プロダクトの成功に必要な 3 つのステージと 20 のタスクについて:現場の動き方をまとめました
こんにちは、フリッツ です。プロダクトマネージャー(以下 PM)になってから相当の年月が経ち、特に、現職の US メルカリにおいては「 UIUX 強化型 PM 」として認知されるようになりました(ありがたい)。
ただ、最近は自分があまりにもいま持っているスキル・経験に立脚しすぎているなぁ、と感じており、強みの分野を広げようとお勉強中。
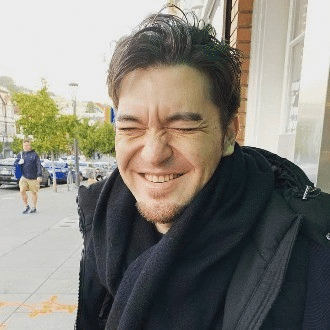
ということで、旅の序盤として、本記事では「プロダクトの成功」を導くために必要とされる、問題定義・優先順位決定・実行 という 3 つのステージを PM 視点から 20 項目にわけてみました。できるかぎり、(自分の今までの)現場の動き方に沿うようにまとめました。割と基本的な内容ではありつつも、特に実行のパートにおいては、現場で役立つような個人的知見を多少含められたはず…。
プロダクトに関わる方、および・駆け出し~数年目の PM の方のお役に立てる記事になっていれば幸い。ただ、無茶苦茶に長いので、もくじから気になったところをつまみ食いしてもらえればいいかなぁと思います。

なお、ベテラン PM の方にとっては「何をいまさら」な内容なので、回れ右して Twitter で今日食べたごはんでもツイートしててくださいね。ロックダウン真っ只中の日々の献立ての参考にします :-)
00# プロダクトマネージャー業務 3 つのステージ
さて、PM のミッションについて業界で統一された認識というのはあるのでしょうか……?大量の medium および note の関連記事を読んでみると、「ミニCEOだ」「いやその考え方は古い」「なんにでも一家言を持つべき人だ」「ユーザー理解が最も大事だ」「リーダーだ」「サポーターだ」などなど、各業界・会社・各人によってさまざま……PM 論は百花繚乱。
ただ、どの記事でも手を変え品を変え、何度も PM の目的・ミッションとして常に言及されているのが「プロダクトの成長に責任を持つ」こと。PM(生理的に苦手なのですが、PdM とも言う) の皆様も、これはさすがに耳タコかと思いますので割愛。
記事の共通項+自身の経験を踏まえると、「プロダクトの成長」を促進するための PM のミッションは、おおきく 3 つのステージに分けられると思っています。

より詳細に記述すると、以下のように定義できるかと:
問題定義・戦略策定
プロダクトを成功に導くために、解決すべき問題を見つけ、解決へのアプローチとなる戦略を策定し、これらを社内のステークホルダーと合意すること
優先順位決定
問題を解決した状態(=理想)とプロダクトの今(=現実)とのギャップを把握し、そのギャップを最速で埋めていくためにプロジェクト間での優先順位を決めること
施策構築・実行(リリース)までのファシリテート
具体的な解決策(施策)を検討し、チームをファシリテートして設計図を作り、その後実際にプロジェクトを完成へと導く。リリース後は、プロジェクトの仮説に対する成否とラーニングをまとめる
この定義をベースに、それぞれのステージについて細かく分解・考察・および「自分はここを大事にしている」といったノウハウを書いていきます。
01# 成長にレバレッジがきく問題を見つける
プロダクトを成功に導くために、解決すべき問題を見つける
PM(および VPOP, Director)のミッションのひとつは、プロダクトが思うような成長曲線を描いてくれない時、何がその成長を阻害しているのか?を洗い出し、最も成長にレバレッジが効く問題を選ぶことです。
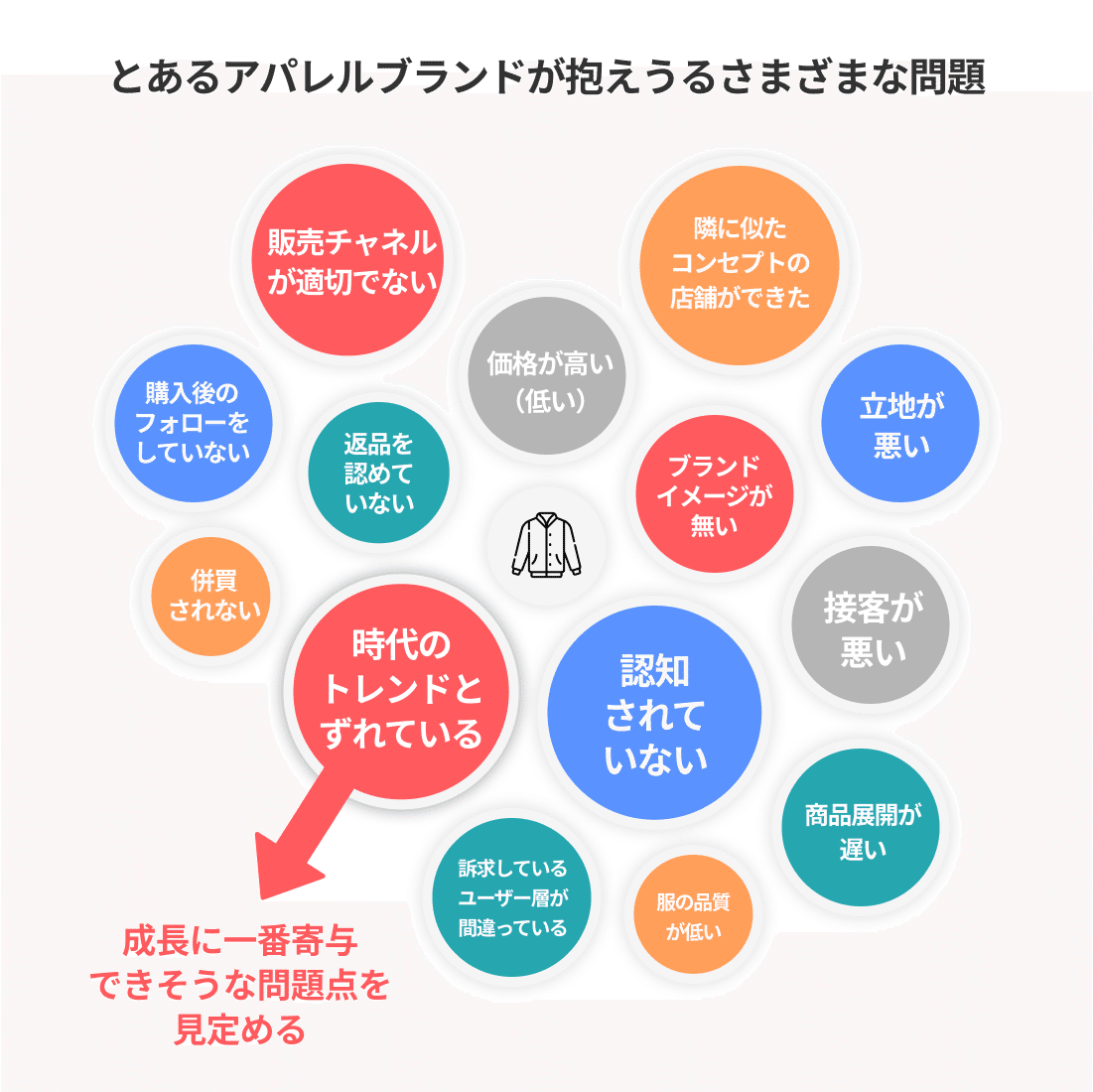
とあるアパレルブランド(=プロダクト)の成長が滞っていたとします。この状況に対し、それを引き起こす原因(=問題)には何十もの変数がありえ、そのどれもがある程度までは正解です。ただ、こうした多くの変数を絨毯爆撃で潰していくのは現実的ではなく、成長を阻害している最も大きな問題が解決される前に体力が尽きてしまいます。

このため、我々は業界・競合・自社それぞれの状況・ユーザーのニーズ・ペインポイント等々を踏まえたうえで、以下を見定める必要があります。
「このプロダクトが成長するためには〇〇の変数が最もレバレッジが効く。いま我々はここを解決するべきだ。」
ここをきちんと定義できれば、成長の KPI を大きく動かすレバーにチームが早期に到達できる可能性が出てきます。つまり、プロダクトがバッターボックスに立ち続けられる時間を伸ばすことができます。というか、そもそもここを間違えると、その先の優先順位決定も、最高の UIUX も多くが無駄に。
02# 問題発見・定義に必要な 3 つのグループ
ただ現実では、こうも都合よくプロダクトの問題が目に見える形で用意されていることはほぼありません。
単に「売上が伸びない」という事実から「時代のトレンドとずれている」といった問題を導きだすためには、最初にそうした仮説が必要。仮説がなければ、こうした問題をインタビュー等から洗い出すのも至難の業です。
したがって、プロダクトの問題発見・問題定義においては、以下の 3 つのグループが有機的に連携して問題を洗い出していきます(多くの場合、このキックオフ・ファシリテーションが PM の担当エリア)

1. 定量分析の得意なデータサイエンティストチーム
2. 定性分析の得意なユーザーリサーチ・デザインチーム
3. プロダクトの問題として何がありえるか、を沢山叩きだせるプロダクトマネージャーの仮説思考
現状のプロダクトのどの KPI が成長のレバーになるんだろう?プロダクトの UX のどこが機能していないんだろうか?ユーザーが抱えている問題をなぜ我々は解決できていないのだろう?
