険性に名前をつけたものです。本案を採用することでユーザーの興味・関心に沿ったコンテンツを最初から表示することができ、オンボーディングをよりスムーズにできる。
デメリット
パーソナライズの質問中にドロップされてしまう可能性がある。そもそも質問に真剣に答えてもらえず、結果的に意味をなさなくなってしまう可能性と、しかしその真偽がわからないために無駄に社内でこの部分にリソースを費やしてしまう可能性がある。また、そもそもアプリが幅広いコンテンツを取り扱っているが為に、サジェスト内容のすべてが刺さらず意味をなさない、といった「サジェスト粒度の問題」もありえる。
頻度と事例
・120 アプリ中 31 アプリが使用(26%)
・Spotirfy, Pinterest, Yelp, SHEIN など
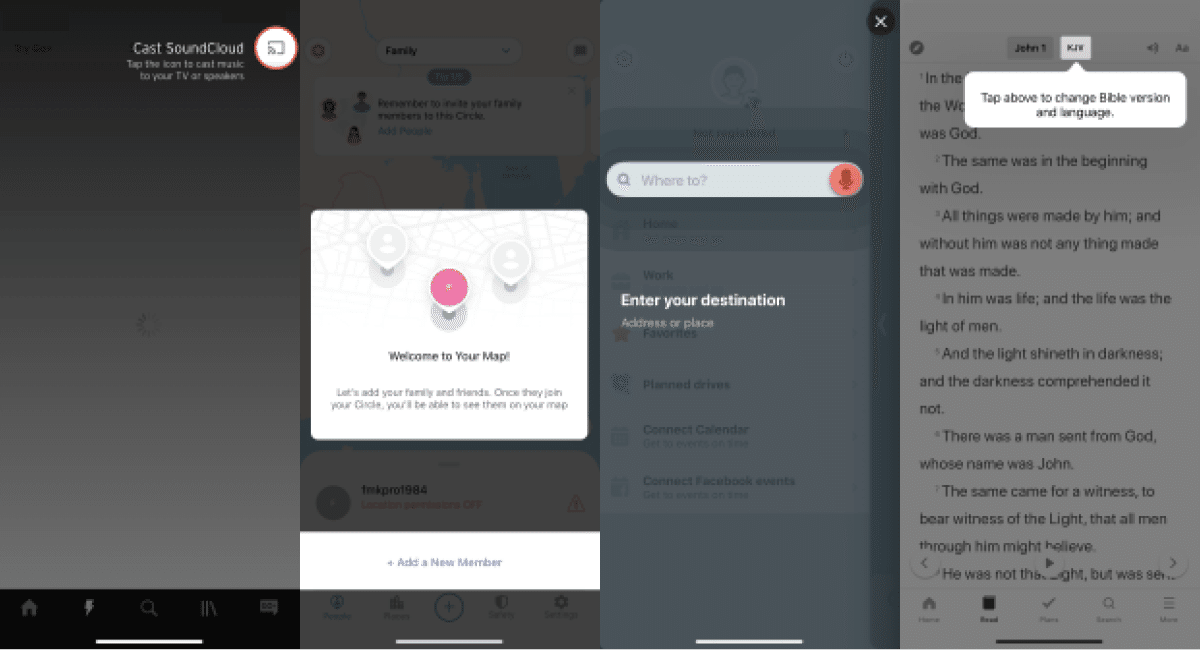
05# 機能誘導 : コーチマーク型

SoundCloud / Life360 / Waze / Bible
代表的な UIUX
ホーム画面到達後、タブを切り替えると全画面をオーバーレイで覆い、タップしてほしい場所のみをハイライトするタイプ。タップしないと消せないパターンと、どこをタップしても消せるパターンとが存在する。昔は手書き矢印でボタンや場所を図示するパターンが多かったが、現在はハイライトが多い様子。
メリット
絶対に触ってほしい機能をユーザーに確実に触ってもらうことができ、サービスの理解度をあげることができる。ユーザーが見落としがちなボタンをハイライトする事で、きちんと機能に気づいてもらえる。
デメリット
圧倒的にウザい。ユーザーの自主的なアプリ探検を阻害するため、圧倒的にウザい。大事な事なので 3 回言います。圧倒的にウザい。頻繁に使用するとそれだけで離脱される要素にも。
頻度と事例
・120 アプリ中 5 アプリが使用(4%)
・SoundCloud, Life360, Waze, Bible など
06# 機能誘導 : ツールチップ型

