
写真を Snapseed で加工して Instagram にアップしたもの
僕の Instagram の写真は、Googleの画像編集アプリ "Snapseed" で加工してアップしていることが多いです。
とても簡単でいい感じにできるアプリですよ。
この記事では、Snapseedの概要と、それを使ってアップした写真を紹介します。Snapseed は Android版です。
概要
ページが長くならないように、横画面のスクリーンショットで説明します。
自分がよく使うツールを中心にピックアップします。
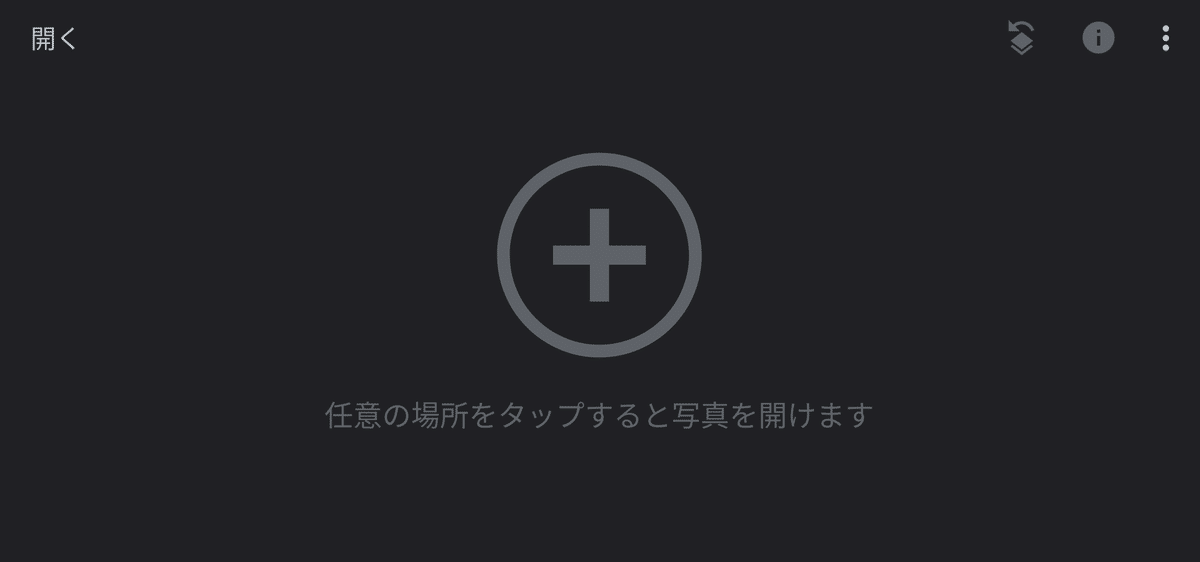
起動時の画面
非常にシンプルです。これだけで Google だと判ります。(笑)
もう画像を開く以外に考えることはありません。

効果
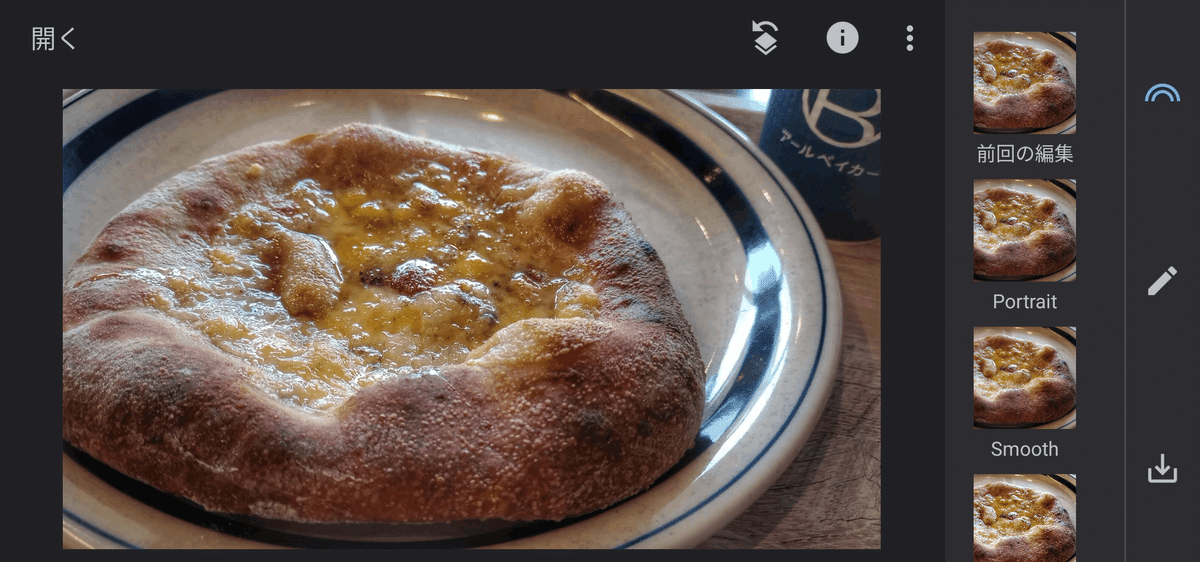
画像を開くと「効果」の画面になります。
特徴的なのは「前回の編集」というサムネイルがあり、前回 Snapseed を使って編集した内容を覚えていて、タップするとそれが写真に適用されます。
編集をメモリできるといいのですが、その機能は無さそうですね。