そういった内容を各人で頭を突き合わせて議論しながら、「なぜユーザーは〇〇をしてくれないのか。それは✖✖という事があるからではないか?」といったフォーカスすべき問題・仮説を洗い出します。
これまた、手当たり次第ではキリがないので、そもそも自プロダクトのビジョンは?どのような未来を実現したいのか?その実現の障害となっているものはなんだろうか?といった疑問に沿って問題をリストアップしていく形が一般的ではないでしょうか。
このため、PM は常日頃からプロダクトのビジョンについて、 CXO レベル・VPOP・Director・他 PM 間と認識あわせを行っておく必要があります。
・ そもそもこのプロダクトはどのような未来を描いているのか
・ このプロダクトが顧客に提供している価値とはなにか
・ 他社になく、このプロダクトが持つユニークな価値とはなにか
(細かく書き出すと優に一記事の文章量を超えるので、ここより深くはまた別途書いてみたい…)
03# 問題解決への戦略・アプローチを策定する
解決へのアプローチとなる戦略を策定する
解決したい問題をようやく定義できました。次のフェーズでは、どのような指針でその問題を解決していくのか?という戦略構築のリードが PM のミッションとなります。
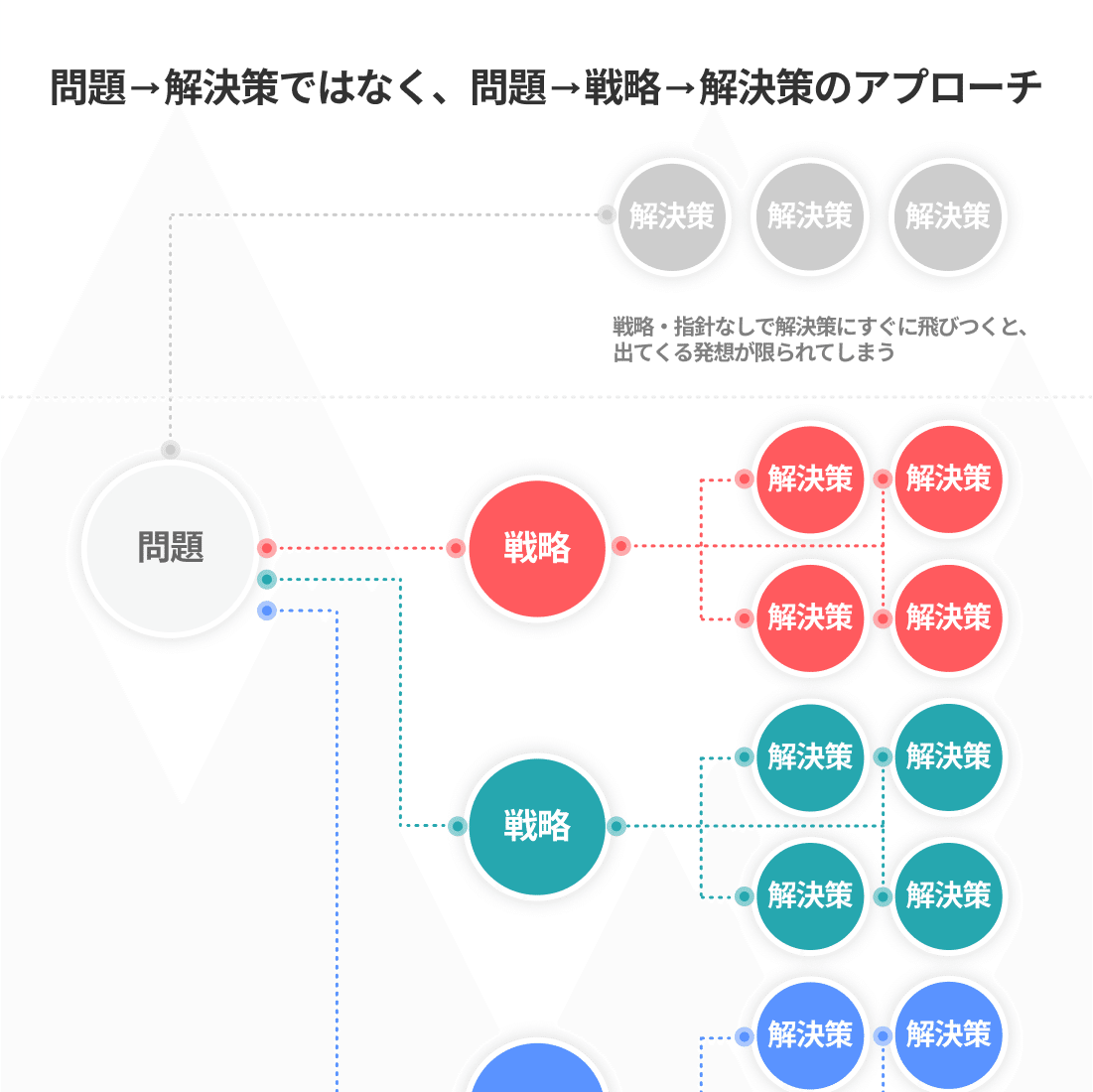
上述のアパレルブランドの「時代のトレンドとずれている」問題に対して、とりうる戦略はどんなものがあるでしょうか?以下に図示してみました。(アパレルに関しては素人なので下記はたぶん無茶苦茶ですが、意図を汲み取っていただければ)。

上図のとおり、トレンドという問題ひとつに対しても、そこには「おおむねどのような方針でそれを解決していくべきだろうか?」という問いがあり、
1. 先駆者となる
2. 予測する
3. 素早くコピーする
4. 無視する
など、さまざまな答えがありえます。注意したいのは、ここでは「実行する施策案」を考えるのではなく、あくまで問題の解決に対するアプローチ・指針を検討するべき、ということです。
問題→施策案、という短絡的なパスを取ってしまうと、打ち手の発想が当然制限されてしまいます。しかし、問題→戦略(=アプローチ)→施策という形をとることで、戦略にぶらさがる形として数十の施策をチームで検討することが可能に。

ややこしく書きましたが、要は「問題→解決策にすぐに飛びつくのはやめようね」というシンプルな話でした :-(
04# 社内のステークホルダーとの合意形成
これらを社内のステークホルダーと合意する
こうした戦略案の検討・策定に関しては、問題発見の際にも活躍する Data Scientist・UX Researcher・Product Manager の三者が議論のすえ、経営陣に対して「提案」を一旦投げ、フィードバックをもらうことが多くのスタートアップでの定石かと思います(たぶん。どうだろう。)
この「提案」の形はプレゼンテーションのように一発で決めるものであったり、複数のミーティングや関係各所との立ち話を通して、少しずつ社内の賛同者を増やしていくような根回しプロセスだったり。
だいたいの場合、VPOP・Director・経営陣等らがそうしてあげられた提案・および以下のようなファクターを踏まえ、問題に対してどのような解決アプローチをとるかを決定していく、という流れとなります。
戦略を決定する際、考慮されるべきファクター
前提
・ 発見・定義されている問題そのもの
・ PM / 現場から提案された戦略内容
プロダクトの現状
・ プロダクトが目指している世界観
・ プロダクトの現状の KPI および UX、それぞれ強み・弱み
・ 戦略と現状のプロダクトの方針とのフィット
・ 満たせている/いない(大きな)顧客ニーズ
戦略
・ 戦略それぞれの ROI・実行可能なスピード・各部署への影響
