
VRでダンスをするための専用ワールドを作った記録 @VRPDanceStudio
前書き
こんにちは。ふぁゔです!
この記事は、ソーシャルVR:VRChatでダンスを教える団体「VRPDanceStudio」のワールド制作について語っていきます。
VRPのワールドがどのようにしてできたか、こだわったポイントを解説・紹介していきますのでぜひ最後までご覧ください!
自己紹介
ちょっと自己紹介を。
VRChatでダンスをしたり・教えたりするのが大好きな ふぁゔ です。
Houseというダンスジャンルが好きで、フルトラとアバターを使って魅せるのが得意です。

VRPDanceStudioという団体に所属しており、(以下VRPと略)
毎週水曜日に 「House 中級」のダンスレッスン「#ふぁゔクラス」を開催していたり、

フォトグラファーの方に依頼して撮影してもらった自慢の作品。
VRPのいろいろな活動で使う🔗VRChatワールドを制作・管理していたり↓
最新のVRPのワールド(最近のレッスンはここで開催)
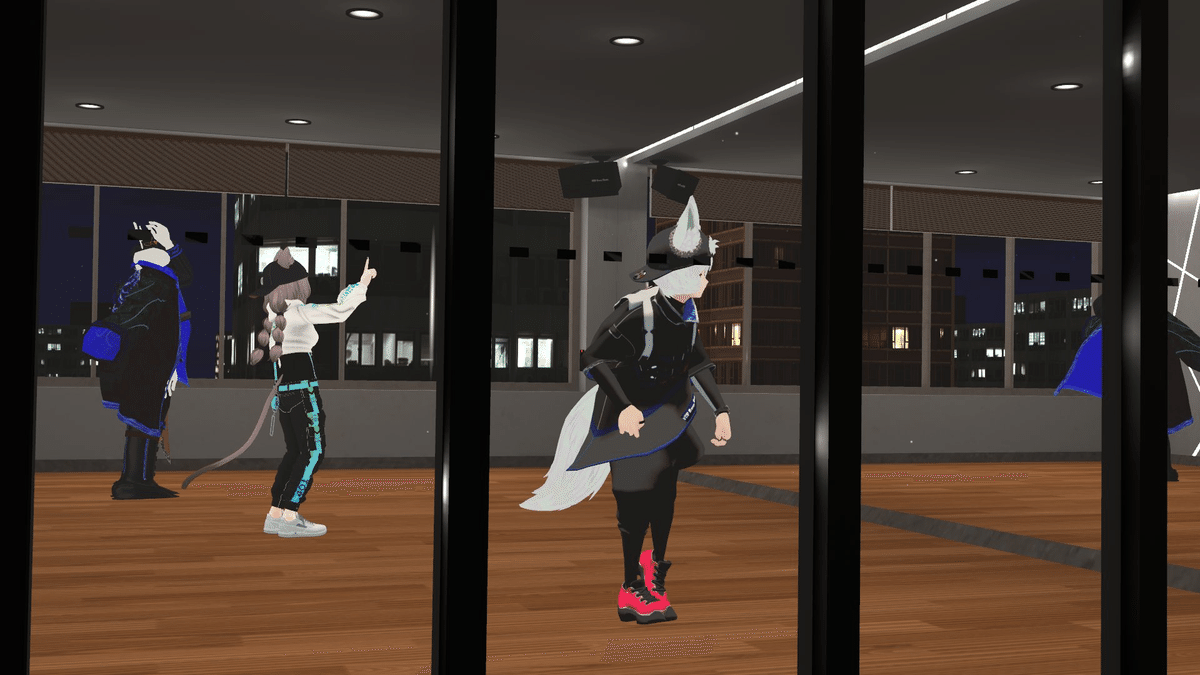
この記事で取り上げるワールド。リアルでモダンな貸しスタジオがコンセプト。
