
"観る"から"観察する"、デザイナー的趣味の楽しみ方
この記事は デジタルキューブ & ヘプタゴン Advent Calendar 2024 の 12月11日分の記事として執筆しています。
デジタルキューブ、UI デザイナーのミユです。
デザイナーになって、普段の趣味の中にも新しい発見が増えました。今回は私の趣味を通して見つけたデザインの魅力をお話しします。
ミュージカルのタイポグラフィ
私は3ヶ月に一度のペースで観劇を楽しんでいます。劇場に足を運ぶたびに、フライヤーやパンフレット、グッズなど、作品の世界観が詰まったデザインに出会えるのも楽しみの一つです。 その中でも特に興味深いのが、タイトルロゴのタイポグラフィです。文字の形や配置一つで、作品の個性や魅力が端的に表現されているのが印象的です。
『カム フロム アウェイ』
青い背景に黄色の力強い文字。特に「FROM」の「O」を地球のシンボルにしているのが特徴的です。

9.11 という重いテーマを扱いながらも、あえて太く、ラフな印象のタイポグラフィからは、人々の温かさや希望が感じられる物語だということを強調しているように感じました。
「O」が地球になっているデザインと言えば... 「MOTHER」というゲームを思い出しました。
地球以外にも「O」が何か丸いモチーフに置き換えられているデザインを見かけることがあります。漫画作品では『ドラゴンボール』、お菓子のパッケージでは明治のアーモンドチョコレートなど。そういったデザインだけを集めて観察しても面白いですね。
『ヴァイオレット』
本作の主人公は顔に大きな傷を負ったヴァイオレット、その傷を表現したかのような亀裂がデザインされたタイポグラフィになっています。

また、公式サイトの見出しのデザインも同様のタイポグラフィが使用されていて、こだわりが感じられます。
落ち着いた印象の作品でロゴをカラフルにした選択に驚かされました。セピアカラーと調和する落ち着いたカラーでまとめられています。
『イリュージョニスト』
金色の装飾的な文字で描かれた「ILLUSIONIST」は、魔法のような華やかさを感じることができます。

