
HunyuanVideo という ローカル Text to Video を試してみました。【24fps,768p 対応可能とのこと。】
「HunyuanVideo Native Support in ComfyUI」という記事を 2025/01/07
(火)に拝見して、折角動くようになった ComfyUI 環境なので、試して
みました。
ローカル PC の ComfyUI 上で動く t2v (Text to Video)ツールです。
(有益な情報公開に感謝します。)
記事中にメール登録を求められる場所がありますが、スキップして
読み進められました。
「1. Text-to-video Example Workflow」に必要リソースと導入手順が
あります。それらを順次ダウンロードして、最後に「Workflow.json」
にリンクをクリックするとテキストが羅列されてあっただけのページが
出て来たので戸惑いましたが、全文コピーしてローカル PC 上のテキスト
ファイルにペーストして「Workflow.json」との名前で保存しました。
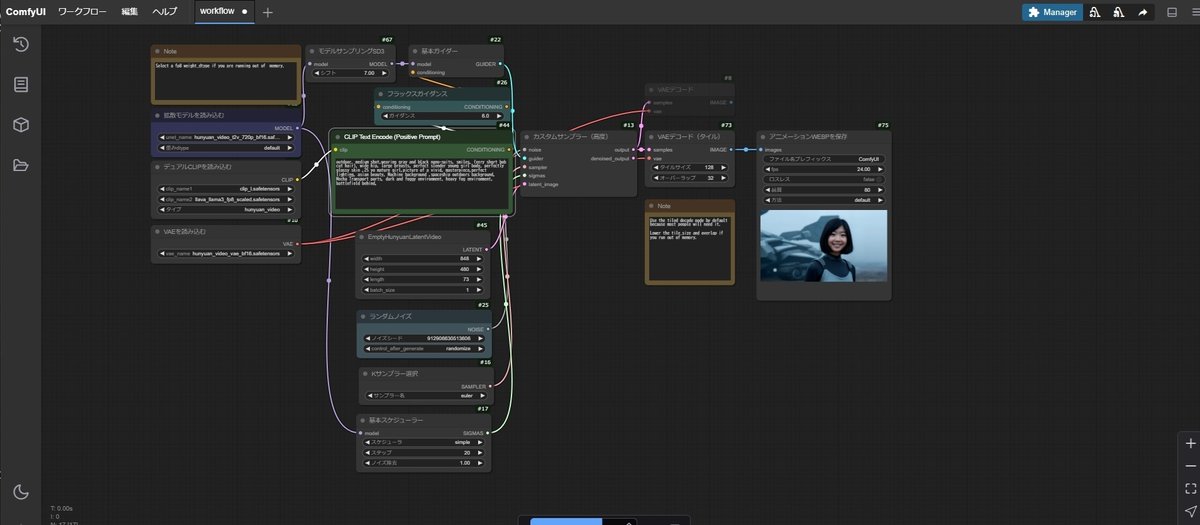
それを ComfyUI の新しいタブページ(何もない状態)にドラッグ
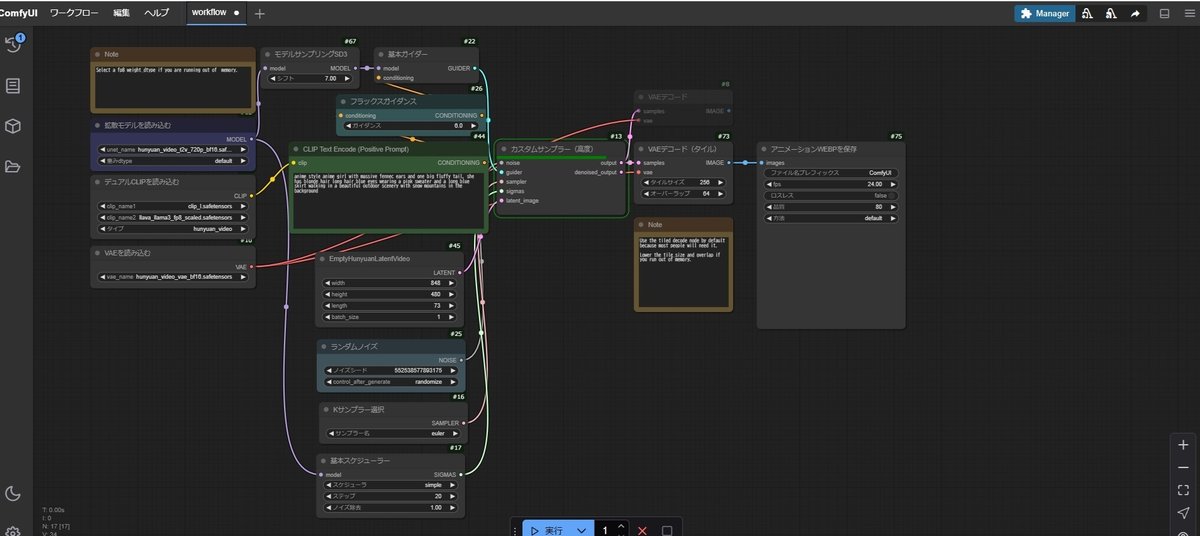
しましたら、ワークフローが生成されました。