・ 戦略それぞれの問題を解決できる度合い
・ 戦略それぞれの実行後に作り出せる世界
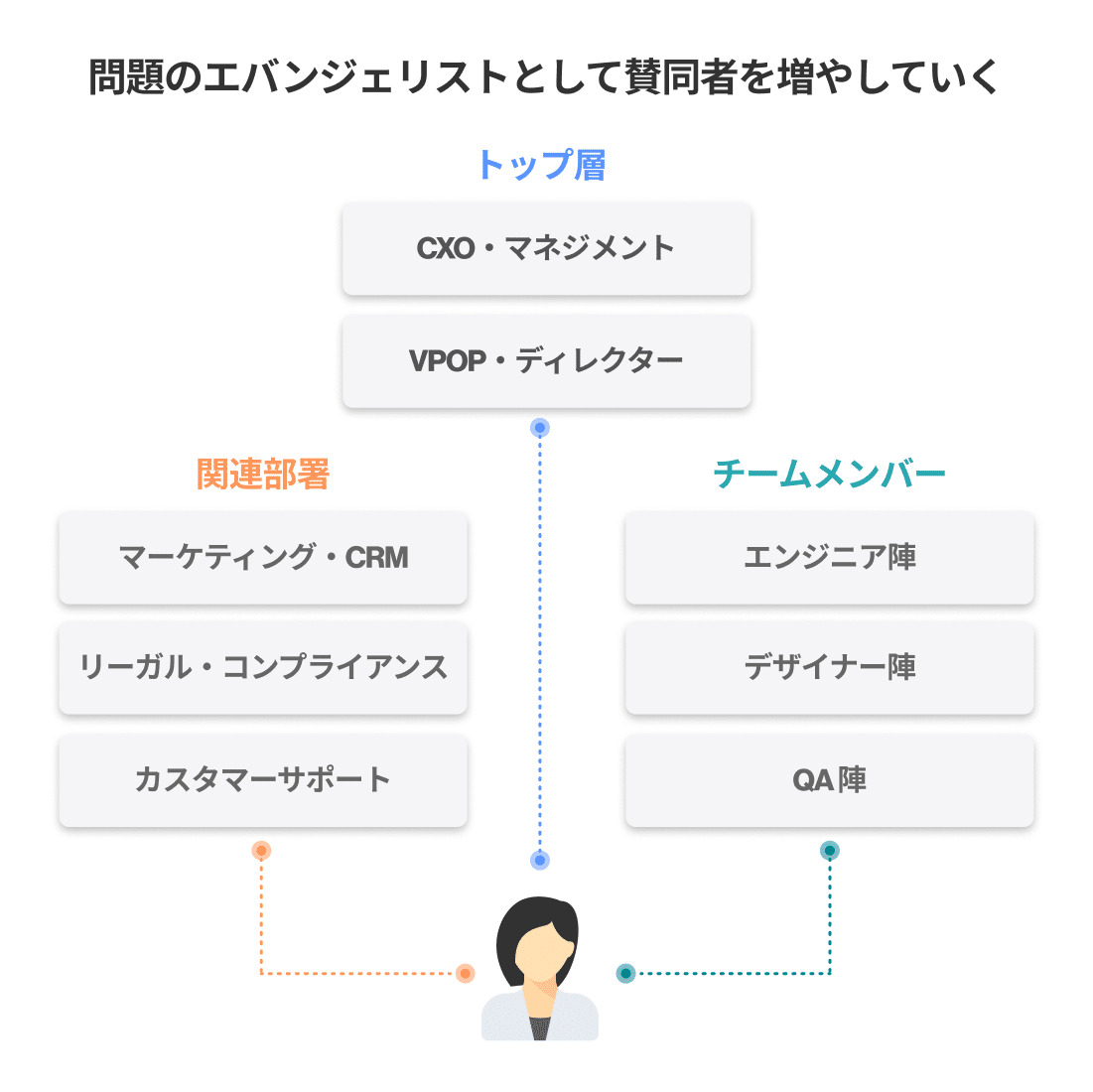
問題のエバンジェリストたれ
こうした経営層で合意された「承認された解決すべき問題」「戦略」等も、社員全員が納得している形でおさまることは非常にまれ。そのうえ、各部署も、こうした戦略とは独立した別の目標を持っていることがほとんどです。

そのため、戦略検討・施策実行フェーズにあたって、 PM は「問題のエバンジェリスト」となり、各部署の協力をとりつけていく必要があります。
それまで経営陣・上層部に対して行っていた「なぜこの問題が重要なのか。プロダクトチームはなぜこれを解決したいと思っているか。」という説明を、同様にエンジニア陣・デザイナー陣・マーケティング陣に対しても繰り返し繰り返し説明。最終的に各部署が「協力する価値がある」と賛同・納得してくれることを目指します。
05# プロジェクト間の優先順位を決める
解決しようとしている問題に対して、プロダクトの今(=現実)とのギャップを把握し、そのギャップを最速で埋めていくために、プロジェクト間での優先順位を決める
以下、僕が現職の US メルカリの VPOP から最もよく聞く言葉です:

「これは一体、何の問題を解決しようとしていますか?それは、いま会社が問題解決のためにすすめているどの戦略の傘下に入りますか?このプロジェクトとあのプロジェクト、どちらの優先度が高いと思いますか?」
「優先度の決定」は非常に重要です。大変。ですが、期のはじめに全プロジェクトが出そろって「よーいドン」で優先順位を決めることはまだ比較的簡単。思考・時間リソースもそこまで浪費はしません。
しかし、現実ではほぼ毎週のように「割り込み」に値する魅力的なプロジェクトが勃発。そのたびに PM は既存・新規のプロジェクトの粒度・それぞれの緊急度・重要度など……実に多くのファクターを踏まえて優先度を決める必要性に迫られます。
しかも、重要なプロジェクト間の優先順位を取り違えてしまうと、前述のように「プロダクトがバッターボックスに立ち続けられる時間」を縮めてしまうので、責任は必然的に重くなります。
更には、 VPOP もこうしたことを常に考えており、自然と上記のような発言が PM に対して頻繁に繰り返される始末。
ん~。しんどいですよね。こうした優先順位の決定は、なぜこうも毎週やらなければいけなくなっているのか?以下、5 つの要因を考えてみました。
06# 優先順位の決定を複雑化させる 5 つの要因
毎週毎週、「ようやっとプロジェクトの優先順位が決まったわ~」と思う次の瞬間には、また考え直しとなってしまう理由:それはプロダクトに対する要求事項が実に様々なところから常にあがってくるからに他なりません。

1. 問題を一気に解決できる期待の新機能
2. ユーザーから繰り返し何度も求められる機能
3. 各部署の成果の最大化のために必要な機能
4. PdM 個人の直観としてどうしても優先したい機能
5. 積み重なると徐々に UX を毀損する大量のバグ
1. 問題を一気に解決できる期待の新機能
新規(機能)施策。現在のプロダクトには存在しないが、その新機能を出すことで問題を一気に解決できると想定される、期待の星です。是非はともかく、わかりやすいので社内からの期待も高まりがちです。
「出会い系アプリにおけるオンラインデート機能」「EC 系アプリにおける動画投稿機能」「ニュースアプリにおけるパーソナライズ機能」などが良い例。ユーザーのパラダイムを変えうる、大きな機能。大きく KPI を動かす可能性もあります。
しかし、本当のところは誰にもわかりません。
いつかは開発するべきなのは間違いないけれど、極論、博打みたいなものです。それは他の部署や現在のユーザーのリクエストを差し置いて、本当にいま、優先して開発されるべきものでしょうか?
