
AIと協力してロゴを作成する: AIとの共同作業
ひょっとしたら気づいてる方もおられるかもしれませんが、「ロゴ」を変更しました。
Youtubeチャンネルのハンドル名がきっかけで「名前」を大体揃えたのは、以前の記事で書きました。
次はロゴを「えっぐらす」のイメージで作りたいと考え、この何日か試行錯誤してました。(最終的に記事を書くことの方に時間が掛かったのは秘密です)
イントロダクション
実は「元々のロゴ」も大好きです。

なので
ロゴを作成しようと考えてから、暫くはこのイメージを基に「Midjourney」にイメージを伝えながら二次元で格闘してました。
ちなみに 試行錯誤してた時の様子はこんな様子です。
もはや違う画像になってきた・・
— すすす の4月27日@☀️ 22.47°C (@egg_glass) May 20, 2023
正解が見つけられません pic.twitter.com/czaRTCn5sx
右側が、二次元(人)の場合の最終的なロゴのイメージです。
このロゴは 嫌いというよりむしろ好きです。
ただ、ロゴという感じではないので、「ロゴの方針」から見直すことにしました。
「ロゴの方針(イメージ)」は シンプルに 「卵」と 「レンズ」を軸にしました。
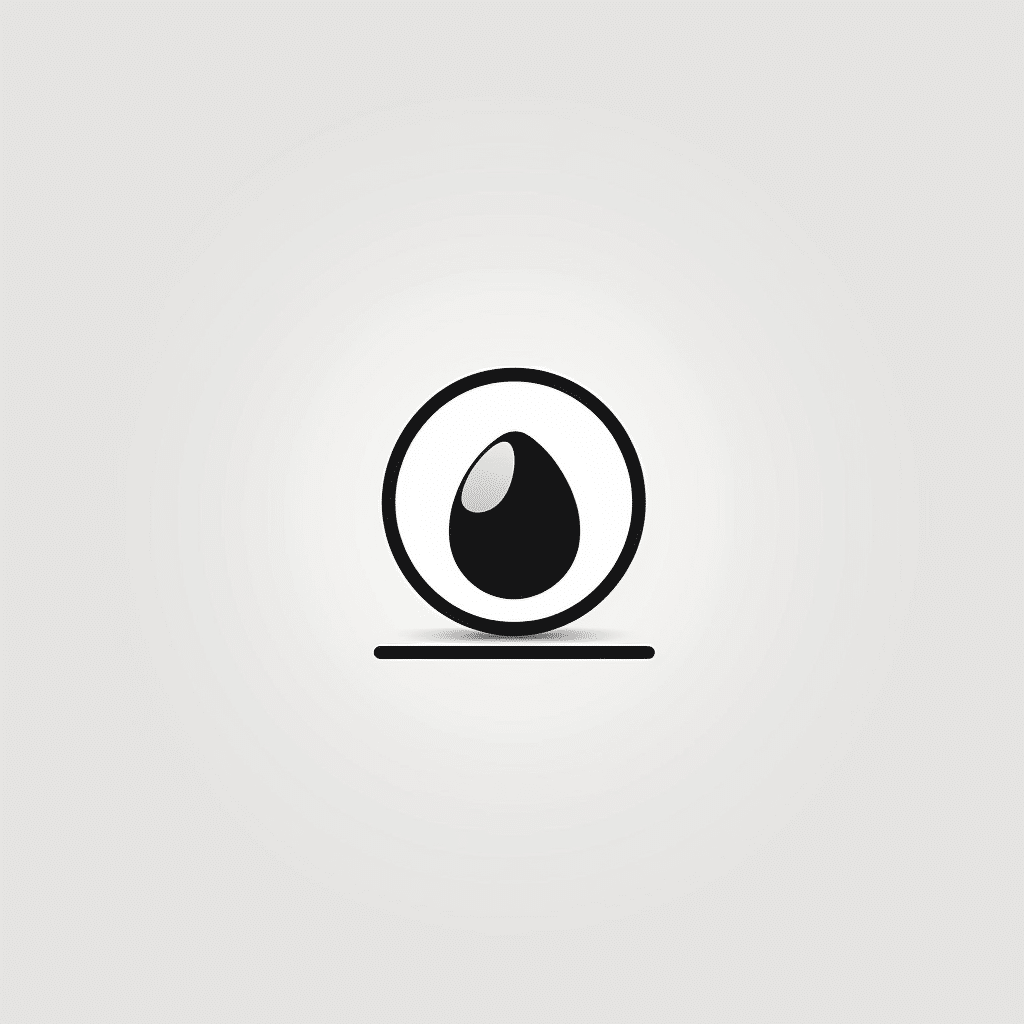
この方針を基にMidjourney に画像を作ってもらいました 。共同作業の最終結果はこちらです。

