
デザイナー向けUDガイドラインを作っている話。
これは フェンリル デザインとテクノロジー Advent Calendar 2021 6日目の記事、のはずでした。
(大幅に遅れて16日目にリリースしました…)
ユニバーサルデザイン(以下UD)とは、年齢や能力、状況などにかかわらず、できるだけ多くの人が利用しやすいデザインやその工夫 / 考え方のことだ。
フェンリルでは、ユニバーサルデザインの考え方をすべてのデザイナーやディレクターがフェンリルで制作するすべてのプロダクトで適用できるように、ガイドラインの策定を進めている。
もともと私以外にデザイン面でUDやアクセシビリティに詳しい人が少ないこともあり、フェンリルにUDやアクセシビリティの意識を根付かせようという啓蒙ツールとして始めたプロジェクトだったのだが、今では毎年の新卒メンバーの育成も兼ねたプロジェクトとして定着し、資料作りを行うものとなっている。
なぜユニバーサルデザインなのか
フェンリルはユーザーをハピネスにするプロダクトを開発を標榜しており、自社開発のブラウザ Sleipnir をはじめ、共同開発事業などウェブサービスやアプリの開発を行っている。
ウェブやアプリ内の情報にアクセスしやすくする手段や配慮であるアクセシビリティが必要不可欠だという認識はもちろんだが、アクセシビリティはどうしてもエンジニア的な側面が強い。フェンリルではアクセシビリティはあくまでUDの1領域と捉え、利用するであろうすべての人が、あらゆる状況で、あらゆる能力を持った人が使えるプロダクトを提供できるような広域の配慮としてUDに重点を置いて展開している。
UDガイドラインの中身
2019年から、新卒研修も兼ねその年の新卒メンバーに参加してもらいブラッシュアップを重ね、現在Ver1.2.1をリリース済みだ。
UDに配慮されていることはもちろんのこと、研修も兼ねていることもあって、インプットの時間を多く割き、統一性、モジュール化、テンプレ化、各種ツールの使い方、作成マニュアルなど、メインのガイドライン以外にも重点を置いている。現在も2021年の新卒メンバー4名とともに制作進行中で、すでに60ページに迫るものとなっている。
この大作を全部を披露するのは何行あっても足りないため、すでにリリース済みのガイドライン各章の中身を簡単にご紹介したいと思う。
00. ユニバーサルデザインで意識すべき対象者
00. ユニバーサルデザインで意識すべき対象者 目次
00-1. 高齢者への配慮
00-2. 全盲、弱視、色覚多様性への配慮
00-3. 聴覚が不自由な人への配慮
00-4. 肢体不自由な人への配慮
00-5. 子どもへの配慮
00-6. 外国人への配慮
00-7. 一時的な障害への配慮
UDが大切だと言われても、どう配慮すればすべての人のためになるのかわからないといった意見を良くいただく。そのため、フェンリルのUDガイドラインでは、まずは意識すべき対象者(ユーザー)ごとに配慮ページを作成している。視覚、聴覚といった障害の他に、見過ごされがちな外国人、子どもといった対象もUDでは重要なファクターであるが、ここでは特に重要な高齢者への配慮と一時的な障害への配慮をご紹介したい。
00-1.:高齢者への配慮
老眼や白内障、肢体不自由、難聴など身体機能の低下によって困難になる事象に関しての配慮や解決策を掲載している。

00-7.:一時的な障害への配慮
いわゆる健常者と呼ばれる人でも、さまざまな場面で一時的な障害に陥っている。筆者は視力がとても悪くてメガネがないと日常生活もままならないので、もしもメガネが割れたなんてことが即座に一時的な障害を負った状態になる。そんな時に役立つのは大きな文字や高いコントラスト比といったUD的な配慮である。シャンプーのギザギザなど、見えなくても触覚で判断できる材料があればとても助かるだろう。

