
【Stable Diffusion】独自の画風プロンプトをマスターする方法
こんにちは!AIBridge LabのKobaです😊
今回はStable Diffusionのイラスト系のモデルを使って画風プロンプトのテンプレート作成方法をご紹介します!
画像生成AIを触ってみたけど、クオリティの上げ方やオリジナリティの出し方が分からないケースは多いと思います。
画風タグだけでなく、どのように画風をテンプレ化していけばよいのかという具体的なテクニックをご紹介します!
「best quality」や「Anime Style」などの直接的なタグを入れるだけではなく、いろいろなテクニックがあることを知って頂くとより一層画像生成が楽しくなると思います🖼
ぜひ最後まで読んで頂けると幸いです!🚀
1.Stable Diffusionの画風への影響要素
まずは基本として、Stable Diffusionで画像を生成する際、いくつかの要素が画像の品質や特徴に影響を与えます。主な要素は以下の通りです。
モデル:Stable Diffusion 1.5, XL, Cascadeなど
チェックポイント:実写系、アニメ系、特定の絵柄を学習したものなど
プロンプト:ポジティブプロンプトとネガティブプロンプト
追加学習データ:LORA、Embeddingsなど
拡張機能:Controlnetなど
どんな画風で生成できるのかは、大体がモデルとチェックポイントで決まり、それをプロンプトや追加学習データ、拡張機能などで範囲を絞っていくイメージだと分かりやすいかもしれません。
ただ、この「画風」ですが、普通に画像を生成しているだけだと気が付かないぐらい膨大な種類の画風を学習しています。

それらをプロンプトで呼び出したり、組み合わせたりすることができるため、プロンプトはとても手軽かつ重要な役割を担っています。
2.画風テンプレを作るメリット
独自の画風プロンプトをテンプレ化しておくことは、いくつか利点があります。
いつでも自分好みの画風を再現できる
生成結果の一貫性が高まる
構図やキャラの造形など重要なところに専念できる
画風が定まっているので、あとは被写体の条件だけ指定すればクオリティの高い画像が作れるという状態になるので、とても簡単です。
プロジェクトのコンセプトに合わせて画風を統一したり、SNSでの投稿画像に活用したり、使い道は色々あります。
3.画風プロンプトの種類
まずは、画風プロンプトに使えるタグの種類を見ていきましょう。
ここでは、プロンプトの種類はメインではないため一部だけご紹介します。
画材や技法
animification:アニメ化
line art:線画
pastel :painting パステル画
1990s:1990年代っぽい絵
digital art:デジタルアートアニメーションスタジオや作品名
Studio Ghibli style:スタジオジブリ風
