
【デザイン】 3D初心者がSplineさわってみた
こんにちは!はじめまして
株式会社トルクのデザイナー島村です🌷
体調崩しやすい季節ですので気をつけてお過ごしください(GW寝込んでた人より)
blender、挫折
皆さんは3Dを触ったことありますか?
私は学生時代の時に独学で、blenderの解説YouTubeを見ながらローポリのグラフィックを作成したこともありました
なぜ過去形かと言いますと、挫折しているからです
確認したいだけなのにレンダリングに30分・謎のショートカットを押してしまい戻れない画面・ちゃんと繋いだはずなのに何も表示されないノード・固まって落ちて作業がパーになる…etc.
難しいことだらけでかなり長い間離れていました
近年デザインでも流行中の3D表現
自分でも気軽に作れるモデリングソフトないかな〜〜と
なんとなくインスタグラムを見ていたらシンプルなUIの3Dの解説動画が流れてきたではありませんか…!
Splineとは?
Splineとは、Webブラウザだけでも簡単に3Dグラフィックスを基本無料で作成することができるソフトです
webに特化しており、3Dのコードをコピーすればアイフレームで表示することができたり、Figmaのようにチーム共同作業ができたり、とにかくコミュニケーションの気軽さが特徴です
2020年にリリースされたそうですが、現在進行中でアップデートされており今後も期待できそうですね😊
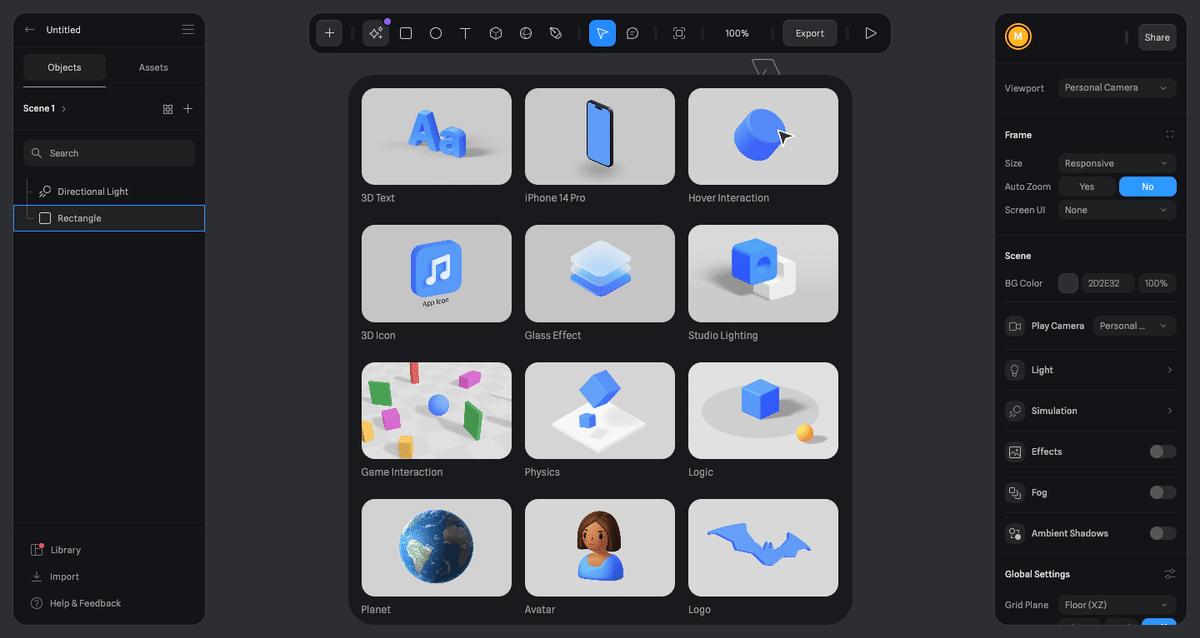
シンプル、わかりやすいUI