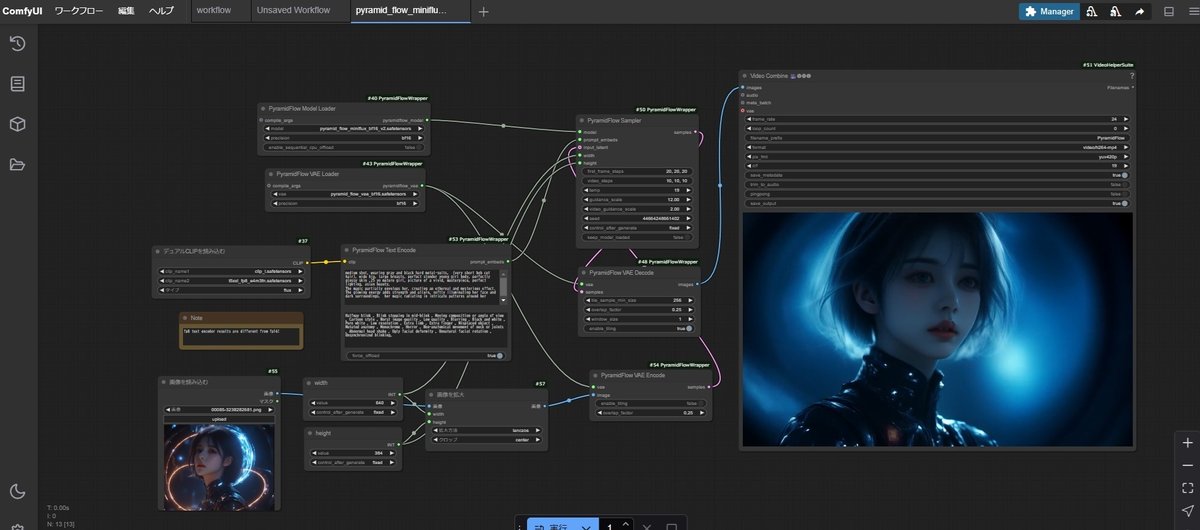
あら….苦労して作った pyramidflow-miniflux のタブページが消し飛んで
いる…。「名前を付けて保存」はしてあるので、きっと呼び戻しは可能
でしょう。(保存先「ComfyUI/user/default/workflows」に存在は確認
しました。)
なので先に進みます。