Makoto Shinkai:新海誠監督作品風 など
※ただしクリエイターやスタジオ名指しの画風指定は効き目は強力ではあるものの既存の作品に似てしまった場合、法的な責任問題に発展する可能性があるため、個人利用以外では推奨しません。時代や地域
Retrospective:レトロ風
Cyberpunk style:サイバーパンク
Japanese Style:和風
4.画風テンプレ作成の具体的なステップ
こういったタグを組み合わせることで、様々な画風を表現できます。
でも、いきなり完璧なプロンプトを作るのは難しいですよね。
そこで、私がオススメするのがClaudeやChatGPTなどのAIにサポートしてもらいながらテンプレを作ることです。
Claudeの使い方等については以下の記事をご確認ください。
作りたい画風のイメージを伝えて、タグの提案をしてもらいそれを直しながら作っていきます。
4-1.作りたい画風のコンセプトを考える
目標となるイラストを考えてみます。
例えば「モノクロの濃淡だけで感情を巧みに表現する画風。色を使わずに、光と影、線の強弱で物語性を持たせるスタイル」という感じで設定してみます。
4-2.軸となるプロンプトを作る
コンセプトを元に、ClaudeにStable Diffusion用のプロンプトを作成してもらいます。今回の画像生成に使用したチェックポイントは「Blazing Drive V13md」をお借りしています。
Claudeが考えたポジティブプロンプト
An evocative monochrome cityscape, stunning composition of shapes and lines, atmospheric interplay between light and shadow, poetic silhouettes, thought-provoking symbolism, masterful chiaroscuro technique, rich textures, profound depth, timeless elegance, award-winning black and white photography, 8k resolution
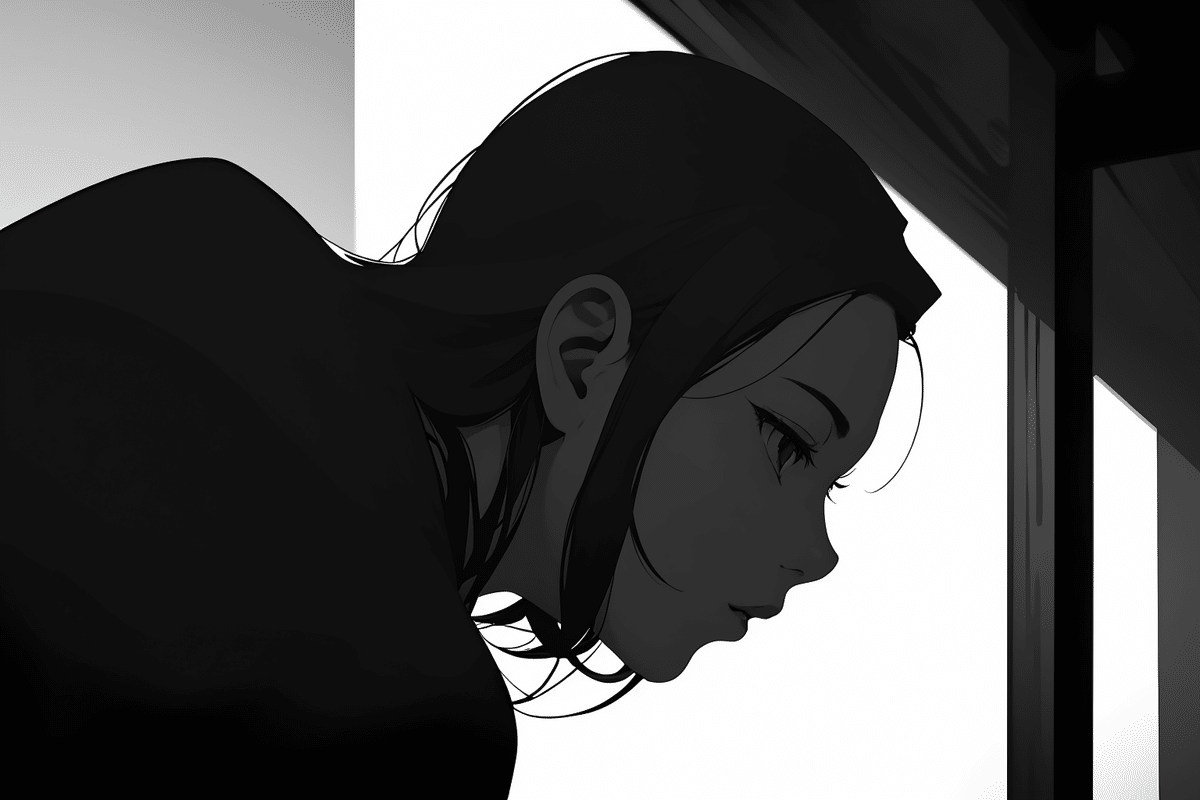
こちらのプロンプトに1girlとだけ足して生成してみました。

4-3.ポジティブプロンプトに合わせてネガティブプロンプトも用意
ポジティブプロンプトを元に排除要素のネガティブプロンプトを作ってもらいました。Claudeにプロンプトを作ってもらうと、どういうところに気を付けたのか解説してくれたりするので助かります。
Claudeが考えたネガティブプロンプト
