数字で見るアプリオンボーディングのトレンド:人気の UX と時代遅れの UX
120 アプリ 調査 : 統計編です
アメリカ iOS App Store のアプリを 120 個ダウンロードし、オンボーディングについて調査。それらの UIUX を 15 種類に分類してメリット・デメリットについて考察したのが 前記事 でした。
今回は統計編として、実際にどのような UIUX が流行っており、また衰退しているのかを、客観的に数字を通して見てみます。好き・嫌い・使いたい・イケてない等の感情論を叩きつぶすための記事となっていれば幸い。
それこそ個人的な憎しみのあまり、本当は副題を「スライド式チュートリアルは絶滅しろ」としたかったのですが、結論から書くと僕の感覚は間違ってました。それが分かっただけでもリサーチして良かった。
00# こんな感じで集めた(再掲)

・ US iOS App Ranking Top 100 + 気になるもの 20 をダウンロード
・ ゲームは除外
・ アプリひとつひとつを 4-5 分触る。気になったもののみ深堀り。
・ 定義・種類は独断と偏見。前回の記事にまとめました。
・ 複数種類の手法を使っている場合はそれぞれをカウント
01# チュートリアルはしぶとく生き残り続けている
まずはこのシリーズ記事を書くきっかけになったスライド式チュートリアル、どのくらいのアプリが採用しているのか?(正式名称はウォークスルーと言うらしい。聞いたことないよ!)
さて、統計結果を見てみると…

なし!なし派の圧勝です!もうスライド式チュートリアルは過去の遺物!さようなら!今までありがとう!…というのは、筆者の個人的願望でした。全然そんなことなかった。
25% のサンプルに見られるので、普通にしぶとく生き延びている。
偏見抜きでフェアに書くなら、
・ サービスの特殊性・複雑性
・ サービスの認知度
・ 登録・ログインボタンを最初の画面に配置できるか
・ 登録率の重要性、今までのチュートリアルでのドロップ率
あたりを考慮して導入可否を決定するのが良さそうな気がする。
ちなみに UIUX サンプルは以下:
登録ボタン無し型チュートリアル(Photomath)

登録ボタン有り型チュートリアル(Doordash)

02# 最初の画面での説明にとどめる一枚絵がトレンド
それにしても、5 年前はほぼすべてのアプリで見られたスライド式チュートリアル。75% のサービスはもはやこの手法を採用していないわけで、それらのサービスはどうやってサービスの価値を早い段階で伝えているのか?
代替で最も良く見られたのは、アプリ起動後すぐの画面でサービスバリューを一枚絵で伝えてしまうもの。n 数が変わっているのでご注意ください。

実際の一枚絵画面における各サービスのコピーを見てみると…
・Spotify : Millions of songs. Free on Spotify.
・Instagram : See photos and videos from your friends.
・TikTok : Videos to Make Your Day
・Twitter : See what's happening in the world right now.
・SoundCloud : Find music you love. Discover new artists
多くのサービスが大きなフォントを使い、 2 行でコアバリューを説明、たまに小さなフォントで補足、というパターンを採用している。
エレベーターピッチを更に短くしたようなもので、「何をしてくれるサービスなのか」を数秒以内にわかってもらうための努力が伺えます。
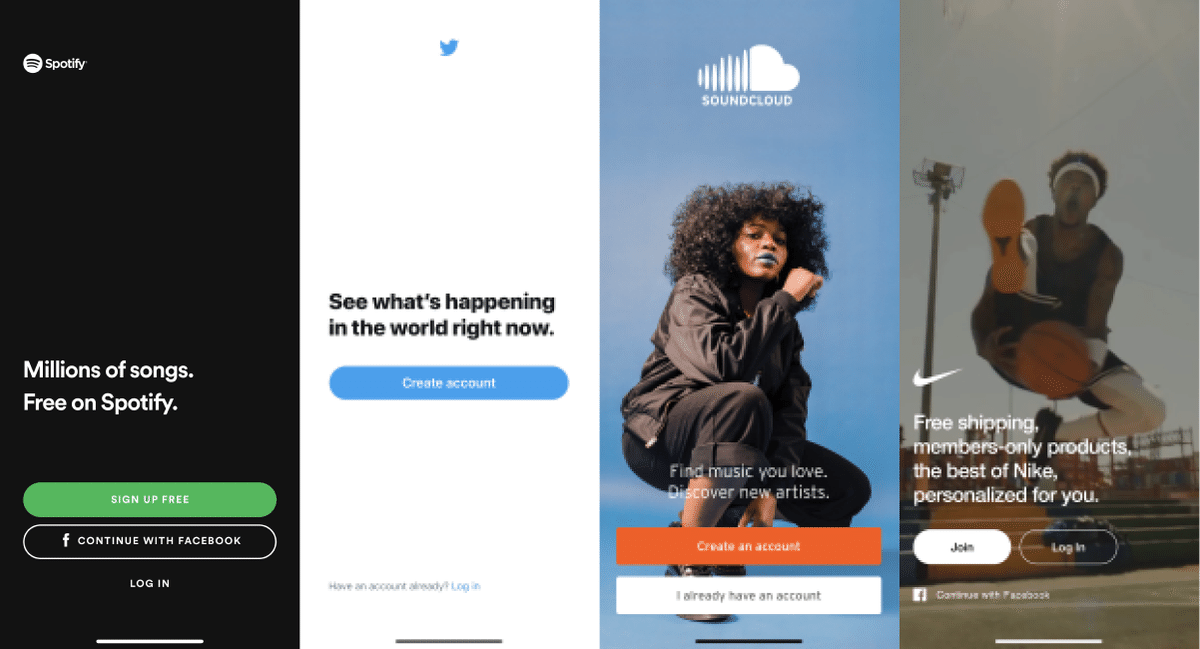
UIUX サンプルは以下:

Spotify / Twitter / SoundCloud / Nike
03# 最初の 30 秒のオンボーディングまとめ
インストール後最初の 30 秒において、サービスの価値を伝えるオンボーディング UIUX に絞った場合、 120 アプリのパターン分布は以下の通りに:

43% のプロダクトはサービスの説明がほぼ皆無。強気すぎる。ただ、その多くが Facebook, Messenger, Snapchat, Google 系サービスなど、もはやインフラに相当するモンスターサービス。「電気って何?水道局は何をしてくれるの?」を説明する必要はないやろ?ってことなのかも。
04# パーソナライズ型の波が来ているよう…!?
アプリのインストール直後からユーザーの興味・関心を聞き、コンテンツを選択してもらうことでプロダクトのホーム画面をユーザーに最適化し、コールドスタート問題を亡き者にしようとするパーソナライズ型のオンボーディング。実はかなり波が来ているっぽいです。
取り入れているアプリはそこまで多くは無いだろうな、と僕は個人的に思っていました。
というのも、パーソナライズは、単にユーザーに興味・関心を聞く UX を設計するだけではなく、ユーザーの答えに応じてコンテンツをレコメンドするアルゴリズムの開発・最適化も必要なため、最終的なインパクトを出すのに割と大きなチーム・長期的な投資が必要となるからです。
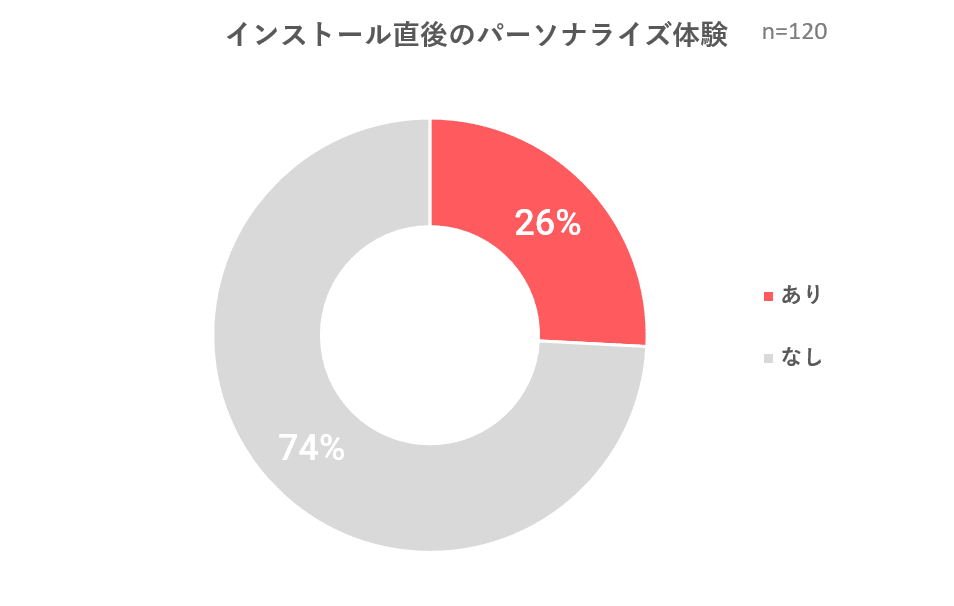
果たして結果は…

