マイクロフロントエンドについて調査したのでまとめてみた[概念編]
みなさんこんにちは!
ワンキャリア24卒内定者の西川(X:@takashi54461358)です!
私は現在内定者インターンという形で、人事向け採用クラウド「ONE CAREER CLOUD」チームにてフロントエンド開発をおこなっております。
今回から数本の記事に渡って、業務の中で進めていたマイクロフロントエンドについて調べたことをまとめてみようと思います。
まず、今回の記事では基礎編として、マイクロフロントエンドの立ち位置や概要、利用するにあたってのメリット・デメリットについて説明します。
はじめに
まず、マイクロフロントエンドの説明をする前に「Webフロントエンドの歴史」について軽く触れます。
Webフロントエンドの歴史をかなり大まかに整理すると、以下のようになると思います。

参考
Web技術における標準化の歴史 · マイクロフロントエンド入門
フロントエンドソフトウェアの歴史 · マイクロフロントエンド入門
この歴史を加味すると、フロントエンドという界隈には以下のような特徴があると考えられます。
4つの技術的な変化軸
よりシンプルになるよう細分化していく
「モノリス → バックエンドとフロントエンド分離 → コンポーネント化」の流れのように管理すべき要素を細かくしたり、「MVC → Flux → Redux → Atoms」のようにデータフローの単一方向化・データ管理プロセスを分割することで、よりシンプルにシステムを開発・拡張できるようにする。実行パフォーマンスがよくなるように
SSG(Server Side Generating)による初期ローディングの改善、WASMによる複雑かつ高度な処理の実行パフォーマンスの向上、キャッシュによる通信処理の削減などが該当する。主にユーザー操作に対するレスポンス速度が、Webフロントでいう実行パフォーマンス。よりユーザーが使おうと思うように
ユーザーが安心して、快適にWebサービスを使えるような工夫や仕組みができていく。スマホの普及によるモバイルファースト(PWA, AMP)なデザインやシステム作り、安心してWebを使えるようにするためのセキュリティ担保、JavaScriptの誕生・進化によるリッチな表現、SEOによるWebフロント全体のアクセシビリティ・パフォーマンスへの意識向上などがこれに当たる。より早い価値提供の実現
コンポーネントの再利用、CI/CD環境による提供ラインの確立、VM, Docker等の仮想環境による環境差異吸収&環境再現の高速化、BE・FEの分離、マイクロサービス化等のシステムの構成単位を小さくすることによる部分アップデートの実現。
3つの普遍性
技術の進化によって採用技術が変わり続ける
システムはより巨大かつ複雑になっていく
組織の状態・開発体制はともに成長する(しない場合はどちらかに余分な負担がかかる)
フロントエンドの歴史と特徴を踏まえた上で、近年出てきたマイクロフロントエンドという概念には以下の役割があると考えます。
サブドメイン(DDDの文脈)の数が増え複雑に絡み合うソフトウェアを、バックエンドと合わせてフロントもマイクロサービス化することで、サブドメインごとにプロダクトを別々に専念して開発できるようにすること。
これによって、保守性を実現しつつ開発効率を上げ(維持し)つつ、今後のサービス・ソフトウェアの拡張を可能にする。
実際に歴史から見ても、より早い価値提供の実現、よりシンプルになるよう細分化していく流れに沿っていることがわかります。
マイクロフロントエンドの基礎理論・技術
マイクロフロントエンドの成り立ちを理解した上で、今度は基礎理論と構成技術を確認していきます。
What is マイクロフロントエンド?
マイクロフロントエンドとは、複雑で巨大に感じる一つのプロダクトをシンプルで小さいシステム(独立して開発、テスト、デプロイできる)を組み合わせることで成り立たせるためのアーキテクチャです。
具体的には以下のようにいくつかのフラグメントあるいはアプリケーションを一つのサービスとしてまとめたものをマイクロフロントエンドと呼びます。(以降、分割した物をフラグメントと呼びます)