blurry, out of focus, overexposed, underexposed, flat lighting, harsh shadows, muddy, washed out, low contrast, high contrast, oversaturated, undersaturated, grainy, noisy, artifact, jpeg artifact, chromatic aberration, lens flare, motion blur, light leak, color cast, two tone, duotone, sepia, tinted, selective color, HDR, tilted horizon, Dutch angle, slanted, skewed perspective, distorted, warped, fish eye lens, wide angle lens, telephoto lens, macro lens, snapshot, amateur, poorly composed, cluttered, messy, chaotic, distracting elements, irrelevant objects, texts, letters, numbers, logos, watermarks, signatures, frames, borders, vignettes, dithering
このネガティブプロンプトでは、モノクロームの画風を損ねる要素を排除しています。具体的には、以下のポイントを考慮しました。
1.ぼやけや焦点のずれ、露出の問題などの技術的な欠陥を避ける
2.フラットな照明や強すぎる影、コントラストの問題などを排除し、理想的な光と影の表現を目指す
3.ノイズやアーティファクト、レンズの収差などの画質劣化要因を最小限に抑える
4.色調の問題(セピア調、二色調、部分的な色付けなど)を避け、純粋なモノクロームを維持する
5.構図の乱れや不要な要素、視覚的なノイズを排除し、スッキリとした印象を保つ
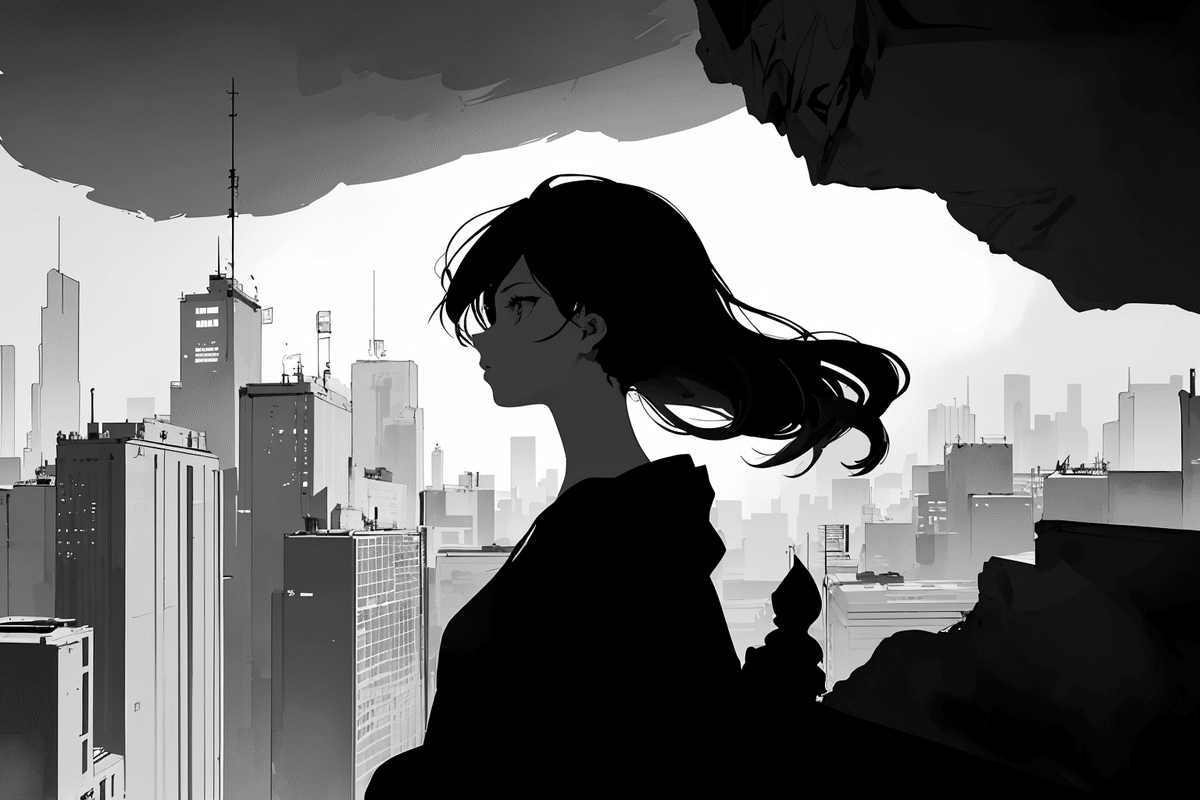
ネガティブプロンプトも入れて画像を作ってみました。

4-4.実際に生成しながら微調整
再度コンセプトに立ち返って要らない要素を削って、欲しい要素を足していく作業を繰り返し行ってプロンプトを改善していきます。
ポイントは、画像を見ながら要素の強弱(:1.3などの強調構文)をつけることと、ネガティブプロンプトにもしっかり気を配ることです。
ネガティブプロンプトは低品質のタグを入れるだけでなく、コンセプトに沿った画像が出せなくなる可能性のある要素を徹底して排除することが重要です。例えば、シンプルなテイストにしたいときは、緻密になるタグを入れるなどです。
このような手順を踏んで、素敵な画風テンプレを完成させていただければと思います!