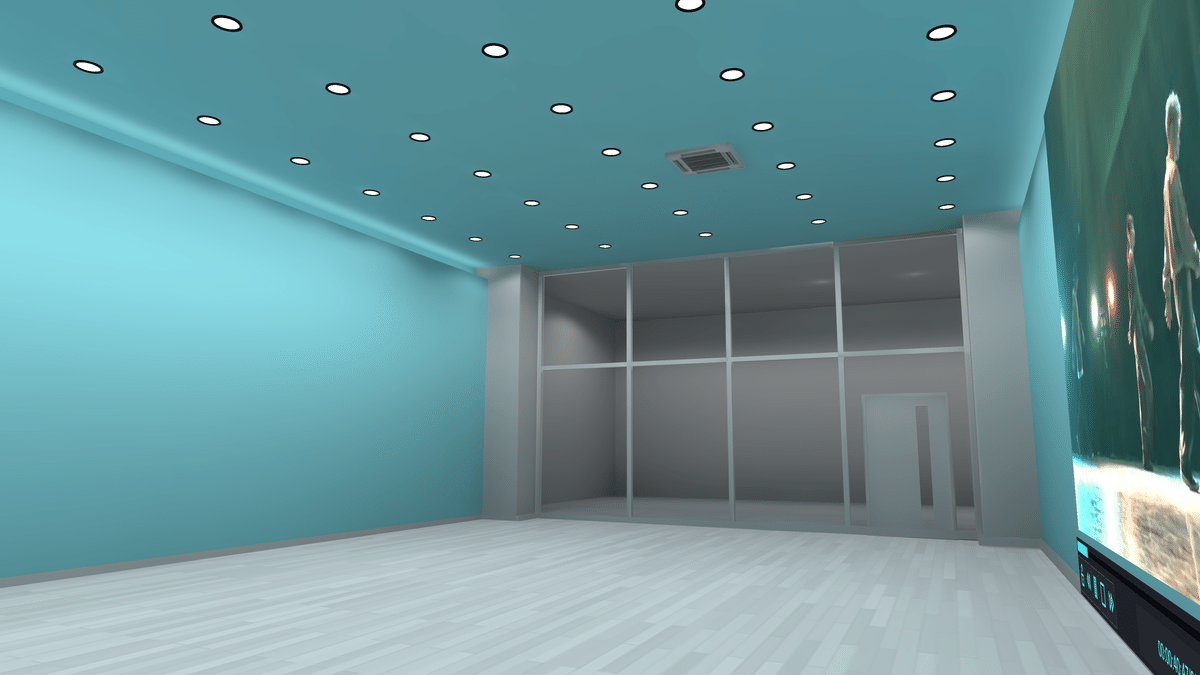
1~8人での練習や小規模レッスンを想定した小型ダンス練習ワールド
魚が沢山泳いでいます。サカナー
他にもDiscordサーバーの保守管理や運営面のコアな部分に参加したりとかなりなんでも屋な活動をしています。
VRPDanceStudioについて
VRPDanceStudioって?
VRChatでのダンスカルチャーをより広げ、VRダンスを始める機会・楽しむ機会・習う機会を提供する、VRChatユーザー有志による団体・ダンススクールです。
平日はほぼ毎日、日替わりのダンスレッスンが開催されています。
VRChatでアバターとフルトラデバイスを活用してダンスをしよう!学ぼう!踊ろう!な団体です。ダンスに興味がある方は誰でもウェルカム!
さて、去る2023年の9月に、VRダンスのレッスン・練習 専用ワールドとして
「VRPDanceStudio - Tint」を公開しました。
VRPとしての専用ワールドは2作品目になります。
1作目で成せなかったQuest対応もバッチリ対応し、すべてのVRChatterが参加できる会場を制作しました。