プロンプトも入っているようなので実行しました。
画面中央の「カスタムサンプラー」処理にかなり時間がかかっていました
が、進行バーも動いており、推移を見守りました。
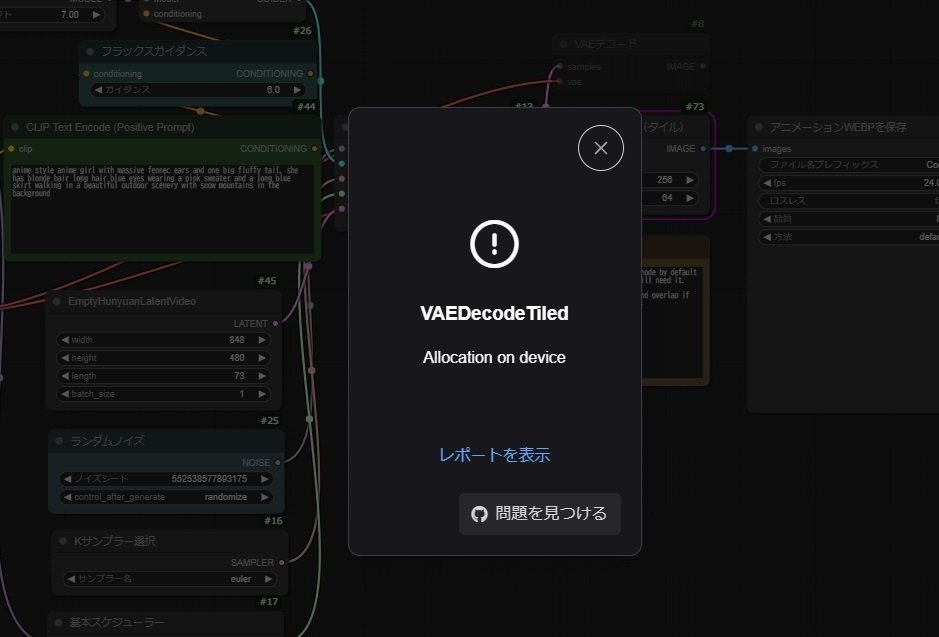
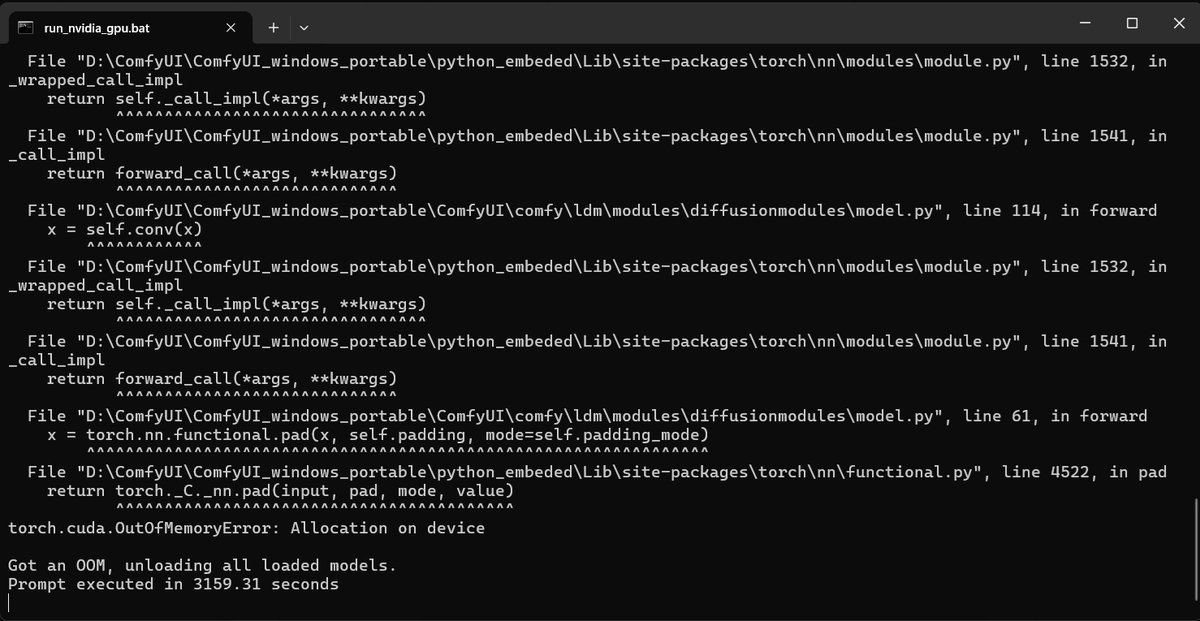
あらー。エラー終了….。


