
ユーザーカラーのルールを HSL 色空間を使って設計してみる
概要
組織で使用する Saas のサービスなんかを作っていると、ユーザー毎に色を割り当てて、その色でユーザー毎の情報を把握・管理するシチュエーションが出てきたりします。
例えば、ユーザーのデフォルトアイコン。
slack もアイコンを当てるまでは、デフォルトのアイコンにランダムのユーザーカラーが割り当てられたアイコンが自動生成されて、適用されます(2022年3月現在)。

また、Google Calendar も、追加したカレンダーを人毎に色分けします。

この時、完全にランダムに色を生成してしまうと、
ユーザーカラー同士の統一感がない
プロダクトのガイドラインとそぐわない
情報が見づらい
などという問題が起こったりします。
Google Calendar の上の例では白の文字でカレンダーが表示されるため、黄色の背景など明るい色が選ばれると、カレンダーの文字情報が若干見づらい印象です。
これは、上記問題を解決しつつ、シンプルなルールで自動生成可能な色のルールを設計するという課題に対し、解決策として考えた HSL 色空間を使った方法についてまとめた記事です。
HSL色空間について
HSL 色空間は、下記の3つの変数から構成されます。
H: Hue(色相)
S: Saturation(彩度)
L: Lightness or Luminance(輝度)
H(色相)は何色っぽいかを決める変数です。
S(彩度)は高ければ高いほど鮮やかな色になり、低くなるとどんどん灰色になっていきます。
L(輝度)は真ん中(50)が選択した色相の純色となり、数値が高くなると白、低くなると黒に近づいていきます。
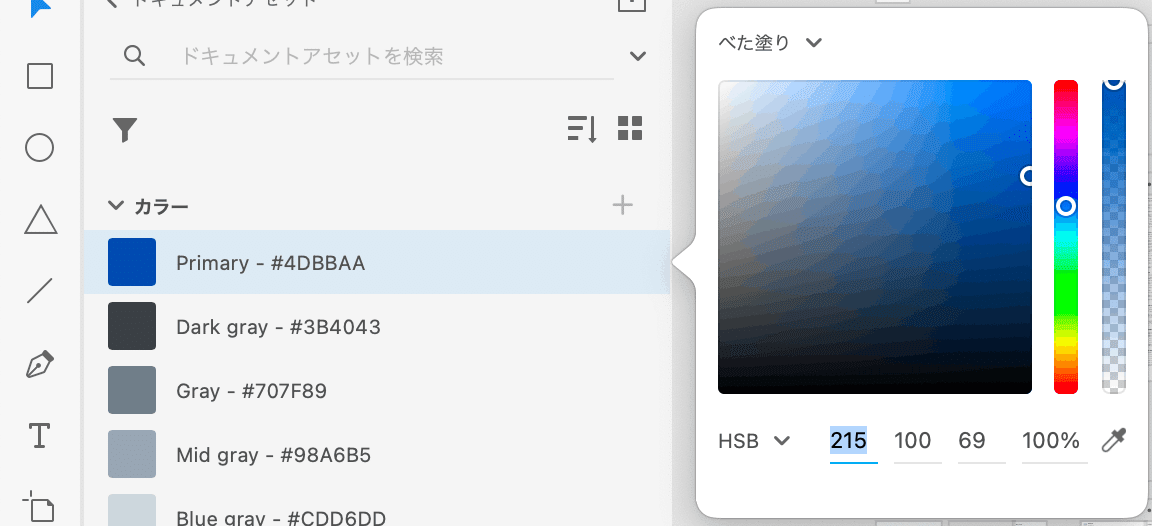
Figma のHSL色空間でのカラーピッカーをみると、わかりやすいです。

ざっくり、赤とか青とかの色のベースは、H(色相)で指定し、色のトーン(鮮やかさや明るさ)は S(彩度)と L(輝度)で設定するという考え方です。
この色空間を使うと、数値と色の関係がわかりやすく、各変数を変更して出来上がる色の想像がつきやすくなります。
HSL 色空間を用いたユーザーカラー設計の考え方
今回採用したのは、H,S の部分を固定にして、ユーザーによって H の部分の色を自動で割り当てるようにするという考え方です。
あらかじめ、どの色相になってもある程度の可読性が担保できつつ、全体のガイドラインから大きく外れない S(彩度)とL(輝度)の組み合わせを指定しておくことで、下記の条件を満たす色を、システマチックに生成し、UI のなかで表現できるようになります。
全体の統一感を損なわない
情報が見づらくならない