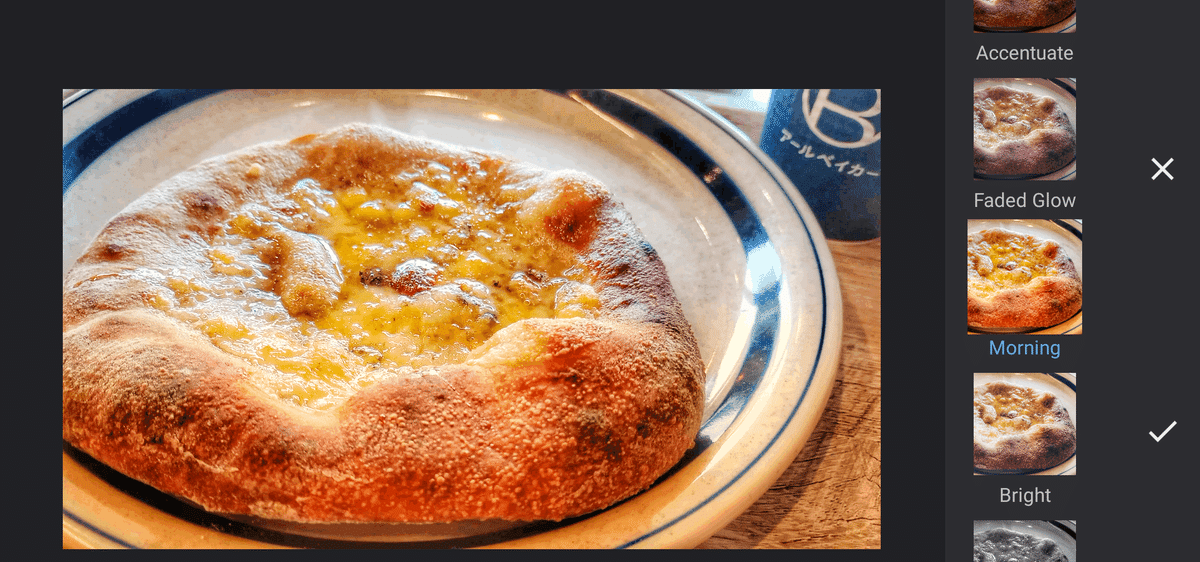
効果の "Morning" というフィルタを適用したところ。
レベルの調整はできないようです。
効果では、フィルタをタップして気に入ればそれで保存する、みたいな使い方になるのでしょう。

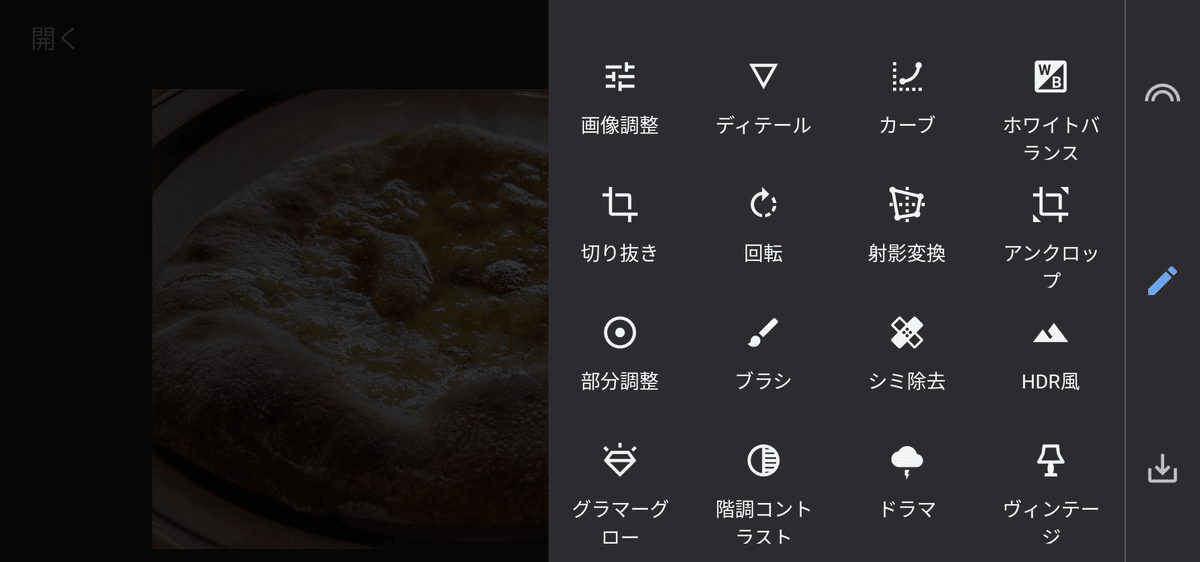
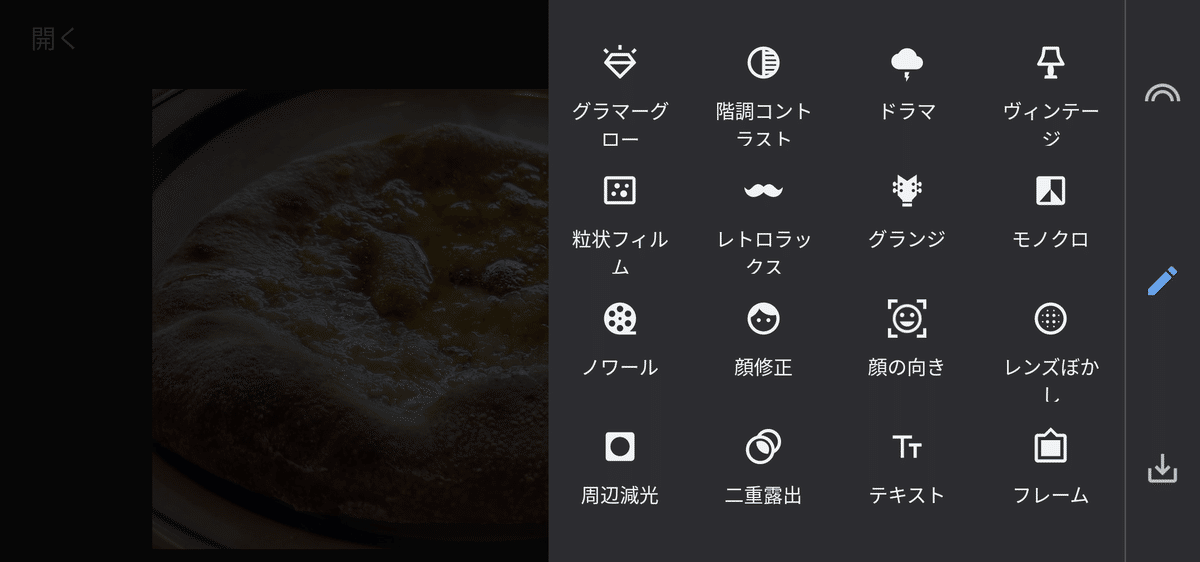
ツール
「ツール(アイコン)」をタップすると、画像調整〜フレームまでの各種ツールアイコンが表示されるので、編集したい内容を選択します。