GPU VRAM メモリー不足(OOM) のようです。
この「 8 GB VRAM で Hunyuan を動かす」との頼もしい題名の記事の中
にまさにエラーで落ちたノード(枠が紫で終了)の勘所説明があり
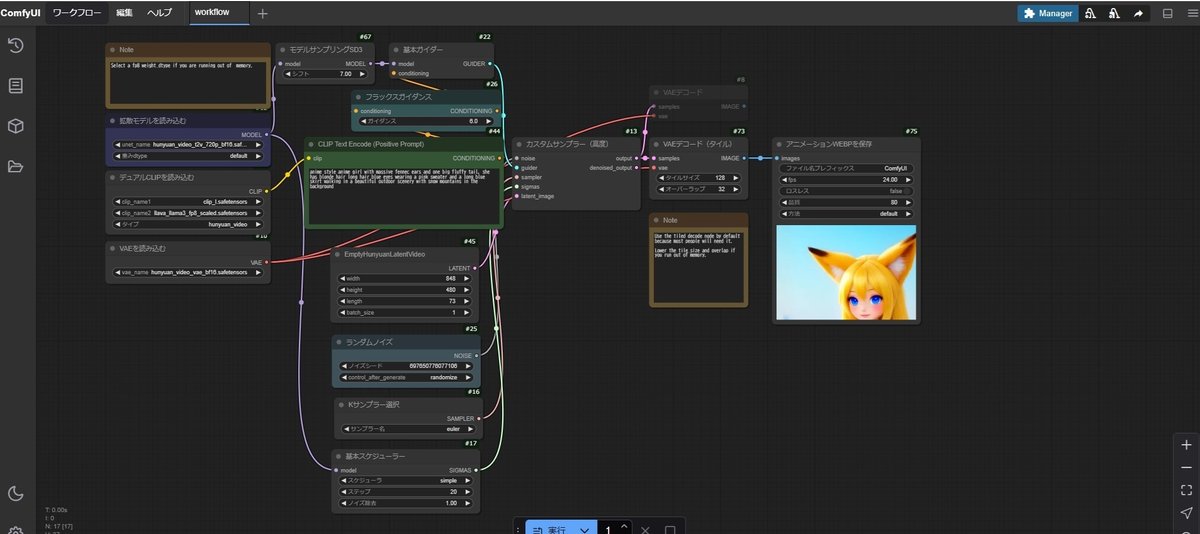
「VAE デコード(タイル)」の中の設定を「タイルサイズ」を 256 から
128に、「オーバーラップ」を 64 から 32 に減らし(意味は分かりませんが
見よう見まねのレベルです)再実行しました。
(有益な情報公開に感謝します。)

