Chromebookには、VS Code より code-server がオススメ
いいものを見つけてしまいました。 " code-server " というオープンソースのアプリです。

Visual Studio Code のクローンで、サーバーサイドで動作して、Webブラウザ経由で使用できるコードエディタです。
なので、まんま Visual Studio Code なんです。
これが、LinuxをインストールできるChromebookと相性が良すぎた。
前回記事で、 Visual Studio Codeのインストールの仕方を紹介いたしましたが、使えないほどではないが、やや重いなと感じた方は、 " code-server " をオススメいたします。
Microsoft の クラウドサービス Visual Studio Codespaces
(以前の Visual Studio Online)
というのが存在しますが、これを自前のサーバーで実現できるイメージと考えて良さそうです。
ChromebookにはLinuxの仮想マシンをOSの機能としてインストールできるので、クライアントとサーバーを兼ねる形を非常に簡単に実現できるので、非常に相性が良いと思います。
また、Raspberry Piのようなシングルボードコンピュータに
" code-server "をインストールしてChromebookのChromeブラウザを使う方法もいいかもしれないです。
Chromebook化したドンキPCにVisual Studio CODEをインストールし、日本語化を行い、Python で 動作確認(Hello World)まで行いました。
以前の記事、「Chromebook化したドンキPCでLinux (ベータ版)を利用する」の通り、Linux (ベータ版)のセットアップが終わっていることが前提です。
code-server GitHub ページ
Linux, macOS, FreeBSD用の code-server をインストールするスクリプトがaあるようです。
code-server のインストール
とりあえず。
sudo apt update && sudo apt upgrade -yインストール可能か確認(スキップしてもいいかもしれないです)
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-runインストール( 末尾の -s -- --dry-run を取り除く)
curl -fsSL https://code-server.dev/install.sh | shインストール中の画面

code-serverの起動
code-serverinfo Wrote default config file to ~/.config/code-server/config.yaml
info Using config file ~/.config/code-server/config.yaml
info Using user-data-dir ~/.local/share/code-server
info code-server 3.4.1 48f7c2724827e526eeaa6c2c151c520f48a61259
info HTTP server listening on http://127.0.0.1:8080
info - Using password from ~/.config/code-server/config.yaml
info - To disable use `--auth none`
info - Not serving HTTPS
別のターミナルを起動し、以下のコマンドを入力
cat ~/.config/code-server/config.yaml
bind-addr: 127.0.0.1:8080
auth: password
password: d7b348f241f8d2998c9736ea
cert: false
初回起動時にランダムに生成されるパスワードを確認することができます。
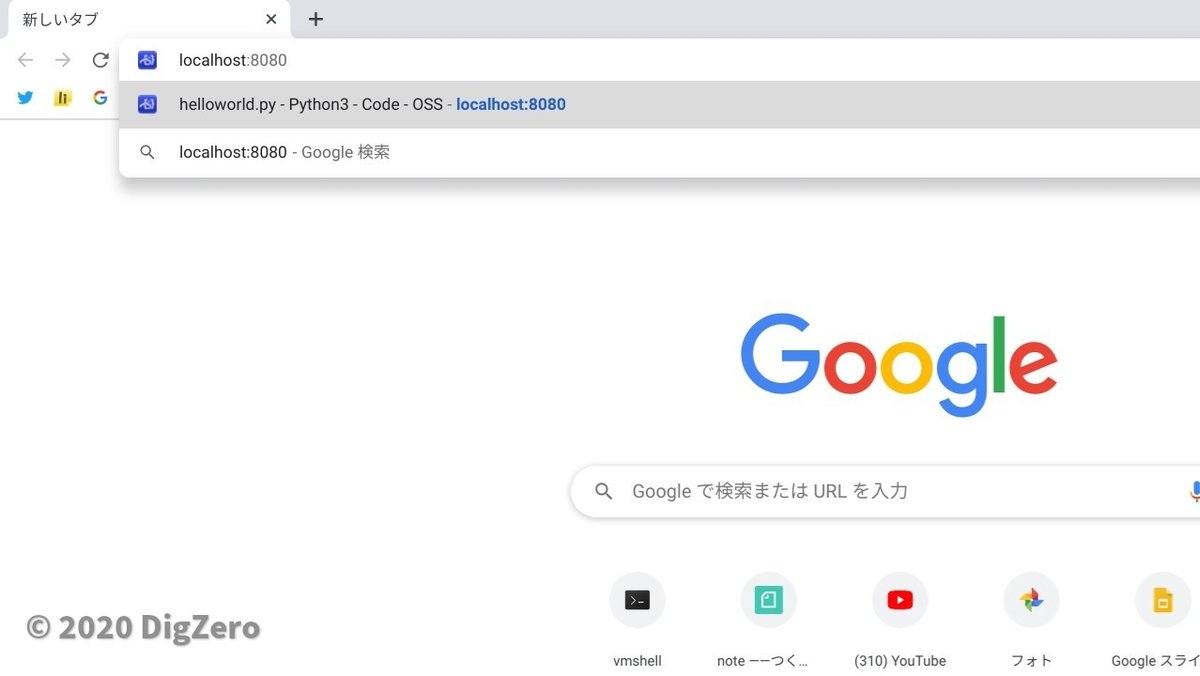
ChromeブラウザのURL http://127.0.0.1:8080 または http://localhost:8080 と入力しエンターキーを押してください