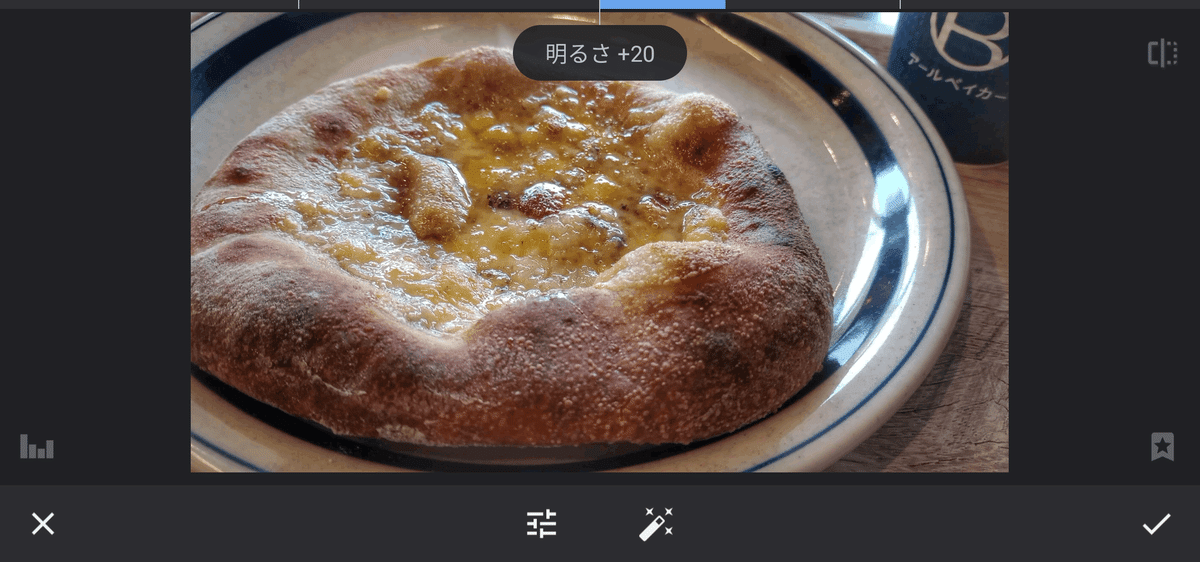
画像編集
「画像編集」で明るさを +20 にしたところ。
左右にスワイプするとレベルが調整できます。

調整アイコンをタップすると、各種のパラメータが選べて、それぞれの調整が行えます。調整したものを適用するには、右下のチェックアイコンをタップします。キャンセルは左下の × アイコンです。

HDR風
HDRとは High Dynamic Range の略です。
普通に写真を撮ると、人間が見ている明暗よりも狭い情報しか記録されないので、明るくて見えにくい部分や、暗くて見えにくい部分が出てきます。
それで・・
明るい方がよく見える露出(アンダー)
暗い方がよく見える露出(オーバー)
標準の露出
の少なくとも3枚以上(2枚でもできる)の写真を撮って合成することにより、明るい部分も暗い部分もよく見える写真にするのが本来の HDR です。
「HDR風」ツールでは、1枚の写真を加工してHDRを施したように見える写真を作ります。簡単にHDRが楽しめるツールです。
画面では「自然」「人物」「弱」「強」が選べ、それぞれのレベルも調整ができます。
個人的には、ほとんどの場合「人物」が自然に見えるのでよく使っていますが、やはり自然の風景などは「自然」を使った方がいい場合も多いです。弱と強はあまりいい感じにならないので、ほとんど使ったことがありません。