5.画風テンプレの公開
有料エリアでは私が作成した3つの画風プロンプト(ポジティブ&ネガティブ)のテンプレートを公開しています。(名称は雰囲気でつけました😂)
ベースのモデルとチェックポイントは同じものを使っていますが、プロンプトだけでこれだけ違いがはっきりと出ますので、もしご興味を持っていただけましたらご購入いただけますと幸いです!
※プロンプトによる影響度はモデルやチェックポイントなどによって異なりますので、全く同じものができるわけではない点、強度調整など適宜調整は必要になる点はご留意ください。
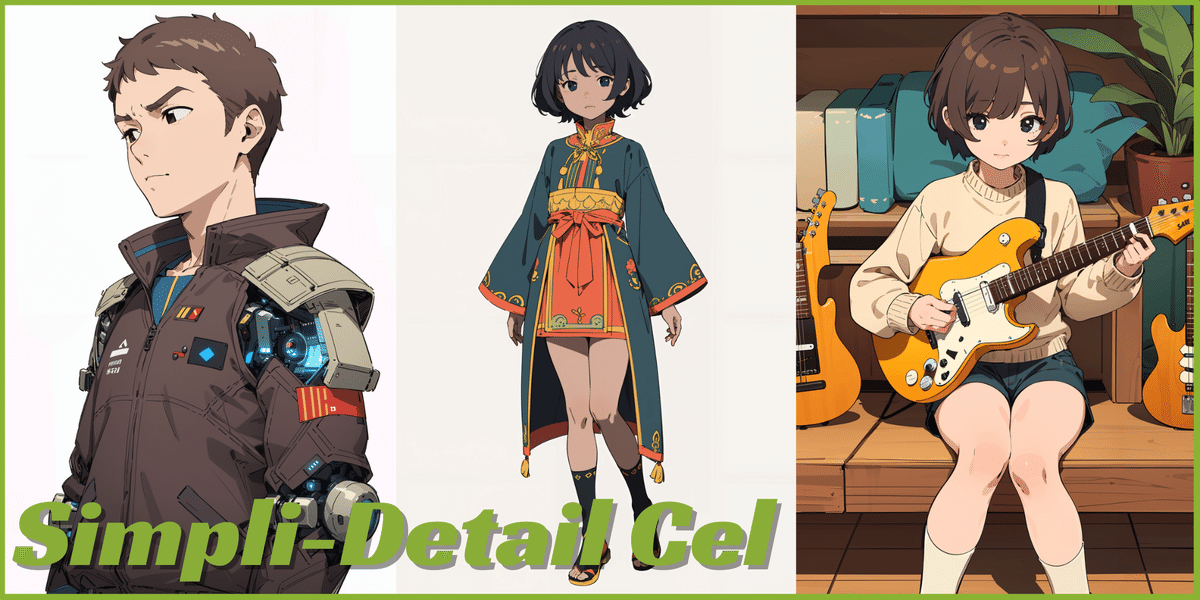