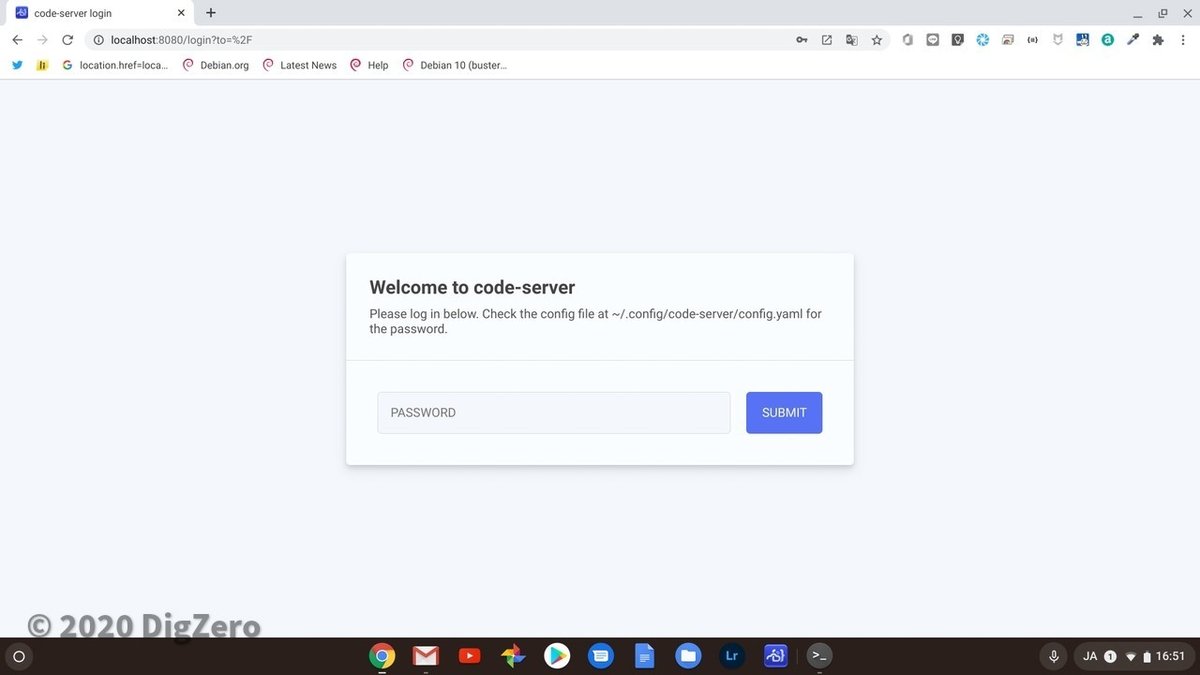
Welcome to code-server 画面が表示されました。

確認したパスワードを入力すれば、code-server に入ることができます。

更に、PWA化するとキャッシュの効果で動作が速くなりそうです。
(見た目もスッキリします)
code-server を PWA としてインストール
プログレッシブ ウェブアプリ(PWA)を使うと、パソコンやモバイル デバイスですばやいウェブ操作が可能になります。PWA をインストールして、簡単にアクセスできるようにしたり、追加機能を利用したりすることができます。
Chromeブラウザで code-server のサイトを開いた状態で、Chromeの設定メニューを開き “「 code-server 」をインストール…” をクリック