「卵」から「レンズ」を通して何かを生み出すにも必ずそこには目という道具が必要になります。その目というイメージも含んだロゴにもなったのではと思っていますがどうでしょうか。
AIとの役割分担について
もちろん、Midjourneyが意図してこのロゴ(案)を出してくれた訳ではありません。
Midjourneyが持つ画像生成のランダム性で私のテキストが含んでいるイメージをMidjourneyが上手に塩梅して膨らませた結果です。
人間とやり取りするように、細かなデザインの要望 「ここの色を変更」「この線だけ除く」などには答えられないので、デザインの最終調整(FIX)は 私(人間)が担当します。
具体的な役割分担は、AIとの話し合いの結果、次の様になりました。
作業分担
1.ロゴデザインのアイデアを出す。(私)
2.1 を Midjourneyが理解するプロンプト(呪文)に変換する (私)
3.Midjourneyに2のプロンプトを渡しロゴの案を出してもらう (AI)
4.3の案の中から ロゴ(のドラフト)を決定する(私)
5.4で決定したロゴを Midjourneyにアップスケールしてもらう(AI)
6.Vectorizer.AIに5で作った画像をドラッグする。(私)

7. Vectorizer.AIはベクター画像に変換する。 (AI)
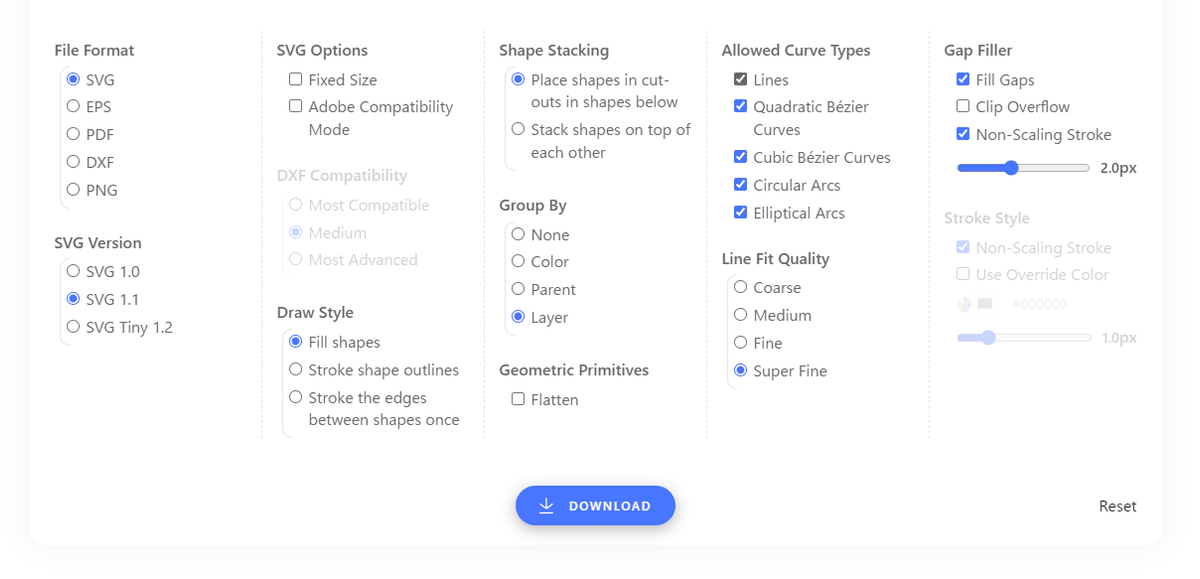
8.「File Format」はSVGを選択し、 SVG形式でダウンロードする(私)

9.8でダウンロードしたファイルを Inkscapeで編集する(私)[校正作業]
Vectorizer.AIは 画像のパスを自動で作ってくれるので便利ですが、不要なパスもあるので削除する必要があります。
編集ソフトは、持っている方は「Illustrator」で問題ありません。SVGが編集できるアプリケーションであれば何でも大丈夫です。
10.Inkscapeでの編集作業が完了したら、「png」形式でエクスポートする。(私)
11.10でエクスポートしたファイルを Photoshopで開き編集する。(私)
修正例)
1. 出力された画像の サイズが正方形でないときは、「カンバスサイズ」で正方形に調整する。
2. 10の画像を確認し余計な要素が残っている所や画像が破綻してるところを修正する
※ Photoshopでの作業は画像によっては必要ないこともあります
12.最終確認して作業を完了する(私)[FIX 作業]
共同作業をしてみての感想
この記事で紹介した動画では全ての工程をAIに任せていますが、実際の作業ではAIに置き換える事が出来ない作業もあります。
重要なのは、人間でもそうですがお互いの得意な領域と不得意な領域を認識し、役割を分担することです。
それぞれの強みを活かして協力することで最大の成果を生み出すことができる と 私は考えています。
【参考】 使用したツール
Midjourney

