
Bing AI Chat にヘッダ画像を描かせてみた
生成AIをまじめに活かそうと、最近は思っています。
今回は、記事を書くときに使用するヘッダ画像をAIで描けたら便利だなと思って、Bing AI Chat に命令してみました。
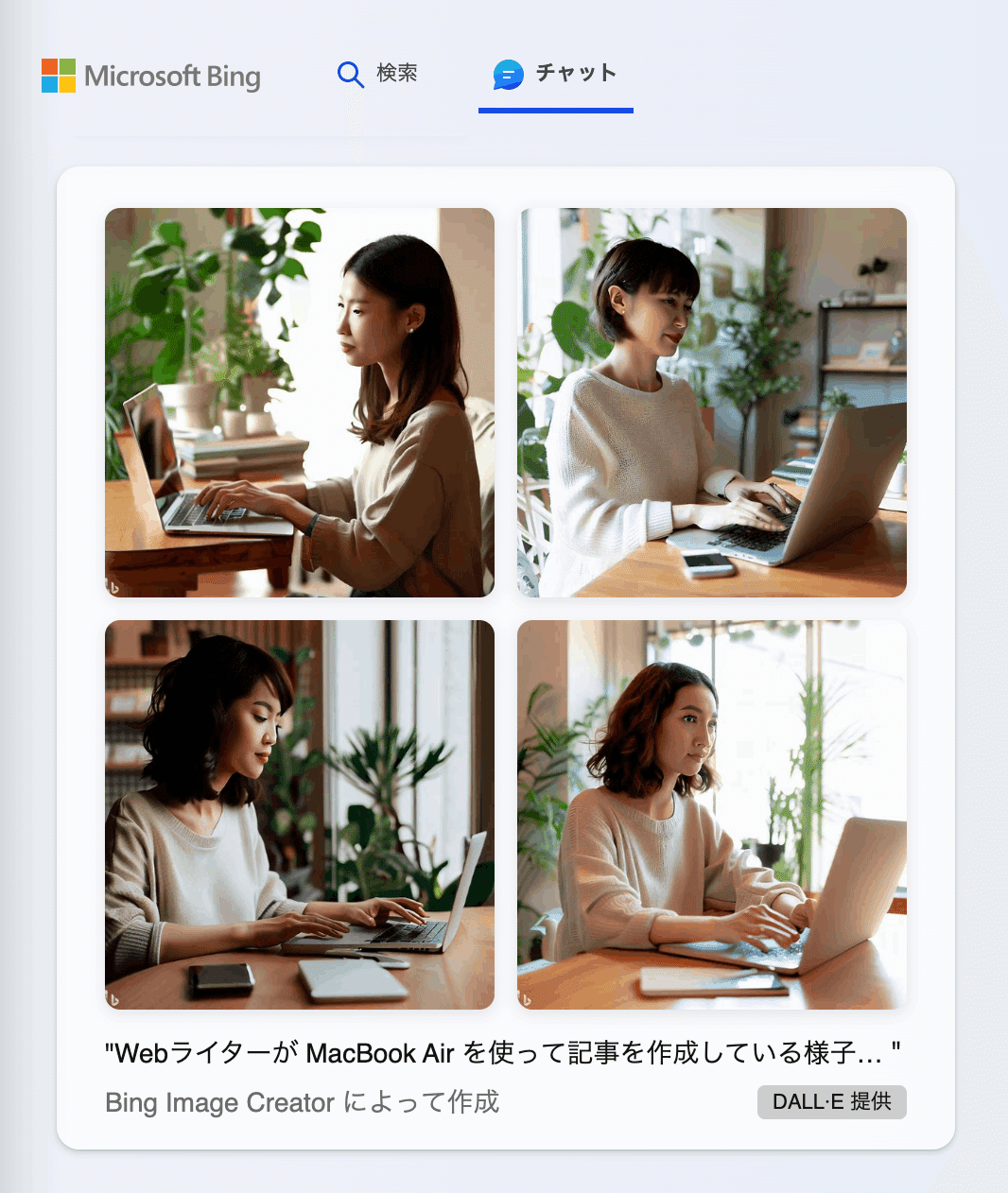
Step 1
Webライター
MacBook Airを使用
カフェのテーブルで
記事を書いている
近くに観葉植物が置かれている落ち着いた部屋