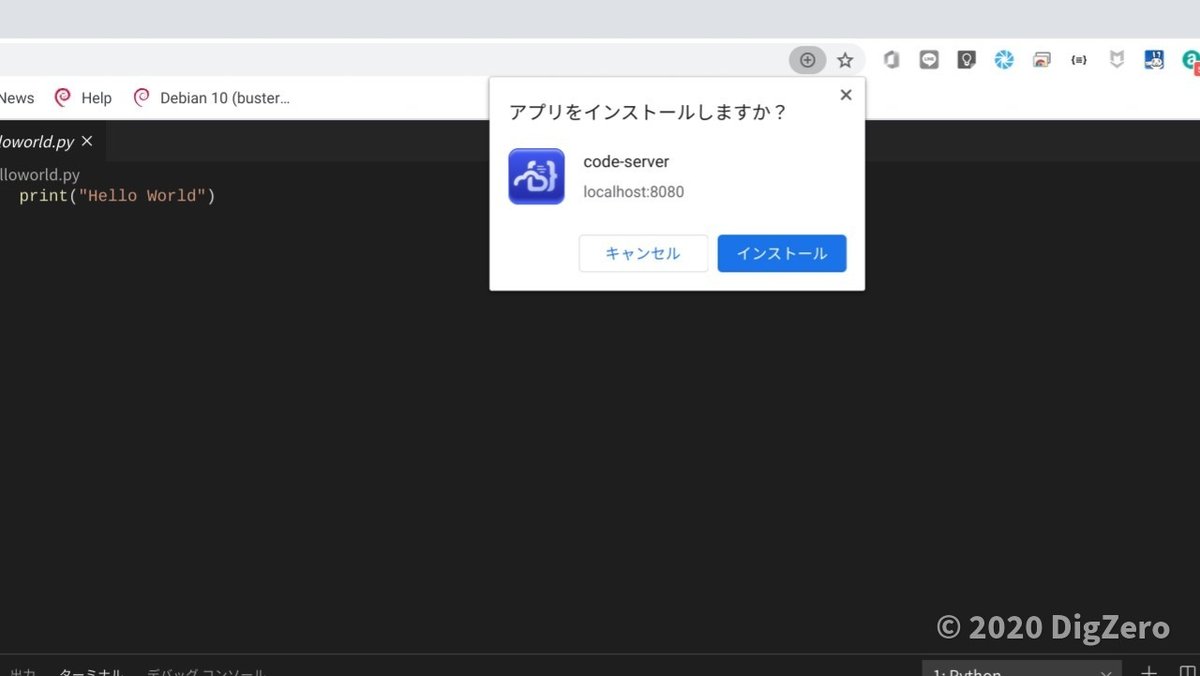
PWAとしてインストールする確認画面、インストールボタンをクリック

PWAとして起動した状態の画面(Chromeのメニューバーが無くなりスッキリしたイメージ)

ランチャーに固定する。

code-server の日本語化

ハンバーガーメニュー → View → Command Pallet

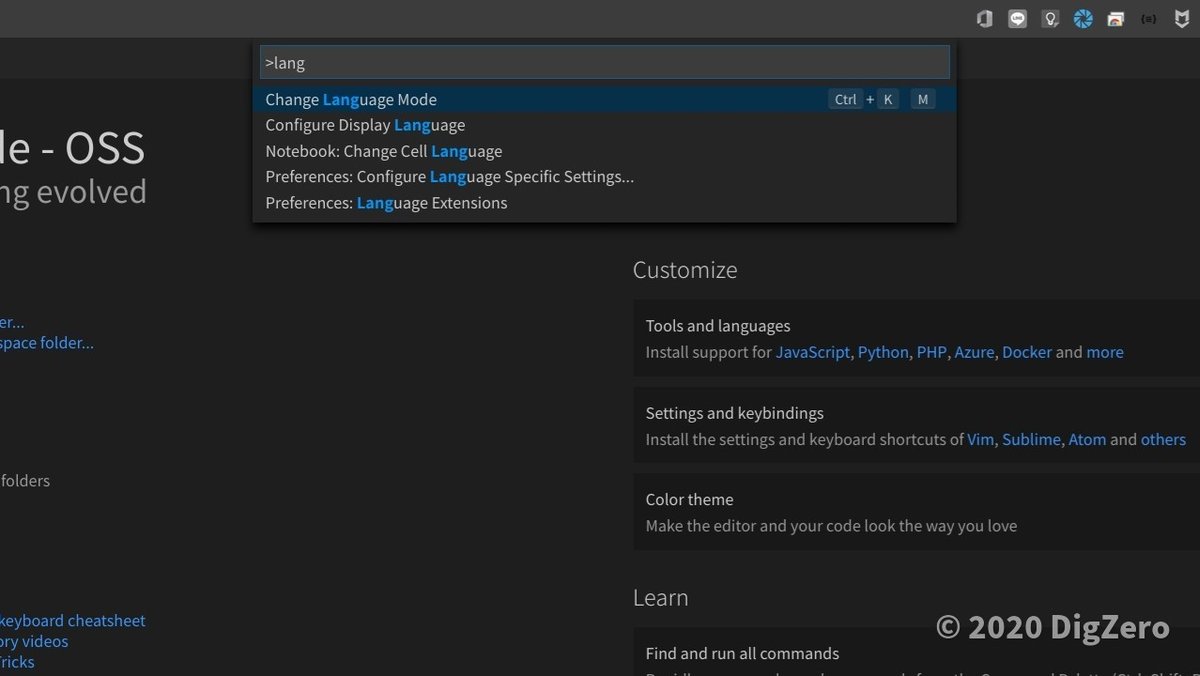
コマンドパレットが開くので、検索窓に「lang」と入力する。
選択候補が絞られるので「Configure Display Language」をクリックします。

「Install additional languages...」をクリックします。

左側に言語のリストが表示されます。「日本語」を探して「Install」をクリックします。

右下にアプリの再起動を促すメッセージが表示されます。「Restart Now」をクリックして再起動しました。
無事、日本語化されました。

バージョン情報
バージョン: 1.45.1
コミット: 48f7c2724827e526eeaa6c2c151c520f48a61259
日付: 2020-06-04T10:39:14Z
ブラウザー: Mozilla/5.0 (X11; CrOS x86_64 13020.67.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.97 Safari/537.36
Python で 動作確認(Hello World)
Python 3 のバージョン確認
ターミナルで以下のコマンドを実行
python3 -VV
Python 3.7.3 (default, Dec 20 2019, 18:57:59)
[GCC 8.3.0]
PyLint Pythonソースコード静的解析ツールをインストール
pip をインストールし、PyLint を インストールする。
pip は、The Python Package Index に公開されているPythonパッケージのインストールなどを行うユーティリティで、Python 3.4以降には、標準で付属しています。
sudo apt install python3-pip
sudo pip3 install pylint拡張機能アイコンをクリックし、検索窓に「 Python 」と入力し、
Python (Microsoft) をインストールしました。