また、 HSL での色表現は、CSS でも指定可能なため 設計した色のルールを実装する時にも有用です。
.schedule-block {
background-color: hsl(HHH, SS%, LL%);
}HSL での色指定はどの主要ブラウザでも問題なく利用可能です。
https://caniuse.com/mdn-css_types_color_hsl
※ IE だけ、アルファ値の指定ができないようです
ランダムに割り当てたユーザーカラーを Hue(HHH) の部分に指定することで、今回のルールを適用することが可能になります。
例えば、下記のような方法で色を分けるという実装方法が可能です。
上記画像の色指定のように 360 をいくつかに等分し、ある程度色相限定する
その色相の中からユーザー毎にランダムに値を選び、保存する
ユーザーの情報を表示する際に、該当する値を hsl(HHH, SS%, LL%) の HHH に指定する
注意
ちなみに、HSL での色指定は、ツールによってできるできないがあります。
UI 設計ツールの対応状況はこういう感じです(2022年3月現在)。
○ Figma
× Adobe XD
現在進行しているプロジェクトでは、 Adobe XD を使っているのですが、この部分だけ Figma で設計する必要がありました。
HSL と HSB
Adobe XD で使えるのは、HSB という色空間での指定です。
HSL と HSB は色を指定するときの各変数の考え方は似ていますが、若干異なります。
H(色相)以外の変数の考え方が異なります。
Wikipedia をみると違いが説明されています(前文リンク参照)。
また、これも Figma のカラーピッカーの色のマッピングの違いを見ると、各変数の値の変化による色の変化の考え方がわかりやすいです。

(左:HSL 指定時 / 右 : HSB 指定時)
また、CSS で HSB を使った色指定はできません。
ここが HSB を使った色の設計をする時の、実装における一番大きな難点です。
ただ、HSB での色指定を別の色空間での色指定に変換するロジックはあり、技術を使うことでカバーできたりもします。
参考:Sass で HSB → RGB への変換をする関数を作っている方がいます
http://creator.aainc.co.jp/archives/7447
他にも使える HSL (HSB)
前に勤めていた制作会社で、ワイヤーフレーム・プロトタイプの作成スピードを高速化させる目的で、社内用 UI キットを作成したことがあります。
※ややこしいですが、この例では HSB 色空間を使っています(Adobe XD 用の UI キットのため)
作成したワイヤーフレームやプロトタイプをクライアントに提示する際に、ベースカラーをクライアント企業の色に合わせるという使い方にも、この考え方が役に立ちました。
こういう UI キットを

ここの Hue(色相) の指定を変えることで

こんな感じで一括で色の変更ができます

この例は、色相を固定して、S(彩度)とB(明度)を変更することにより、ベースカラーを一括で変更しています。
※ アセットに登録した色を指定して作られていることが、この方法を実現できる前提条件となります
HSL 色空間の限界
ここまで、 HSL の便利さを説明してみましたが、実は完璧ではありません。実際にこの考え方を使って、色を作ってみるとわかると思いますが、HSL(HSB) には、トーンの統一感に限界があります。
HSLには同じトーンでも色相によって実際の明るさや彩度が異なり、色の変化にばらつきがあるという欠点があります。

こちらの色を見ていただくとわかるとおり、HSL(240,85,45)あたりはかなりはっきりした色で、文字が見やすいのに対し、H が 80 〜 200 あたりは若干くすんだ色になります。
この問題を解決するための、 CIELAB という色空間が存在するようです。
こちらの記事をみて「色空間」について色々勉強になりましたし、この色のばらつきの問題も腑に落ちました。
https://www.fal-works.jp/entry/2017/12/20/053639
とても勉強になりました。
まとめ:使い方次第でとても役に立つ HSL(HSB)
上でまとめたように限界はあるものの、
直感的にわかりやすい
ロジカルに色を作りやすい
という性質は、工夫をすれば使い所が色々あるなと思いました。
今回は
同じトーンで色を展開する
色相を合わせて色を展開する
という例を紹介しました。
よければ、ご活用ください。
そして「こんな使い方もある」というアイデアをお持ちの方、是非共有していただけると嬉しいです。
色を数値で考えるということを今回初めて試みましたが、奥が深いですね。
でもすごく面白いと思いました。
読んでいただいてありがとうございました。