Step 2
日本人の女性に変更してください。

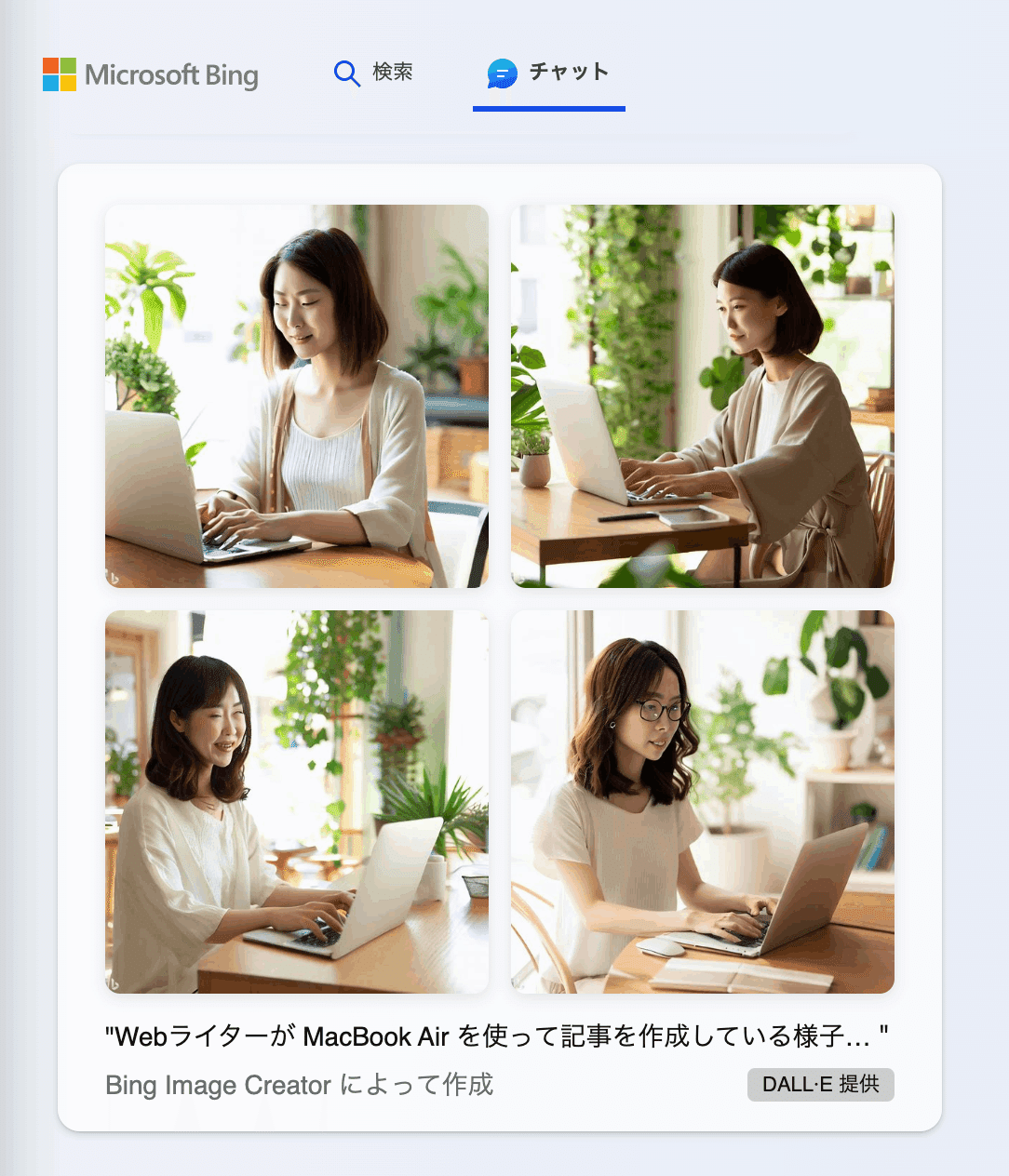
Step 3
ラテン系のような感じなので、30代ぐらいの色の白い女性に変更してください。