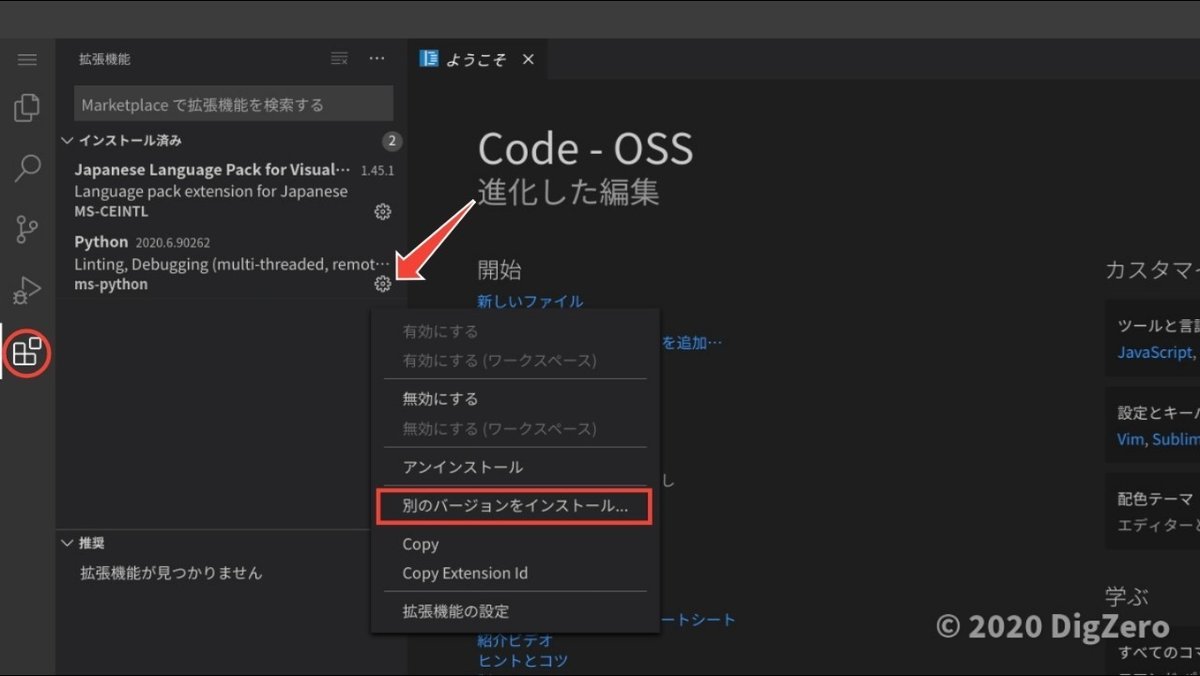
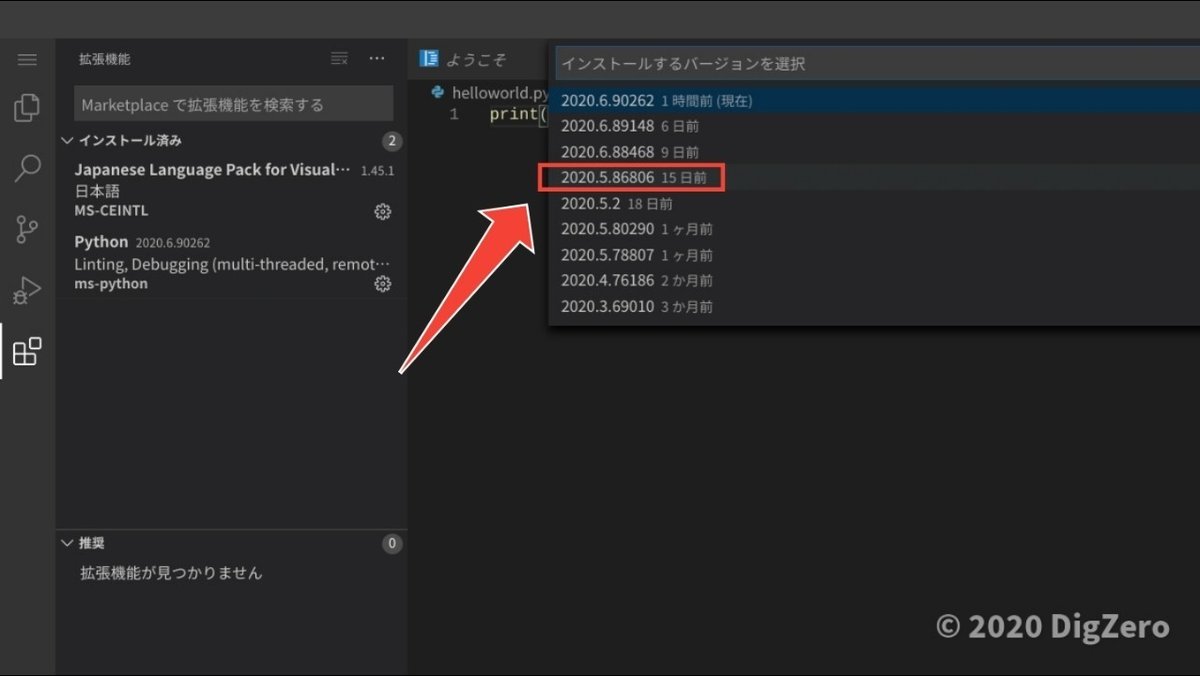
最新のPython拡張は何故か、うまく動作しないため、過去のバージョンをインストールする必要がありました。(改善される可能性あり)