思ったより取り入れられています。26% を大きいとみるか小さいとみるかはひとそれぞれですが、個人的にこれは意外な結果。
大別すると、いずれもコンテンツが鍵になるカテゴリのアプリで採用されているもよう:
・ SNS系(TikTok・Pinterest・Twitter)
・ 音楽系(Spotify・Youtube Music・SoundCloud)
・ 動画系(Netflix・Hulu)
・ EC系(Nike・Poshmark・Etsy)
・ 記事系(Reddit)
・ その他(Duolingo・Calm )
(eBay は昔パーソナライズの実験をしていたようですが、止めたっぽい?)
このパーソナライズがもたらすインパクトに関わる命題として、「お前は今まで Amazon のホームから何か買ったことはあるのか問題」&「SNS 系以外のアプリのホーム画面はどうあるべきなのか問題」については個人的にとても興味深いエリアなので、別途記事にできればと思っています。
UIUX サンプルは以下:

Pinterest / Youtube Music / Yelp / Audiomack
05# コーチマークはほぼ絶滅危惧種
ユーザーにサービスの鍵となる体験をアンロックしてもらうために、ユーザーが機能を見逃さないようにし、触ってもらい、理解してもらう為の機能誘導。これもオンボーディングの重要な役割のひとつ。本記事 05# 06# 07# でそれらを見ていきます。
全画面型コーチマークは絶滅危惧種。風前の灯火。

画面全体を半透明ブラックで多い、押してほしいボタンだけをハイライトしたり、手書きの矢印でボタンを図示する全画面型コーチマーク。
かなり昔から使われていたものの、ユーザーの動きを完全に止めてしまうので最近ではもうあまり使われていないようです。(でもまだいるのね……)
UIUX サンプルは以下:

SoundCloud / Life360 / Waze / Bible
06# 代わって、ツールチップが誘導の主戦力に
サービスの価値を理解してもらうために、どうしても押してほしいタブやボタンにユーザーを誘導する必要があるときに使われる UI として台頭してきているのが、全画面型コーチマークほどはウザくはないツールチップ。

ほぼ 3 つに 1 つのアプリでなんらかのツールチップが導入されています。
画面をすべて覆わないので、ユーザーはツールチップを無視して自発的な行動を続けることができるのが利点。注意して設計すれば「少しだけウザい」を代償として、ユーザーにアプリの真の価値を伝える機能に確実に触ってもらえるため、検討の余地は十分にあると思います。
個人的にはツールチップもあまり自分が主導したプロジェクトでは使いたくない・使わないようにしていたのですが、この調査を通して考えが変わりました。適切な場合にはバシバシためらわず使いたい。
UIUX サンプルは以下:

Pinterest / Myfitnesspal / Audiomack / TikTok
07# Google が圧倒的存在感を示すモジュール型
各ページに、まるでネイティブ広告かのようにさりげなく配置されるモジュール型チュートリアル。
・ ワンタップで消すことができる
・ 周りの UI に溶け込み、主張しすぎない
・ コールドスタート問題を解決する
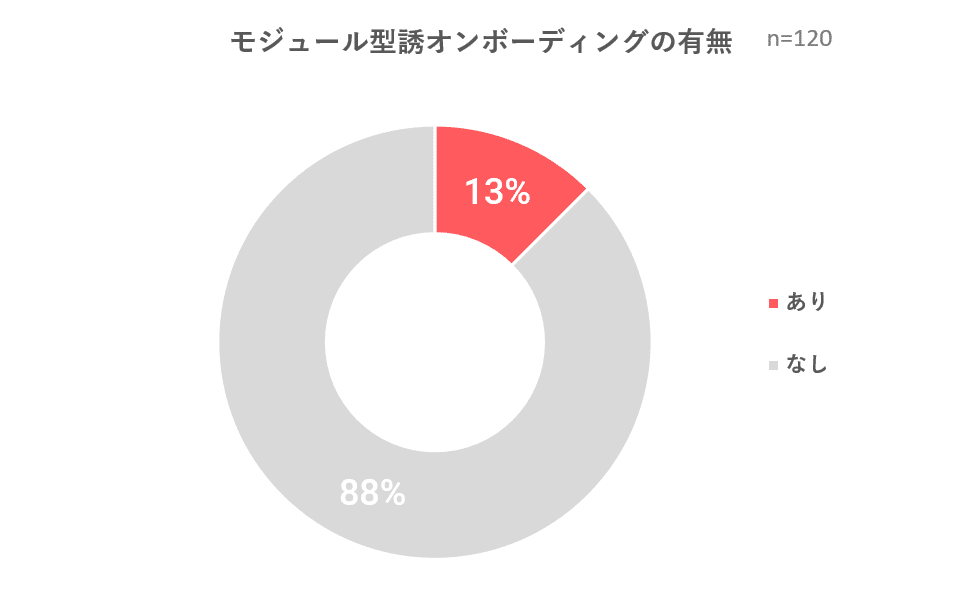
などなど、個人的には使い勝手がかなり良いと思っている手法なのですが、うーん。。。そこまで広がってはいないようです。


どの企業が最初に始めたかはわかりませんが、Google 社のアプリはどのアプリにも一貫してこのモジュール型のオンボーディング手法を採用。なのでたぶん Google 様がお始めになられたのかな。
サンプル UIUX は以下 :

Arrive / Google Maps / Myfitnesspal / IRL
08# メッセージ機能があるアプリなら、デフォルトでオンボーディングメッセージを送ってしまおう
メッセージング型の使用率は、メッセージ機能がついているアプリ(n=48)に限って調べてみるとなかなかの使用率でした。

120 アプリのうち、メールやチャットに相当するメッセージ機能を持つアプリは 48 アプリ。そのうち、 23% のサービスがインストール直後に運営からの「こういうアプリだよ!こう使えるよ!」的な Tips を送っています。
むしろ残りのサービスはオンボーディングメッセージをなんで送っていないのか割と謎ではあります。なんでや。損なくない?
ほとんどの場合赤ポチ(120 アプリ中 13 アプリが採用 = 13%)と共に表示されるため、開封率は恐らく高いのかな?ただ、メッセージの文章量が比較的長い傾向にあるので、どこまで読まれているのかが謎です……(結構読ませてしまう良いアプリ体験があったのだけど思い出せない…思い出せたら CRM 例として記事にします。)
サンプル UIUX は以下 :

Snapchat / Nike / Domino's Pizza / Groupon
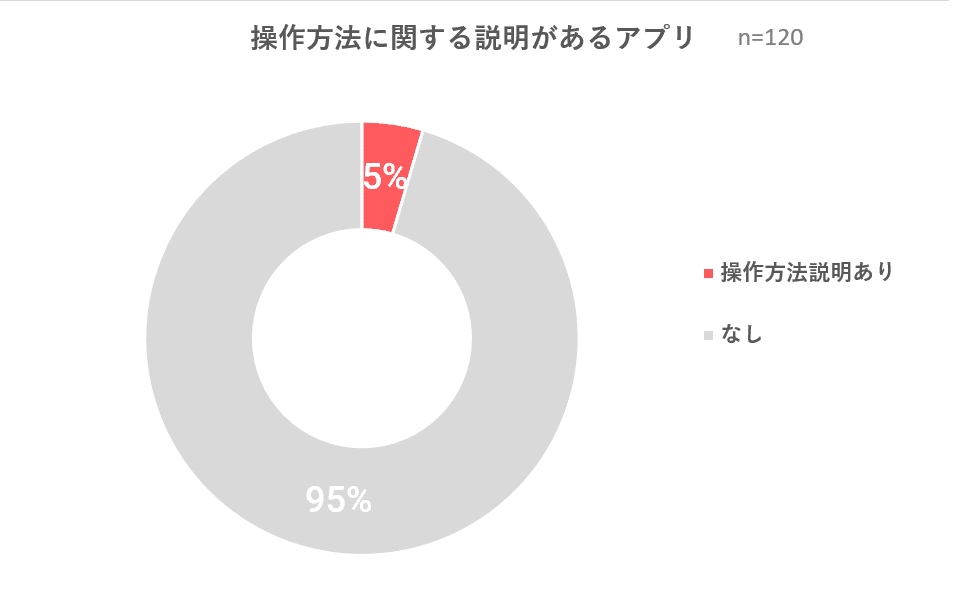
09# 操作方法チュートリアルは絶滅危惧種:まぁ、2020年だし。
「上下にスワイプして次だよ!」とか「長押ししていいねだよ!」などのアプリの操作方法を説明する操作方法チュートリアル。もはやほとんど採用されていないようです。