パターン1「シンプリディテールセル(Simpli-Detail Cel)」

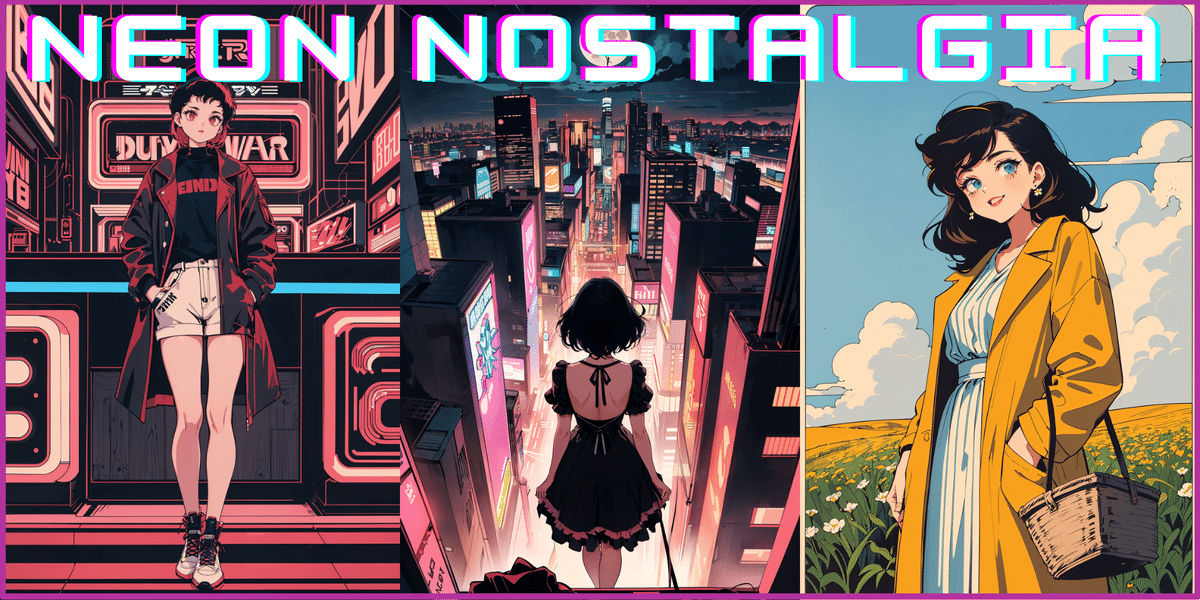
パターン2「ネオンノスタルジア(Neon Nostalgia)」

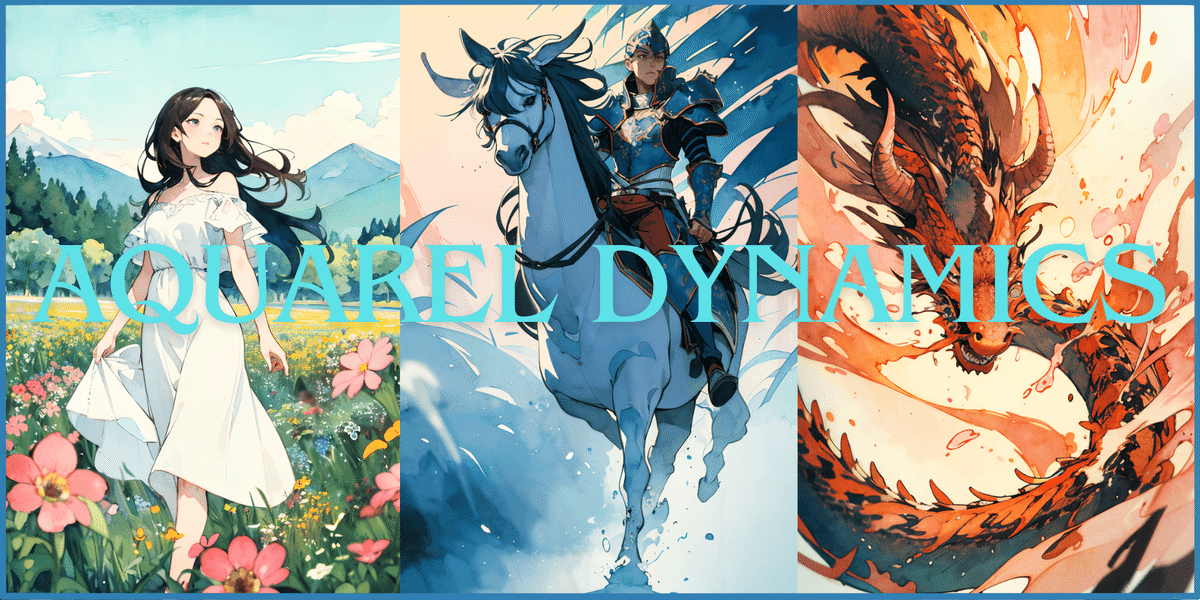
パターン3「アクアレルダイナミクス(Aquarel Dynamics)」

ここから先は
Amazonギフトカード5,000円分が当たる
この記事が参加している募集
皆さまの温かいサポートのおかげで、活動を続けることができています。もしよろしければ、引き続き支援をお願いできますと幸いです。より質の高い記事投稿に励みます!