リアルのダンススクール感あるシーンが完成した!
ふぁゔは泣いた
この記事では、ワールドの制作の過程や考えたこと、困ったことを書いていこうと思います。
制作のきっかけ
既存ワールドを大改修するぞ!
今年の2月頃、当時のVRPDanceStudioの定例レッスン会場として使われていたワールドの出来に不満が高まり、もう新しいの作っちゃえ!と、新スタジオワールド制作プロジェクトが立ち上がりました。
VRP Dance Studio - large aquarium -
VRPの公式ワールド1作目として作成しました。(以下、1作目と略。)
「水族館の水槽の中でダンスをしたい!」をコンセプトに、魚が泳ぐ中でダンスをする体験を提供するべく制作しました。

悪くはないんだけど、思ってたのと違う~~
不満に思ったポイントとして、
aquariumって書いてあるけど正直水族館っぽくない寂しい見た目だったり、
ワールドの構造自体が負荷が高くなりやすく、ストレスの原因になっているなどがありました。
既存ワールドに突然大きな変更を加えると参加者が混乱してしまうし、現在のスキルではこれ以上面白い体験が作れなさそうなどと考えて、まっさらな状態からProjectを作り直すことにしました。
企画
一番使いやすいダンス練習ワールドを作る
ここ数ヶ月の、VRChat日本コミュニティのダンスの注目度や盛り上がりは凄まじいもので、結構いろいろなダンスワールドが投稿されているなぁと思っていました。
ただダンスワールドとして作ってリリースしてしまうと、その中に埋もれてしまう懸念がありました。
VRChatでダンスをするために「ワールドに」必要なものを列挙してみると、
ビデオプレイヤー
Mirror(鏡)
アバターのみ映す透過Mirror
ワールドの様子も映すDefault Mirror
正直この2つさえあればどこでも踊れちゃいます。(ローカルで設置できるPersonal Mirrorを使えばMirrorは不要ですが、ワールドにおいてあったほうが楽ですよね)
ですが、実際に踊りやすいか?となるとちょっと変わってきます。
例えば、ワールドのギミックの位置がダンス向けでないこと。
ビデオプレイヤーの操作パネルとダンスフロアに、段差や距離があるとき、練習のためプレイヤーを触りに行く手間が生まれ不便です。
5秒戻しとか使いたいときにあっちこっちスティック移動するのは大変。
他には、ワールドの負荷が高いこと。
1作目の運用中も、画面がカクついてレッスンを受けられない!!となってしまう方が多数いました。
現在のVRChat(2023/12/18現在)の設定で、表示するアバターの数や距離制限をかけられるようになり多少参加者側の対策を行うことが可能になりましたが、ちょっとでも負荷を与えてしまうと体験価値が下がってしまうと考えています。
上記の不便を解消し他のワールドと差別化するため、
VRダンスを最高効率で練習できるワールドデザイン
低負荷なワールドで、40人を安定して収容する
見た目のデザインにもこだわり、また来たいと思ってくれるような体験を提供する
の3点を重視して企画・デザインを進めました。
何ならVRChatで一番使いやすいワールドにしてやりたいなと思っています。
コンセプトを決めよう
コンセプトは、「リアリティある、モダンな貸しダンススタジオ」としました。
1作目は魚が目の前を泳ぐファンタジーで非現実的な空間でしたが、
2作目は逆にリアルで現実的な空間を目指しました。
また、特定の色を意識させないモダンなカラーリングにして、万人に受け入れやすく「ダンス練習するならここだね」といってもらえるようなワールドを目指しました。
私は、リアルのダンススクールに10年近く通っていた経験があるため、ダンススタジオの生の体験を思い出しながら制作することを意識しました。
ダンススタジオあるあるとかを、いろいろ組み込みました。
モック制作~完成
今回のワールドはなるべく既製品のアセットを改変するのではなく、
blenderで壁と床を作成してみました。
制作の更に半年前から、こつこつ学習していたBlender講座がとても役立ちました。(もし買うならUdemyのセールで1200円になるときを狙って買うべし)
Blenderの操作方法から頂点編集、UVの貼り方とシェーダーの設定方法を学べるので、ワールド制作にも応用できると思います。結局講座の内容以上にGoogleとAIに聞きまくりました