「Midjourney」はチャットアプリである「Discord」のコミュニティに参加して、画像生成AIにプロンプト(呪文)を入力することで画像を出力してくれるサービスです。
Vectorizer.AI
「Vectorizer.AI」は、画像からベクター画像を生成するためのAIツールで、ベーターバージョンの間は無料で使用できます。
従来のピクセルベースの画像とは異なり、ベクター画像は数学的な形状やパスで構成されているため、拡大・縮小しても画質が劣化せず、柔軟な編集が可能です。

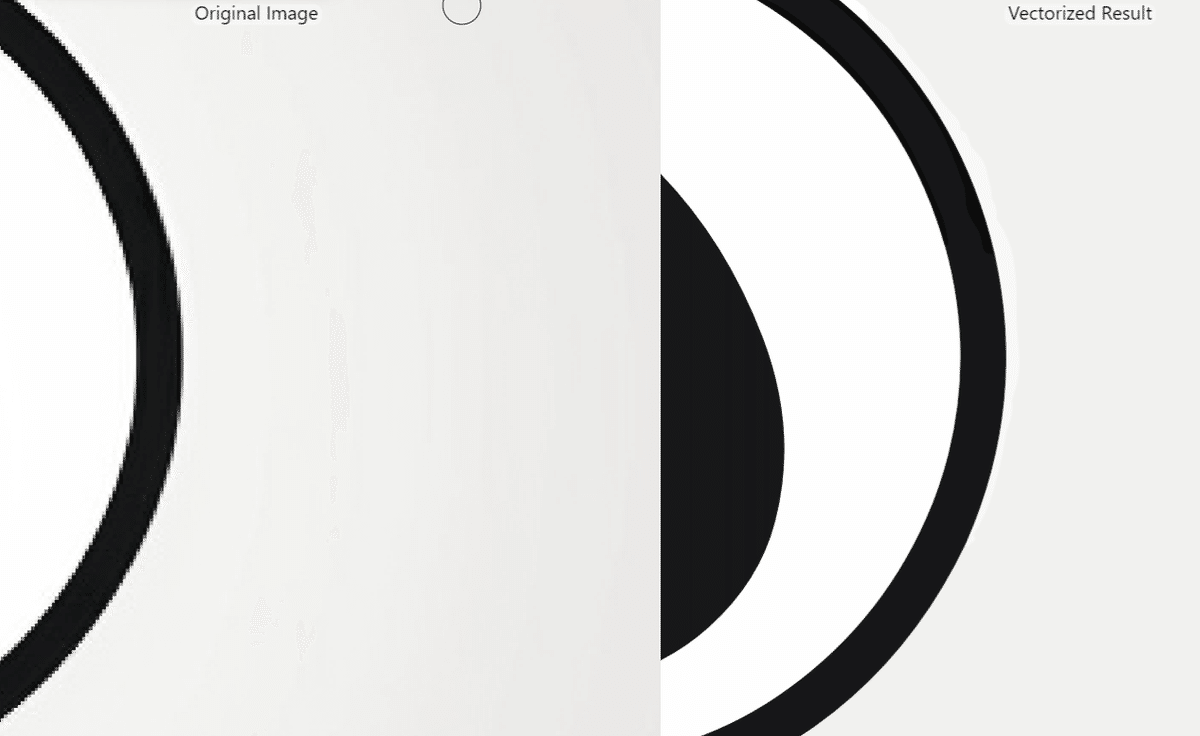
左が 「Midjourney」で出力したオリジナルの画像で、右が 「Vectorizer.AI」で変換した画像です。ここまで拡大すると、左の画像で 「ギザギザ」が出ているのが分かります。
Vectorizer.AIの利点は、手作業でのベクター画像に比べて時間と労力を節約できることです。
AIでの自動変換では余計なパスが残るため、ベクター画像を編集できるアプリケーションでの作業が必要になります。AIに作成してもらったデザインに対して修正を加えたいときも同様にアプリケーションでの編集が必要です。
Inkscape
Inkscapeは、オープンソースのベクターグラフィックエディタです。
実際の作業
作業の担当が決まったので、 ロゴ作成を実際に行っていきます。
私
作成したいイメージをプロンプトとしてMidjourneyへ渡します。
Midjourney
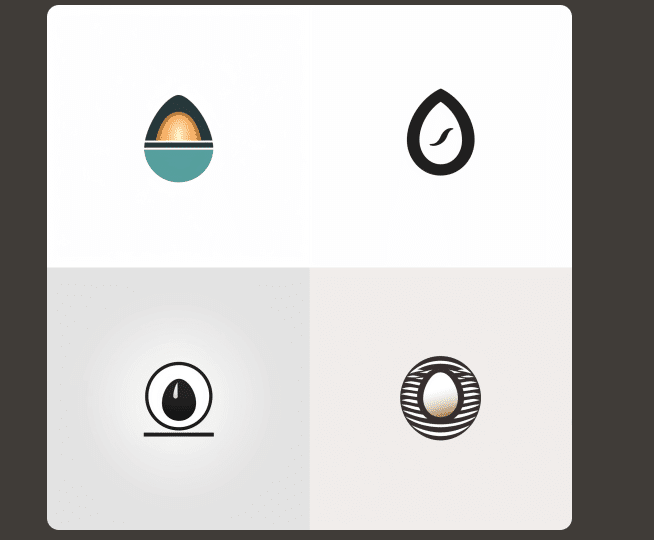
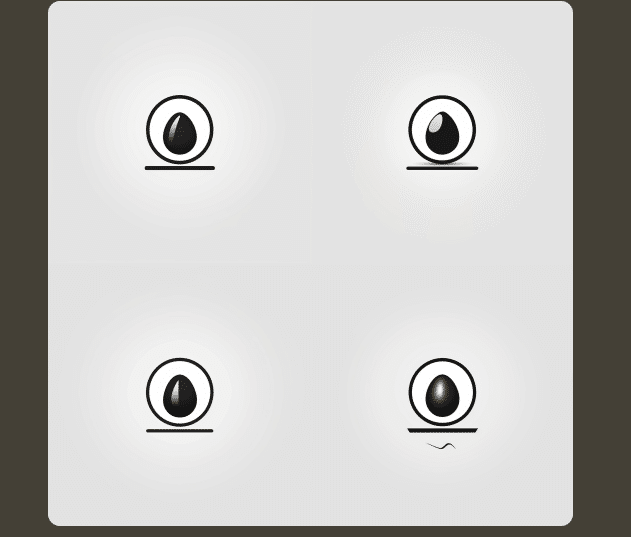
「プロンプト」から ロゴの案を4つ出してもらいました。