また、全体的にカーブがかかっていて幻想的な感じが伝わってきます。ヴィクトリア朝時代を思い起こされるあしらい的な要素からも、作品の世界観を感じることができます。
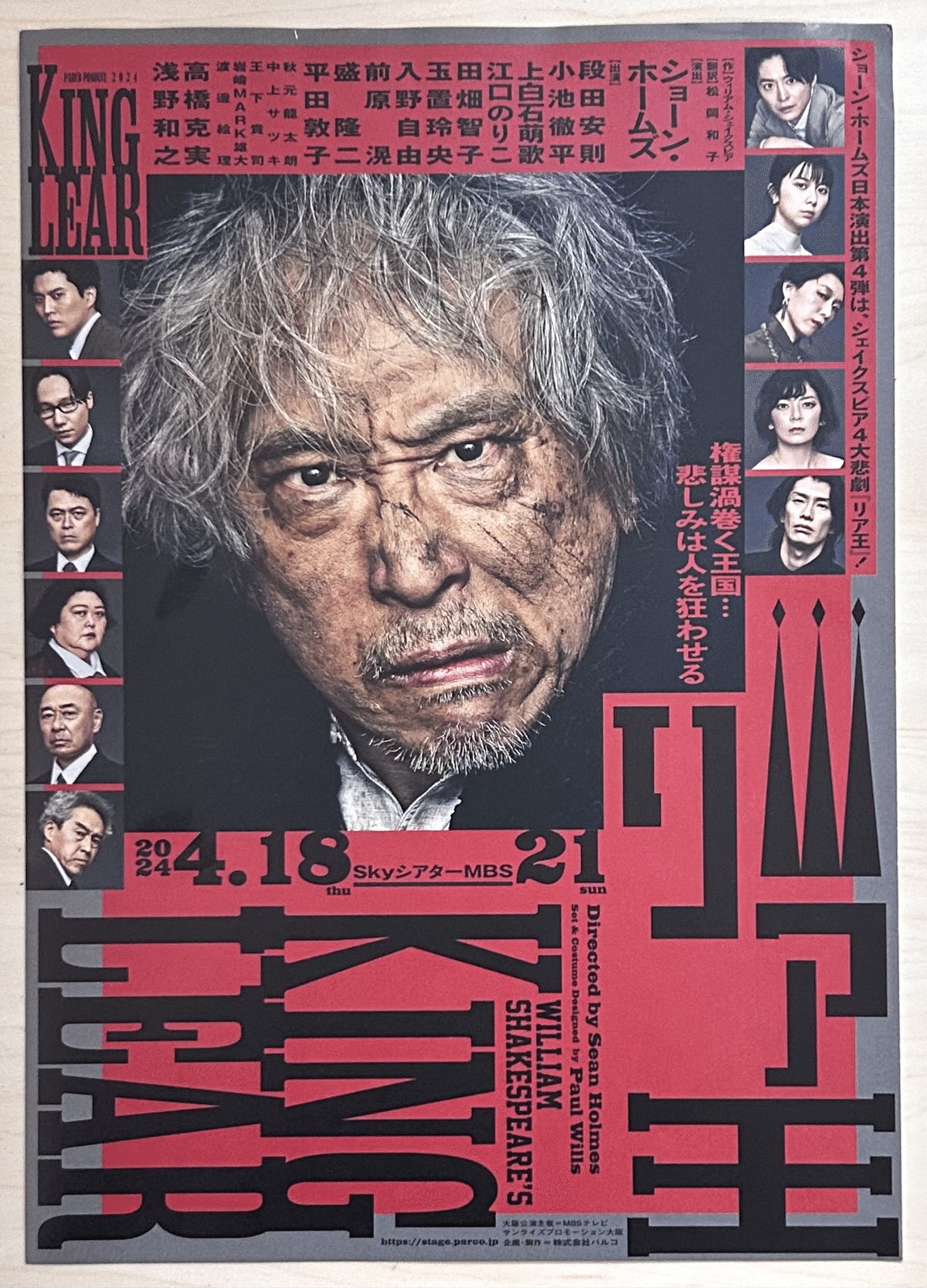
『リア王』
力強い直線的なフォントで「リア王」を表現しています。

文字を縦に置くことでインパクトを生み、シェイクスピアの悲劇の重さが感じられます。この大胆な配置は私には思いつきません。タイトルの分断的な配置は、物語における権力の分断や家族の崩壊を暗示しているようにも見えました。
『SIX』
シンプルながらもインパクトのある「SIX」のロゴです。

文字の上に置かれた王冠のモチーフは、ヘンリー8世の6人の妃というテーマを表現しているのだと思います。メタリックな質感、エッジの効いた文字からは、現代的でロックなミュージカルであることを想起することができます。文字数が短いと表現の幅が狭まりそうですが、その概念が覆されました。
ミュージカルのタイトルロゴを見ていると、文字を「読む」だけでなく「見せる」という視点の大切さを感じます。シンプルな文字の中にも、作品の世界観や物語のエッセンスを詰め込む、その技術力の高さに驚かされます。
また、タイポグラフィ以外にも参考になるのが「制約の中でのデザイン性」です。フライヤーには必ず入れなければならない情報(日時、場所、キャスト等)がたくさんある中で、これだけ魅力的なデザインに仕上げられるのは本当に勉強になります。
これは普段の UI 設計でも、「機能性」と「感性」のバランスを考える時の良い参考になっています。 これからも新しい作品との出会いを楽しみにしながら、デザインの視点でもフライヤーを集めていきたいと思います。
任天堂のゲームの説明書
実は「制約の中での表現」という点で参考になるものが、子どもの頃から私の身近にもありました。それが、ゲームの説明書です。
子どもの頃から任天堂ゲームが大好きで、当時は何気なく読んでいた説明書が、今では特別な存在に感じられます。限られたスペースの中で情報を魅力的に伝えるという点で、先ほどのフライヤーと同じような工夫が詰まっていたんです。(残念ながら、最近は紙の説明書が減ってきてしまいましたが...)
『スーパーマリオ64』