2020.5.86806 というバージョンを選択しました。

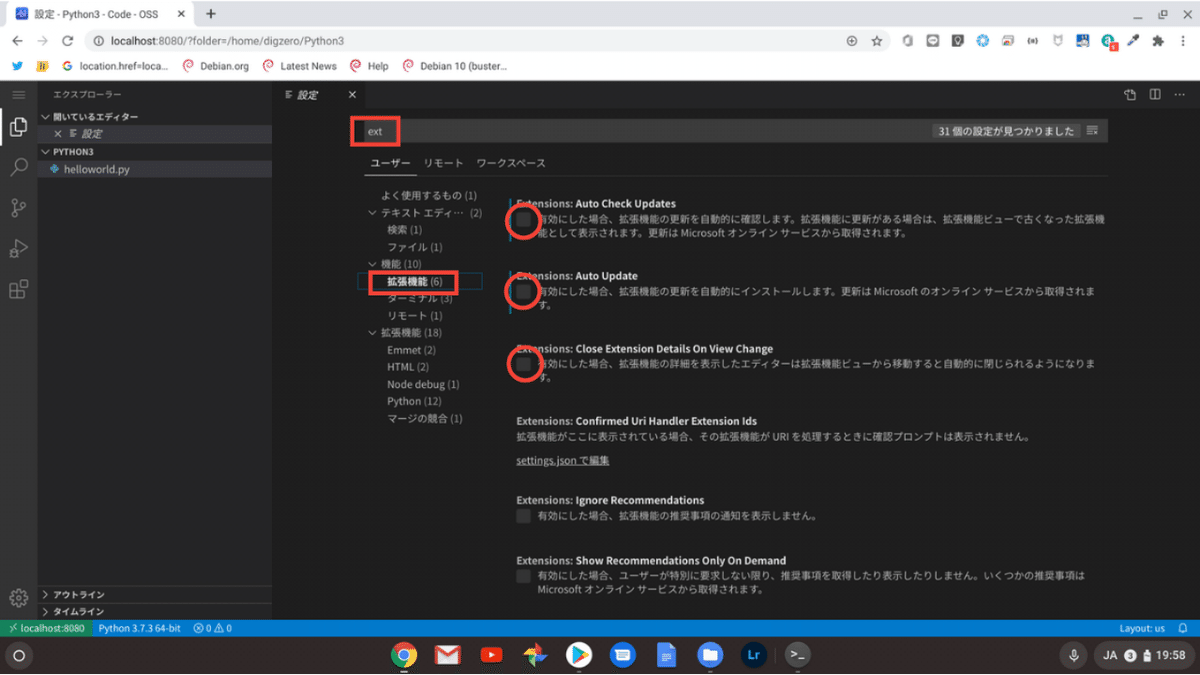
拡張機能の自動更新を防ぐ方法