Fig. 81 client-side-composition

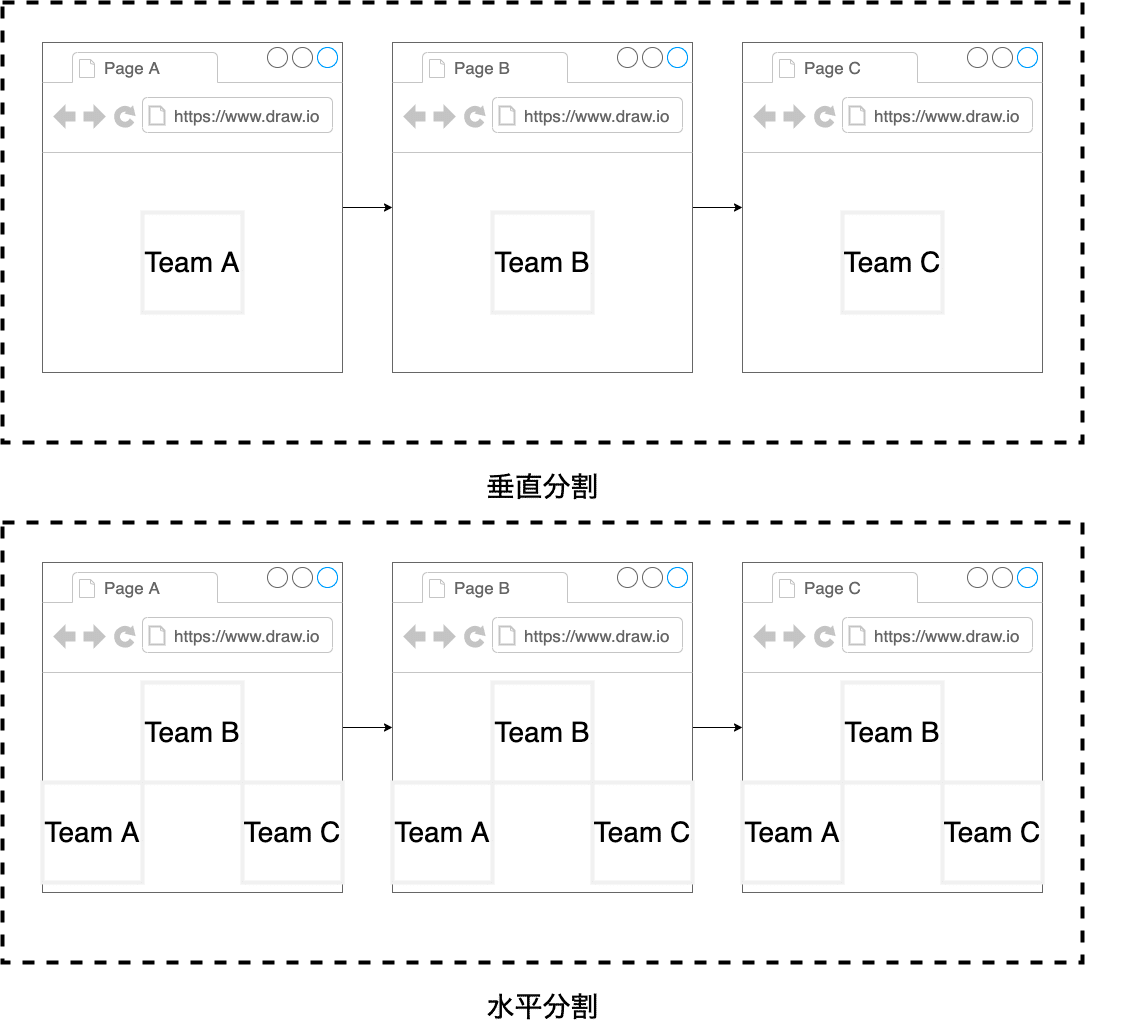
Fig. 84 vertical-and-horizontal-segmentation
マイクロフロントエンドの技術的な実現手段
マイクロフロントエンドを技術的に実現する際に考えることは二つあります。「どのように一つのサービスを分けるか」と「どのように分割したものを組み立てるか」です。
どのように一つのサービスを分けるか
サービスをどのようにフラグメントに分けていくかは、大きく分けて「垂直分割」と「水平分割」の二つになります。
垂直分割はURLごとにフラグメントを分ける方法です

Fig. 84 vertical-and-horizontal-segmentation, 垂直分割
水平分割は一つのページを複数のフラグメントで組み立てる方法です。