複雑な 3D 操作を分かりやすく図解
スクリーンショットと矢印を使った視覚的な説明
難しい操作も段階的に説明する構成の工夫
ゲーム画面のスクリーンショットで具体例を提示
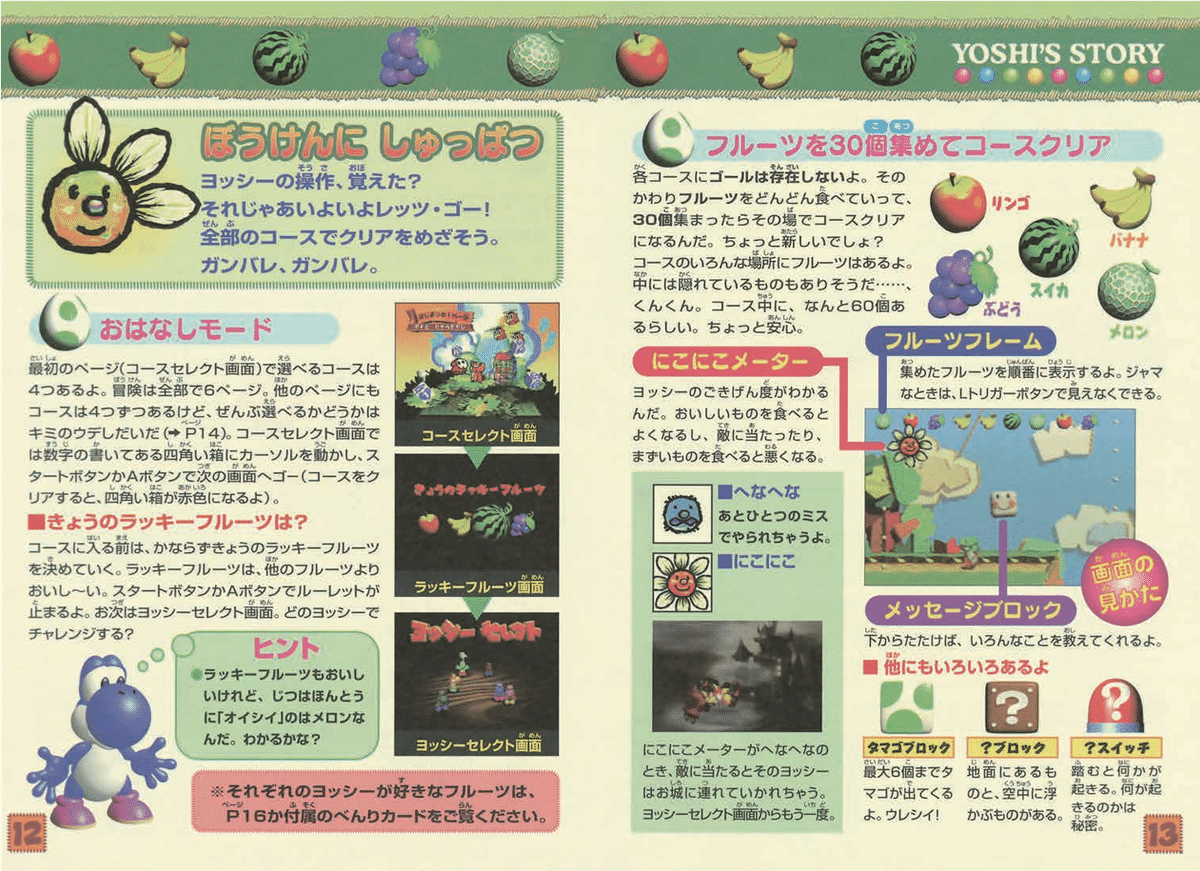
『ヨッシーストーリー』