入り口の扉が鏡側にある。側面の壁がガラス張りなのはこのときから変わらず。

めっちゃライトある

脳内イメージでは限界になってしまったので、
ニューヨークスタイルや、ブルックリンスタイルというデザインのジャンルを学ぶなど、いろいろリファレンスをかき集めました。
インダストリアルなデザイン、最近VRChatで流行っている気がするんですが、どうやって作ってるんでしょうね…すごく気になっています🤔
このタイミングで、モダンでインダストリアルなデザインでの進行が決定しました。
色とテーマが決まってからはどんどん制作が進みました。
テクスチャが貼られるとテンション上がりますね。

木のドアと間接照明で演出を作成してみた。後述。
背景が寂しい!となったので、渋谷BUZZを参考にネオンサイン的なものを作って配置してみました。
もうちょい写真映えすると良いのですが、難しい…! いいアイデアが浮かんだ人はコメントにください🙏

このワールドでダンス練習を完結させるために、沢山の機能(ギミック)を盛り込む必要がありました。
今までのワールドは、ボタンの3Dモデルとギミック ↓ を配置していましたが、これではボタンが大量になってしまい逆に不便になってしまいます。
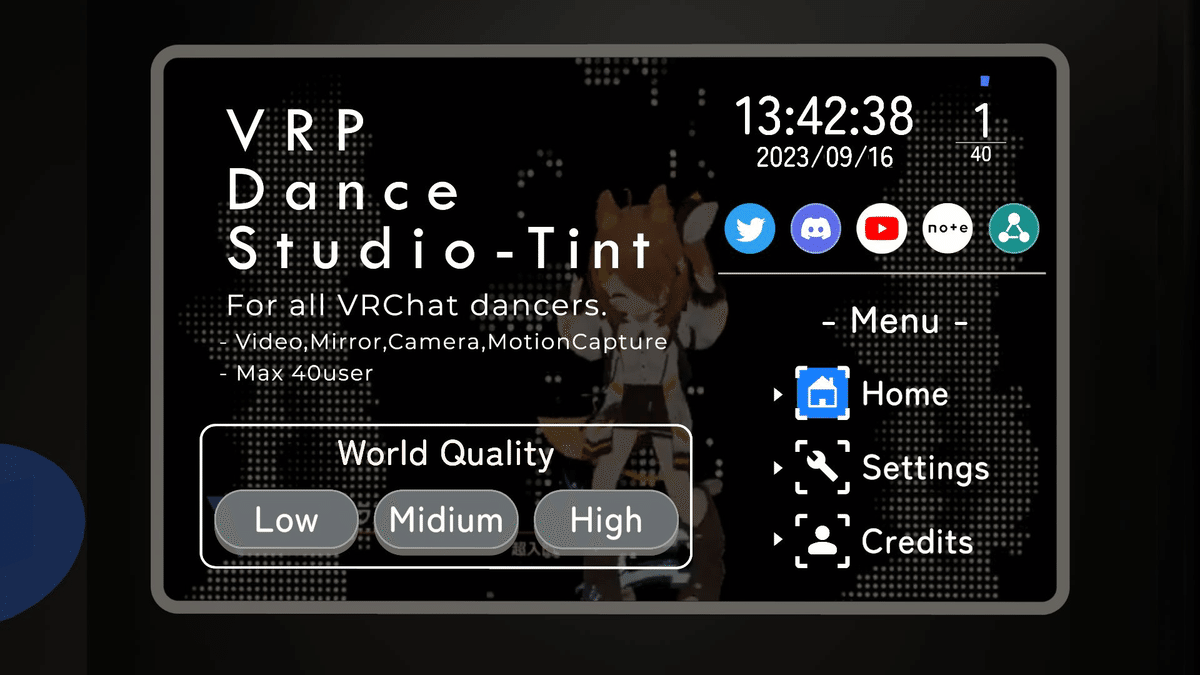
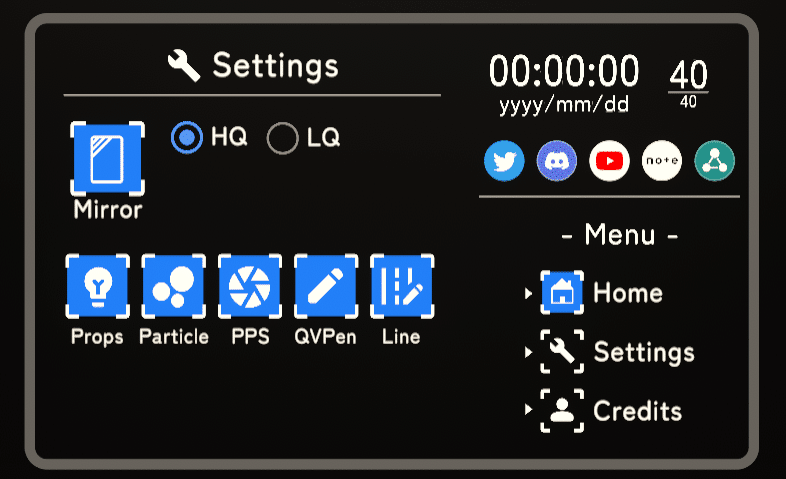
そこで、uGUIを活用して、おしゃれに高機能なメニューを実装しました。
uGUIメニュー流行って欲しい。後述の技術の話セクションで詳しく解説します。

