
【Adobe Express】棒グラフが簡単にできた!
今日もいちにちバタバタしております。
動画編集の進捗具合があまりよろしくなく、あせる気持ちもありつつ
今回は「もうどうしても、早く! 作らなくちゃいけない!!!!」
と切羽詰まったときに発見した便利機能があったので、メモがてら書いてみることにします。
【2024.07.27 追記あり】
シンプルな棒グラフをつくりたい。
タイトルの通り、簡単なグラフがサクッとできる、というお話しです。
今編集している動画の中に「簡単なグラフを入れたい」とおもいたち、次に考えるのは
どうやって作ろうか?
ということです。
Excel? Numbers?
Illustrator?
うーん
たくさんああるけど、どれもめんどくさそう。
ググってみたら、どうやらAdobe Expressでも作れるらしい。
よっしゃ!
そういえば、Canvaにもそういう機能があったなぁ、と思い出して、それならもちろんAdobe Expressでもできるよね?
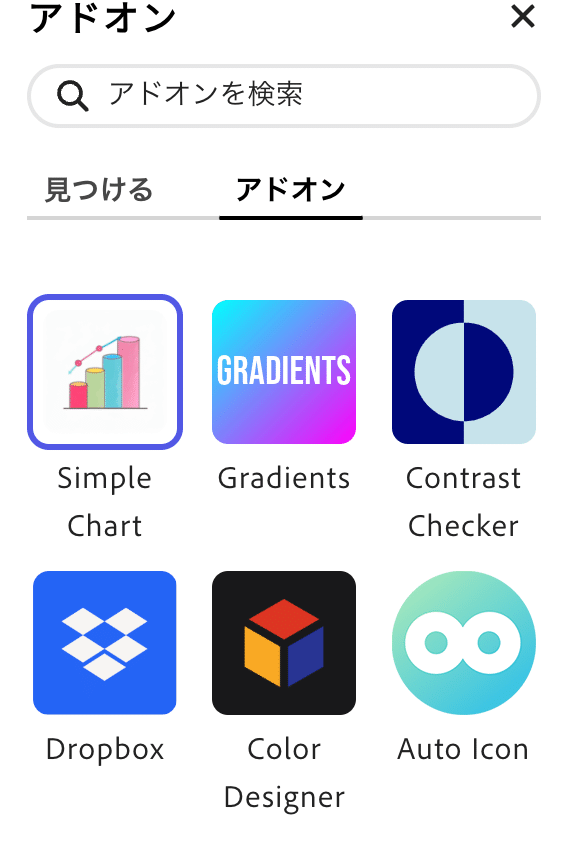
Adobe Expressのアドオン:Simple Chart
結論。
アドオンで簡単にできました。