処理が通りました。
output フォルダに結果が出力されていました。

あれ? webp だけ?
記事に貼り込む瞬間に動いた気も? webp って動画にもなる?
Adobe Express の GIF 化は入力が MP4 に限られるので、このサイトで
webp から GIF 化しました。

動きました。
元々入っていたプロンプトが以下の通りでしたので、プロンプトの指示通り
動画生成されたようです。
anime style anime girl with massive fennec ears and one big fluffy tail, she has blonde hair long hair blue eyes wearing a pink sweater and a long blue skirt walking in a beautiful outdoor scenery with snow mountains in the background
(巨大なフェネックの耳と1つの大きなふわふわのしっぽを持つアニメスタイルのアニメの女の子、彼女はブロンドの髪の長い髪の青い目をしているピンクのセーターと青いロングスカートを着て、雪山を背景に美しい屋外の風景の中を歩く)
まあ色や形状など個々の指示がきちんと反映しているかをチェック出来る
内容にはなっているのでしょうが、こんな陳腐な作例に気を取られて
しまい、凄いエポックメイキングの瞬間であることを見失っていました。
今のところ当方のローカル PC 下で動く唯一の 768p 可能、24 fps 出力の
動画生成ツールであることを何より評価すべきでした。そのことを忘れて
いました。
上掲の「 8 GB VRAM で Hunyuan を動かす」との頼もしい題名の記事の
意気込みはそこにあったのでした。地味ながらまた時代は変わったのだ
と言えました。
(ただし 768p は公称。現時点の出力は長辺が 848 pixels なのでもう少し
大きな動画が望めるのでしょうか。)
この資料ページをみると明示はないものの「768p は XGA 相当を指す」
ようにも思え(長辺、短辺の大きさではなくピクセル数)、既に768p
相当の出力を得ているのかもしれませんが良く分かりません。
いやこれは「768」ではなく「786」か….。
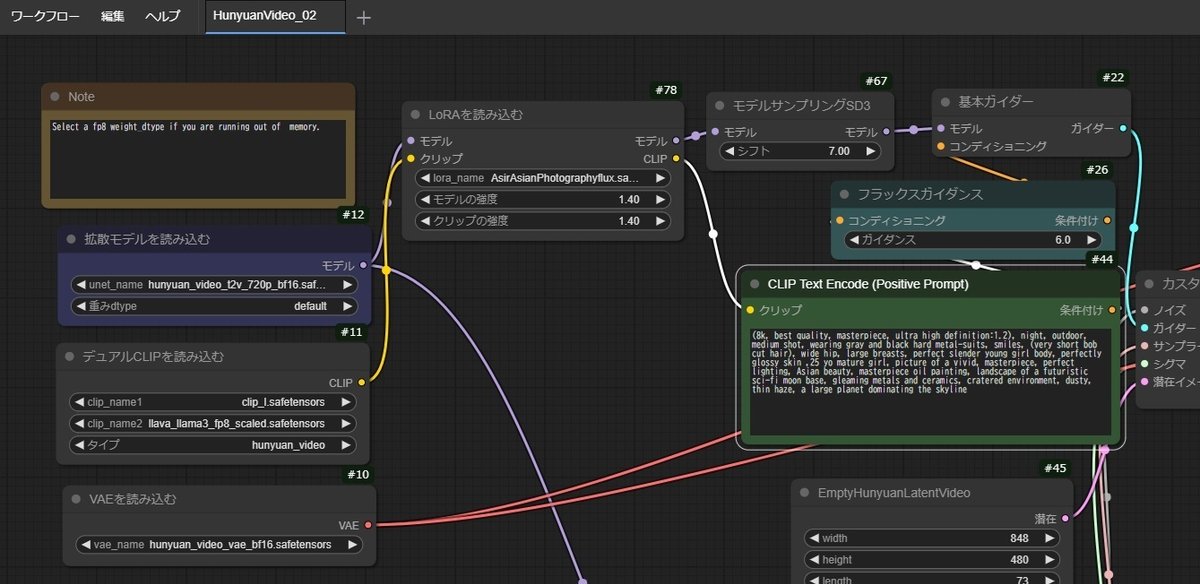
プロンプトをいつものサイバー女子隊員に変えてみました。
outdoor, medium shot,wearing gray and black nano-suits, smiles, (very short bob cut hair), wide hip, large breasts, perfect slender young girl body, perfectly glossy skin ,25 yo mature girl,picture of a vivid, masterpiece,perfect lighting, asian beauty, Machine background ,spaceship outdoors background, Mecha Transport parts, dark and foggy environment, heavy fog environment, battlefield behind,

同様に GIF 化しました。

「asian beauty」の「smiles」がこんなものなのか、さほど美人像でも
ありませんが、もっと想定外のものが出て来るかと思いきや、無難な
仕上がりです。プロンプト変更から約 40 分かかりました。
ComfyUI のワークフロー中に LoRA ファイルを適用したことがなかった
ので、練習がてらにお気に入りの AsirAsianPhotographyflux.safetensors
を効き 1.4 で適用してみますと….。

同様に GIF 化しました。

やや愛らしさも加わりましたかね…。
瞬きも自然で手持ちカメラでの撮影風の揺れも悪くないです。
月はイタダケません。その模様からは撮影場所が地球上だと特定されて
しまいます。その模様の面は常に地球に向いているのですから。
既に動画になっているので、IOPaint-LaMA での補正も難しいです。
(静止画描画でも実は良くあることですが、その都度に模様を潰すように
しています。動画になってからも不可能ではないのですが、いつか後述と
します。)
まあ Text to Video なので描画ごとに人物像は変わるのでしょうし、
Image to Video でないなら、あまり使う機会は無さそうですが、このように
新しい技術やプラットフォームが現れる都度、RTX4060(GPU VRAM 8 GB)
の自環境で試せるようになったのは嬉しいことです。
さてとこの環境を保存して、元の pyramidflow-miniflux 環境を呼び戻し
出来るでしょうか。(そのぐらいまだ ComfyUI に慣れていないのでした。)
新しいタブを作って、そこに「ComfyUI/user/default/workflows」から
保存してあった pyramidflow-miniflux のワークフローを無事呼び戻せ
ました。安心しました。

ご覧いただきありがとうございます。
(2025/01/07 執筆)