フィルタの強さ以外にも「明るさ」「彩度」が調整できます。

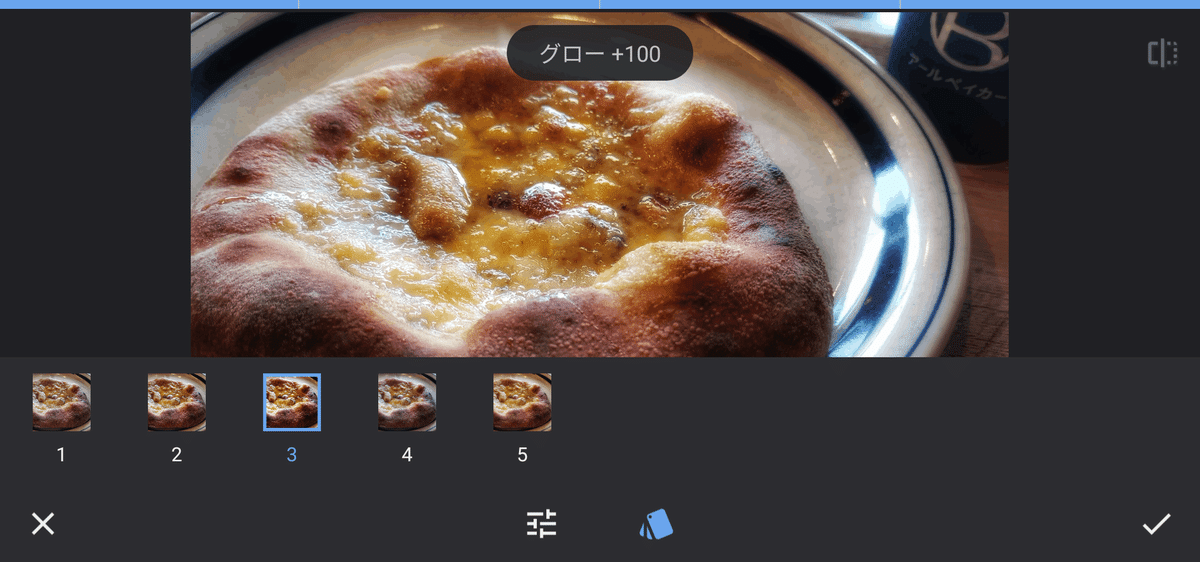
グラマーグロー
光の滲みのような効果を出せるツールです。
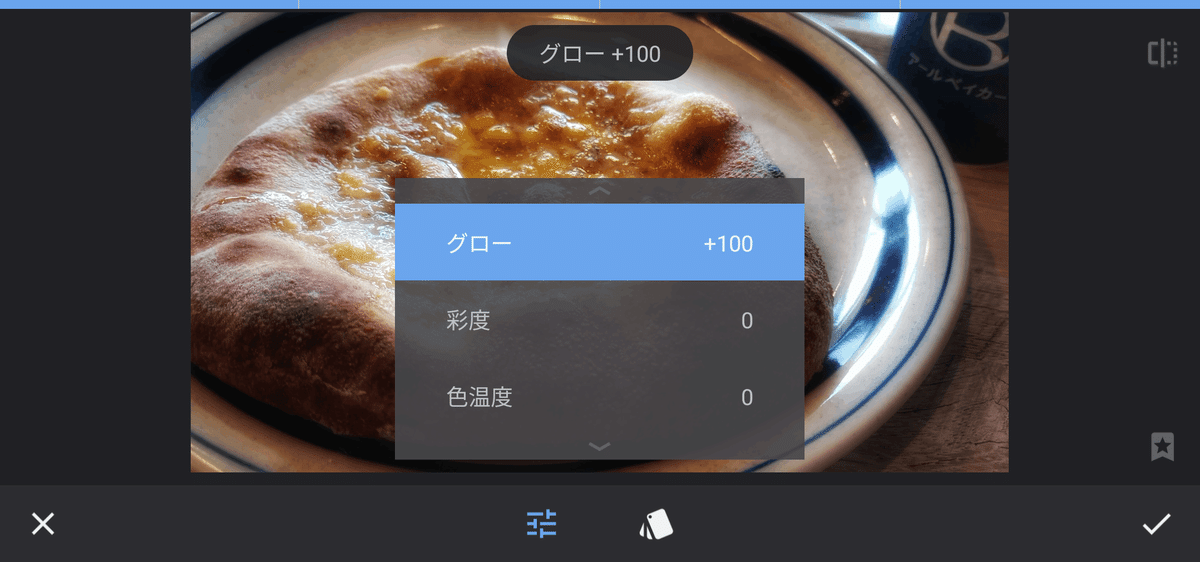
グローのタイプを選んで、レベルを調整します。