Fig. 81 client-side-composition
どのようにして分割したものを組み立てるか
マイクロフロントエンドは大きく分けて以下のいずれかの方法で実現します。
フラグメントをJavaScriptで表現し、クライアント側でそれを呼び出す
UI表現をWebComponentsとしてJavaScriptファイル化(CSSの呼び出し部分ごと)し、そのJavaScriptファイルをクライアント側からfetch&実行することで一つのアプリケーションとして動かす。ReactやVueなどJavaScriptでアプリを管理している場合も、バンドルしたJavaScriptファイルをfetch&実行して一つのアプリケーションとして動かせる。この方法はマイクロフロントエンドの文脈でランライム統合(アプリケーションシェル)と呼ばれている。ビルドするときに全てまとめてビルドする
各フラグメントをバンドル&パッケージ化し、クライアントアプリをバンドルする時に各フラグメントのパッケージを読み込みしてバンドルすることで、一つのアプリケーションとして動かせるようにする。サーバーでページを配信する際に統合する
SSR(Server Side Rendering)やSSI(Server Side Includes)などでマイクロフロントエンドを構成する。もう少し噛み砕くと、クライアントアプリケーションの配信時に、サーバー側でクライアントアプリケーションの配信ファイルにフラグメントのコードを埋め込むことで、クライアント側で実行されると一つのアプリケーションとして動かす。frameでページ丸ごと呼び出す
iframeをコンポーネントとして見立てて、iframeにフラグメントとなるアプリケーションを表示させる。
メリット・デメリット
最後にマイクロフロントエンドのメリット・デメリットに関して言及しようと思います。
詳しくは以下の記事で細かく述べられていますが、この記事では大雑把にメリット/デメリットを取り上げつつ補足できればと思います。
メリット
(適切に分割できれば)より小さく、より一貫性があり、保守しやすい
(適切に分割できれば)分離された自律的なチームによる、よりスケーラブルな組織にできる
(適切に環境構築できれば)以前よりも段階的にフロントエンドの一部をアップグレード、更新、さらには書き換えることができる
デメリット
パフォーマンスの改善難易度が高くなる
これはペイロードサイズの肥大化、改善した効果の影響範囲が小さい(逆に言えば改悪した時の影響範囲も小さいが)ことに起因する実行環境の違いが影響しやすい
マイクロフロントエンドを統合するコンテナアプリケーションを使った時と、スタンドアローンでマイクロフロントエンド(フラグメント)を使った時の動作の違いが出やすい。
この違いは、主にグローバルスタイルや変数に対するフラグメントの影響によって生じます(スタイルが崩れたり、変数が衝突して動かなくなったり)運用とガバナンスが難しい
マイクロフロントエンドにすることで、各フラグメントは開発しやすくなりますが、各フラグメントが他のフラグメントのことを気にしなくていいように、さまざまな工夫とメンテナンスコストがかかります。
例:「各フラグメントを制御・統合し正常に動くことを担保するCI/CDパイプライン、テスト、ツールの整備」「マイクロフロントエンド全体に影響する部分を円滑かつ安全に開発するための制約の設定」などがこれに当たる。
マイクロフロントエンド化しないことによるデメリット
マイクロフロントエンドは上記に挙げたメリット・デメリット以外に、開発組織の以下の問題に対する1つのアプローチとなる可能性を秘めています。下記の問題は組織が大きくなる・時間が経つにつれ大きな悪影響となる可能性があります。
よって、ここでは「マイクロフロントエンド化しないことによるデメリット」としてマイクロフロントエンドを選択しないことによって生じる問題を紹介します。
フロントエンド領域の変化が激しく、追従することが困難
システム・組織のスケールに、フロントエンドがボトルネック
モノリシックなシステムであるがゆえに、サービスの成長と共にシステム的にも組織的にも継続して短いサイクルで開発を進めながら改善することが難しくなります。(同じ思考を持ったスーパーエンジニアが沢山採用できるなら別なのかもしれませんが...)開発体験が低下していく可能性がある
技術スタックのアンマッチが原因で開発体験が低下する可能性がある。サービスを成立させるための技術ではあるが、サービスを成立させるためには技術を使う人も必要不可欠であり、市場やメンバーの技術スタックをサービスと合わせる手段がなければサービスは成立しない。これは、採用の問題もあるが、メンバーがその力を発揮しきれるかにも影響する。
マイクロフロントエンドは、サービスとエンジニアの技術スタックを合わせるツールとして機能することで、開発体験の向上に繋がる可能性がある。
開発体験そのものに関しては以下の記事が自分にとって納得できるものでした。
[上記1,2は以下を参照]
[上記3は以下を参照]
おわりに
基礎編ということで、ざっくりとマイクロフロントエンドとはどういうものか、メリットデメリットは何かを記しました。
個人的にはWebフロントエンドの歴史に焦点を当てながら、マイクロフロントエンドの意義を捉えてみることがとても面白かったです。
次回は詳細編を書こうと思います。
マイクロフロントエンドを試しに実装してみよう、導入に向けて事前調査しようという方に向けてどのような技術が必要なのか、周辺ライブラリとして何があるのか、実装の注意点、etc…を書こうと考えています。
いいね、共有等があれば励みになりますので何卒...
では、また!
See you again! Have a nice day!
▼ワンキャリアのエンジニア組織のことを知りたい方はまずこちら
▼カジュアル面談を希望の方はこちら
▼エンジニア求人票