2. ユーザーから繰り返し何度も求められる機能
ユーザーからの App Store/Google Play での ★☆☆☆☆ アプリレビューを 30 分眺めてみましょう。どんなプロダクトであれ、社内の人間にとっては、「いますぐ全部のプロジェクトに優先してこの問題をまず解決したい!」と叫びたくなるような、ユーザーの悲痛な叫びが 10 も 20 もすぐに出てきますよね。「数日以内に解決しなければ使うのをやめるからね!」といった声も少なくありません。
しかし、あるユーザーにとっての解決は他のユーザーにとっての問題、というのは往々にして良くあります。しかも、レビューをわざわざ書いてくれるようなユーザーはごく僅か。その要望は一部の熱狂的ファンにしか通用しないケースかもしれません。いやいや、しかし、熱狂的なユーザーこそ最も大事にすべきです。意外なインサイトが含まれている、多くのユーザーを幸せにできるペインポイントである可能性もあります。
あぁ、でもでも、こうした「ユーザーの声」を盲目的に解決してばかりいると、プロダクトはすぐに大量の機能・ボタン・ユーザーフローが乱立するごちゃごちゃのフランケンシュタインとなってしまいます(そしてそれが分かりにくい、というユーザーからの叫びが追加されてしまうことでしょう。)
すべてを解決するのは至難の業です。さて、どうしましょうか?
3. 各部署の成果の最大化のために必要な機能
どの部署も、もちろんプロダクトの成功を願っています。そして、専門スキルを持つ各部署ならではの、プロダクトの成長にレバレッジを最大限効かせられるであろうプランを持っています:
マーケティング:ユーザーへの接点を増やしたい。
エンジニア:開発速度向上のため、リファクタリングをしたい。
デザイン:デザインがカオス。UI クリーンアップを行いたい。
UA:ROI の計算に必要なここのトラッキングを実装したい。
プロダクトそのものをどの部署よりも理解している(べき) PM 陣が期待している新規機能と、こうした各部署の最適化を確実に促せられる機能と……どちらを優先するべきでしょうか?
重要ですが、どれも緊急ではないように見えます。いや専門的すぎて僕ら PM 陣が理解していないだけで、緊急なのかもしれません。もちろん放っておく訳にもいきません。CTO や Engineering Manager がこれらの優先順位を決定することもありますが、多くの場合、最終判断は VPOP や Product Manager に託されます。
どうしましょうかね……
4. 積み重なると徐々に UX を毀損する大量のバグ
諸姉兄諸氏の PM の皆様も、「あ~、この機能は今回の開発では諦めます。そのケースはいったん見逃します。Version 2 でやりましょう。」と発言すること、およびそれらが結局永遠に手をつけられずじまい、という経験は日常茶飯事かと思います。
しかし、こうした「UX のバグ」「UI の非統一性」「エッジケースなので直さなくても良いバグ」はどんどんと積みあがっていき、最終的にはユーザーの体験を大きく毀損するようになります。さらには、鉄壁の砦である QA の皆様からも毎昼毎晩、優先度「高」から「低」まで、バグチケットがどんどんと報告されてきています。
優先度が低いものは確かに多そう。しかし、塵も積もれば山となります。放置してしまって本当に大丈夫でしょうか?
5. PM 個人の信念・やるべきだと信じている機能
ユーザー獲得コストの高騰・オンボーディングコミュニケーションの欠落・継続率の低下・マネタイズポイントでの脱落・永遠に再活動してくれない休眠ユーザー、などなどなど……KPI を少しでもちゃんと見続けていくだけで、プロダクトのいたるところで、改善すべき問題が何百と口を開けて僕ら PM を待っていることを毎日のように思い知らされます。
さらには、自身でプロダクトを触ったり、 KPI を見たり、社内全員が自由に投稿できるプロダクトへのフィードバックチャンネルを見たりしていると問題は尚更に山積み。毎日 3-4 回は「あぁ、ここも、これも、あれも問題だなぁ…解決しなきゃなぁ…いつになるやら…」と頭を抱える問題が。
さて、現場で社内およびユーザーの声を最前線で見聞きし続けるあなたが「これはさっさと直したほうが良い」と信じているポイントと、会社全体の方針・他部署のリクエスト・大量のバグ、どれを優先すべきでしょうか?