01. 色のユニバーサルデザイン
01. 色のユニバーサルデザイン 目次
01-1. 人によって色の見え方は違う
01-2. 色だけによる表現に頼らない
01-3. コントラスト比を確保する
01-4. 色の面積を広く取る
01-5. 隣り合う色を見分けやすくする
01-6. 色の段階表示は色調に注意する
01-7. シンプルな色を使う
01-8. 彩度の低い配色には注意と工夫が必要
実践1. シミュレーションをする
ユニバーサルデザインの中で、色の問題は切り離すことができないテーマだ。特に色覚特性は日本人男性の20人に1人の割合でみられるが、考慮が不足しがちな分野である。
フェンリルのように不特定多数が使うことを想定したアプリやウェブで、一定数以上の人が困る色合いを多用していることがあれば大問題だ。その他、コントラスト比、色以外の手段も併用するなど、デザイナーが考えるべき色に関する注意項目をマルバツ方式で表記し、解説している。

この他にも、実践としてシミュレーターを使った色覚特性のチェック方法やコントラスト比の求め方なども掲載している。
02. 文字のユニバーサルデザイン
02. 文字のユニバーサルデザイン 目次
02-1. 読みやすさを考慮する
02-2. 読みやすい字体を検討する
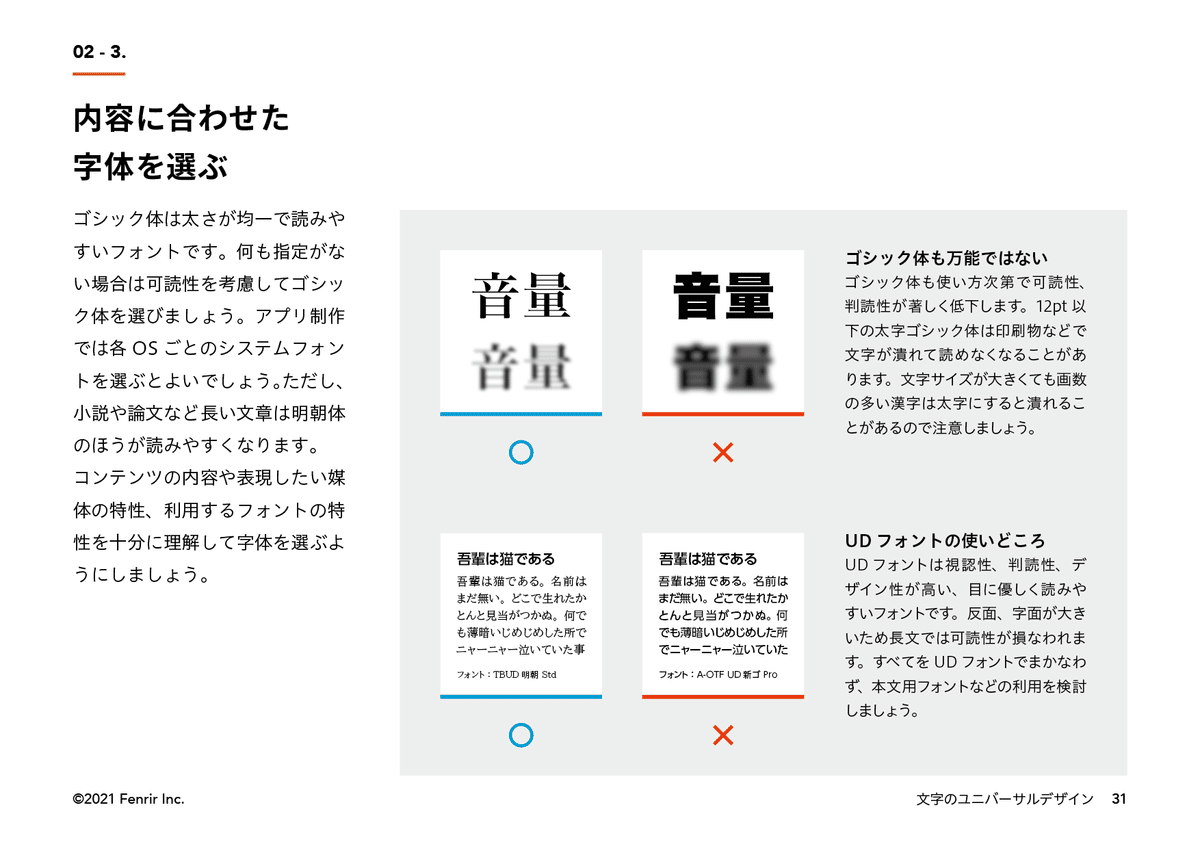
02-3. 内容に合わせた字体を選ぶ
02-4. 読みにくい漢字や外来語には工夫を
02-5. 情報や要素を精査する
02-6. 目立たせたい要素を工夫する
02-7. エラー内容を明確にする
実践2. シミュレーションをする
人は情報の多くを視覚から得ている。そして正確で具体的な情報伝達を行う際に、最も重要な視覚情報は文字である。書籍などの印刷物、ウェブやメールはもちろんのこと、私たちが毎日多くの時間を費やしているであろうSNSといったコンテンツも文字情報が中心だ。その文字が小さすぎたり、細すぎた場合はどうだろうか?不明瞭な文字は情報伝達やコミュニケーションを阻害する一因となってしまう。この章は正しく機能し、視認性とデザイン性を活かす方法を解説するものとなっている。