使い方のガイドを読まずとも、どうやら項目名と数値をいれていくだけ。
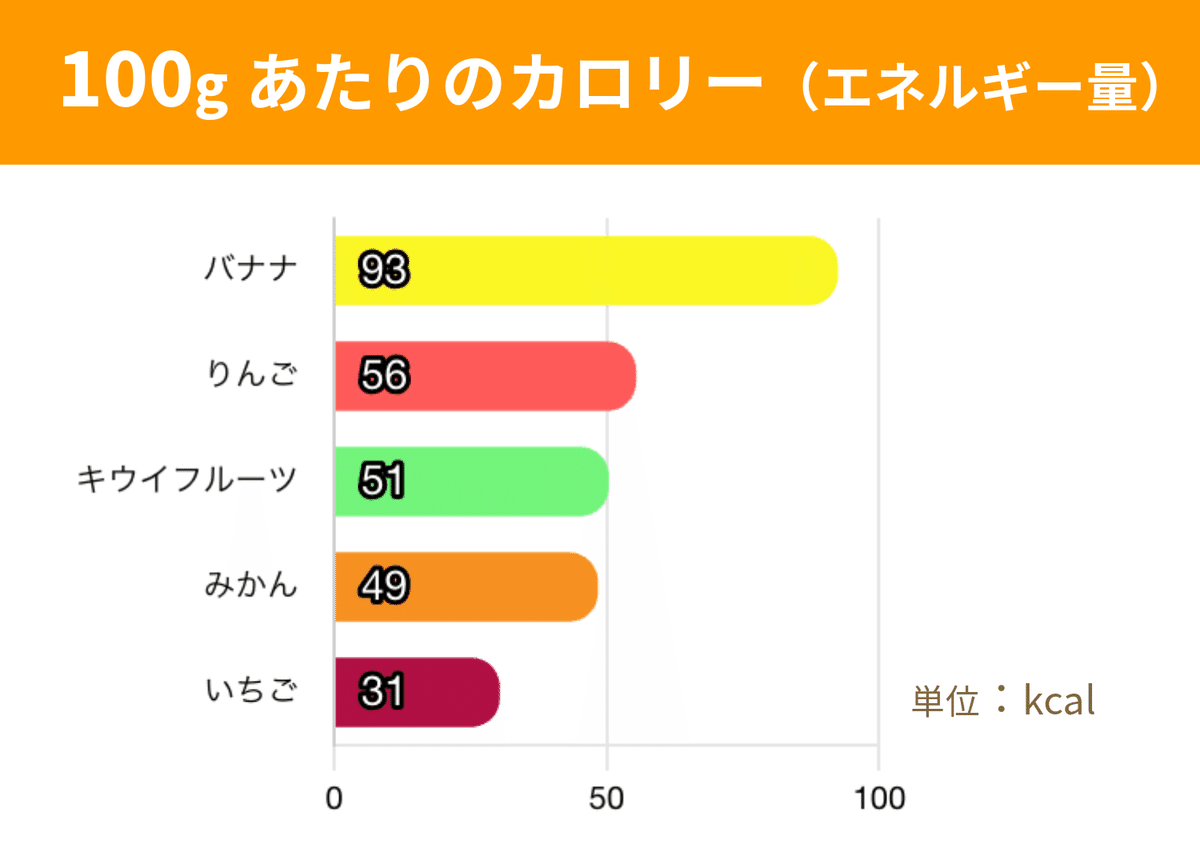
横(ホリゾンタル)の棒グラフにしました。
棒グラフの色も自分で好きな色を選べるので、プレビューを見ながらパパッと入れていきます。
ラベルに入力値も表示してもらいました。
<<Generate
をクリックしたらできあがり。
めっちゃ早い!
ありがとう。Adobeさん。

テンプレートを使う方法もあり
じつは、このアドオンを使わずに「テンプレート」を使う、という方法もあるらしいのです。が、たぶんこれは、あまりおすすめではない気がする。

というのも、このテンプレートは数字からグラフを作ってくれるのではなくて、このバーの大きさは自分で調整するっぽいのです。
このテンプレートってどういう場面で使うんだろう……。
というわけで、超シンプルなグラフはアドオンが使えます。
まとめ
時間がないときに、凝ったものでなくていいから、ぱぱっとシンプルなグラフを作りたいときには、この機能ほんとうに使えます。
Excelでグラフを作るのと同じ要領だから。
というか、いまだMacにはいっているNumbersが使いこなせなかったというのが本当のところなのですが笑

