
よちよち歩きのPhotoshop
今週もまた、新しいYouTube動画の公開が近づいている。
編集はだいたい終わりが見えてきたので、先にサムネイルを作ることにした。
YouTubeサムネイル作り
先週は、初めてのPhotoshopにチャレンジして作った。
そのサムネイルはこちらにも載せている。
今週は2回目ということで、前回よりも楽勝、と思っていた…
が、実際はそう簡単にもいかず苦戦した。
Adobe Expressでざっくりと作ってみた試作品がこちら

イラストや文字の配置はこんな感じかな〜
と、それを元に
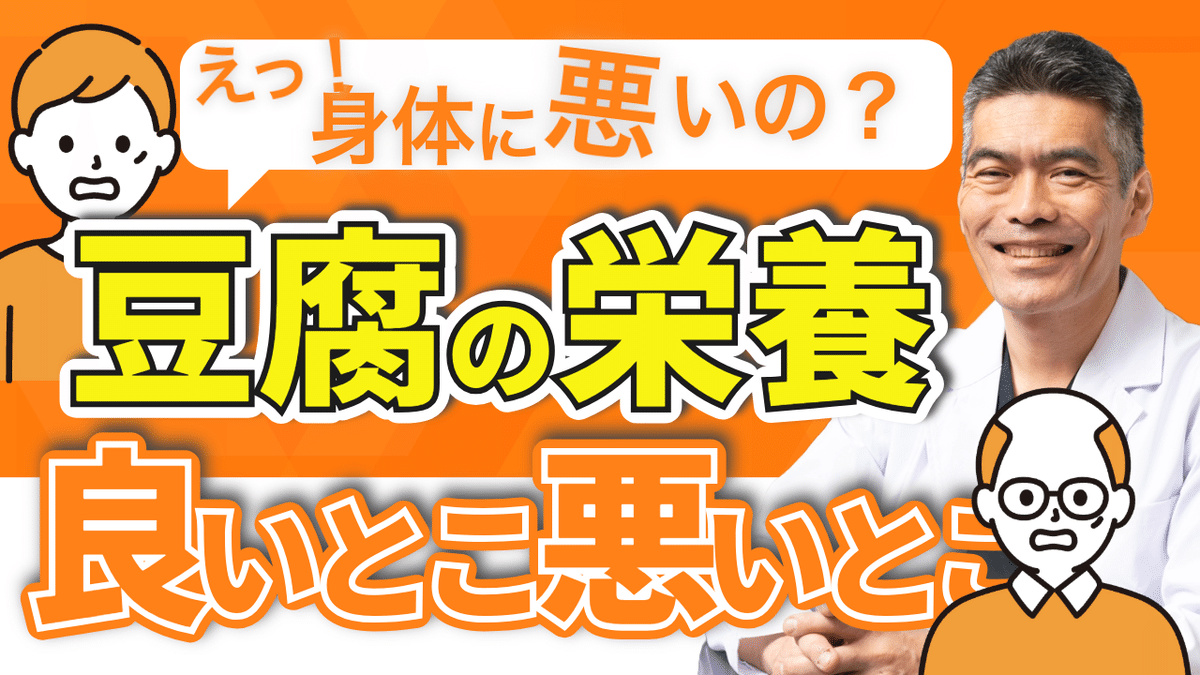
Photoshopを開いてできあがったのが、こちら。

そんなに違いがない(変わり映えしない)といえば、ない(うまく再現できた)とも言えるし、メインの文字「豆腐の栄養」をよりはっきりと目立つようにできたとも言える。
それにしても…だ。
今回は、Photoshopに悪戦苦闘した。
前回のが簡単にできた、という思いがあったからかもしれない。今回もほぼ同じデザインなのだけれど、今回はあらたに「吹き出し」をつけてみたところ、これに手こずってしまったのだった。
Illustratorならものの1分もあれば作れる超簡単な「ふきだし」の形。
Photoshopでも、そういう形を描けるよね? というところから始まり、検索してPhotoshopの画面と行き来しながら試してみるも、次々とわからないことが出てくる。
ツールの使い方。
どのツールを使ったらいいのか? どのツールがどういう役割なのかを全く理解していないので、ツールを探すところから。どのアイコン? どこ?
…ふぅ。
そういえばIllustratorも使い始めの頃はこんなだったなぁ、と懐かしむ余裕はない。時間がないのだよ、、、はよ! やらねば。
で、結局、何パターンか試行錯誤を繰り返してとりあえずできたものを採用した。よう分からんが、とりあえず、とりあえず。
その他にも、文字の装飾で影をつけようと思って操作しているんだけど、自分が変更したい文字以外の装飾も、なぜか変わってしまう。なぜだ。
わからん。
でも調べている時間がないから、今回はホドホドのところでやめておく。
そして極めつけは、調子に乗って覚えたばかりのキーボードショートカットキーを使っていたら、どうやら間違ったキーを押してしまったらしく、画面上に出ていたウィンドウが消えてしまった。(初心者あるある、だとおもう)
「プロパティ」、「文字」、「レイヤー」とかのウィンドウがバッサリと非表示になってしまった。
慌てて、ウィンドウメニューから復活させようにも、ウィンドウの名前がわからないので調べる。
どんだけ初心者なんだ、わたし。
ぶっちゃけ、Adobe Expressでもそれなりのものが作れることがわかったのに、あえてPhotoshopを使う理由って…? と思うのだけれど、せっかくPhotoshopを使える環境にあるのに使わないのはもったいないし、今後の作品のクオリティを上げるにはやっぱりPhotoshopを使いこなすスキルはほしい。
というわけで、今日のところはここまでだけれど来週以降はもう少しPhotoshopの勉強をしようと思う。
どうせなら目標が明確になっていたほうが取り組みやすいので、今日見つけた課題をメモしておこうと思う。
次回の課題
いますぐ解決したい問題は、次のふたつ
ウィンドウが消えたときに元に戻す方法を調べる
→自分で使いやすいレイアウトを保存しておけるはず
文字の装飾の付け方
→選んだ文字以外のシャドウまでもが変更されてしまうのはなぜ?
→そういう仕様なのか、もしそうだとしたらどうやって使いこなすか方法を考える
さらに、余裕があれば
◎ツールの使い方を整理
『どういうときに、どのツールを使うか』を自分なりに整理すること。
毎回、手当たりしだいに適当に選んで、たまたま正しいツールを選ぶというのを卒業したい。
ずっと前から気になりつつも保留にしている
◎画像の切り抜き
「被写体を選択」、「背景を削除」あたりがキーワードかな。微妙な調整ができなくて外部のツールに頼り切りるの卒業したい。サムネイル作りに切り抜きは必須なので、なんとしても習得しなければならない。
というわけで、一歩進んだと思ったけどまだまだ試行錯誤が続きます。
なんでもやってみないとね!
ちなみに今日のTOP画像は、Adobe Expressのテンプレをざっと見渡して目についたものを、ほぼそのまま(文字を変えただけで)採用してみました。
【2024年8月31日追記】
ドロップシャドウの影が、一箇所だけでなく複数箇所にわたって変更されてしまう現象について、原因が判明しました!
「包括光源を使用」
にチェックが入っていると、他のものも一緒になって変更される(光源がひとつに統一される)ということらしいです。
スッキリ。
Photoshopの「包括光源を使用」の意味を今日初めて知りました。ひとつ動かすと他の影の同時に動くのはなんでだろう…って不思議だったのがスッキリ。 pic.twitter.com/WAdBVU4CiV
— 長谷川知美@YouTube動画編集 (@feliz_chiro) August 31, 2024
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費に使わせていただきます!