Step 4
右上、右下がイメージに近いので、このイメージで他の画像も作成してください。

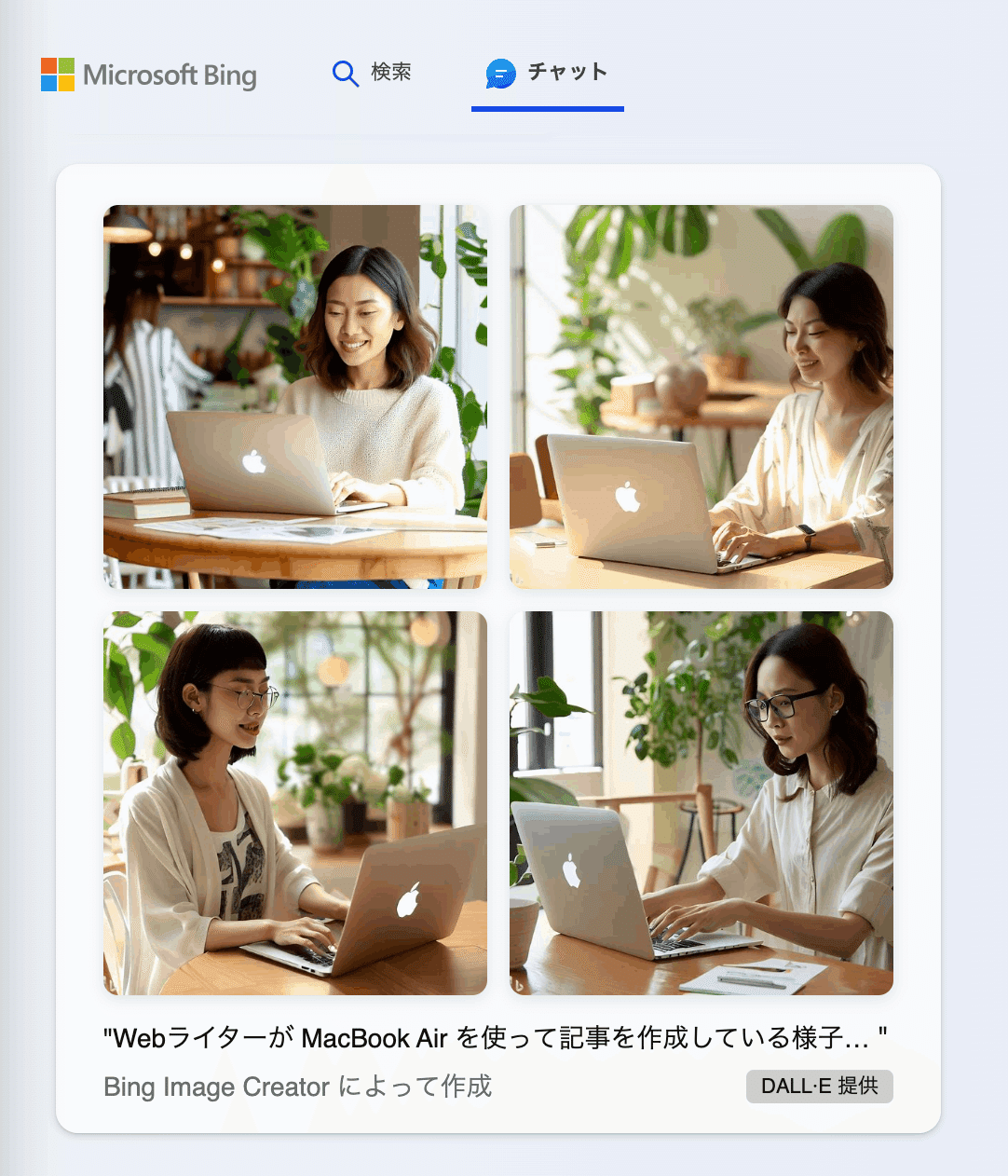
Step 5
前回のイメージに戻して、パソコンにアップルのロゴを入れてください。