ルーキーであろうが、ベテランであろうが、方針に逆らってでも直観を信じたほうがいいこともあります。しかし、n=1 なので、信じない方がいいかもしれません。比較的さくっと直してもらえそうではあります。なにより、あなたはそれが重要だと信じています。しかし、それが積み重なると全社のタイムラインにも影響を及ぼしかねません。
どうしましょうか。
07# : 簡単ではないが、優先順位は容赦なく決定する

結論、上記に挙げた種々の可能な限りのすべてを考慮したうえ、PM は「プロダクトの成長のために今最もフォーカスすべき問題」を容赦なく決定し、また、その根拠となる説明責任を果たす必要があります。
これこそが言うは易し、行うは難しの典型。本記事で取り上げた問題発見・戦略策定はほとんどの場合、期の始まりや必要なタイミングに集中することでおさまるのに対し、こうした「優先順位問題」はほぼ毎日にわたって常に我々プロダクトマネージャーの思考リソースを消費させてくれます。毎日は勘弁してほしい、つらたん。
これらの優先順位決定はどのように行うべきか?これに関しては実に多くの手法がありますが(MOSCOW モデル・RICE モデル・KAMO モデル・3 バケット理論など) 1 記事しっかり費やすべき内容だと思うので、別で考察してみたいと思います。
08# チームの力を借り、施策を検討する
具体的な解決策(施策)を検討する
さて、解決すべき問題が決まり、アプローチとなる戦略が決まり、ついに施策検討のステージとなりました。しかし、PM が「プロダクトの成長」のために責任を持つステージでいくと、ようやく中盤あたり、でしょうか。(ちなみに本記事もちょうど中盤となりました)
問題ひとつ・戦略ひとつに対しても、施策として打ちえる手は実に様々となります。ここは、一人の PM の思考にこだわらず、チームの柔軟な発想・ブレインストーミング・アイディエーションが鍵なのかなと思います。
チームの力を借りる
幸い、前述の通りに問題定義・戦略定義さえ行ってしまえば、チーム・ひいては会社全体がアィデア出しにフォーカスすることを可能とします。
引き続き、アパレルブランドの例で見てみましょう。さて、ブランドの社長が「全然売れ行きがあがらへんねん…」と単に嘆き続けていても、現場は「で…?何してほしいねん?」となりがち。
しかし、「弊社の問題は時代のトレンドとずれてることっぽいわ。問題を解決するための戦略として、我々は自社からトレンドを発信していくことにするで!」と定義するだけで、どういった施策を取りえるかの解像度がぐっとあがり、現場を含めての施策提言・検討が可能となります。

実際、自分の体験談でも「こうした問題をこうしたアプローチで解決したい」と何カ月にもわたって言い続けるだけで、ぽつぽつと、そしてどんどんと、デザイナーやエンジニアから「こんな施策はどう思いますか?」といったアィデアが出てくるようになりました。それが昇華した形で戦略に組み込まれたことも一度や二度ではなく。
09# 場合によってはブレインストーミングが有効
こうした施策案を洗い出すときは、チームメンバーを集め、問題・アプローチを説明したうえで「どのような施策がありえるか」をポストイットで洗い出していくブレインストーミングが非常に有効です。現実には、期のなかば等では PM 陣のみでの施策検討が常態化しますが(良くない)少なくとも期初・期末においてはこうしたミーティングを行うことは非常に効果的です。

ブレインストーミングで大量に出された施策案は、対象ユーザーの規模・問題解決の度合い・各部署の状況・現実的に取りえる選択肢であるかどうか・想定される開発工数などなどを踏まえ、絞り込まれていきます。
ブレストのリードは自分もそこまで多くの経験値は持っておらず、またその手法もさまざまなものがありそうなので、別途考えてみたいと思います。
010# 開発までの 7 つのフェーズをファシリテート
チームをファシリテートして設計図を作る
実際にどのような施策をリリースするかが決まると、実行に向けての開発プランを策定しいくことが PM のミッションとなります。
施策案の大小・PM それぞれに得意なスタイル・戦い方があるので、順番の前後・追加されるフェーズ等はそれぞれあるかと思いますが、UIUX 周りに強みを持つ自分の場合は、おおむね以下のような形で実行プランを固めていっています。

011# デザインブリーフは真剣にやろう
UIUX デザイナーに対し「どのような UIUX を検討してほしいか」の要件をまとめ、デザイナーがスムーズにプロジェクトに入れるようにブリーフを作成・説明。自分の場合は以下のような項目をまとめた上で、デザイナーに対しこれを文面で共有・かつ対面で説明しています。(やっていない場合もあるので、今回書きながらちょっと反省しています……)
たいていの場合、該当プロジェクトの Figma キャンバスにブリーフ内容がそのままコピぺされているので、ブリーフを念頭において色々考えてくれているんだなぁと嬉しくなる。
プロジェクトの背景
なぜこのプロジェクトの起案にあたったのか。プロダクトの現状・ユーザーが持っている問題点・現状の KPI・解決したい問題を記述する
ゴール
何を達成したいかをシンプルにまとめる
デザイナーが自身に質問して考えてほしいこと
UIUX を検討する際に、どのようなユーザー目線での質問をデザイナー自身が自分に問いかけてほしいか?を列挙する
考慮してほしいこと:必要条件・十分条件
UIUX を検討するうえで、絶対に外してほしくないマスト要件、および、あれば良いが外しても構わないといった二次的要件を記述する
考慮してはいけないこと
どのような UIUX を検討してはいけないかを記述する。
例:他部署との兼ね合い上やってはいけないこと・開発工数上検討できないもの・過去のラーニングからうまくいかないとわかっていることなど。また、デザイナーが「こうしたほうがいいだろう」と思ってしまうと想定されるもののうち、考慮してもらいたくないもの(例えば、過去のデザインは考慮しなくてよい、他プラットフォームとの親和性は考えなくて良い、など)
最低限、参考にしてほしい競合
プロジェクトのベンチマーク:デザイナーが独自のリサーチをすることは前提としつつも、見逃してほしくない競合のリストを作成する
個人的な意見
プロジェクトに対する UIUX として取りえる方法のいくつかについて、「案」として検討してほしい個人的なアィデアを記述。デザイナーの検討案を広めることも狭めることもできる諸刃の剣。そのため、「PM の発言には必ずしも従う必要は無い」というフラットな力関係が前提。
他社ではひょっとしたら当たり前に要求されるものなのかもしれませんが、自分の経験上こうしたデザインブリーフはたいていの場合「ここまできちんと書いてくれるなんて!」とめちゃくちゃ感謝されるので、やられておられない場合は導入のご検討をしていただければ幸い。(更にあったほうが良い項目があれば、デザイナーの方、是非ご教示ください。)
012# UIUX の決定
実際にデザイナーが検討した UIUX についてプレゼンテーションをしてもらい、フィードバック・議論を行い、ユーザーに見える最終的なプロダクト仕様を固めるフェーズ。自分は以下のような点について注意しながらフィードバックを行うようにしています。
自分なりの解答案を持っておく
素人であっても、自分の場合だったらこの施策の UIUX はこのようにしたい、という自分なりの解答案を持っておく。「なぜこうしたのか」「こういう形ではいけないのか」といった質問が容易にできるようになります。
競合調査(ベンチマーク)から説明してもらう
ほとんどの場合、デザイナーは実際の UIUX 検討前に競合プロダクトのリサーチを大量に行っています。そういった UIUX のそれぞれの長点・欠点を先に説明してもらうことで、引き出しを増やし、デザイナーの目線に近い状態で議論することが可能になります。
なぜその案になったのか、意図を説明してもらう
単に UX についての説明をしてもらうのではなく、「なぜその UX デザインに至ったのか。どういう意図でデザインをしたのか。」を説明してもらうことで、デザイナーの思考プロセスをトレースする事ができ、より建設的な議論を行うことができるようになります。