入り口入って目の前にあり、参加者はボタンを押してスタジオに入っていきます。

ボタンデザインはオリジナルです。
あとは、VRPのスタッフの方にモデリングを依頼して、スピーカーとオーディオミキサーなど小物を作成していただきました!
今後このスピーカーから音がなっているようにしたいし、ミキサーから配線伸ばしてそれっぽくしたいですね。

レヴィアスさん制作

レヴィアスさん制作
そして、この他色々な要素を作成追加して…
完成!
VRPDanceStudio1周年にあわせ、「VRPDanceStudio - Tint」がリリースされました。
お披露目イベントを開催し、使い方を参加者の方に教えるイベントをするなど周知に務めました。
【お知らせ2️⃣】
— ふぁゔ@VRDancer (@Favni_rVRC) September 16, 2023
今回の公開にあわせて、お披露目イベントを開催します!
とき:16:00~17:00
ところ:VRPDanceStuduo Group+
https://t.co/34RC3fuO5R
ワールドの使い方の解説、実際に踊っている様子をご覧いただけます!
この機会に使い方をマスターして踊っていきましょう! https://t.co/pCePz14TIN pic.twitter.com/nCrZU6t6X3
こうして、VRPの新しいワールドが誕生しました。
現在も(密かに)更新を続けています。
こだわり
このワールドのこだわりポイントを語ります!!!💪💪
1. 特製ワールドメニュー
メニューの色々な機能の作成、結構頑張りました。
WorldQualityボタンを押すと、ワールドの描画負荷の設定をした後、
ミラーが自動で表示されます。
ワールドに入った際最初からミラーが起動していると、アバターをミラーが映そうとして倍の負荷がかかり、クラッシュの原因となるため、ミラーは後から起動する必要があります。
「ワールドに入ったら、まずこれを押す」ボタンを設置することで、練習開始までの時間を短縮し、かつ各々のPCスペックに最適化した環境を提供することができました。