03. レイアウト・スタイルのユニバーサルデザイン
03. レイアウトのユニバーサルデザイン 目次
03-1. 簡潔で一貫性のあるレイアウトにする
03-2. 変更に強いレイアウトにする
03-3. 視線の流れを考慮する
03-4. ナンバリングや箇条書きを使う
03-5. よく使う画面にアクセスしやすくする
03-6. ジャンプ率を活用する
03-7. ユーザーの目的達成を第一に考える
03-8. 標準のスタイルを守る
03-8. 構造を理解しスタイルを使う
03-9. 標準のスタイルを守る
03-10. 整列、グループごとの行間の統一
レイアウト、スタイルの話をすると「見た目のことでしょ?」といった解釈をする人も多いが、本質は情報設計にあると言えるだろう。情報の重要度を精査し、繰り返し登場するボタンなどの要素の形や色、位置を揃えることで、どんなユーザーでもアクションや動作が間違いなく達成できるようになるテクニック、それがレイアウトとスタイルだ。
基本的な見た目に加え、正しい情報設計を行い、正確かつ効率的に伝達できるように配慮することがレイアウト・スタイルのユニバーサルデザインとなる。

ウェブやアプリを制作する際は、標準のレイアウト・スタイルの指標としてHIGやMaterial Designといった、それぞれに適応するガイドラインを推奨している。ガイドラインを準拠することでユニバーサルデザインやアクセシビリティに必要となる基本的な考え方やUI、操作方法が担保されるからだ。独自のレイアウトやスタイルは、このUDガイドラインを含め、標準を守った上での導入をすすめている。
さいごに
フェンリルUDガイドラインは、12月末に04. スクリーンリーダーのユニバーサルデザイン、2022年3月に05.デバイス、操作、インタラクションに関するデザイン配慮(仮)のリリースを予定し、2021年度中の完成を目指している。
あくまで社内向けの資料を想定した内容のため、pdfと社内Wikiでの掲載にとどまっているが、ディレクターやPLからはクライアントにも見せたい、提供したいという声も多くいただいており、完成後は社外にも展開できるような資料としてピポットできたらいいなぁと勝手に夢を抱いている。
おまけ
新卒研修でのUD / アクセシビリティ研修にも力を入れているので以下を参考にして欲しい。
その他、クライアント向けにUD診断やUD /アクセシビリティのコンサルティングも行っているので、興味のある方はぜひHPより問い合わせください。