Pinterest / Myfitnesspal / Audiomack / TikTok
代表的な UIUX
アプリ操作中に新規タブに移ると、ページ内の重要な要素やボタンを 1-2 行で説明してくれるタイプ。そもそもタブを触ってもらうためにインストール直後に表示されているケースもある。× ボタンをタップもしくは画面のどこかを足すと消え、ほとんどの場合二度と表示されない。だいたい目立つ色。あと TikTok のやつがめっちゃおしゃれ。
メリット
ユーザーの行動や探検を大きくは阻害しない形で、アプリの重要な部分や機能を説明することができる。アイコンだけでは機能を説明しきれない場合などにも使われる。内容が 1-2 行に留まるため、ユーザーは数秒以内に中身を理解することができる。
デメリット
ユーザーの自主的な行動・探検中に表示されるため、彼・彼女らの興味関心が他の部分にあり、読むには読むが、意識に残らず結果的に意味をなさない可能性がある。スペースが限られているため、説明できる内容がごく僅かになる。
頻度と事例
・120 アプリ中 37 アプリが使用(31%)
・Pinterest, Myfitnesspal, Audiomack, TikTok など
07# 機能誘導 : モジュール型

Arrive / Google Maps / Myfitnesspal / IRL
代表的な UIUX
画面の 1/3 ~ 4/1 程度のスペースを使い、イラスト・タイトル・説明文と共に、機能紹介やユーザーに取ってほしいアクションをモジュール表示で説明するタイプ。CTA ボタンはあったりなかったり。ほとんどの場合×ボタンが右上にあり、タップすると表示されなくなる。
メリット
06# ツールチップ型と異なり、ユーザーに理解してほしい事をより詳細に説明できる。05# コーチマーク・06# ツールチップ・09# ダイアログ型と異なり、コンテンツの中にじっと鎮座しているだけなので、ユーザーの自主的な行動・探索を阻害することがない。十分なスペースを使用するので、説明内容が舌足らずになることもない。
デメリット
画面のスペースの多くを使用するため、他に表示したいコンテンツがある場合にそれらが下に押し出され、押し出されたコンテンツの CTR が下がる可能性がある。他コンテンツと優先度の調整が必要。文章が多すぎる場合、逆に読んでもらえない可能性がある。一度×ボタンをユーザーが間違って押してしまうと、ほとんどの場合同じ内容をアプリ内で見つけることができない。
使用頻度と事例
・120 アプリ中 15 アプリが使用(13%)
・Arrive, Google Maps, Myfitnesspal, IRL など
08# 機能誘導 : 赤ポチ

Zillow / Netflix / Google Maps / Snapchat
代表的な UIUX
インストール直後から各フッタータブやハンバーガーメニュー等に赤ポチがついているタイプ。タップ、もしくはタップ後にメッセージを既読にする、などをすると消えて表示されなくなる。
メリット
インストール直後から赤ポチがあると気になってしまい消したくなるのが人間心理なので、クリック率はかなり高いはず。確実にユーザーを遷移させたいコンテンツに誘導することができる。ファネルを大きくする最も簡単な方法のひとつ。
デメリット
該当タブに行ったからといって、望むアクションをユーザーが取ってくれるとは限らない。とりあえず消すことだけにユーザーが執着するため、その先のコンテンツを一切読まれていない可能性もある。
頻度と事例
・120 アプリ中 16 アプリが使用(13%)
・Zillow, Netflix, Google Maps, Snapchat など
09# ダイアログ型