リンクボタンと、背景の紹介動画がイチオシポイントです。

アイコンだけだと何の機能かわからないので、ラベルを付けました
2. 天気と時間の概念
現在時刻を取得して、ワールドに朝と夜の概念と、雨や雪の天気の概念を実装しました。
yukineko worksさんの「天候システム+リアルタイム太陽システム」を使用させていただきました。
つまり…
夜にレッスンを受けにワールドへ来ると星空が、朝練習に来ると朝の空になり、ワールドに入ると(月ごとの降水確率に則った)ランダムな確率で、
雨または雪が降ります。
昔私がダンススクールに通っていた頃、夕方に始まって夜に終わるレッスンを受けたときに、外の景色が真っ赤な夕焼けから星空に変わっていくのを見ながらダンスを学んでいたことをよく覚えています。
この体験を、VRPでダンスを学び始める人にも体験してほしい!と考えて実装しました。(VRPのレッスンは全部夜ですけどね)
【小ネタ2️⃣】
— ふぁゔ@VRDancer (@Favni_rVRC) September 16, 2023
時間とともに外の景色が変わります。
また、稀に雨が降り、冬には雪が降ったりします。
雨の日のダンスレッスンをVRに再現したくて実装してみました。
使用アセット:天候システム+リアルタイム太陽システムhttps://t.co/74ITVXr9fW pic.twitter.com/migbGMShho
その他こだわり
「日本人VRChaterのトレンドアバターの平均身長は1.3m」という謎基準を設け、常にアバターを設置した状態で制作しました。
(ラスクちゃんは1.0m、ナユちゃんは1.35mでした)
BlenderやUnityのビューで作業すると、VRを被ってテストした際、
感覚より大きすぎる・小さすぎる事が起こるので、テスト・リテイクの手間を省くため注意して制作しました。
技術の話
ここからUnityのお話なのでわからん!!となった方はスキップできます(?
Bakeryを活用
ワールド制作するなら持っておけ!でおなじみのBakeryを使用しました。
こちらの記事を見ながら作業を進めました。
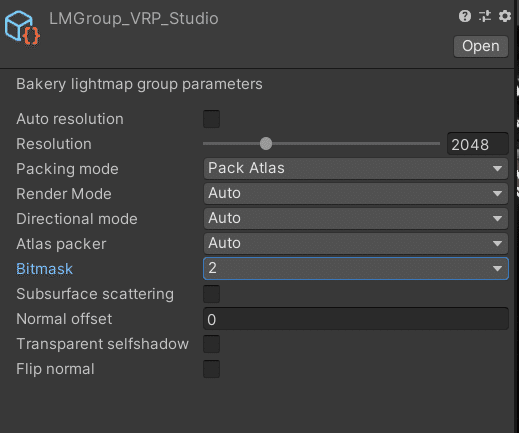
今回、新たにBakery Lightmap Group Selectorというコンポーネントと、
Bitmaskという機能を使用してみました。
簡単にまとめると、Bakeryライトの影響を与えるレイヤー(Bitmask番号)を指定することで、光を当てたくない対象をレイヤーで除外する事ができます。(間違ってたらごめんなさい)
スタジオ側のメッシュのルートにBitmask = 2を指定したBakery Lightmap group parameterを、
廊下・待機室のメッシュのルートにBitmask = 1を指定したBakery Lightmap group parameterを、Bakery Lightmap Group Selectorに適用し、

BakeryのライトのBitmaskmの設定でBitmask = 1or2を指定してベイクします。
これで、Bitmaskの一致したメッシュにのみライトがベイクされます。
廊下とスタジオが壁一枚で隔てられていてライトベイク事故りまくりだったので使ってみました。