・ ユーザーが操作方法に成熟してきている
・ 特殊な操作を必要とする UX アプリが減った
の両方が希少になりつつある所以か。(昔 Clear という、賞を取ったけどめっちゃ操作を覚え辛い Todo 管理アプリがあってだな…)
サンプル UIUX は以下

TikTok / Life360 / PicsArt Photo Editor
10# 動画はやっぱりコストがかかるのか、そんなに採用サービスは多くない
動画。オンボーディングにおいて、動画を使ってサービスの価値を説明しているケースはそこまで多くありません。

実感としてあるのは
・ インハウスで良い動画を作れる会社はそんなにない
・ コストの割にリターンが見え辛く、審議が通しにくい
・ ユーザーがそもそも飛ばしてしまう可能性も。
あたりでしょうか。カッコいいですが、なかなか浸透はしていなさそうでした……(後結構リアルにあるのは、「プロジェクト規模が大きすぎます。仕様を削りましょう。」となった時に、真っ先にやり玉にあげられるものになってしまっている気がします。)
サンプル UIUX は以下

Target / Dropbox / Waze / Rave
11# オンボーディング王者のインタラクション型。希少。設計からして難しそう…
オンボーディング・アクティベーションの教科書として海外サイトで良くとりあげられている「インタラクション型」。指示に従って操作を進めるだけでいつの間にかサービスの価値を理解できる状態になっているもの。
120 触ったアプリのうち、「おぉ確かに!」と腑に落ちたのはわずか 4 つ。ここは主観によってそのアプリをインタラクション型に定義するかどうか、が大きく変わりそうなので、グラフではなく単に僕が「インタラクション型だなぁ」と思ったサービス名を記載します。

定義が難しいのですが、単にパーソナライズにとどまらず、触っているとアプリの根幹機能をほぼ触り終わっている、こうした「インタラクション型」はごく少数。理想だけどやはり少数だし、統計にするには定義があいまいすぎるのでこれくらいで…
ただ、これら 4 種類のサービスのオンボーディングは本当に触っていて感動するレベルだったので、何が優れているか、UIUX の素晴らしさについてはもっと深堀りして 次の記事 で書いてみようと思います。
サンプル UIUX は以下

12# まとめと次回予告
以上、前記事 でとりあげたオンボーディングの手法別に、実際にどのくらいのプロダクトにそれが導入されているのかを定量的にまとめました。
個人的には「この手法は使わない方がいいよな~」と直感的・経験的に思っていたものが意外に使われていたり、その逆もしかりだったりで目からウロコでした。反省しきり。
数年でトレンドが変わっていくのかな、という大変さはありますし、アプリによって採用すべき手法は異なるとは思いますが、プロダクトのオンボーディングを考え直す際の一助となれば幸いです。
次回記事は以下からどうぞ
ここまでお読みいただき、ありがとうございました。どなたかの参考になっっていれば、本当に嬉しい。次回記事もご査収頂ければ幸いです。
お願い
ご意見ご感想、特に「このアプリのオンボーディングめっちゃええで~!」などあれば 是非ご教示いただけますと幸いです。特にインタラクション型はめっちゃ興味あるので、是非調べてみたいです。Twitter は以下から是非どうぞ(たいしたことは呟いていないですが…)
お断り
本稿および note の全記事は個人的な解釈に基づいたもので、所属していた/している会社の意向・見解とは一切関係ありませんので、その旨ご理解いただけますと幸いです。
いいなと思ったら応援しよう!