Wish / Life360 / Instagram / ROMWE
代表的な UIUX
インストール直後やタブ遷移後などに、灰色のオーバーレイが画面を覆い、その上にダイアログを表示するタイプ。多くの場合メイン画像・タイトル・説明文・CTA・×ボタンが含まれる。
メリット
ユーザーの行動を一時的に中断させ、強制的に内容を理解してもらうことができる。キャンペーンのローンチや新機能の追加などに良く使われる。機能誘導型 UI の中で最も多くのコンテンツを詰め込むことができる。この UX をカスタマイズ可能な形で提供している外部ツールが多く存在するため、アプリをアップデートしてもらわずとも柔軟に表示することができる点も魅力。
デメリット
ユーザーの自主的な行動を阻害する。頻繁に使用すると高い確率で読み飛ばされる。ネイティブで実装されているダイアログとキャンペーンが重なった結果、インストール直後に 2-3 個連続で表示される例もあり、そういう場合はユーザーは多くの場合無意識に×ボタンをタップしてしまい、意味をなさなくなる。
頻度と事例
・120 アプリ中 10 アプリが使用(8%)
・Instagram, Roku, Wish, Arrive など
10# ステップ型

Instagram / Life360 / Remind / Reflectly
代表的な UIUX
ユーザーに行ってほしいアクションをステップに分けて指示・誘導していくタイプ。UIとしては様々な例があるが、上記 Instagram / Life 360 のような横スクロールできる Tips 型と、上記 Reflectly のようなページごと遷移するチュートリアル型が良く見られる。ユーザーに完了してほしいアクションを 3-5 つ程に分け、それぞれに CTA がついている。
例:
STEP 1 : プロフィール画像をアップロードしましょう
STEP 2 : 自己紹介を記入しましょう
STEP 3 : 他ユーザーをフォローしましょう
STEP 4 : 最初の投稿をしてみましょう
メリット
未完了のアクションを表示することで、ユーザーに「埋めたい・完了させたい」という動機付けをすることができる。それぞれのステップは非常にシンプルな場合が多いため、連続して完了してもらえる可能性が高い。エンプティステートの代替として優秀な手段かもしれない?
デメリット
ページごとに遷移してステップを完了させていくチュートリアル型の場合、それは必ずしもユーザーの自主的な行動ではない為、離脱されてしまう可能性がある。スライドモジュールの場合、そもそもスクロールすらされず認知されない可能性がある。(個人的な体感として、多くのユーザーは横スクロールを嫌う・やらないと思っています。)画面を大きく占有してしまう。
頻度と事例
・120 アプリ中 7 アプリが使用(6%)
・Instagram, Life360, Remind, Reflectly など
11# メッセージング型

Snapchat / Nike / Domino's Pizza / Groupon
代表的な UIUX
アプリの説明や機能の説明をインストール直後にメッセージで送るタイプ。多くの場合、チャット・メッセージ機能がデフォルトで備わっているアプリで使用される。インストール直後にはデフォルトでメッセージが 1-2 通届いている。開封すると、ウェルカムメッセージとともに、重要な機能の説明や操作方法、クーポンなどが付与されている。
メリット
赤ポチと共に使われることが多いため、開封率は高いと予想される。説明したい内容を一気に説明することができる。機能さえあれば多くの場合中身の最適化は CRM チームが行うため、プロダクトチームと分担してファネルの改善を行うことができる。
デメリット
そもそも開封されてもそっ閉じで、どれだけ改善しても読まれない可能性が高いと思われる。画像・動画・簡潔な説明文などを使って負担を減らしていく必要がある。
頻度と事例
・120 アプリ中 12 アプリが使用(10%)
・Snapchat, Nike, Poshmark, SHEIN など
12# 操作方法解説型

TikTok / Life360 / PicsArt Photo Editor
代表的な UIUX
チュートリアル内、もしくはツールチップ、全画面のモーダル等を使用してアプリ内でのスワイプやダブルタップ、操作方法などを図示するタイプ。
メリット
スワイプしないと隠れているボタンや、直観的ではないが必要な操作方法などを説明して機能を使ってもらうことができる。スマートフォンの操作に慣れていない層がターゲットの場合などにも重要になりえる。
デメリット
(ゲームを除いて)そもそも説明しないとわからないような操作方法を採用していることに疑問を持った方が良い気が。
頻度と事例
・120 アプリ中 5 アプリが使用(4%)
・TikTok, Life360, PicsArt Photo Editor, Pinterest など
13# インタラクション型

