
空港にて、荷物の待ち時間が長いというクレームを激減させた話
このnoteは約2分で読了できます。
序章
突然ですが、メジャーリーグで7回の裏が終わったあとに、
観客が一斉に行うことって何か知ってますか?
正解は、観客が一斉に立ち上がり背伸びやストレッチをしながら
「Take me out to the ball game」を歌うんです。

これを「セブンス・イニング・ストレッチ」と呼び、
1910年にワシントンで行われた公式戦の開幕試合で
ウィリアム・ハワード・タフト大統領が
7回の攻撃時に背伸びをして立ち上がったのを見て、
ファンがそれをまねしたことから始まった習わしのようです。
いつか見に行きたいメジャーリーグ。
さて本記事はUIとUXについて。
UIとUXについて
UIとは
UI:ユーザーインターフェイス
UIは「人とモノ(主にデバイス)をつなぐ窓口のようなもの」です。
例えば何かのWEBサイトをPCやスマホ、タブレットで見ているとき、
その画面上で見られる情報(フォントやデザイン等)すべてが
UIにあたります。
UIの改善として例えば、クリックをしてもらうために何を改善するべきか。クリックボタンの色を変えるとか、
グラデーションをつける、べた塗にするとか。
人に認識をしてもらい、行動を起こしてもらうための改善策として
各社が常に考えている部分です。
UXとは
UX:ユーザーエクスペリエンス
「Experience:エクスペリエンス」が「体験、経験」という訳。
つまり「人がモノやサービスに触れて得られる体験」のことです。
例えば、あるWEBサイトを訪問した際に、
上述のUI(デザインやフォント、余白など)が
あなたにとって見やすかったり、使いやすかったりした場合、
どのように感じるでしょう?
・デザインがキレイ
・フォントが見やすい、読みやすい
・情報を見つけやすい
・どんなサービスか分かりやすい
これらの感想がつまりUXです。
商品やサービスに実際に触れて、ユーザーが感じることすべてがUXです。
UIとUXの関係
UIとUXはどちらかが突出していてもよくありません。
なぜならば、例えば、UIでフォントがきれいで読みやすくて、
見た目にめちゃくちゃこだわるけれども、
欲しい情報、つまりどんなサービス(商品)でどんな風に使えるのかが書かれていなければ、UXは向上しないでしょう。
UIはUXを向上させるための要素として働くものであると捉えています。
ですが、UIの向上が必ずしもいいわけではありません。
以下に【UIの改悪がUXを向上させた】話をまとめています。
UIの改悪がUXを向上させた話
この記事は、ヒューストン空港で、
荷物を取るまでの待ち時間が長いというクレームを激減させた話です。
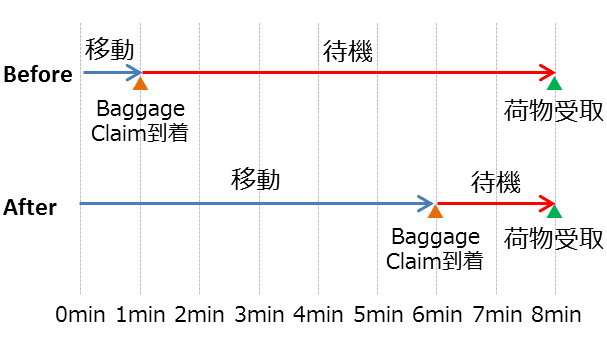
出た策は、受取り場所までの距離をわざと伸ばしたことです。

元々は受取り場所まで1分で到着し、7分後に荷物を受け取る。
つまり、7分間荷物を待ち続けていました。(トータル:8分)
改善後は、距離を伸ばすことで、6分で受取り場所まで到着し、
2分後に荷物を受け取る。
つまり、2分しか荷物を待っていません。(トータル:8分)
ですが、トータルの時間は変わりません。
これがクレームを激減させたUIの改悪です。
いいUIが高いUXを実現させるとは限らず、
カスタマーの心理をとらえることはいかに大切であるかを
改めて学びました。
ディズニーランドの話
最後に、ディズニーランドの話。
先程のリンク内に、
人は何かしている時には、何もせずただ待っている時よりも、時間を短く感じる。
とありました。
ふと思ったことは、
ディズニーランドにはUXを高めるタネがあちこちに転がっているということです。
ディズニーランドのアトラクションの待機列には
あらゆる仕掛けが施されています。
見て楽しむ、写真を撮って楽しむ、触って楽しむ。
そんなタネがアトラクションのあらゆる箇所に散りばめられています。
UIのタネを散りばめ、多くの機会で「ディズニー」を感じ、常に何かを感じている。
それが体験の多さに繋がり、【時間の短さ】となり、
あっという間に閉園の時間に。
結果的にまたここに来たいと思わせる。
これがリピートに繋がっている一つなのかな。
デバイスの進化に伴い得られる情報が過多になるため、常にカスタマーの心理は移り行くもの、心理をとらえて的確な改善をできるように、根本をとらえられるようにしていきたいです。