注意: 実際の作業では、イメージ通りの案がない事もあるので、その場合は
1. もう一度出力する
2. プロンプトを見直す
という作業を繰り返して調整します。
※ 修正の程度により、手作業の方が早い場合もあります。
この中で3番目がプロンプトのイメージに近いので、そのイメージを基に更にアイデアを4つ出してもらいます

この中の2番目がプロンプトのイメージに近いので、画像を「アップスケール」してもらいます。

ロゴのドラフトが完成です。
Vectorizer.AI
Midjourneyが作成したロゴのドラフトを「ベクター画像」に変換します
Inkscape
余分なパスや背景を削除するためInkscapeで編集します。ロゴのイメージが、シンプルな二次元のロゴなので 「影」や 「直線」などを除いてデザインの更新も行いました。

Photoshop
Photoshopで画像の最終調整を行います
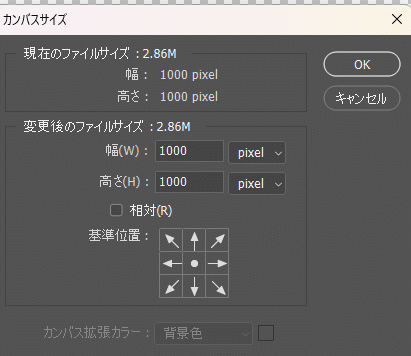
1.カンバスサイズの修正
SNSのロゴは 「正方形」が推奨であることが多いので、カンバスサイズを縦横揃えます。ここでは、縦横 1000pxにしていますが、元々の画像の大きさ(解像度)に合わせて調整します。

2. 最終調整
画像を拡大して、おかしなところがないかを確認します。
今回は Vectorizer.AIでの変換がうまく行かずパスで白くなっている所がありました。 PhotoShopを使用して同じ色で塗りつぶします(※修正後)
もちろん、Inkscapeでパスを修正しても構いません


完成しました

note