
【JavaScript】data-url:を動的に書き換える
JavaScriptを使ってdata-url:を書き換えてみます。
data-url:を書き換える
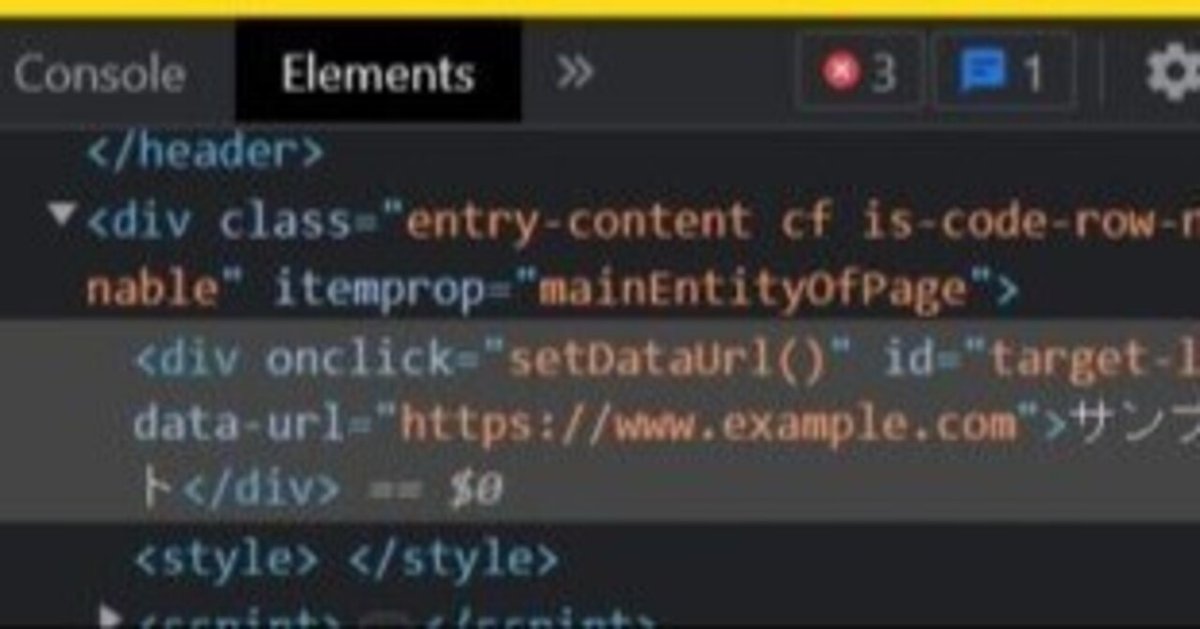
data-url:は、データのURLを表すプレフィックスです。data-url:を使用することで、外部ファイルを参照せずにHTML内にデータを直接埋め込むことができます。下記のようにすると、id target-linkのタグのdata-url:が書き換わります。
const link = document.querySelector('#target-link');
link.setAttribute('data-url', 'https://www.example.com');data-urlがhttps://www.example.comに書き換わります。
querySelectorとは
querySelectorは、指定したCSSセレクタに一致する最初の要素を返すJavaScriptメソッドです。これは、DOMツリー内の要素に対して検索を実行し、要素にアクセスするために使用されます。
querySelectorを使うことで、JavaScriptを使ってHTML要素を簡単に操作できます。例えば、以下のようなコードを書くことで、idが”myElement”の要素を取得することができます。
const myElement = document.querySelector("#myElement");
また、クラス名を指定して要素を取得する場合は、”.”を使います。例えば、以下のようなコードを書くことで、class名が”myClass”の最初の要素を取得することができます。
const myElement = document.querySelector(".myClass");
querySelectorは、スタイルシートのセレクタと同じ形式で要素を指定できるため、非常に柔軟に要素を取得することができます。
setAttributeとは
続きはこちら
いいなと思ったら応援しよう!