複数の(可能な限り)極端に異なる UX 案を作ってもらう
似たような A/A'/A'' 案ではなく、極端に方向性の違う A/B/C 案を作ってもらうように事前にお願いしておくことで、デザイナーの創造性に弾みがつき、PM の理想・予想を遥かに超えた案が出てきます。また、それらそれぞれの長典・欠点をまとめて新 D 案を作成することも可能に。
ユーザーの「感情」に立ってわかりやすさを見る
(僕自身のへっぽこデザイナー時代の経験談として)UX のデザインの最中は、どうしても「わかりやすさ」が最重要事項となってしまうパターンが多く見受けられます。そのため、「この画面に到達したときユーザーはどんな気持ちだろうか?その場合なら、こうしたほうが良いかも?」といったフィードバックは非常に感謝され、エンドプロダクトの向上にもつながります。
悪魔の代弁者となる
(自分自身の好奇心も少しありますが)「なぜここはこの色なのか?このフォントサイズなのか?この画面構成なのか?こっちでは駄目なのか?」といった気になる点をあえて聞くことで、デザイナーの方が検討していなかった選択肢について議論することが可能に(95% の場合、「それも考えたのですが~」という回答が来るので、とても嬉しい。)ただ、嫌われてしまうこともあるので、ほどほどに。
プロに任せる
UIUX のリーダーはあくまでもデザイナーであり、PM ではない。そのため、多くの場合「どう思いますか?なぜですか?」と質問を繰り返し、可能な限りのフィードバックを行った上で、最終判断はデザイナーにしてもらうことが理想と言えます。「なぜこうしたのか」を聞く権利は PM にはあります。しかし「こっちのほうが個人的にわかりやすいと思うから、こっちにしよう」といった主観によるフィードバックは恐らく最も嫌われるもののひとつでしょう。
013# ユーザー定性・定量調査
ユーザー調査。すべての施策においてこれを行うことは机上の空論で、数十・数百の施策案をユーザーリサーチにいちいちかけることは現実的ではありません。実際にはスコープが大きいプロジェクトに対してのみ行うことが多いかと思います。
ともあれ、ユーザーリサーチにかけられる場合は、施策案の UIUX モックアップを作成し、以下のような手法を使って開発前にユーザーからのフィードバックを受け、最終的には施策の UIUX・コピーをブラッシュアップすることが目的となります。
・ オンサイトインタビュー
・ 1 vs 1 デプスインタビュー
・ グループインタビュー
・ ユーザー定量調査
・ ユーザージャーニー観点からの振り返り
・ ユーザーフロー観点からの振り返り
(個人的にはここを中心にスキルを強化したいと思っており)ここはまるまる 2-3 記事は書ける内容、かつ現段階でそこまでナレッジを持っていないので割愛(すみません)。別途お勉強のうえ記事を書きます。
014# UX コピー・デザインレビュー
ほとんどの場合は主に PM とデザイナーの二人三脚で形作ってきた UIUX 。これが固まると、今度はより広いオーディエンスからのフィードバックを取りに行くフェーズへと移行します。フィードバックをもらう対象は会社の規模や、部署の有無によってだいぶ変わるとは思いますが。
デザインレビュー
ユーザーからの定性・定量調査に加え、他 PM 陣・デザイナー陣からのフィードバックをもらうことが主になります。多くの場合、デザイナーに対してはデザイナーが、PM に対しては PM がプレゼンテーションを行い、該当機能を「初めて見た一ユーザー」としての視点のフィードバックをもらうことを目的とします。
コピーレビュー
UX コピーライター・コピーライター・マーケティングチーム・(必要な場合は)コンプライアンスチーム・リーガルチームから、施策内のコピーについてのフィードバック・レビューを受けます。ほとんどの場合はこれらの部署のほうがコピーに対してより強い影響力・知見を持っており、ここは粛々とフィードバックに従って変更を行います。
015# 開発・QA 陣とのスペック(仕様)レビュー
PM の華場のひとつである、スペック(仕様)レビュー会。開発着手までの非常に重要なマイルストーンのひとつ。ここにおいて、自分が重要視しているポイント・仕様フォーマットは以下の通りです:
すべてのリンクを仕様にまとめる
仕様書を見れば、全ての関連ドキュメントへのリンクが載っている状態を目指します。メンバーが「デザインファイルへのリンクはどこ?チケットどれだったっけ?あのドキュメントはどこ?」となってしまう無駄な時間・コミュニケーションの時間を極力削減。単純なように見えて、きちんと気をつけないとすぐにこの状態に陥ります。開発チケット・デザインファイル・QA プラン・A/B テストフラグ・追加で来た質問に答えた内容・関連ドキュメント。すべてをあますことなく仕様書ページに記載します。
プロジェクト発起に至った背景・解決したい問題を伝える
仕様書の先頭には、プロジェクト発起に至った背景・解決したいユーザーの問題を記述します。実際の仕様レビューでも冒頭 5 分・締めの 2 分で「なぜこのプロジェクトが大事で、意義はどこにあるのか」をチームメンバー全員に可能な限り伝え「会社の成長を左右する重大プロジェクトに参加している」と意識してもらえるようにします。
達成したいゴール・簡潔なプロジェクトサマリーを伝える
場合によりますが、仕様書そのものが何スクロールにもわたり、仕様レビュー会も 1 時間を超える:こんな場合「全体像が最後になるまでわからなかった」という事例が起きえます。ほとんどの場合、全体を把握したのち→詳細を把握するという思考フローのほうが各人の理解力を向上させます。このため、できるかぎり冒頭で「ざっくりいうとこのプロジェクトはこんなことをやるよ。」というのを仕様書および仕様レビュー会の冒頭でチームメンバーに伝えるようにしています。
期待している効果を伝える・途中経過を見られる場所を伝える
チームメンバーの多くは、リリース直後から「効果はあったのだろうか?」とやきもきするようになります。アクションに対するフィードバックは早いほうがモチベーションの維持にも良いとされています。したがって、「どのような KPI があがると思っているのか・期待しているのか」を伝え、メンバーが気になった場合には自分で途中結果を見に行けるような環境を形作っておきます(ダッシュボードの URL を渡す場合が多いかと)
開発陣・QA陣の目線を意識した仕様を書く
UX をゼロから考えた PM・デザイナーに対し、その仕様の全体図を文章・図のみから把握しなければいけない開発陣・QA陣は当然より大きな負荷がかかります。このため、可能な限りエンジニア・QAが読んでいるときの目線を意識して文章構成・段落構成を行います。
優先順位を意識してブリーフィングを行う
悲しいかな、スペックレビュー後、多くの場合、ブリーフィングを行った際のフル仕様の 3 割から 5 割は初期リリースには含まれません。(そしてそのうちの 5 割は最後まで開発されず、日の目を見ない)このため、仕様内に含まれる諸機能は事前に分割しておき、それぞれに
・ P1 (必ず必要)
・ P2(ちょっと無理をしてでもできれば欲しい)
・ P3(余裕があれば開発しても良いかも)
と優先順位を割り振り、仕様書・仕様説明会でそれぞれの優先順位をコメントしながらブリーフィングを行います。こうすることで、仕様説明会後にはすでに削られる機能の 8 割が決まり、開発着手までの日数を軽減することができます。
その他の項目を漏らさずに記載する
その他特記事項・カスタマーサポートとの連携すべき事項・プロジェクトが成功した場合に次のフェーズでアップデートを行いたい内容・QA から質問が来てフェーズ 1 では見逃すことにしたエッジケースへの理想の対応方法・などなどの項目を記載しておきます。
メンバーリストを加える
PM・API・Client・Design・Mktg・Copy・QA 等々、関連メンバーの名前を仕様書の末尾に記載します。これを行うことで、プロジェクトメンバーの自覚はもとより、何よりも、1~2~3 年後に入った新しい社員が該当プロジェクトについて詳細を知りたい場合に問い合わせ先を簡単に把握でき、あなた(僕)が退職した後の無駄な摩擦を可能な限り削減できます。