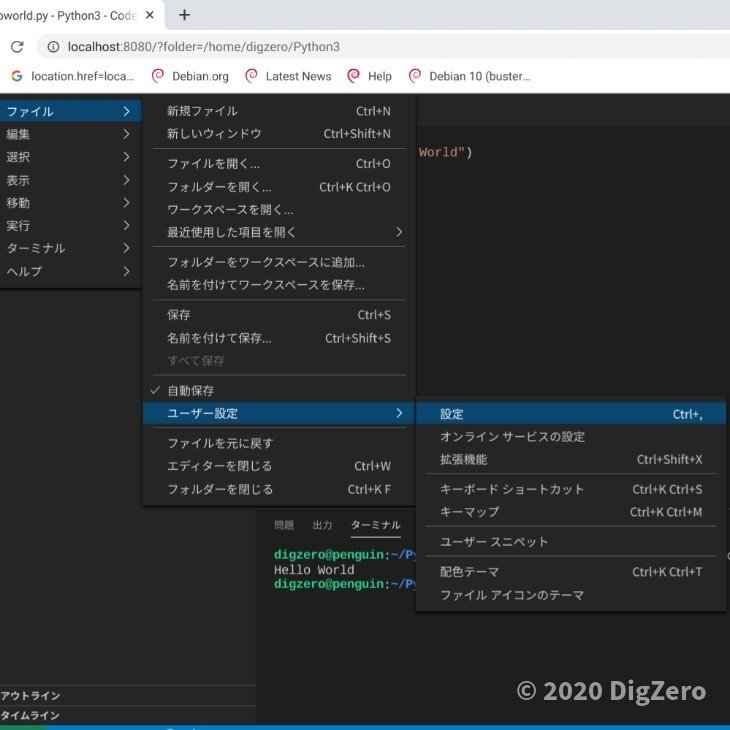
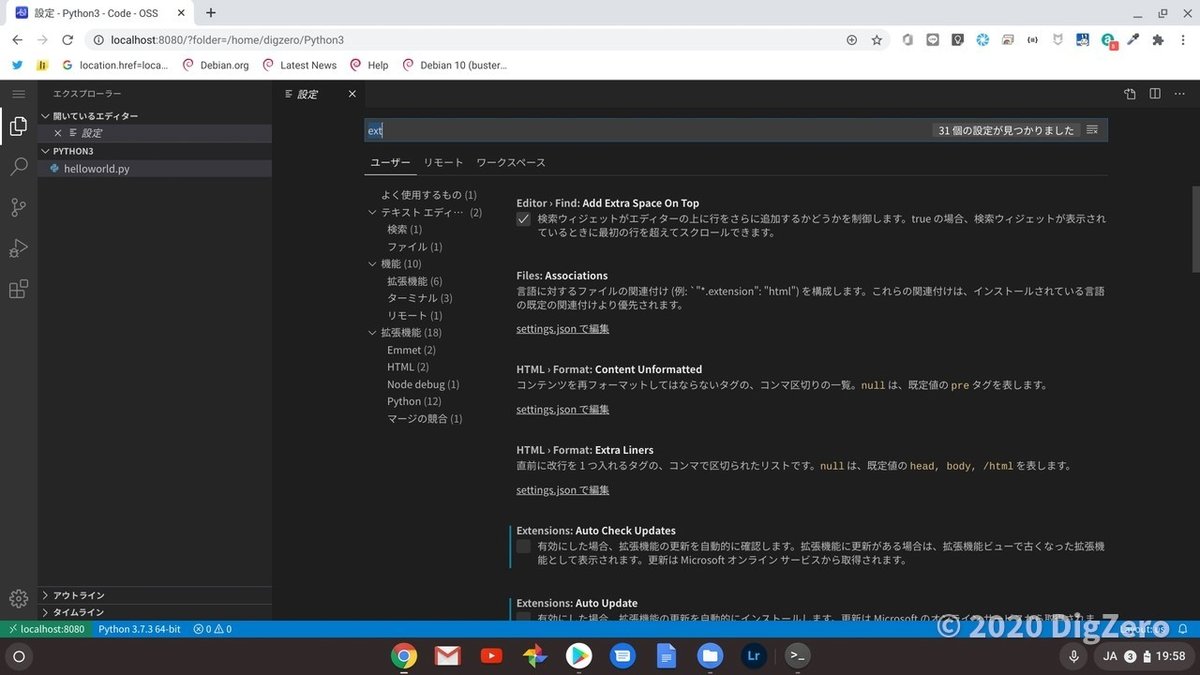
左上のハンバーガーメニューから → ファイル → ユーザー設定 → 設定をクリック