代表的な UIUX
インストール直後からユーザーに語り掛けるような形で、とってほしいアクションをページ毎に依頼してオンボーディングを行うタイプ。最後まで完了した場合にはアプリの価値をほぼほぼ理解した・実際に体験した UX となることが多い。(個人的にオンボーディングの王様だと思っています)
メリット
すべてのステップを完了するとサービスの価値そのもの、価値を理解するための体験を完了した状態となるため、「このアプリは自分の為のものか」をユーザーが判断しやすくなる。獲得経路が正しければ確実にコンバージョンをあげることができる。
デメリット
ユーザーの心理を丁寧にリサーチし、詳細に設計していないと途中で離脱してしまう可能性が高い。多くの場合、全体のストーリーも長くインタラクションの量・場合分けも大きくなることから、開発コスト・QAコスト・コピー等の体験改善コストが非常に大きくなる。その割にMVPでやってしまうと、中途半端な体験となってしまい本来の価値を発揮できない可能性が高い。うまくいけばリターンも高いがリスクも高い、諸刃の剣。
頻度と事例
・120 アプリ中 4 アプリが使用(3%)
・Reflectly, Duolingo, Twitter, Shazam など
14# エンプティステート(空欄表示)型

Twitter / letgo / YouTube / Google Maps
代表的な UIUX
通知・メッセージ・タイムラインなどにおいて、まだ表示するコンテンツがない場合に「この画面は〇〇をすると××が表示されるようになるよ」と説明し、コンテンツを取得できるようにするためのページへ遷移する CTA を配置するタイプ。
メリット
ユーザーの混乱を防ぐことができる。画面に何もない状態と比べ、ユーザーがどのようなアクションを起こせばコンテンツが表示され始めるのかを説明しているため、ユーザーが該当アクションを行った後にタブに戻ってくる可能性が高くなる。
デメリット
特になし。プロダクト開発や仕様書を書くときに最も後回し・忘れられがち・見落とされがちな悲しい UX 君。ただ、やっていない所は皆無に近い。
頻度と事例
・すごくたくさん。ほとんどすべてのアプリで使われていた。
・Twitter, letgo, YouTube, Google Maps など
15# 動画

Target / Dropbox / Waze / Rave
代表的な UIUX
チュートリアルやインストール直後の一枚絵の画面で、静止画の代わりに動画を使用してサービスや機能を説明するタイプ。大別してポップなアニメーションの場合と、現実世界の映像を使用している場合とがある。
メリット
一枚絵では伝えきれない内容を同画面内で見せることができる。現実世界の映像の場合、「サービスを使用するとどうユーザーの世界が良くなるか」をイメージさせるものが多い。静止画よりもユーザーの注視を得やすくなる。
デメリット
一定以上のクオリティが無いと静止画とほぼ変わらない。通常のベンチャーでアニメーション専門の部署・担当者を擁している会社は少なく、コスト・手間のかかる外注会社しか選択肢が無い場合も多い。手間がかかる割に、費用対効果が見えにくい。
頻度と事例
・120 アプリ中 9 アプリが使用(8%)
・Snapchat, Dropbox, Waze, Lyft など
16# まとめと次回
オンボーディングに良く使われる UX 手法を独断と偏見で 15 種類に分類して、そのメリット・デメリットを考察してみました(物凄いボリュームになってしまった……)
どの UIUX も一概にダメ!良い!とは言えず、サービスそのもののステージとそれを取り巻く状況に応じて取捨選択…随時状況に応じて乗り換えていくことが大事なのかな、と思っています。また、さすがに面倒臭いので省きましたがそれぞれの KPI をどう設定するかにより「良い/悪い」の判断も容易に異なってくる可能性があるのでここも注意ポイントかと。
ご意見ご感想など、是非 Twitter もフォローしていただければ嬉しいです、励みになります。
次回の記事は以下からどうぞ:
ここまでお読みいただき、ありがとうございました。どなたかの参考になっっていれば、本当に嬉しい。次回記事もご査収頂ければ幸いです。
お断りとお願い
本稿および note の全記事は個人的な解釈に基づいたもので、所属していた/している会社の意向・見解とは一切関係ありませんので、その旨ご理解いただけますと幸いです。
いいなと思ったら応援しよう!