figmaのように左にレイヤー・真ん中にオブジェクト・右側にデザイン設定
という非常にシンプルでわかりやすいUIとなっています
初めて3Dに触れる人も直感的に操作しやすいのではないでしょうか?
ぜひ、皆さんも開いてみてください!
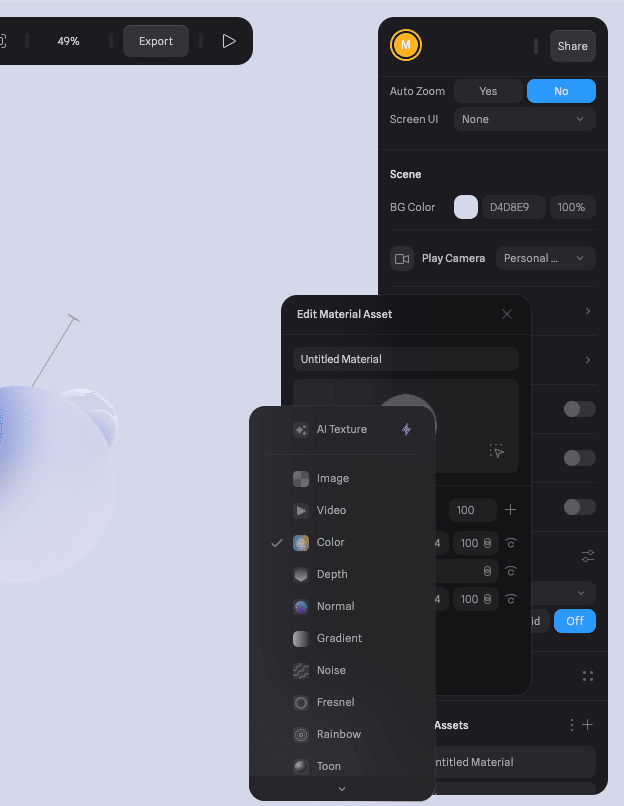
ノード繋がなくてもいい!

まずblenderでつまずく第一関門がノード繋ぎですが、splineでは追加したいマテリアルを選択し、調整していくので繋ぎ方を間違えて見えなくなった…なんてことはありません
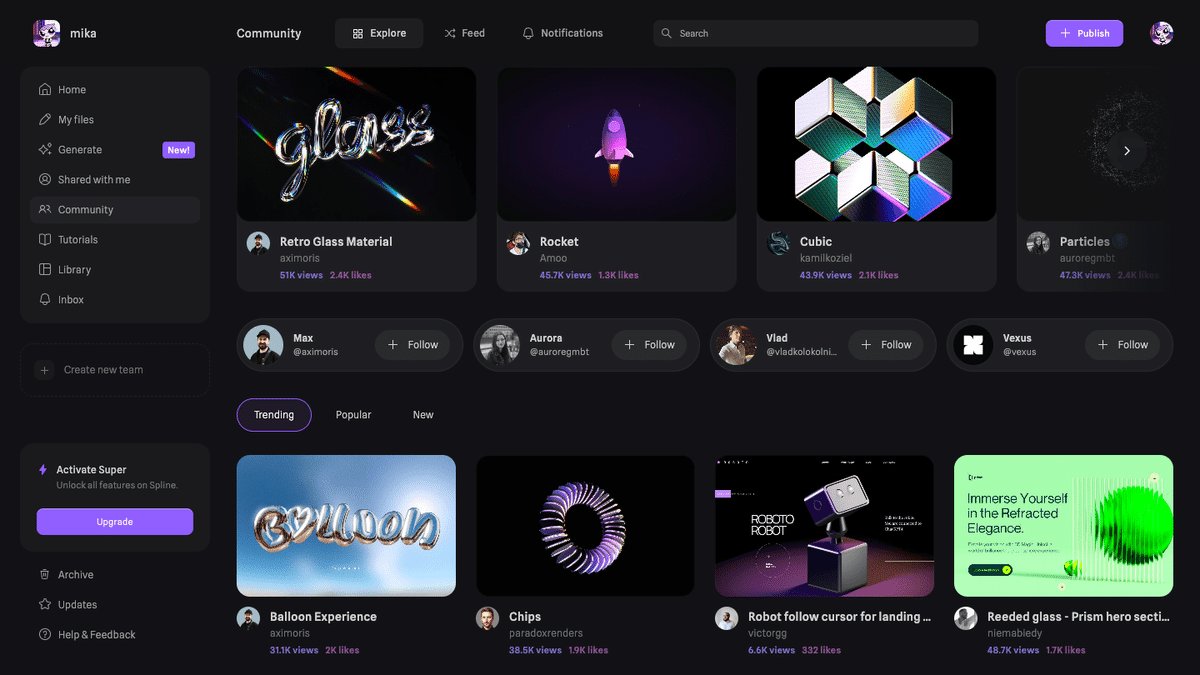
ライブラリ・コミュニティが活発

なんと他の方のファイルを覗くことができます👀
YouTubeだけだとなぜそういう設定するのかわからないことがありますよね
しかし他の方が作成したデータを見て、少しいじったり設定を真似したりして勉強することができます
さっそく作ってみた

