
ListView
View関連はいろいろ機能があるのだが、とりあえず表示とクリックの動作までやってみる。
Qt Designer

メインコード
def __setupUI(self):
# Layout
widget = self.ui.centralWidget()
h_lo = self.ui.findChild(QHBoxLayout, 'h_lo')
# ListView
a_lv = self.ui.findChild(QListView, 'a_lv')
self.getRenderElementList()
lv_model = QStringListModel(self.getList())
a_lv.setModel(lv_model)
a_lv.clicked.connect(self.listViewClicked)
h_lo.addWidget(a_lv)
widget.setLayout(h_lo)
self.setCentralWidget(widget)
def getRenderElementList(self):
reu = RenderElementUtilties()
self.re_list = reu.getRenderElementList()
def getList(self):
re_name_list: list = []
for i in range(len(self.re_list)):
re_name_list.append(self.re_list[i].name)
self.logger.debug(re_name_list)
return re_name_list
def listViewClicked(self, index):
lv:QListView = self.sender()
r = index.row()
name = lv.model().stringList()[r]
for i in range(len(self.re_list)):
re = self.re_list[i]
if re != None and re.name == name:
self.showMessage(str(re.toList()))前回のMainWindowのラッパーを使用して作成。
プライベート関数内で、上記のように記述する。
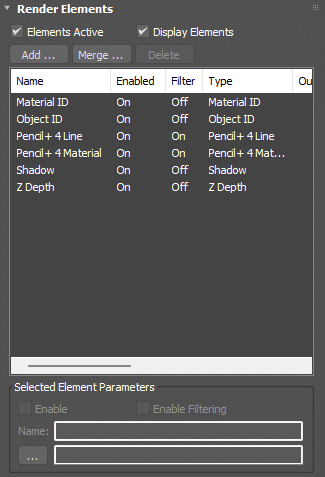
getRenderElementList関数でRenderElementUtilitiesを使用しているが、これは自分が独自に作成しているライブラリのクラス。
このクラスでレンダーエレメントを取得している。
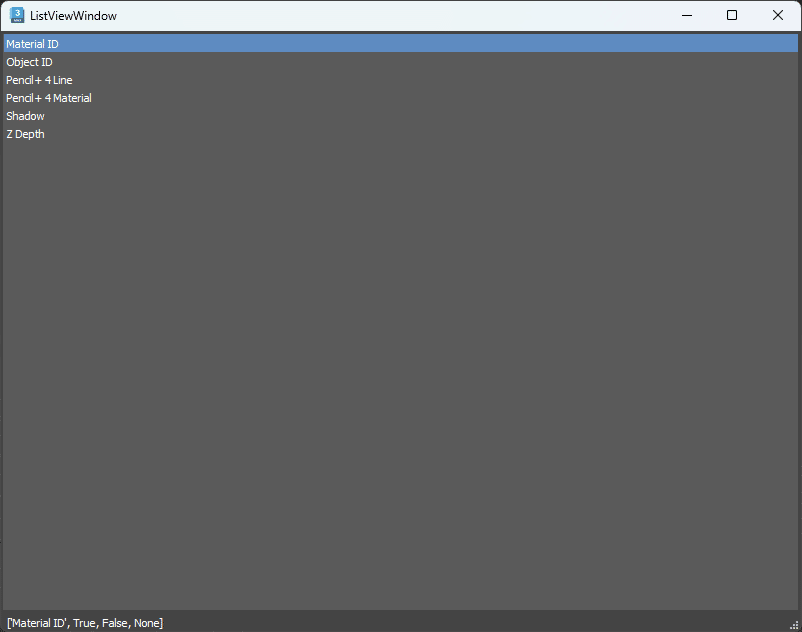
ListViewに表示されたレンダーエレメントをクリックすると、ステータスバーに、そのレンダーエレメントの情報が表示される。
クラスの説明
@dataclasses.dataclass
class RenderElement:
name: str
enabled: bool
filterOn: bool
outputFilename: str
def toList(self) -> list:
return [self.name, self.enabled, self.filterOn, self.outputFilename]
class RenderElementUtilties:
def getRenderElementList(self):
re_list = []
re = pymxs.runtime.maxOps.GetCurRenderElementMgr()
re_num = re.NumRenderElements()
if re_num == 0:
return None
for i in range(re_num):
el = re.getRenderElement(i)
output_filename = re.getRenderElementFilename(i)
re_obj = RenderElement(name=el.elementname, enabled=el.enabled, filterOn=el.filterOn, outputFilename=output_filename)
re_list.append(re_obj)
return(re_list)
RenderElementクラス
このクラスはデータクラスで、レンダーエレメントの情報を保持する
RenderElementUtilitiesクラス
このクラスはレンダーエレメントに対して、いろんな処理を行う関数を持つクラス


起動するとこんな感じ。
View系にはいろんな機能があるので、実際にツールをつくるにあたって、実装する必要ができたら、適宜情報は更新したい。