Step 6
笑顔でない画像を生成してください。
→ 思いっきり笑っている画像が出力されたので思わずキャプチャし忘れた。
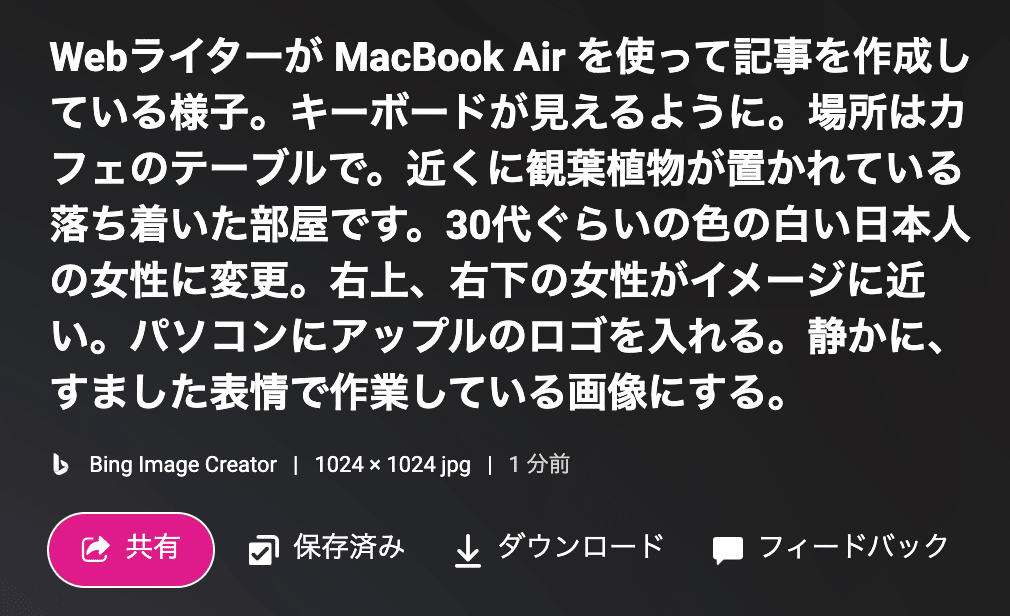
Step 7
すました表情で作業している画像を生成してください。

この辺が限界かな?と感じたため、右下の画像でFIX。
キーボードは見えないけど(汗;)


↓↓ 出力の共有
講評(笑)
画像出力に DALL·E を使っているようです。
DALL·E は確か有料でしたよね?
Bing だと無料です。
クオリティはかなり良いので、十分ヘッダ画像として利用可能なレベルです。
人の感じは Step 3 が良かったので、その時点でアップルのロゴを入れて出力してもらえば良かったです。(後悔)
所定の画像を得るために何度もやりとりしないといけないので、従来のようにストックフォトを探すのと、どちらが早いかという判断になります。
また、ストックフォトだとかなり感動的な画像をゲットできますが、AIだとなかなか感動までは得にくいですね。まあいいかな、という妥協レベルです。
本当に、条件にぴったりの画像が欲しいときのみ、AIで生成するのが良い使い方ではないでしょうか。
また、人間が入らない風景なら採用しやすいかもしれませんね。