ほしいのはこれじゃないんだけど、と思いつつ直し方がわからん!
Adobe Expressで作った画像がこちら。


さーて。これをPremiere Proに入れていきます!
2024.07.27【追記】
今日、Adobe Expressで別のデザインを作っていたところ
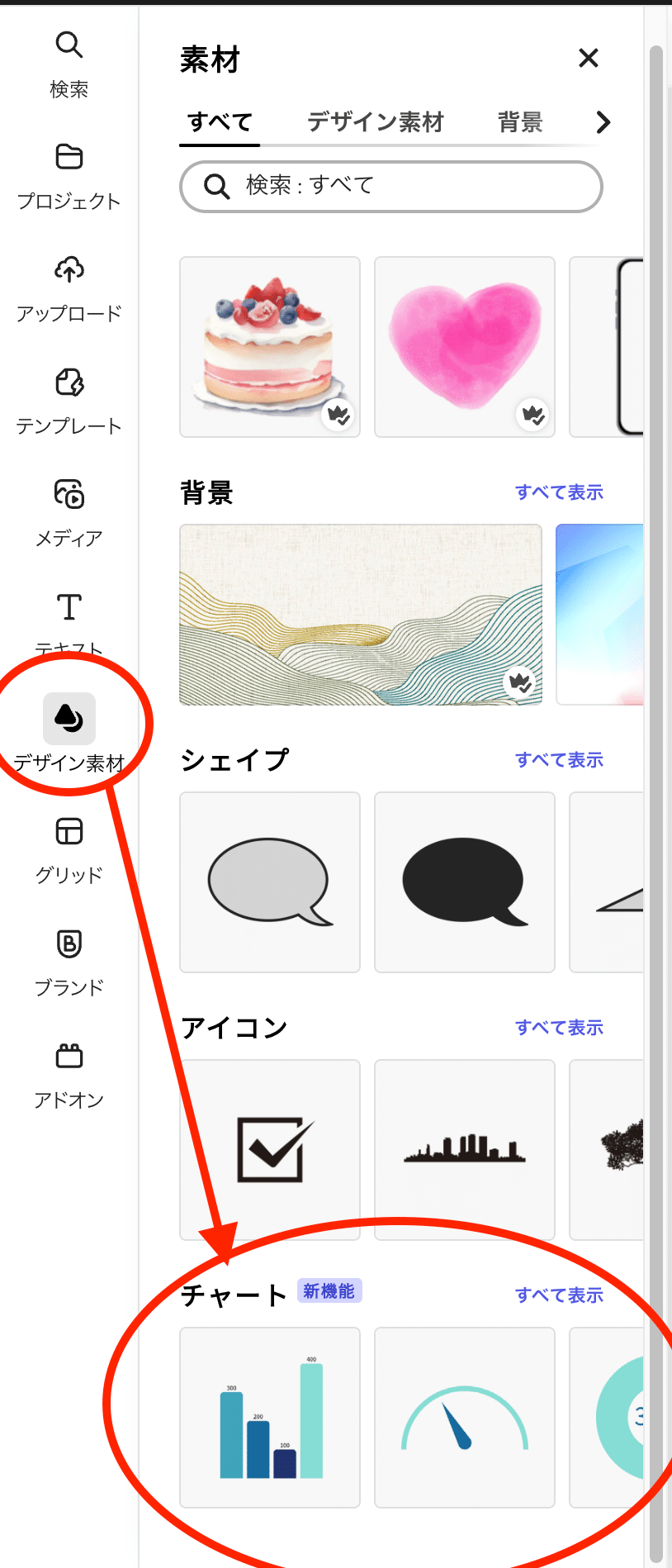
「デザイン素材」→「素材」のなかに『チャート』という項目があるのに気がつきました。
新機能【素材:チャート】
これって、前にはなかったような…

棒グラフや円グラフ、ドーナツチャートなどが作れるようです。

ひとつ、適当なものを選んでみると…

色を変えたり、凡例、値やラベルなども表示/非表示が選べるようになっているようです。試しにラベルと色を変えてみると…。

使いようによっては、これも良いかもしれません。
アドオン(Simple Chart)でも、デザイン素材の「グラフ」でも、数値を入れてグラフを作成する方法は同じですが…しいて違いを挙げるとしたら
アドオン
◎グラフの種類が多い
△値の変更やラベルの色など変更したい場合は、再度作り直す必要がある
△英語表記なので、とっつきにくい人はいるかもしれない
素材:グラフ
◎安心の日本語表記
◎値の変更やラベルの色を変えるときも変更が楽
△グラフの種類が少ない、かな。わたしが前回作った横棒のグラフはありませんでした。
という感じでしょうか。
いまのところは。
というわけで、ちょろっと追加するつもりが
スクショも入れたらちょっとしたボリュームになってしまって、こんなことなら新しい投稿にすればよかったかも……と途中で気づいてしまいました。
また後日、もう少しまとめた記事で書こうかとも思います。
いいなと思ったら応援しよう!