グローのレベル以外にも「彩度」「色温度」が調整できます。

ドラマ
おそらくドラマチックのドラマなんだと思われますが、ハードでシリアスな感じになります。
この場合は「ブライト」で明るい感じにしています。

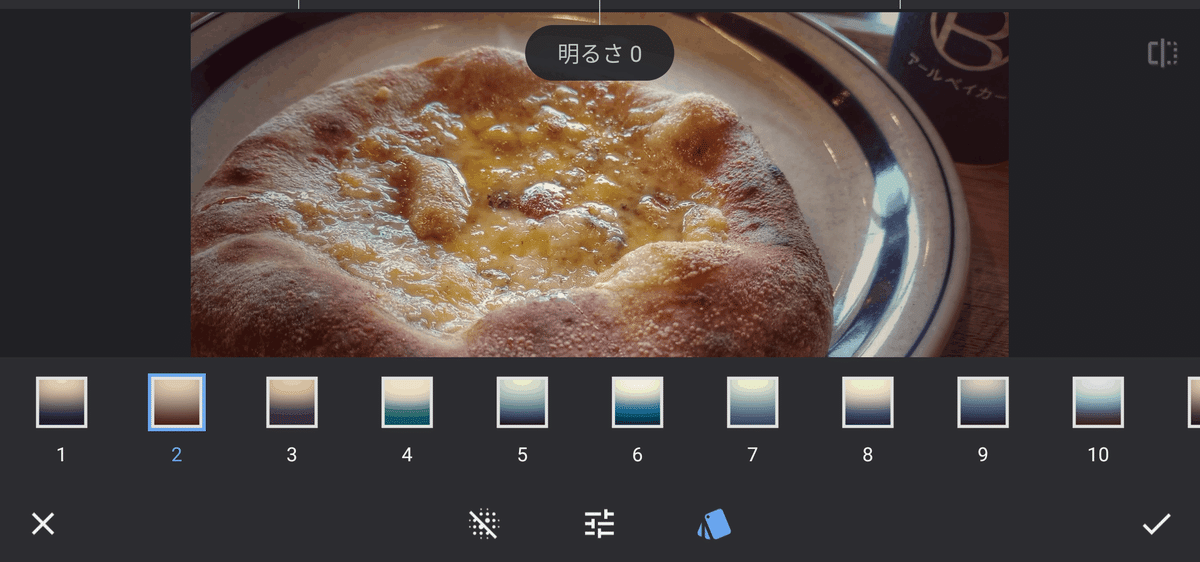
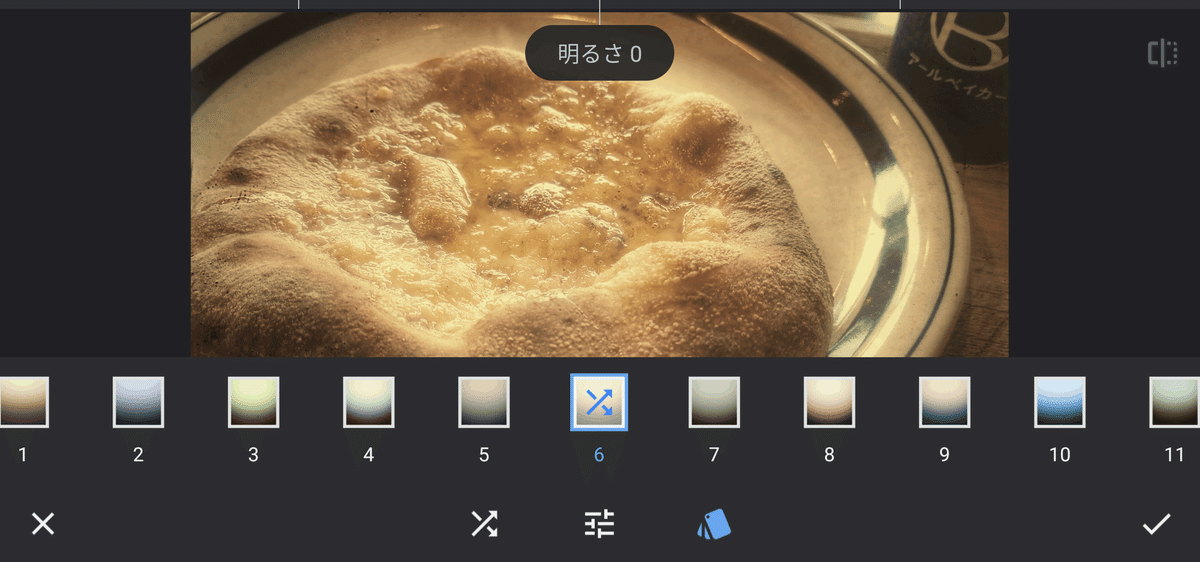
ヴィンテージ
少し古びた感じになります。
これも各種パラメータの調整ができます。以下のツールも同様です。

レトロラックス
レトロな感じですかね。ビンテージより強く、遠い過去のようになります。

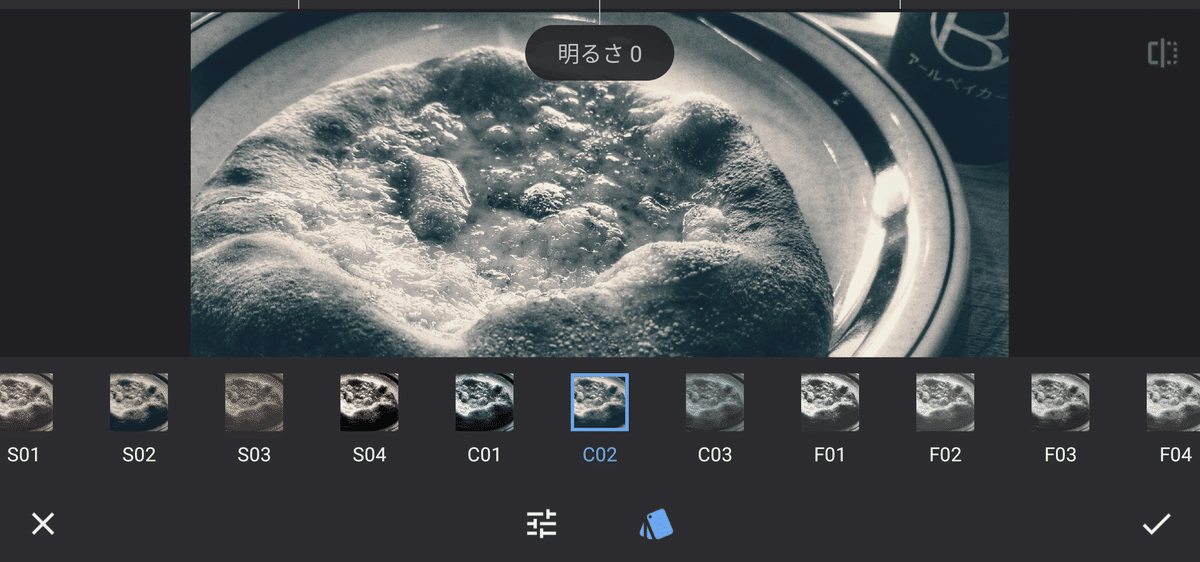
モノクロ
モノクロは調整次第でさまざまなイメージを作れるので、覚えると楽しいですよ。
これは「フィルム」にしたところ。少し柔らかくて重い感じになります。