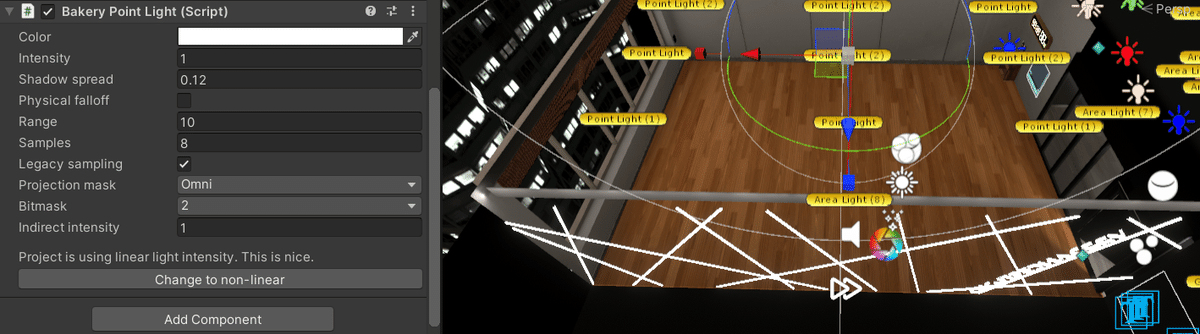
また、このワールドでは間接照明を多数作成してみました。
下の写真の上部の白い光です。
Bakeryでこのような帯状の光源を作成するために、Bakery Light Meshを使用してみました。

GameObjectに
- Bakery Light Meshコンポーネント
- Mesh Filter (Quad)
- Mesh Renderer
を追加し、Scaleを調整します。

このとき、光の出る方向が不思議で、マテリアルエラーでない面から光が照射されます。(MeshRendererをオフにすることで隠せます。)

メインメニューのuGUIを作る
Canvas GroupとToggle Group、そしてU#のSendCustomEventを主に活用して作成しました。
Canvas Group
適用したGameObject以下の階層にあるすべてのUIコンポーネントの透明度をまとめて変更することができるコンポーネントを使って、Home - Settings - Creditメニューのスムーズな遷移を作成しました。
Toggle Group
Toggleコンポーネントの中で一つしか選択できないようにできるため、
ページの遷移、World Qualityボタンなどに使用されています。
SendCustomEvent
「ボタンが押された」ときにU#スクリプトにメッセージを送信し、任意の関数を実行させる処理を駆使してメニューを動作させています。
こちらの記事が参考になりました。
uGUIが使えると、小スペースで高機能なメニューギミックを作成できるので、もっと使える人が増えてほしいなと思います。
今後にむけて
今浮かんでいる沢山のWANTを書いていきます。
ワールドに作りたい機能や、今後作りたいもの、個人的な話まで含みます。
ワールドの壁紙やテーマを自由に変えられるようにしたい!
(ワールド名のTint=色合いの意味)
沢山のモデルを作ってもらって配置したい!内装を盛り上げたい!
ログインボーナスギミックを作ってみたい
モーションキャプチャーギミックを設置し、アニメーションを作成できるモーキャプスタジオを作りたい
ワールドでよく使うオリジナルスクリプトをGithubに置いてUPMでいつでも呼び出せるようにしたい
おわりに
6000文字も読んでいただきありがとうございます!!感謝…
まだまだ技術力的にはまだまだだと感じているので、これからもっともっと勉強して、更に面白く使いやすいダンスワールドを作っていきたいな~と考えています。
ここまで読んでいただきありがとうございました!!VRダンスはいいぞ。

【以下告知①】
毎週水曜日21:00~ House Dance 中級の#ふぁゔクラス開催中です!
Houseダンスに興味のある方、是非お越しください!

【告知②】
今週末の12/22、22:00から開催のVRChatイベントGrooveTrackにて、ダンスショーケースを行います!
MCや、生演奏の他、私の普段踊っているHouseダンスを間近で見られるイベントです。
ご興味があれば是非お越しくださいー!
【VRChat 音楽イベント】
— jentagawa (@Jentagawa) December 16, 2023
🚚Groove Truck (Quest対応)#groovetruck
📅2023/12/22/Fri JST
⌚22:00-24:00くらい
ダンス、ライブ、グラフィティ、DJの方をお呼びして開催するウィークリーイベント!今回はエレクトロニック、ハウス系の音楽!そしてワールドはクリスマス仕様🎅🎄サンタコス🌮 pic.twitter.com/YJqDeFb6pB