検索欄に ext と入力

機能の下の拡張機能(機能と同じ階層にも拡張機能があるので注意)

Python3 フォルダを予め作成しました。

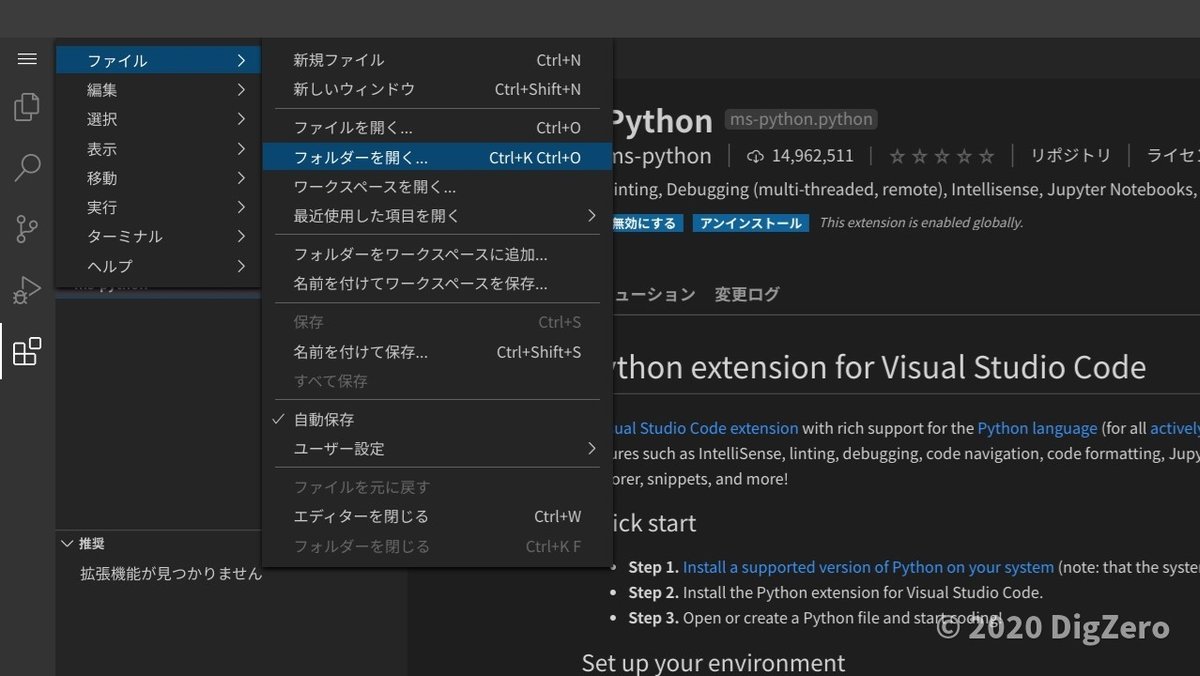
ハンバーガーメニュー → ファイル → フォルダーを開く をクリック

Python3をクリックで選択し、OKボタンでフォルダーを指定しました

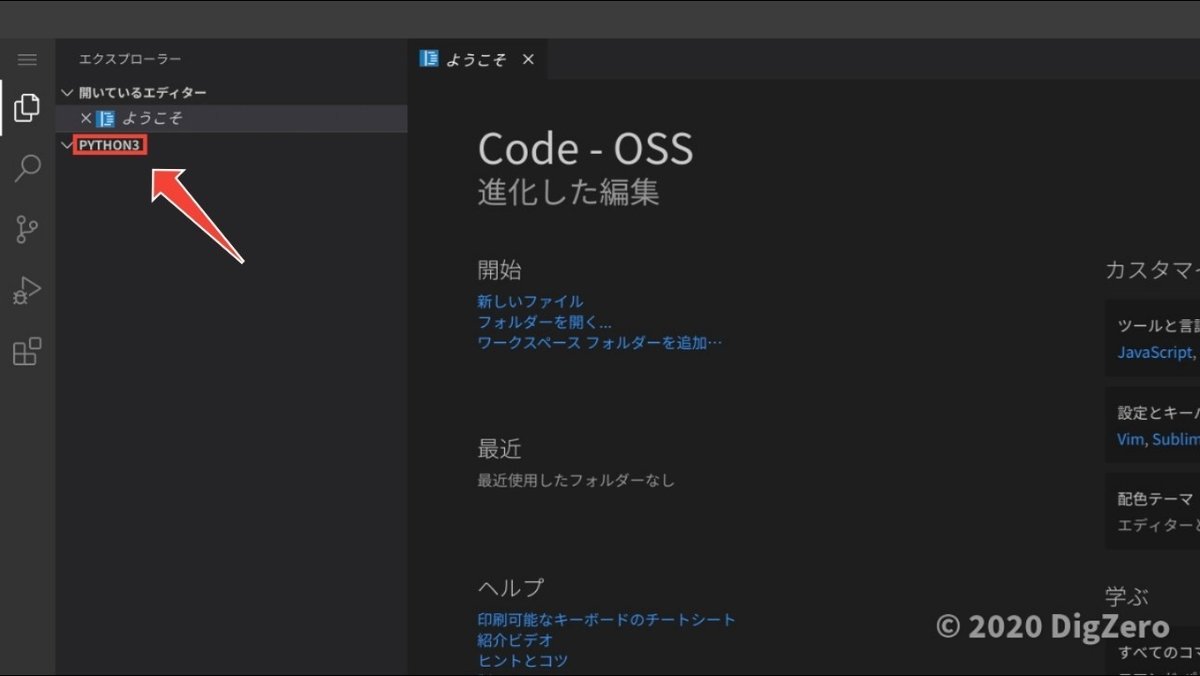
PYTHON3というフォルダーが追加されました。

PYTHON3の文字をクリックすると現れる、ファイル作成アイコンをクリック

「 helloworld.py 」というファイルを作成しました

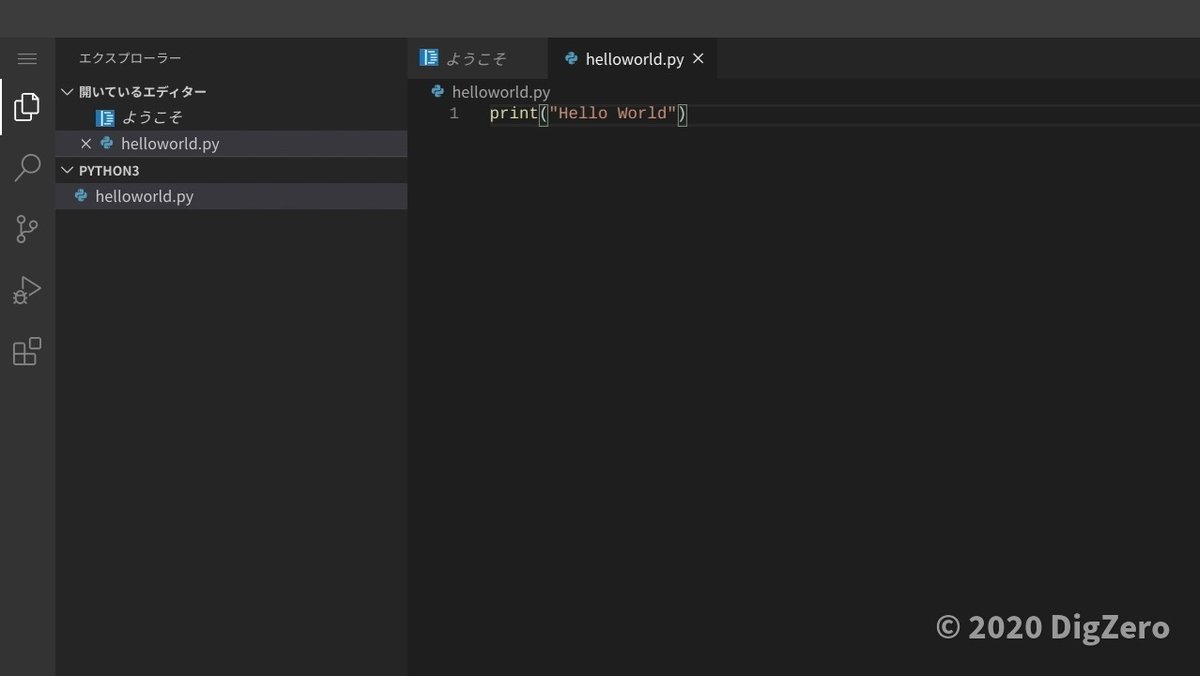