A/B テストの項目を後日アップデートする
プロジェクトが A/B テストであった場合、その結果を後日仕様ページの先頭に記載するようにします。これを行うことで、やはり 1~2~3 年後に入った新しい社員が同実験の結果を容易に知りえることができ、「結果がどこにも残っていないから、もう一度やってみよう」といった無駄な工数を減らすことができます(個人的にはここ一番忘れがち……)
頻繁にアップデートを加える
仕様レビュー後には最低でも仕様ページの 10%、通常は 20~30%、大きな場合は 50% の書き直しを迫られることになります。更には、開発中盤~終盤になると QA から PM が想定できていなかったケースやエッジケースについて問い合わせが頻発。Slack で答えるだけでどうしても済ませがち(すみません)ですが、可能であればきちんと仕様書を最新の状態に保てるよう、頻繁にアップデートを繰り返しましょう。
016# KPI 策定・トラッキング仕様策定
スペック(仕様)レビューが終わり、(悲しいことに)仕様が大量に削られ、ついに、ついに、プロジェクトのスコープが決まりました。改めて、施策の効果検証を正しく行うために、どのような指標を追っていくべきか・どのようなトラッキングを仕込むべきか、についてデータサイエンティストと再検証するフェーズとなります。
KPI 策定(というか見直し)
もちろん、スペック(仕様)レビューの前に目標としている KPI は決定されていて然るべきですが、レビューを通して多くの仕様が削られてしまうことが世の常です。最終的な開発スコープを踏まえ、リリース後にどのような指標を成功指標として持つのか、を念のためもう一度検討します。
トラッキング仕様策定
実装される画面・ボタン等がようやく決まりました。どのようなイベントをどのタイミングで発火するべきか、イベント名・プロパティ名について必要なものを決めてほしい、とデータサイエンティストに依頼。決定後はこれをエンジニアに追加チケットとして発行することになります。
017# プロダクトマーケティング案の策定
新規施策をリリースしたとしても、大半のユーザーに気づかれないようではその施策は悲しい結果に終わります。プロジェクトの規模・特徴にもよりますが、ここがプロダクトマーケティングチームの出番です。
「プロダクトマーケティング」という概念は自分の中でも・シリコンバレー内でも比較的新しい概念のようです(少なくともグロースハッカーよりは)。肌感としても、日本の会社でこうした専門部署がある IT 企業は比較的少ない気がします。
基本的には、「プロダクトそのもの、および新機能そのものをプロダクト内・外のユーザーに対してどうコミュニケーションを取るべきかを最適化するチーム」と僕はとらえていますが、更に業務範囲は広いはず。詳しい人、是非教えてください。
ともあれ、このフェーズにおいて(個人的な経験談として)PM は以下のような点についてプロダクトマーケティングチームと議論を行い、実行のほぼすべてを彼/彼女らにゆだねることとなります。
施策案そのものについて
現状の施策のコピー・メッセージングの最終チェックをプロダクトマーケティングチームに依頼します。
(施策が大きなものである場合)社外コミュニケーションについて
特に機能が大きなものである場合、新規ユーザーの獲得を狙えるような PR 案件となりえる場合があり。社外向けに発信しているブログや、PR エージェンシーとの連携、およびプロダクトマーケティングチームを通しての User Acquisition チームとの連携を行った広報を行ってもらえるよう、プロダクトマーケティングチームに依頼を行います。
既存ユーザーへのコミュニケーションについて
既存ユーザー・新規ユーザーに対して、リリースする機能をどうコミュニケートしていくか。新機能の認知をどう行きわたらせるべきかについての戦略・施策検討を依頼します。E-mail, プッシュ通知、アプリ内通知、モーダル、クロスプラットフォームにおける通知等々が対象。
018# 開発・リリースまではアシスタントに徹する
実際にプロジェクトを完成へと導く。
さて、リリースまで、最後のあと一息。この段階においては以下のような項目が PM のミッションとなります。(権限委譲度は会社によって異なるため、参考程度にどうぞ。)
どのステージににおいても、「PM はリーダーではなく、ファシリテーター(コーチ)のようなポジション・マインドセットであるべき」というのが自論ですが、特にことここに至っては、「アシスタント」ポジションを意識しています。可能な限りチームのブロッカーを取り除き、チームがスムーズに素早く動けるように環境を整えることが重要だと考えます。
プロジェクトマネジメント
バックエンドの開発スケジュール・フロントエンドの開発スケジュール・QA チームの必要日数等を考慮し、それぞれのタスク着手のタイミングに何が必要で、何がブロッカーで、どのような日程であればそれぞれが待機時間なくスムーズに着手できるか。これらの最適化を行いつつ、プロジェクトのスケジュールを引き、またそれを適時修正する役割を担います。(多くの場合、エンジニアリングマネージャーがこの役割を担うことが多い為、個人的にはそこまで経験値がありませんが、必要な場合は見よう見まねでやっています。)
仕様のスリムダウン・P1/P2/P3 の決定
仕様レビュー後も、レビュー時には想定していなかった開発が必要になるのは日常茶飯事。そうした場合「これはリリースに必要なのか?今開発するべきなのか?」の門番を任されるのは PM です。ユーザーが各々の場合にどう感じるかを改めて考慮したうえで、「これは今回必須・できればやりたい・必須ではない」といった仕様レビュー時同様の優先順位をつけ、当初の期日を大幅に超えないような形でチームの開発プランをファシリテートする必要があります。
エッジケースへの対応策の決定
開発終盤になると、多くの場合、鉄壁のリリースの門番である QA から「仕様にはこのケースは含まれていませんでしたが、この手順を踏むと現状ではこうなってしまいます。どうしますか?」といった質問が毎日投げかけられるようになります。どこまで努力しても、特定の手順を踏まない限りには再現しないようなエッジケースです。しかし、UX の毀損となることも間違いありません。これらのケースに対し、多少の犠牲を払ってでも見逃すか、タイムラインを多少延長してでも追加開発を行ってエッジケースを解決するかの意志決定が必要となります。
QA
(持論ですが)QA が社内にいるからといって、開発している機能をリリースまで実際に触らない PM は(見たことはあります)どうなんですかね。ということで、エッジケースまでの発見はともかく、リリース前に新機能のおおむねの UIUX の確認を行い、想定外のものがないかを確認します。
リリース・A/B テスト開始
ついに、リリースです。鉄壁の門番の QA の皆様に対し、「リリースして大丈夫ですよね?」と確認したうえで、A/B テストであればフラグのパーセンテージ・バージョン情報などを改めて確認したうえで、震える指でスイッチをオンにします。おめでとうございます。今夜は祝杯です。
019# 社内アナウンス・社内の認知をとる
どこまでいっても「ユーザーに対して良い機能をリリースすることができたか」が最大の成果のはず。しかし、社内の誰にもその成果が認知されていなければ、PM 自身・そしてチームのお給料はあがりません。
極端な話「認知されているリリースの数」「認知されている成果の数」はそのまま PM、およびチームの社内における発言力・影響力・ビジビリティ・次のプロジェクトの大きさなどに直結します。
そもそもプロジェクトを推進してくれたチームメンバーをしっかりスポットライトにあてるのは PM として最も重要。ビジビリティ、大事。
ということで、大きな機能をリリースしたら「我々はチームでこんな機能を最近リリースしたで!ユーザーがこんな風に喜んでくれると信じてるんやで!是非みんなも使ってみてな~!」と告知を出します。