モノクロでは「明るさ」「コントラスト」「粒子」が調整できます。
「フィルム」に対して明るく、コントラストを弱め、粒子を無くすと、きれいな感じになっていきます。

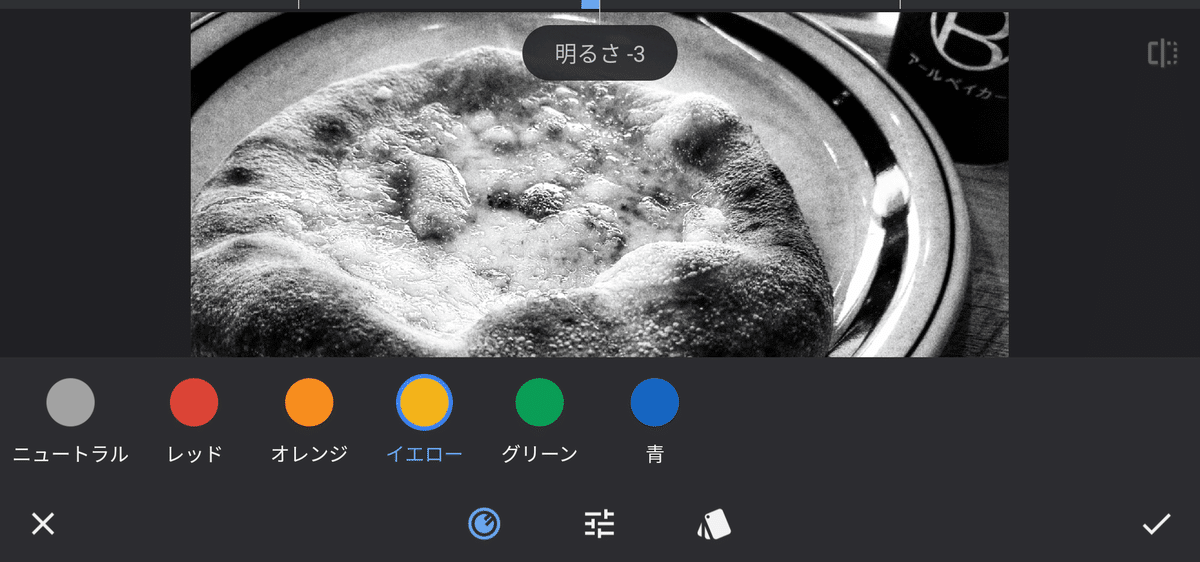
モノクロをされている方は分かると思いますが、カラーフィルタが使えます。これは「イエローフィルタ」を適用したところ。

ノワール
シックな感じになります。
見た感じ、モノトーンになっている気はしますが。

レンズぼかし
円形、線形が選べます。
「ぼかしの強さ」「変化の緩やかさ」「周辺減光の強さ」が調整できます。

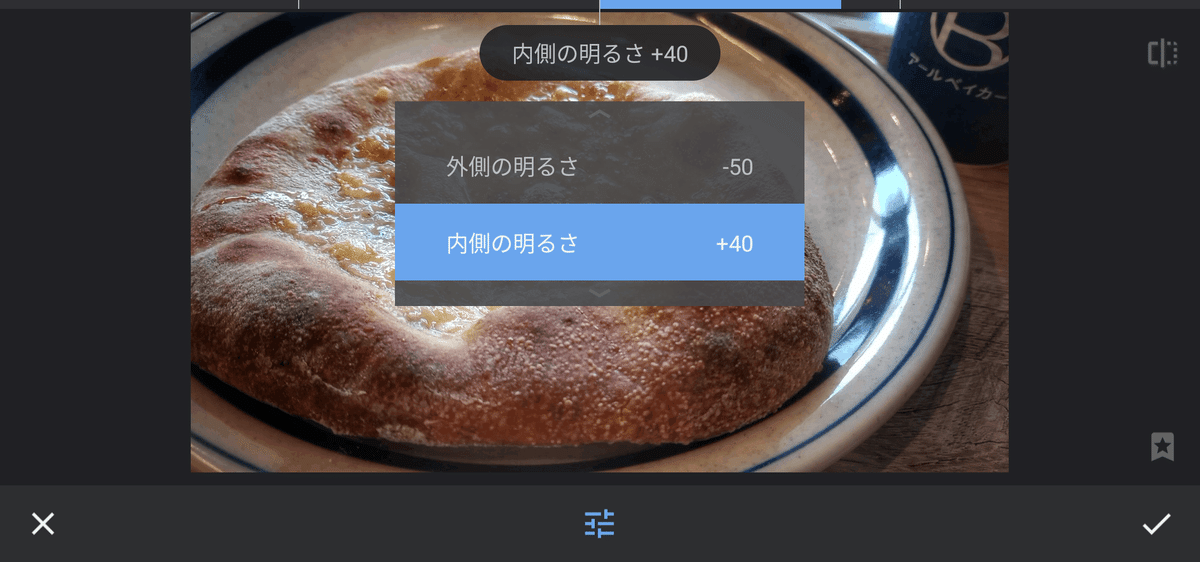
周辺減光
外側・内側の明るさのレベルが変えられるので、減光だけじゃなく明るくすることもできます。