ファイル 「 helloworld.py 」の編集画面が開くので
print("Hello World")

とコーディングし、ハンバーガーメニュー → ファイル → 保存をクリック

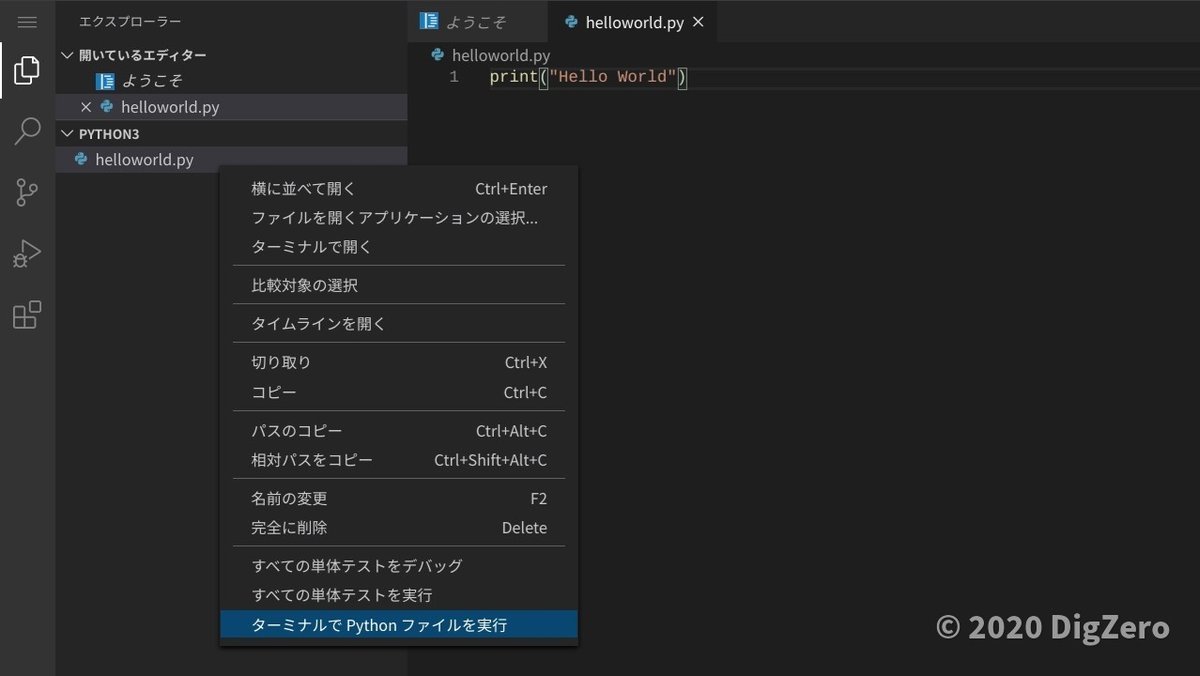
「 helloworld.py 」のファイル名を右クリックでコンテキストメニューから「ターミナルで Python ファイルを実行」をクリックする

ターミナルが開き、実行結果(Hello World)が正しく表示されました。

code-server 広めましょう!
ドンキPC(MUGA ストイックPC2)をChromebook化する方法
※この記事もChromebook化したドンキPCで書いてます。
いいなと思ったら応援しよう!