また、告知は全社チャンネルであれば、カスタマーサポートの隅々に対してまで機能を認知してもらう効果があり、「使い方がわからない」「この機能のここはどうなっているの?」といったサポートセンターへの問い合わせに事前に備えることを可能にします。
自分の場合は以下のようなフォーマットに従い、可能な限り文章を短くして Slack に投稿しています。
何をリリースしたのか
冒頭に、さくっと何をリリースしたのかを記載します。例:「動画で自分を紹介できる機能を追加しました!」
何を期待しているのか
機能リリースにより、どのようなユーザーインパクトがありえるか、何を期待しているかを記載します。例:「プロフィールへのアクセス、およびマッチング率の上昇を期待しています!」
どのような UX なのか(可能なら画像つきで紹介)
可能であれば、1~2 行の紹介文と共に、新規機能のキャプチャーを貼ります。旧機能のアップデートであれば、旧機能とどう変わっているのかの比較画像を貼ります。文章を読まない方にも一目で分かってもらえます。
誰がメンバーだったのか
機能の考案・開発のファシリテートを行ったのは PM だったかもしれませんが、実際にこれをゴールまで持って行ったのは現場のメンバー。PM・API・Client・Design・Mktg・Copy・QA 等々、関連メンバーの名前を記載しましょう。最近、自分の場合はコードレビューを行ったメンバーの名前も含めるようにしています。
020# 最も重要な、リリース後の振り返り
リリース後は、プロジェクトの仮説に対する成否とラーニングをまとめる
リリースからある程度の期間が経ち、統計的に有意なだけのサンプルが集まりました。いよいよ、ラップアップ(そしてまた最初に戻る)のステージです。一見数字を見て終わり、という単純なプロセスに見えますが、このステージこそがプロダクトの更なる成長の鍵となるインサイトを得られる可能性のある非常に重要なステージ(だと思っています。)
この終わり・そして始まりのステージにおける PM のミッションは大きくわけて 3 つにわけられます。データサイエンティストの皆様と二人三脚で以下を見ていきましょう。
「正しく施策の結果を判断する」
「最初に構築した仮説があっていたか、間違っていたのかを判断する」
「何を学ぶことができたか。次の施策へのインサイトを掘る」
正しく施策の結果を判断する
施策プランニング時に設定していた KGI・KPI の変化を追い、施策の効果を判断します。場合によってはなぜそれぞれの KPI に正・負の変化が起きたのかを判断するために、これらを因数分解し更に深いレベルの数値を見ていきます。ある KPI には正の変化があり、もうひとつの KPI では負の変化が起きている、といった場合もありえるため、100% リリースを行うかどうかを「プロダクトの目指す世界に近いかどうか」で判断する場合もあります。
A/B テストである場合にはそれが統計的に有意な数値であるかどうかも忘れずチェック。あと、意外とバカにできないのが PM の個人的な感情が引き金となる、KPI・数字の見方に対するバイアス。これらすべてを取り除き、冷静に・客観的に 100% リリースもしくは解放中止を判断します。
最初に構築した仮説の成否を判断する
「〇〇という問題があり、それは恐らく✖✖だからである」といった仮説が最初にあった場合は、その仮説が合っていたのか、間違っていたのかについての解を作ります。参考になるのは各種 KPI の動きやユーザーからのアプリストア・コミュニティ内での反応などでしょうか。
何を学ぶことができたか。次の施策へのインサイトを掘る
施策が成功していれば万々歳ですが、数値が負にふれて「失敗」だった場合についても、肩を落とさず、そこから何を学べたのかを考察します。施策はなぜ失敗したのか・ユーザーの動きについて考えた場合、それは我々に何を教えてくれるのか・新しく学んだことはなにか。こうしたラーニングを積み上げていき、PM がプロダクトおよびユーザーについての理解を深めていくこと。それは施策の成否よりも更に大きな成功、ととらえることもできるかと思います。(あ、なんかすごくいい事いった気がする。)
021# まとめ
以上、プロダクトの成功に必要なミッション・ステージを PM 観点から分解・現場でのノウハウを意識して書いてみました。テーマが非常に広い為、尻切れとなっている考察もあるかと思います。可能な限り別記事でフォローアップしたい。
私事ですが、個人的には自分がどれだけ「Get Shit Done できる PM であるか(施策をリリースまで持っていくスピードが速い PM )」を過去何年にもわたって追求しすぎたと思っており、今回このような記事を書いたことで、改めて以下の基本を心に刻み直すきっかけとなりました。
施策の詳細・リリースよりも、問題について考えること・優先順位について考えることが同等か、ほとんどの場合、それ以上に重要である( 参考:Love the Problem, Not Your Solution )
また、PM・PdM のミッションや定義・その役割分解は本当に業界や人によって見解がわかれて当然のところです。そのため、偉そうに PM・PdM 論をぶち上げるのは少し不安がありました。
しかし、シリコンバレーを中心とする medium 界隈での PM・PdM 論の多さに対して(人口が 1/3 であることを考慮しても)あまりにも日本サイドにおけるこうした記事が少なかったので、プロダクトマネージャー諸姉兄諸氏の一助となれば、と思い気合を入れて書いてみました。楽しんでいただけたなら幸いです。
8,000 字で納めようと思っていたのに 20,000 字を超えてしまった… ( 20 のステージって書いてるけど、厳密にはステージじゃないやつも含まれてへん…?という突っ込みが来るやろなぁ…ごめんやで…)
022# ひとつの解釈であり、考え方は他にもある
冒頭にて PM 論は百花繚乱、と書きましたが、プロダクトの成功に必要とされるもの定義(つまり本記事の内容)も、色々な見解があります。
たとえば、本当に大事なのは・最前提であるべきなのは プロダクトマーケットフィット(PMF)かもしれません。それが成されていなければ本稿の内容は(恐らく)いくら実践しても徒労となります。
ということで、本記事はあくまで参考のひとつ。是非、note および medium の「#プロダクトマネージャー」「Product Manager」と検索してひっかかった記事もご参考ください。
以下ブログ・note 記事などはとても参考になりました。
022# フィードバックがあれば嬉しいんだ
PM の皆様・プロダクトに関わる皆様におかれましては、本記事の内容よりもはるかににうまくワークしているノウハウなどお持ちかと思います。
・ 弊社では問題定義・発見はこうやってやっているよ
・ 弊社でのブレインストーミングはこうしてやっているよ
・ ステークホルダーマネジメントのコツは自分はこう思う
・ 仕様は自分はこう書いています
・ デザインブリーフに〇〇という点を付け足せばよくなると思います
・ UX リサーチについては書籍:〇〇を必ず読んでください
こんな感じのフィードバックが1通でもあれば、この記事を書いた冥利につきます。
ご意見ご感想、ディスカッションなどなど Twitter でお待ちしております、フォロー頂ければとても励みになります&嬉しいです :-)
23# 次回予告
PM 業についてマジメに考え直すと、さすがに本業なので、書きたいことがたくさん。基本的には UX リサーチ周りについてのインプット・アウトプットを行うことで、そのエリアに新たな強みを持ちたいと思っているので、そのあたりを勉強したい・記事を書きたい。
という記事は次々回に。次回記事へのリンクは以下の通り:
ここまでお読みいただき、ありがとうございました。どなたかの参考になっっていれば、本当に嬉しい。次回記事もご査収頂ければ幸いです。
お断りとお願い
本稿および note の全記事は個人的な解釈に基づいたもので、所属していた/している会社の意向・見解とは一切関係ありませんので、その旨ご理解いただけますと幸いです。
いいなと思ったら応援しよう!