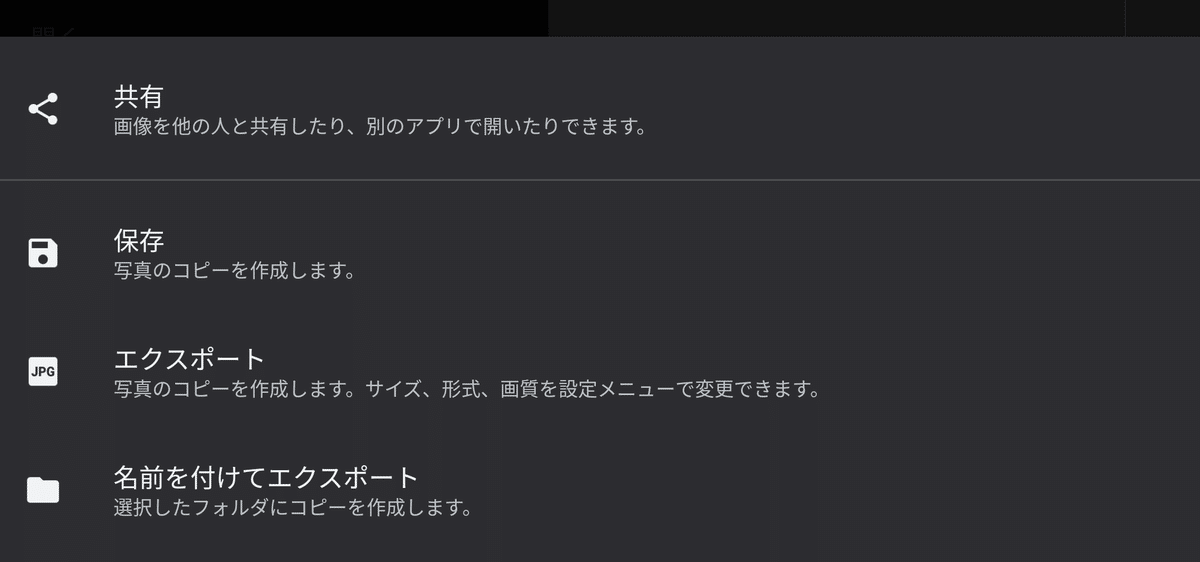
エクスポート
エクスポート(アイコン)をタップすると保存が行えます。
「保存」は単にコピーを同じ場所に作ります。
「エクスポート」は「設定」メニューで予め設定したサイズ・形式・画質を適用して同じ場所に保存します。
「名前を付けてエクスポート」は指定した場所にエクスポートします。

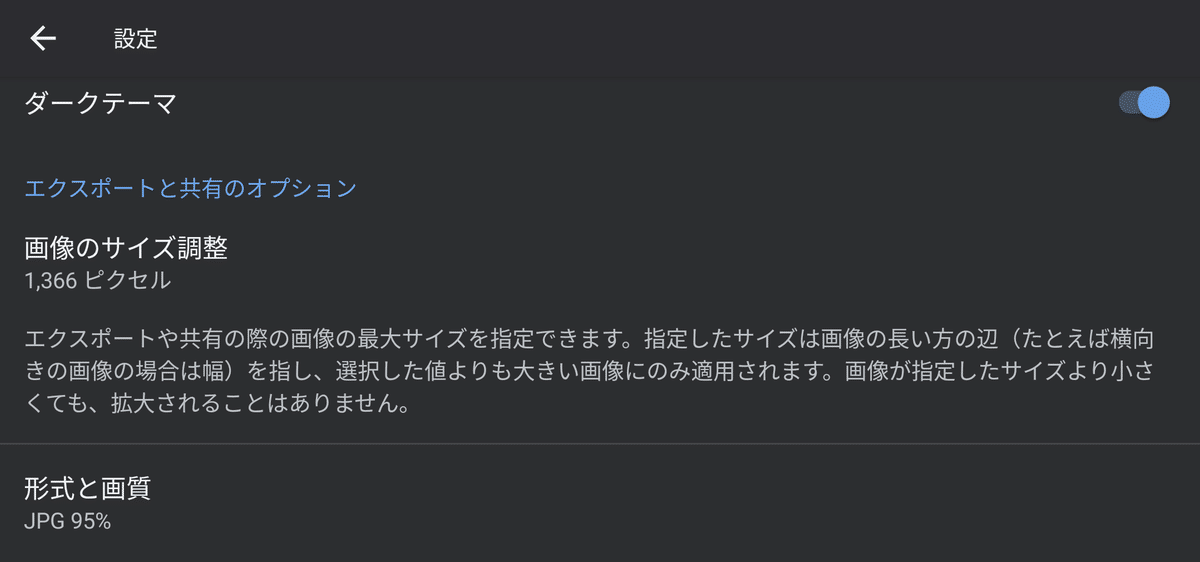
設定メニューは右上から呼び出します。

設定メニューでは画像設定のほかにダークテーマの選択ができます。

以上が概要の説明になりますが、各機能とも操作性は同じなので1つツールを使ってみれば、あとは皆同じ感じで使えます。
以下は僕が Instagram にアップしている Snapseed で加工を行った画像を、落としてきたものになります。
Snapseed で加工した写真の例
Snapseed だけでなく、Instagram のフィルタをかけたものもあります。
HDR風
缶の側面の文字などが暗くて見えにくくなったのでHDRで見やすくしました。