かわいらしいフルーツのイラストが並ぶヘッダー
キャラクターとセリフで親しみやすい解説
重要な情報を色分けして表示
ゲーム画面のスクリーンショットで具体例を提示
子供の頃は何気なく見ていた説明書ですが、小さな紙面に情報を詰め込みながら、なおかつ見やすさを保つというのは至難の技だなとデザイナーになって改めて思いました。さらに、子ども向けにふりがなを振るという制約もある中で、これだけ魅力的なデザインに仕上げるのは本当にすごいと思います。
K-POP のスケジュール告知
ゲームの説明書から学んだ「情報設計の工夫」は、現代のエンターテインメントでも進化し続けています。特に印象的なのが、K-POP のプロモーション。
ゲームの説明書が「遊び方を分かりやすく伝える」ことを重視したように、K-POP は「アーティストの世界観を伝える」ことを重視しています。
K-POP は私も大好きで、普段からよく聞いています。アルバムごとに丁寧に作り込まれる世界観は、デザイナーとしても毎回ワクワクさせられます。アーティストのビジュアルやパフォーマンス、アルバムグッズなど、どれをとっても見事なデザインが施されていますが、特に注目しているのが「カムバック(新曲発表)」に向けたスケジュール告知です。
カムバックスケジュールの革新的なデザイン
以下は Red Velvet というアーティストのスケジュール告知画像です。
Birthday
手書きのポップなイラストで、まるでパーティーの招待状のような告知画像
Chill Kill
レトロなカレンダーをモチーフにした告知画像
레드벨벳, 정규 3집 스케줄 포스터 공개...독보적 콘셉트 예고https://t.co/2U2QKXsg1O#RedVelvet #레드벨벳 #Chill_Kill #칠킬#RedVelvet_Chill_Kill pic.twitter.com/2x343m8w25
— Red Velvet (@RVsmtown) October 24, 2023
Cosmic
パスポートをモチーフにした告知画像
레드벨벳, 'Cosmic' 여권 콘셉트 스케줄 포스터 공개..컴백 본격 시동https://t.co/WWsAXLpQ2i#레드벨벳 #RedVelvet#코스믹 #Cosmic#RedVelvet_Cosmic pic.twitter.com/CrVLXVzbsT
— Red Velvet (@RVsmtown) June 11, 2024
私なら「読みやすさ重視で日付を並べる」という無難な方向に進んでしまいそうですが、K-POP のデザインはデザイン性を全面に押し出しています。情報の見やすさよりも、世界観の表現を優先する大胆さに驚きました。
仕事でもときどき「読みやすさ」と「デザイン性」のバランスで悩むことがありますが、K-POP のデザインを見ていると、大胆に振り切ることの大切さを教えられます。各グループの個性が出るスケジュール画像は、ファンにとってコレクションの一部としても愛されていて、情報伝達以上の価値を生み出しているんですね。
デザイナーとしての趣味の楽しみ方
振り返ってみると、私の好きなものたちには、それぞれ異なるアプローチでデザインの工夫が詰まっていました。 ミュージカルのフライヤーからは視覚表現の可能性を、ゲームの説明書からは情報設計の基本を、そして K-POP からは大胆な発想の転換を学びました。
好きなものを深く観察する習慣が、デザインの引き出しを増やしてくれます。「これ、かっこいい!」「なんてかわいいんだろう!」という素直な感動を大切にしながら、なぜそう感じたのか、このデザインにはどういう意味があるのか、ということまで考えていくとデザインへの理解が深まります。
みなさんも、好きなものの中に素敵なデザインのヒントが隠れているかもしれません。ぜひ、「好き」という気持ちとともに、デザインの視点でも楽しんでみてください!