Splineで見ることができるチュートリアルを見ながら異なる質感の球のオブジェクトを作成しました
チュートリアル見ないでも簡単に操作できる&リアルタイムレンダリングなのにサクサク動作ですのでモチベーションが下がることなくノーストレスで進むことができます
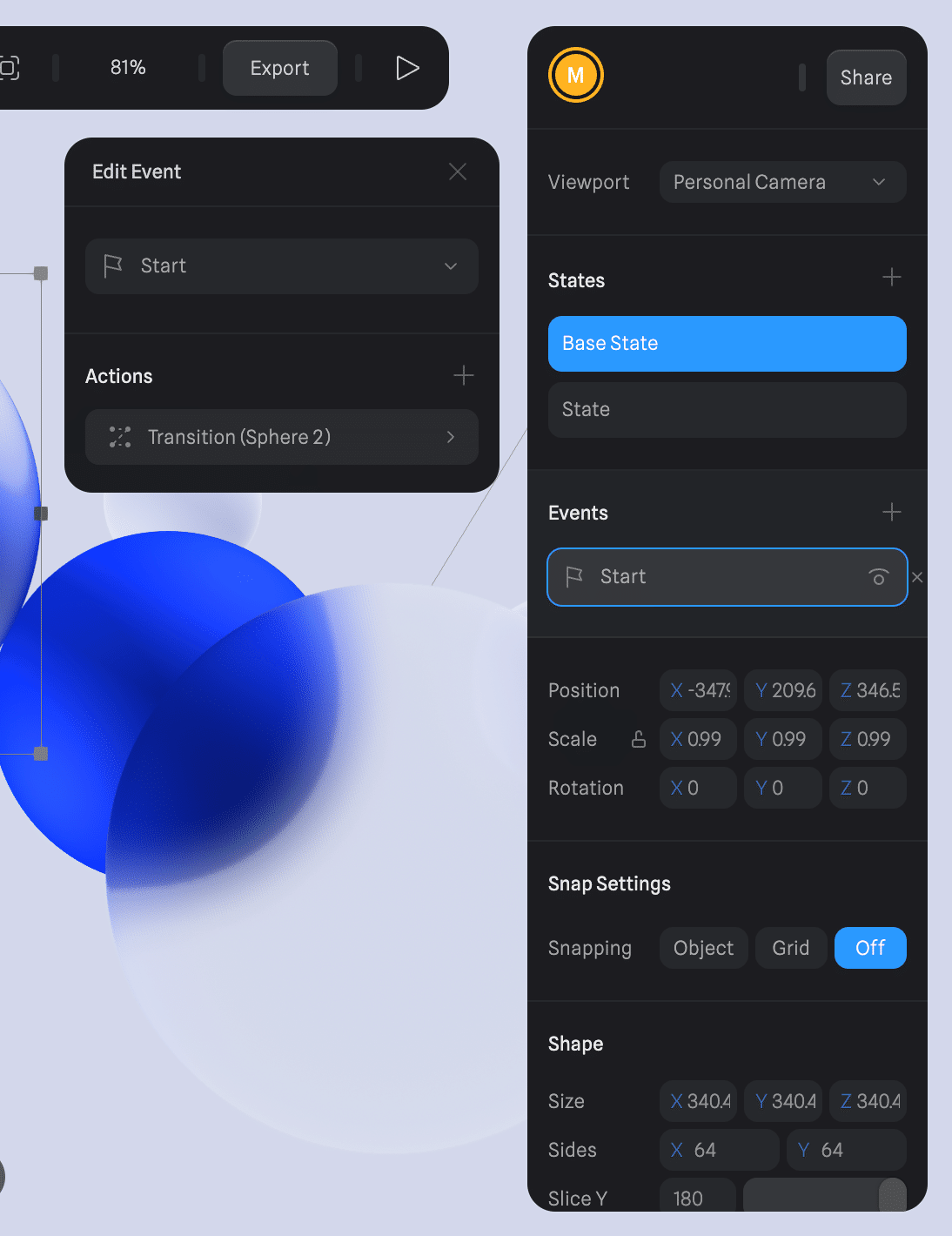
オリジナル要素として浮遊するアニメーションをつけています
アニメーションの付け方も簡単です!

アニメーションもfigmaプロトタイプのようにシンプルです
Statesの+マークで追加したあとStateを選択し、動かした後の座標にオブジェクトを配置します
あとはEventsで同じように+マークで追加し、どのようにアニメーションさせたいのか設定すれば完了です
おわりに
以上Splineの簡単なご紹介でした!
さわってみた感触としてはblenderよりもレンダリング精度は劣りますし、できることも少し限られています。が、
私のように難しく挫折してしまった人や、webなどで動かしたり3Dアイコンを作成したい人には十分なのではないかと思いました
元々ローポリが好きなので、箱庭物を作成するのが好きな人にはおすすめだと思います!
さわったことのない皆さんもこの機会に3Dはじめてみませんか?
それではまた会いましょう〜〜👋