歩道の部分が暗かったのでHDRで明るくしました。
その代わりバックの白いビルが少しくすんくるので、かけ過ぎないようにします。

外を明るめにして撮ったつもりでも、建物の中が暗くなってしまう時があるので、そんな時のHDRです。明るさも調整したと思います。

HDRで鮮やかさが強調される場合もあります。彩度は調整可能です。

モノクロとHDRを積極的に使って非現実的な風景にしてみました。

グラマーグロー
グラマーグロー以外にもいくつか使って絵画風にしてみました。

ツールを組み合わせてアニメ風にしようと頑張りましたが、アニメにはなりませんでした。

グローはぼかしの代わりにも使えます。ぼかしより幻想的な雰囲気になります。

レトロラックス
やはりレトロなものにはマッチしますね。
普通だとあっさりしすぎる薄曇りの写真ですが、レトロラックスで「使える」写真になりました。

夜景に使ってみました。

午後の空に適用。

モノクロ
粒子をどのくらいにするかという辺りは迷います。

クルマの光沢と濃淡を表現するのは面白いです。少しレベルを変えただけで感じが変わるので。
光沢を出したかったので粒子は無くしました。

ツールを組み合わせています。

ノワール
モノクロにノワールを組み合わせました。

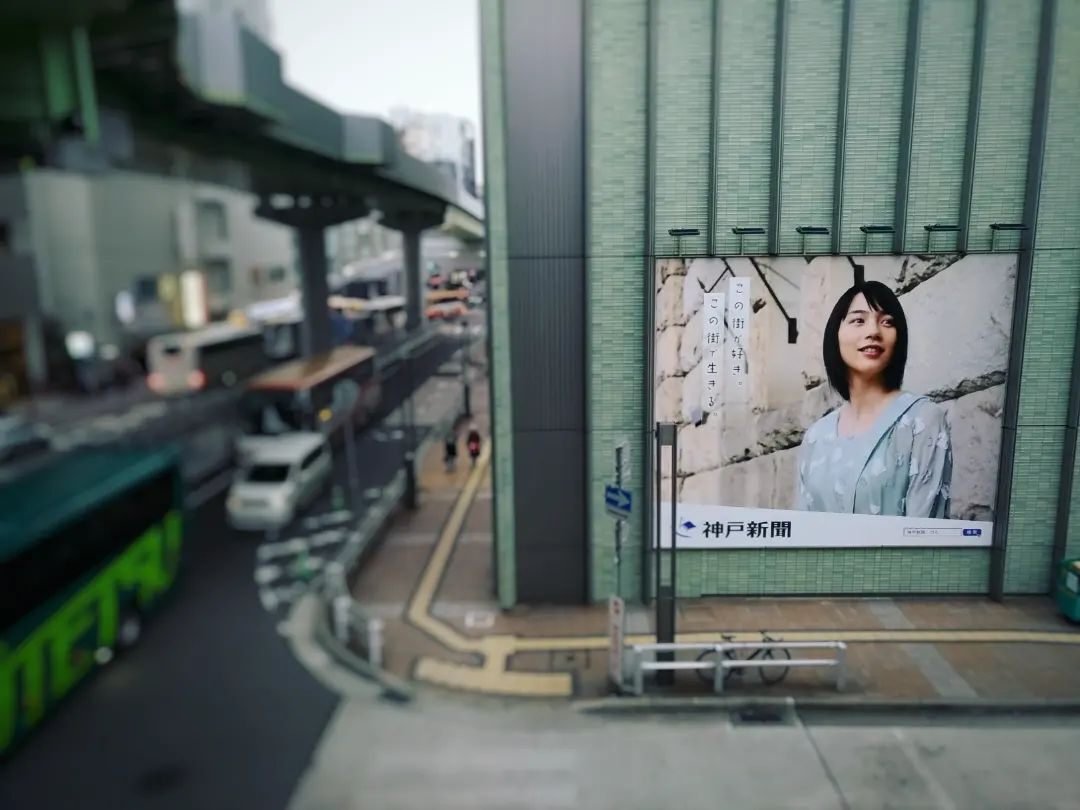
レンズぼかし
単にぼかすだけなら周辺減光を無くせばいいですし、何かを強調したい時は周辺減光を使うといいですね。

周辺減光
あっさりスッキリし過ぎてつまらない時に周辺減光は効果的ですね。
これは、もしかしたらインスタの "Mayfair" を使ったかもしれません。

以上が写真の例になります。
以前は Adobe PS Express を使っていたのですが Snapseed を使い出すと使いやすいし早くできるので最近はこればっかり使っています。
まだ使っていないツールもあるので、またの機会に試してみようと思っています。
